前端上传大型文件或超长数据的解决办法,现在前端一般的方案都是HTML5,但是HTML5的缺点还是挻多的,第一就是兼容性比较差,不能支持IE,虽然chrome用的多,但是很多用户场景还在用IE。另外就是对大型文件支持的不够好,比如100G的文件上传和下载,之前我们技术部的同事用的HTML5 的分片方案,结果在用户环境中把用户的电脑搞崩溃了。前端大文件上传,断点续传,HTML5上传超大文件解决方案,JS大文件分片上传/多线程上传,JAVASCRIPT实现大文件分片上传处理,JS 大文件上传下载解决方案,前端JS怎么实现大文件G级的断点续传(分块上传)和分段下载,前端上传文件或者上传文件夹,HTML+AJAX实现上传大文件方案,
h5批量下载文件,HTTP+断点续传,前端处理大文件/视频分片上传,断点续传,VUE—实现文件上传(多文件),图片上传,VUE 项目大文件上传下载解决方案,VUE将前端的JSON文件上传到后台对应目录,
JAVASCRIPT之分片上传,断点续传的实际项目实现详解,大文件上传如何做断点续传?全端+后端结合开发,VUE实现文件上传(单文件、多文件、分片上传),JS中实现文件上传下载的三种解决方案(推荐),JS实现大文件上传——分片上传方法,完美解决WEB无法上传大文件方法,HTML大文件上传源码,
