关于FCKEDITOR粘贴图片自动上传,如何将WORD公式粘贴到FCKEDITOR里面,fckeditor粘贴word,fckeditor粘贴word,fckeditor粘贴word,fckeditor粘贴word内容,fckeditor复制word图片,fckeditor复制粘贴word图片,fckeditor复制word内容,fckeditor粘贴word图片,复制word图片粘贴到fckeditor,从word复制图片粘贴到fckeditor编辑器,fckeditor编辑器复制word图片自动上传,
fckeditor算是比较老的编辑器了,还以为现在没人用了呢,但是后来发现用还是有很多公司在用这个编辑器,上次接触的一个台湾的客户,做OA的,他们就是用的FCK编辑器,而且还做了很多插件来扩展这个编辑器的功能。
之前在网上也找过相关的资料,论坛里面也有网友交流过,加过不少QQ群微信群,但是结果都不太令人满意。下午我们开发部门开了个会,领导说我们的系统要支持这个编辑器,或者说提供多种编辑器来供用户选择。不管用户使用哪个编辑器,我们的产品都能够支持。
前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。
后端用了PHP,JSP,ASP,ASP.NET,SpringBoot,功能实现和后端用的什么开发语言无关,后端只提供一个文件上传的接口,HTTP form协议,图片上传时会调这个接口。
编辑器是fckeditor,有点旧了,为fckeditor编辑器增加粘贴Word图片的功能,支持快捷键操作(Ctrl+V),粘贴后word图片自动上传到web服务器中,自动返回图片和文字HTML,自动将图片和文字HTML添加到编辑器中,自动保留文字样式,文字大小,字体颜色,用户可以直接看到粘贴后的效果。
支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
支持word粘贴,word内容粘贴,word图文粘贴,word图片粘贴,粘贴后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,基本上每天发新闻,发文章都会用到,
这个功能确实为用户带来了方便。
1.国内唯一支持完全买断授权,助力企业降本增效。
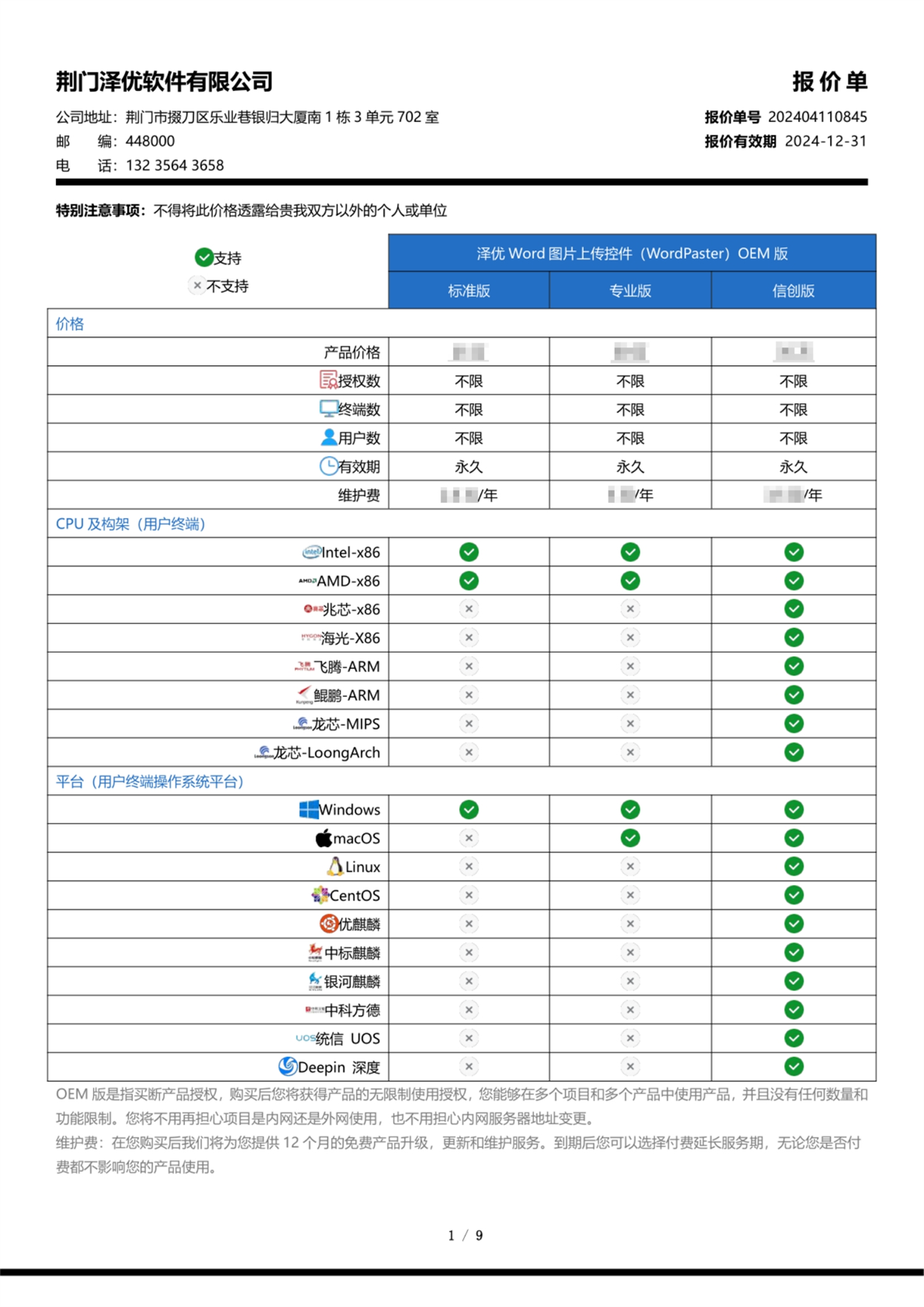
免费下载泽优Word一键粘贴控件(WordPaster)-OEM版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwsDHpXDy

