富文本编辑器直接粘贴图片实现,在线编辑器 图片粘贴上传,实现图文粘贴,图片自动上传,如何复制WORD的图文到WEB编辑器中自动上传,复制WORD的图文粘贴到WEB编辑器中自动上传,复制WORD的图文粘贴到WEB编辑器中,复制WORD的图片粘贴到WEB编辑器中,复制WORD的图文粘贴到WEB编辑器中自动上传,
HTML编辑器从WORD复制粘贴图片,HTML编辑器从WORD复制图片,HTML编辑器从WORD粘贴图片,javascript支持WORD上传的富文本编辑器,JS支持word上传的富文本编辑器,html支持word上传的富文本编辑器,前端支持word上传的富文本编辑器,
vue支持word上传的富文本编辑器,javascript粘贴word图片,js粘贴word图片,javascript导入word,js导入word,word文档如何存到HTML编辑器上,word图片如何保存到html编辑器上,word图文如何保存到html编辑器上,word文档如何转存到html编辑器上,word文档如何转存到富文本编辑器上,word文档如何转存到web编辑器上,word文档如何转存到百度富文本编辑器上
HTML编辑器粘贴word图片,web编辑器粘贴word图片,web富文本编辑器粘贴word,
粘贴word内容,粘贴word图片,粘贴word图文,
有几个问题,一个是直接粘贴图片,图片可能是QQ截图,可能是本地文件,在HTML5里面一般都是直接使用BASE64,但是我们技术部门在研发过程中发现BASE64的图片比原始图片尺寸大,而且没有原始图片清晰,这个问题客户那边希望能够优化。因为客户那边的图片数量比较多,要求能够最大可能的减小图片体积,
用户发布新闻的时候是从word里面复制图片和文字,也就是复制word文档里面的内容,这些内容包含文字和图片,有些文档里面的图片比较多,用户发布时比较麻烦,主要是图片上传的比较麻烦。
然后将word图文内容粘贴到web富文本编辑器中,图片自动上传到web服务器中,返回图片和文字HTML,自动将图片和文字HTML添加到编辑器中,
上传通过指定的接口,接口能够自定义,能够在内网使用,能够在外网使用
粘贴后自动返回文字和图片HTML,图片和文字HTML自动添加到编辑器中,用户能够直接看到粘贴后的效果
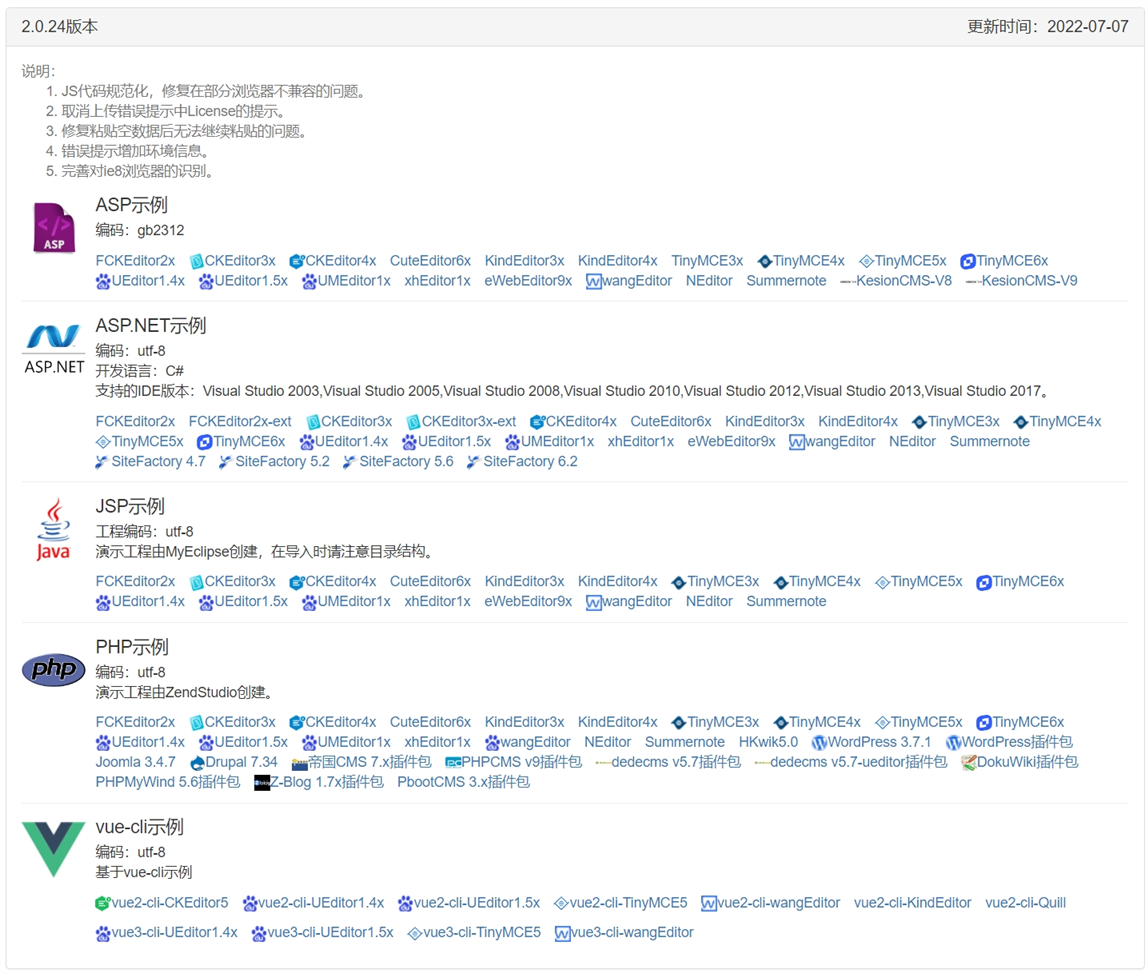
后端的话需要支持任意开发语言,比如ASP,ASP.NET,JSP,PHP,PYTHON等。只要是基于标准HTTP协议的都要支持。如果能够不装控件最好,
1.国内唯一支持完全买断授权,助力企业降本增效。
免费下载泽优Word一键粘贴控件(WordPaster)-OEM版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwsDHpXDy

