网页中实现文件上传下载的三种解决方案(推荐),HTML5实现文件批量上传组件,JQUERY 实现文件夹上传(保留目录结构),B/S大文件上传支持断点上传,WebService 大文件上传,断点续传分片,HTML+AJAX实现上传大文件问题,用HTML实现本地文件的上传,HTML5实现大文件上传,HTML5实现大文件分片上传思路,利用HTML5分片上传超大文件思路,
WEBUPLOADER 支持 超大上G,多附件上传,JS 大文件分割/分片上传,
百度WEBUPLOADER上传视频等大文件,WEBUPLOAD组件实现文件上传功能和下载功能,JS大文件切片上传,断点续传实现DEMO,前端上传大文件的解决方案,前端上传大文件处理(切片、断点续传),前端大文件上传优化方案——分片上传,vue大文件上传解决方案,vue大文件上传解决方案10G,vue大文件上传解决方案50G,vue大文件上传解决方案100G,html5如何实现大文件断点续传、秒传,
java如何实现大文件断点续传、秒传,SpringBoot如何实现大文件断点续传、秒传,SpringMVC如何实现大文件断点续传、秒传,SpringCloud如何实现大文件断点续传、秒传,
webuploader如何实现大文件断点续传、秒传,百度webuploader如何实现大文件断点续传、秒传,html5实现大文件断点续传、秒传,vue如何实现大文件断点续传、秒传,前端如何实现大文件断点续传、秒传,JavaScript如何实现大文件断点续传、秒传,
html5大文件断点续传、秒传解决方案,html5大文件断点续传、加密上传解决方案,html5大文件断点续传、加密存储解决方案,html5大文件断点续传分片解决方案,html5大文件断点续传分块解决方案,html5大文件断点续传分割解决方案,html5大文件断点续传切割解决方案,
公司项目后端用的是JAVA,前端用的是VUE2框架,客户这边是北京的一家政府单位,现在需要在网页上支持文件批量上传和下载功能。
之前在网上找过相关的资料,论坛里面也有网友交流过,还加过很多QQ群和微信群,但是结果都不太令人满意。
技术选型的话用的是jquery,也是一个企业内网系统,用的是之前公司的框架,只是进行功能扩展
分片网上讨论的很多,基本上全部都是用的HTML5的API,这个方案也不是不能用,但是在IE下面就不行了,兼容性差了点,并且也不能进行扩展,不能进行二次开发,限制性非常大,我们技术同事提的要求是需要提供产品完整源代码,
网上的文章全部都没有提供文件夹上传和续传的代码,也没有提供数据库操作的代码,
另外这块我们是要求必须提供产品完整源代码,因为后面我们需要自已来维护,同时是要求能够自主可控的
研发部门的同事调研过百度的webuploader这个组件,发现他实际上就是对Flash和HTML5进行了一个封装,本质还是调的HTML5的API,之前在项目中也用过,尝试过,但是最终都不太满意,一个是兼容性非常差,说的是兼容IE,但是在IE用的是Flash,在很多用户的电脑上用不了,卡顿崩溃发生的太频繁,文件上传的数量一多比如几千个,前端页面就开始卡了,用户体验非常差。这些问题研发部的同事都向百度反应过,但是百度webuploader那边一直没人回,基本上没人管,领导说要求付费提供技术支持,那边也是没人回,联系不上他们任何人。
webuploader这边连个开发人员都联系不到,这个是怎么回事?
用户上传的文件比较大,有20G左右,直接用HTML传的话容易失败,服务器也容易出错,需要分片,分块,分割上传。也就是将一个大的文件分成若干个小文件块来上传,另外就是需要实现秒传功能和防重复功能,秒传就是用户如果上传过这个文件,那么直接在数据库中查找记录就行了,不用再上传一次,节省时间,实现的思路是对文件做MD5计算,将MD5值保存到数据库,算法可以用MD5,或者CRC,或者SHA1,这个随便哪个算法都行。
切片的话还有一点就是在服务器上合并,一个文件的所有分片数据上传完后需要在服务器端进行合并操作。
视频教程:https://www.ixigua.com/7226245960341389859
1.下载示例
https://gitee.com/xproer/up6-vue-cli

将up6组件复制到项目中
示例中已经包含此目录

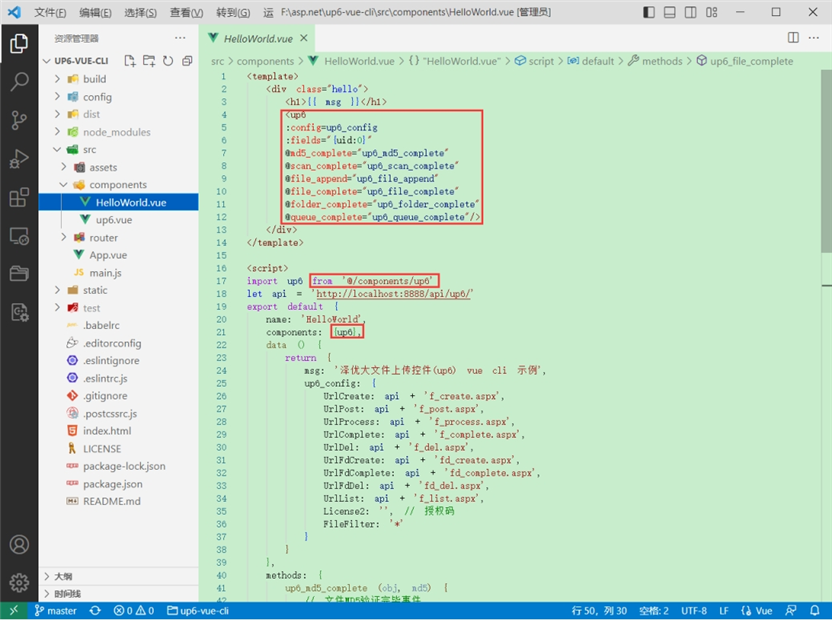
1.引入up6组件

2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

3.处理事件

启动测试

启动成功

效果

数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
产品源代码:up6-code.zip
授权生成器:up6-lic-app.zip





















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