2.国内唯一支持IE浏览器
3.国内唯一免费提供源代码下载
免费下载泽优Word一键粘贴控件(WordPaster)产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr
提供Windows平台产品源代码,提供免费远程一对一专业技术支持服务,加群。

免费提供mac平台编译,打包,部署远程一对一专业技术指导

4.国内唯一免费提供授权码生成器下载
免费下载泽优Word一键粘贴控件(WordPaster)授权码生成器:https://drive.weixin.qq.com/s?k=ACoAYgezAAwzYuEEY1
用于生成IP,域名,网站授权码,配置后即可使用。
5.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP)
6.国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor)
7.国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
8.国内唯一免费提供技术交流群,免费提供技术支持,免费提供技术交流

9.国内唯一免费提供视频教程
10.满足企业多项目,多产品,多系统,多平台,多终端,多用户应用场景。
11.满足企业无限授权,自主授权,变更授权等使用需求。
12.国内唯一提供年费版授权方式,以年为单位为企业提供不限数量的授权服务,域名不限,IP不限,服务器不限,产品数量不限,满足企业灵活使用,灵活部署需求

12.支持信创国产化,满足政府信息安全需求。
13.适用群体:央企,国企,上市企业,企业集团
14.标杆案例:中国人民解放军,中国交通,中国中车,中国石油,中国石化,长江电力

教程链接:https://www.ixigua.com/i7246668703360614950/
下载示例

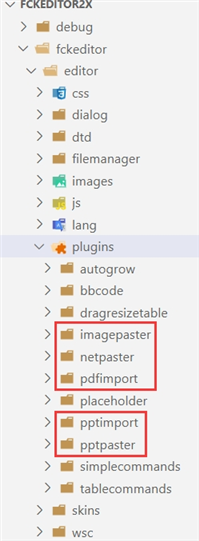
1.复制插件目录
将demo中的插件复制到您项目的fckeditor2插件目录中