WEBUPLOAD组件实现文件上传功能和下载功能,js大文件上传下载解决方案,vue大文件上传下载解决方案
asp.net大文件上传下载解决方案,.net大文件上传下载解决方案,webform大文件上传下载解决方案,jsp大文件上传下载解决方案,java大文件上传下载解决方案,JAVASCRIPT 大文件上传下载切片解决方案,JAVASCRIPT 大文件上传下载切割解决方案,JAVASCRIPT 大文件上传下载分割解决方案,JAVASCRIPT 大文件上传下载分块解决方案,JAVASCRIPT 大文件上传下载分片解决方案,web大文件上传下载解决方案,
网页大文件上传下载解决方案,前端大文件上传下载解决方案,html5大文件上传下载解决方案,JAVASCRIPT 大文件上传下载解决方案,支持
前端一般指的都是B/S,也就是网页端又称WEB端,这块网上相关的资料和讨论也比较多,客户这边主要是需要进行批量上传,然后支持大文件上传,文件大概有10G左右,需要支持断点续传。
之前在网上也找过相关的资料,论坛上也有网友交流过,还加过很多QQ群和微信群,但是基本上都不太令人满意,
网上的文章基本讲的都是用HTML5的API来实现功能,这个方案之前公司也用过,但是兼容性不太好,不能兼容IE,然后也不支持扩展和定制开发,与公司这边的项目需求相差太远。基本上都是讲前端,然后写了几个函数,没有提供后端业务逻辑处理的完整源代码,并且这些方案全部都没有提供专业技术支持服务,公司这边不太敢用。
HTML5,VUE2,VUE3,React,javascript等常用前端UI框架,JS框架,网上找的方案大多数都只是一些代码片段,没有提供完整的前后端代码。
原理到是不复杂。上传位置不能传错。用户主要强调稳定性和兼容性。
之前在网上也搜过相关的资料。论坛里面也有一些网络交流,但是都不太令人满意。公司这边实际上需要的是一成熟的商业解决方案,需要能够提供成功案例,公司客户都是国企。
跟项目经理沟通过,这块网上搜到的文章能用的几乎没有。实际上客户那边比较在乎两点。
之前项目上面用Flash比较多一点,现在基本上都是HTML5,断点续传除了页面级以外最好还能够提供离线支持。