2.国内唯一支持IE浏览器
3.国内唯一免费提供源代码下载
免费下载泽优Word一键粘贴控件(WordPaster)产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr
提供Windows平台产品源代码,提供免费远程一对一专业技术支持服务,加群。

免费提供mac平台编译,打包,部署远程一对一专业技术指导

4.国内唯一免费提供授权码生成器下载
免费下载泽优Word一键粘贴控件(WordPaster)授权码生成器:https://drive.weixin.qq.com/s?k=ACoAYgezAAwzYuEEY1
用于生成IP,域名,网站授权码,配置后即可使用。
5.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP)
6.国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor)
7.国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
8.国内唯一免费提供技术交流群,免费提供技术支持,免费提供技术交流

9.国内唯一免费提供视频教程
10.满足企业多项目,多产品,多系统,多平台,多终端,多用户应用场景。
11.满足企业无限授权,自主授权,变更授权等使用需求。
12.国内唯一提供年费版授权方式,以年为单位为企业提供不限数量的授权服务,域名不限,IP不限,服务器不限,产品数量不限,满足企业灵活使用,灵活部署需求

12.支持信创国产化,满足政府信息安全需求。
13.适用群体:央企,国企,上市企业,企业集团
14.标杆案例:中国人民解放军,中国交通,中国中车,中国石油,中国石化,长江电力

视频教程:https://www.ixigua.com/7233953214108795407
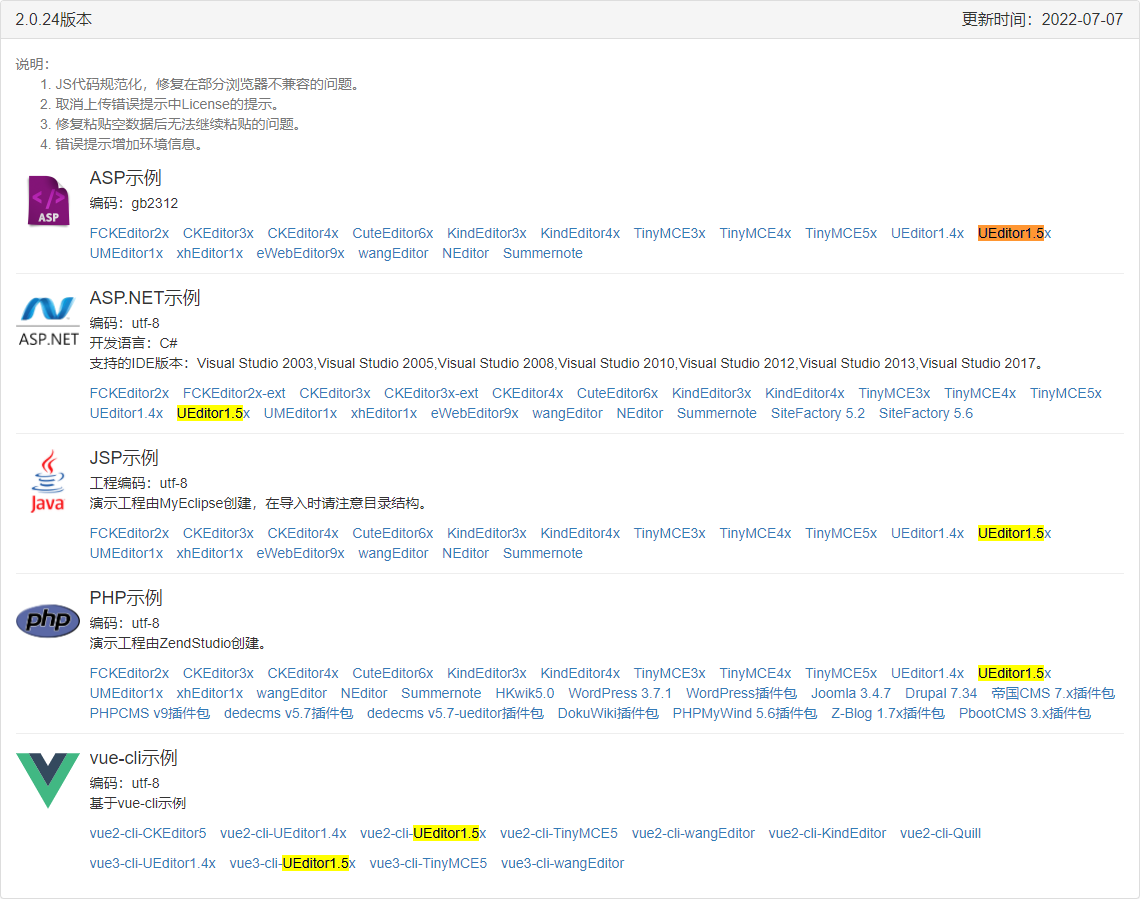
1.下载示例:

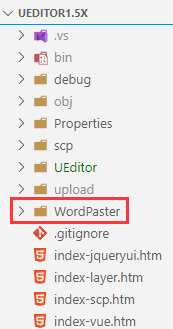
2.复制WordPaster插件目录

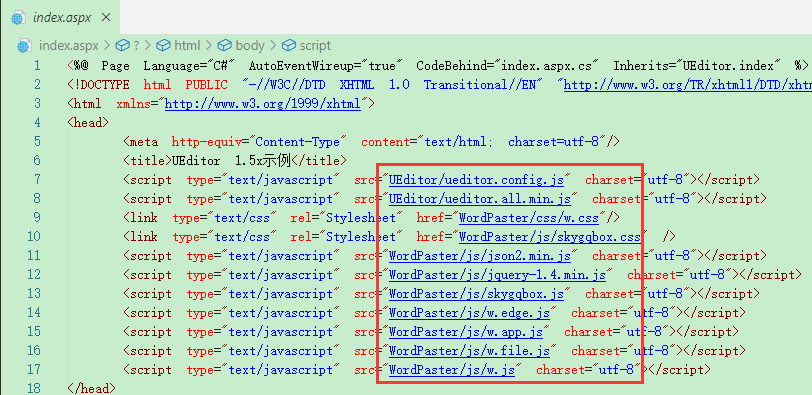
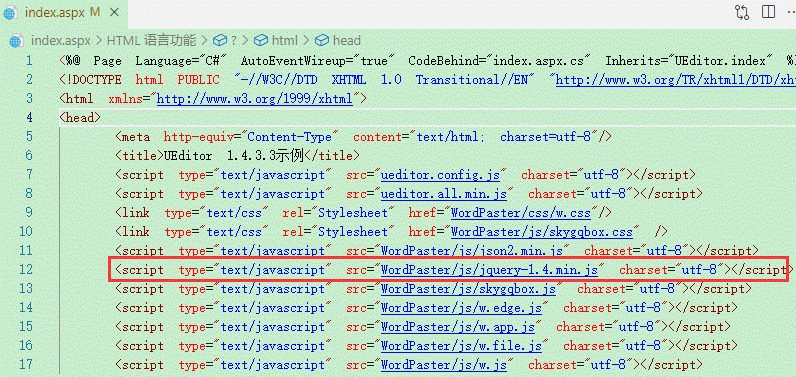
3.引入插件文件