2.上传WordPaster文件夹

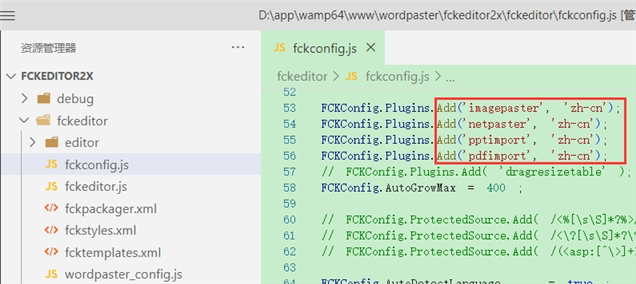
3.为编辑器添插件
将插件添加到编辑器中

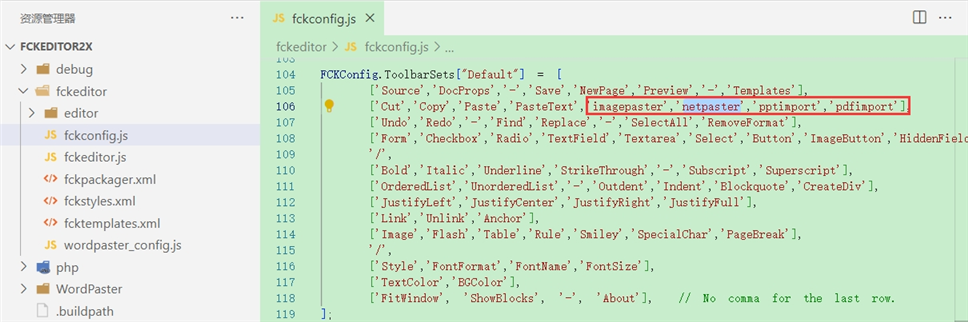
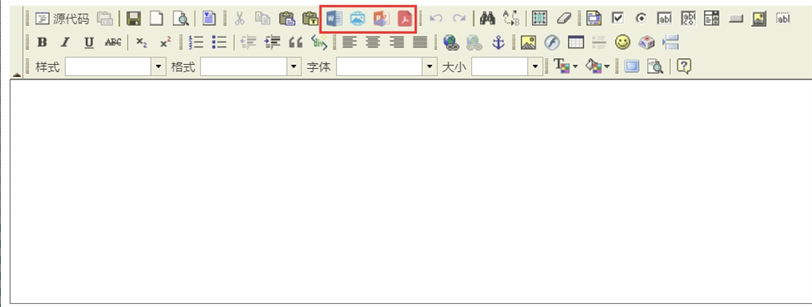
在工具栏中添加插件图标

4.在页面中引入组件文件
注意:如果您的页面已经引入了jquery这里就不用再引入jquery 1.4了,防止重复引入
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/js/skygqbox.css” />
<script type=”text/javascript” src=”WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/jquery-1.4.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/skygqbox.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”fckeditor/fckeditor.js”></script>
</head>
<body>
<div id=”wdpst”></div><!–组件初始化的目标容器–>
<script language=”javascript” type=”text/javascript”>
WordPaster.getInstance({
//上传接口:http://www.ncmem.com/doc/view.aspx?id=d88b60a2b0204af1ba62fa66288203ed
PostUrl: api,
//为图片地址增加域名:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
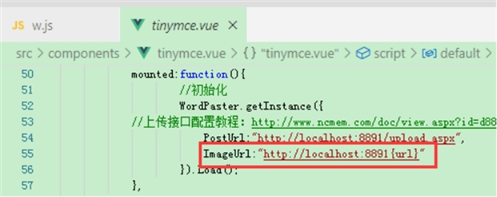
ImageUrl: “”,
//设置文件字段名称:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
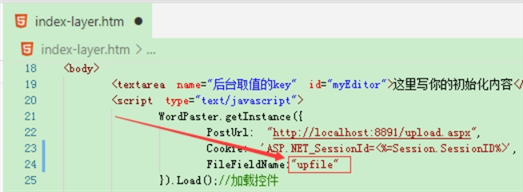
FileFieldName: “file”,
//提取图片地址:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
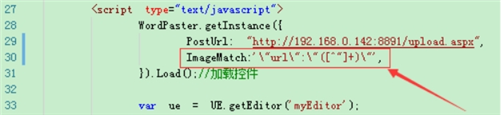
ImageMatch: ”,
ui:{render:”wdpst”}//初始化容器
});//加载控件
var oFCKeditor = new FCKeditor(‘FCKeditor1’);
oFCKeditor.BasePath = “fckeditor/”;
//oFCKeditor.ToolbarSet = “Basic”;
oFCKeditor.Height = 300;
oFCKeditor.Value = ”;
oFCKeditor.Create();
//初始化调协编辑器
function FCKeditor_OnComplete(editorInstance)
{
WordPaster.getInstance().SetEditor(editorInstance);
}
</script>
</body>
</html>
最终效果如下:

注意:
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:设置文件字段名称
2.如果接口返回JSON,请配置ImageMatch

参考:提取图片地址
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
4.如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:设置Session
订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip





















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