支持IE,Chrome和信创国产化环境,比如银河麒麟,统信UOS,龙芯,
支持分片,分块,分段,切片,分割上传。能够突破chrome每域名的5个TCP连接限制,能够突破chrome重启,关闭浏览器续传的限制。
支持10G,20G,50G,100G文件上传和续传,支持秒传,支持文件夹上传,重复文件检测,重复文件校验
支持文件下载,批量下载,下载断点续传,加密下载,端到端加密,加密算法支持国密SM4,多线程下载
支持在服务端保存文件夹层级结构,支持将文件夹层级结构信息保存到数据库中,支持下载时能够将文件夹层级结构下载下来,支持下载文件夹,下载文件夹支持断点续传,
支持加密传输,包括加密上传,加密下载,加密算法支持国密SM4,
支持云对象存储,比如华为云,阿里云,腾讯云,七牛云,AWS,MinIO,FastDFS,
提供手机,QQ,微信,邮箱等联系方式,提供7*24小时技术支持,提供长期技术支持和维护服务,提供远程1对1技术指导,提供二次开发指导,提供文档教程,提供视频教程。
1.全球唯一商业化开源产品
2.国内唯一支持IE浏览器
3.国内唯一支持COM技术构架
4.国内唯一提供第三方应用支持:泛微OA,通达OA,Discuz,
5.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP)
6.国内唯一免费提供技术交流群:374992201
7.国内唯一免费提供视频教程
8.满足企业多项目,多产品,多终端,多平台,多技术,多框架等应用场景。
9.完全开源,满足企业100%自主安全可控需求,自主编译,自主发行,自主维护。
10.支持信创国产化,满足政府信息安全需求。
11.适用群体:央企,国企,上市企业,企业集团,政府科研机构
12.标杆案例:中国港湾,中国中车,中国石油,中国石化,长江电力
视频教程:https://www.ixigua.com/7226245960341389859
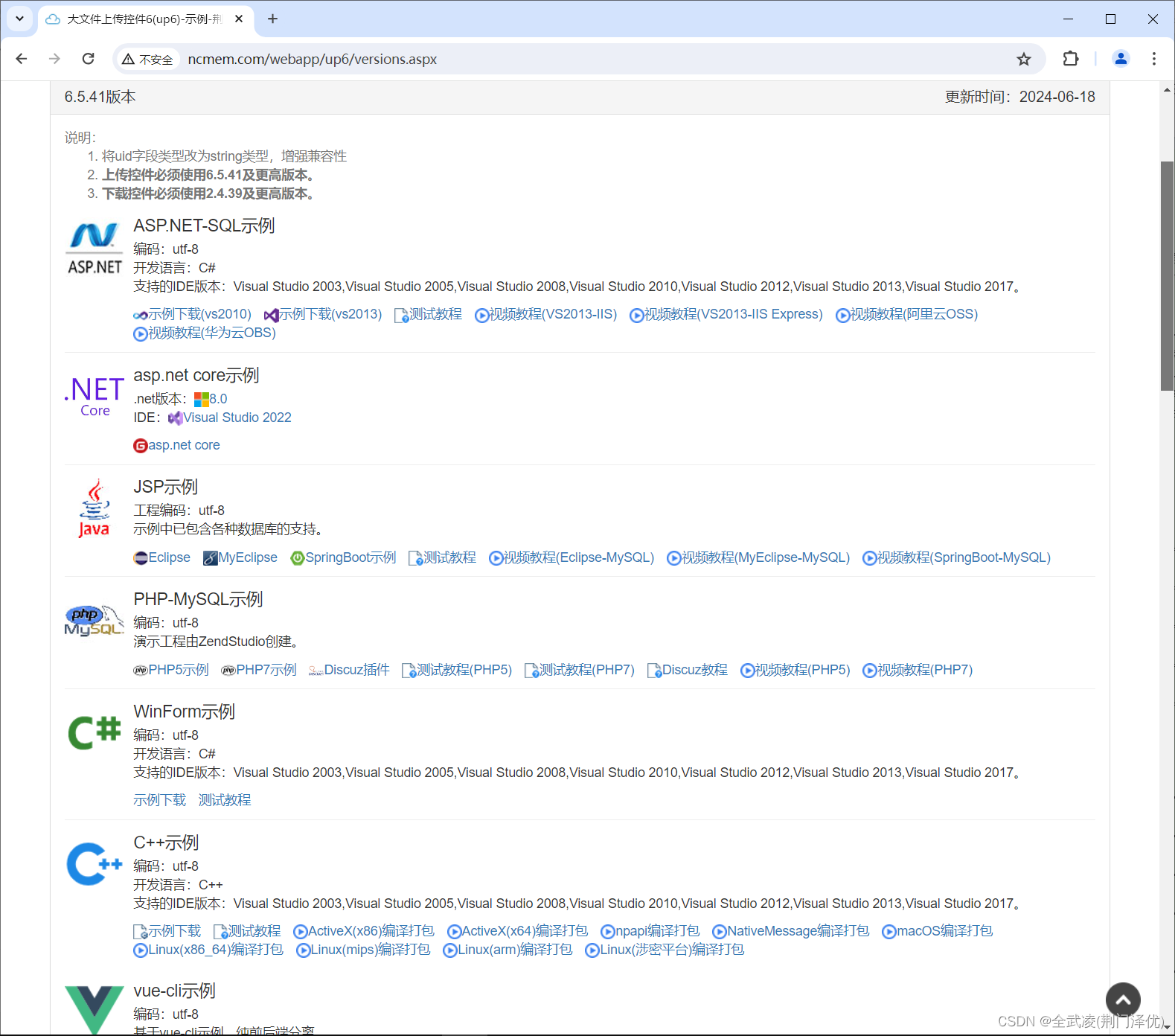
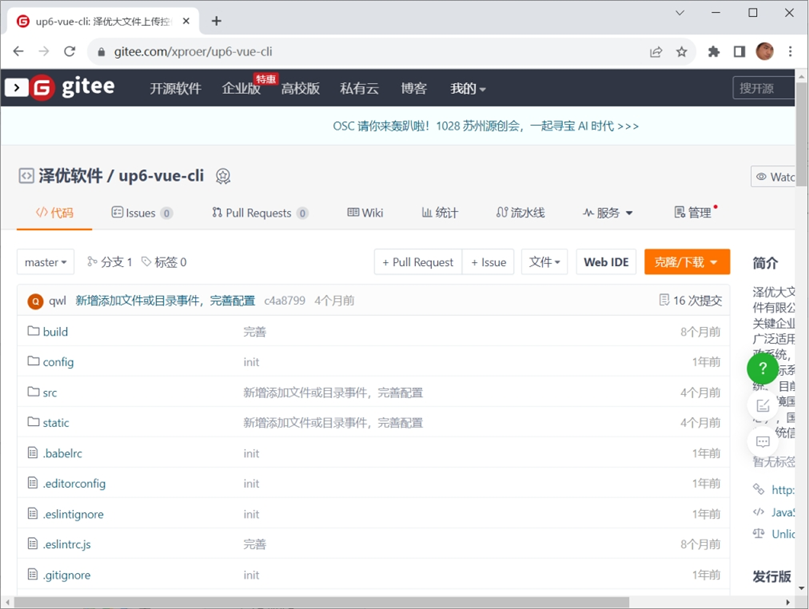
1.下载示例
https://gitee.com/xproer/up6-vue-cli

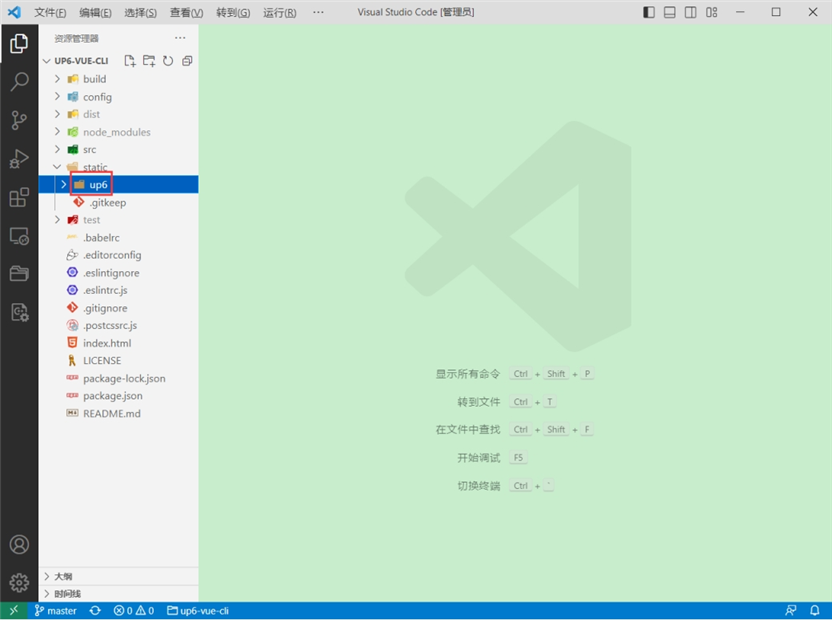