注意:不要重复引入jquery,如果您的项目已经引入了jq,则不用再引入jq-1.4

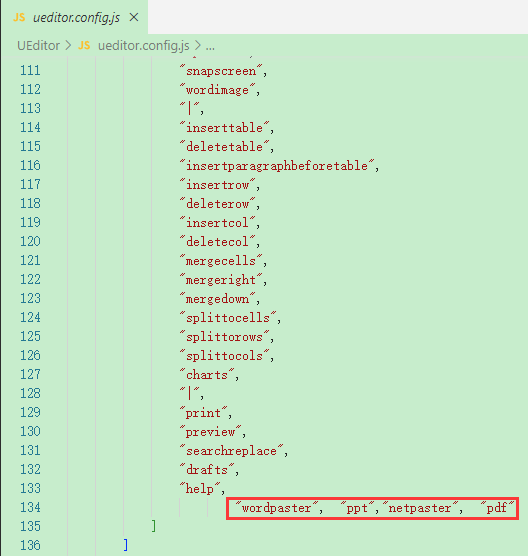
4.在工具栏中增加插件按钮

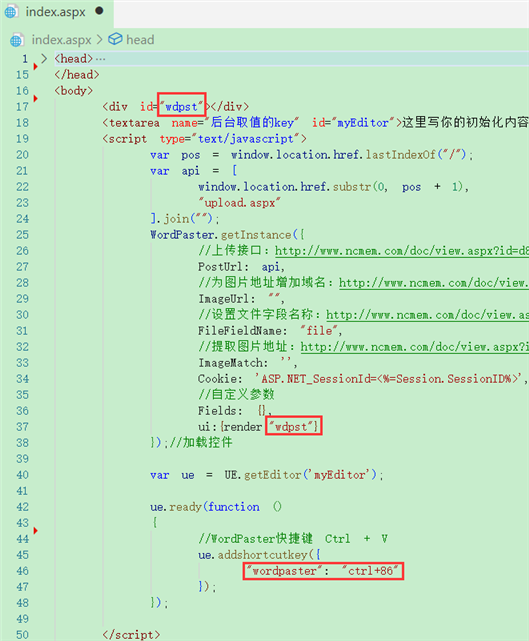
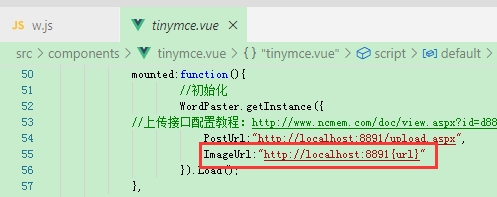
6.初始化控件

注意:
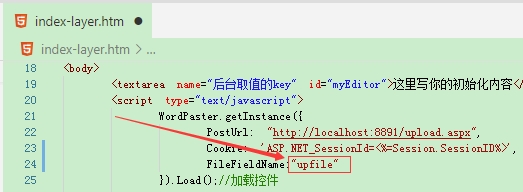
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:设置文件字段名称
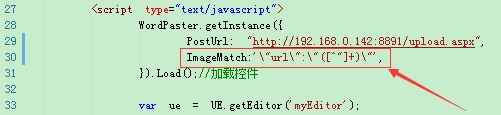
2.如果接口返回JSON,请配置ImageMatch

参考:提取图片地址
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
4.如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:设置Session
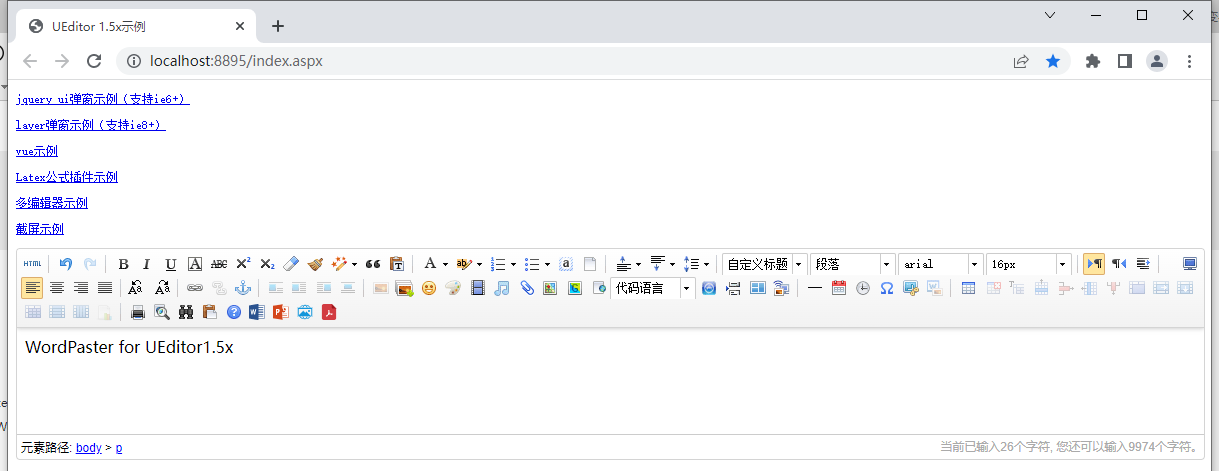
效果

订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip





















 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