将up6组件复制到项目中
示例中已经包含此目录

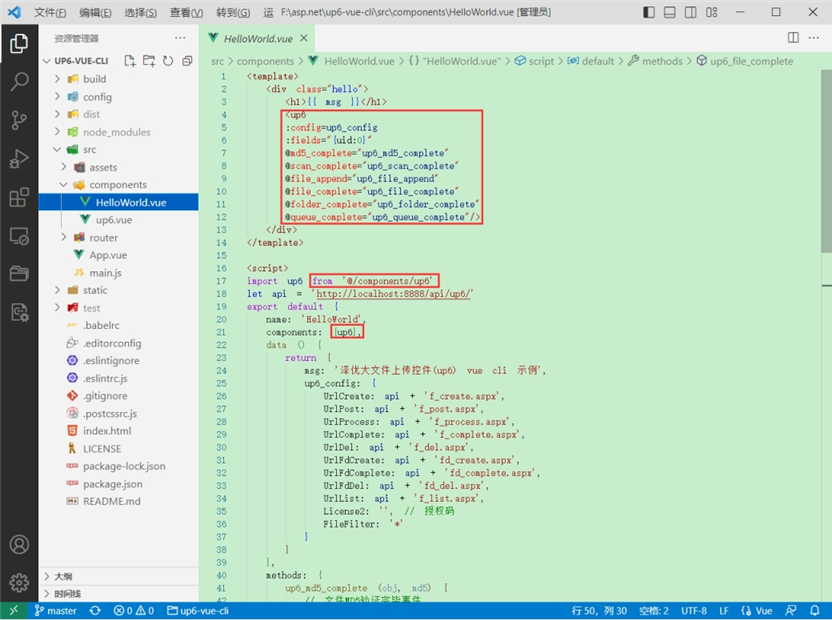
1.引入up6组件

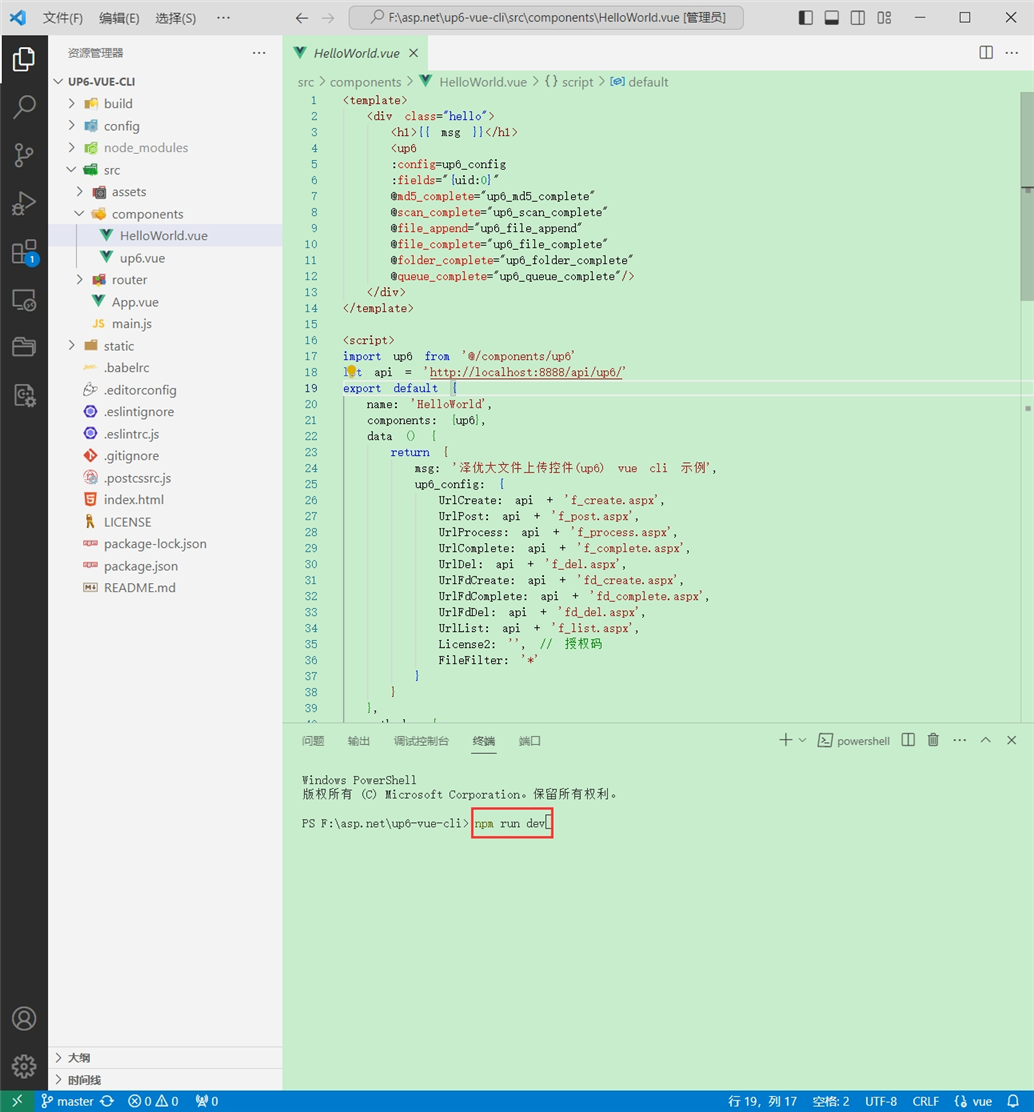
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

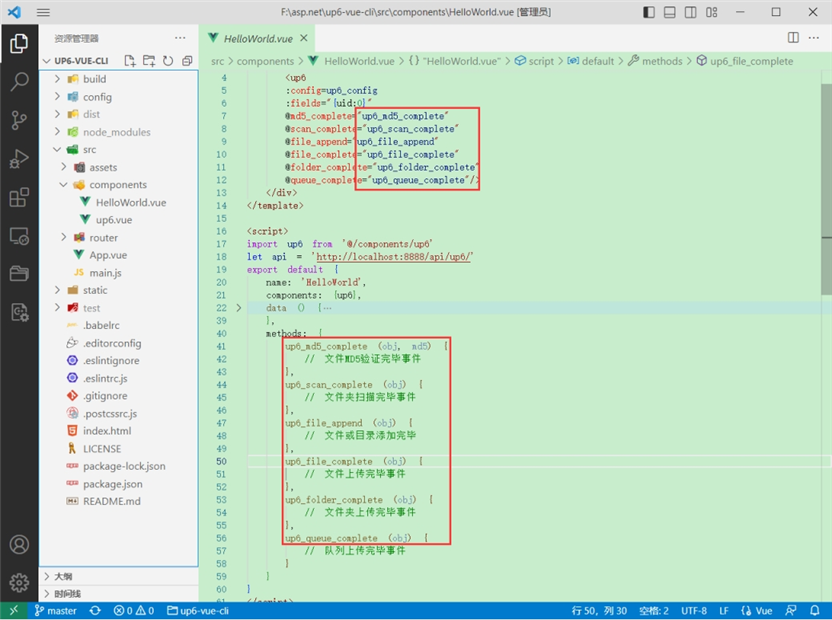
3.处理事件

启动测试

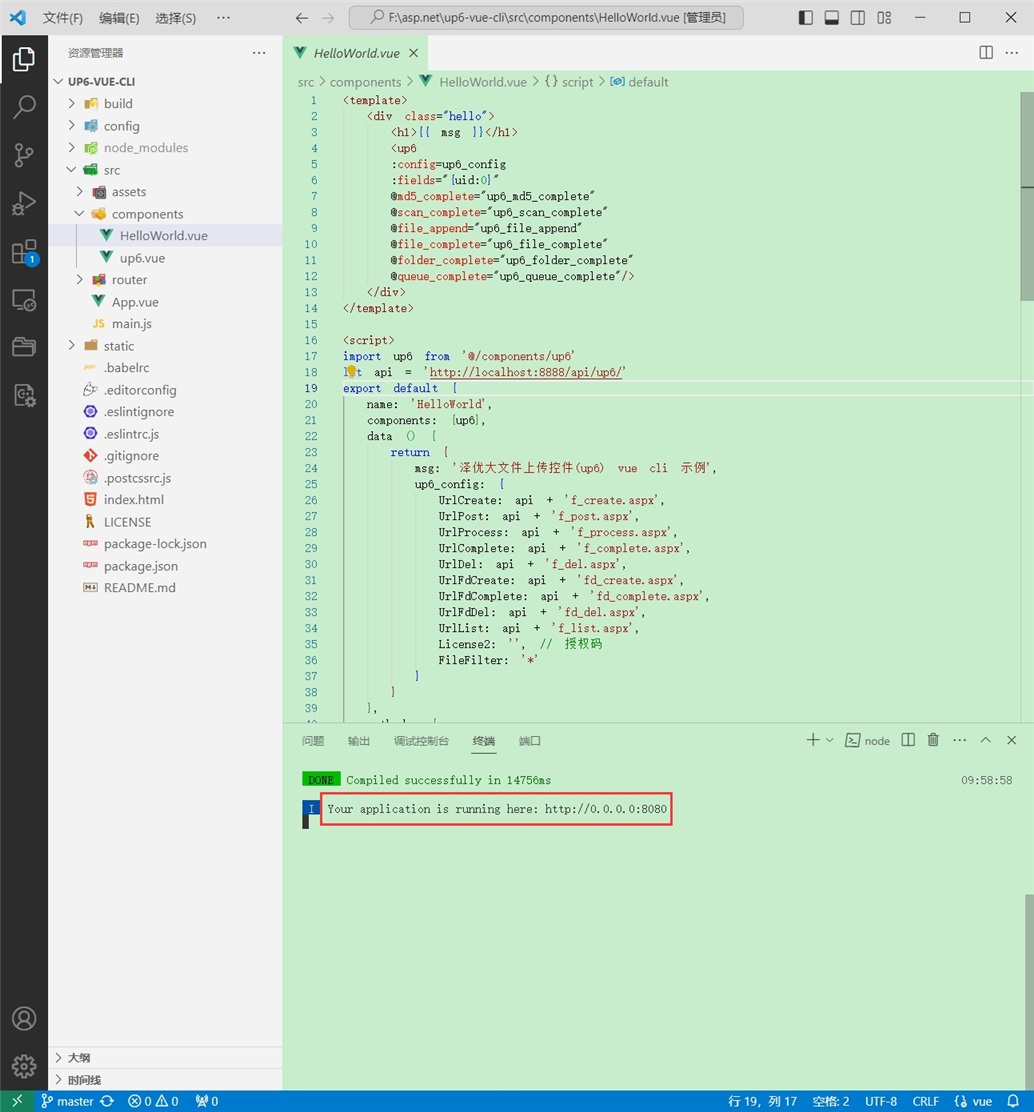
启动成功

效果

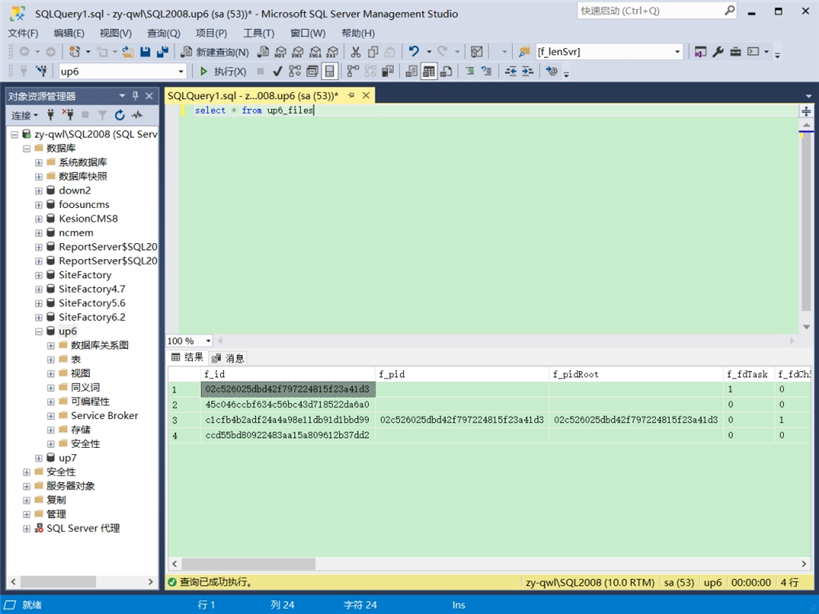
数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
产品源代码:up6-code.zip
授权码生成器:up6-lic-app.zip





















 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








