最近这块挻火的,今天早上又有网友加我微信,也是想了解一下这块的技术和方案。也不知道这位老哥是从哪里找到我的微信号,虽然已经在网上公开了,但是很多小老弟还是找不到,咱们有一说一,这位老哥还是有点东西的。
昨天晚上论坛里面有一位网友给我发私信请教问题,如何解决word内容复制粘贴的问题,这位网友也是刚开始学习接触这块,很多基础知识并不了解,比如如何上传图片,如何保存图片,如何返回文件路径,这些技术他都不了解。先花了大概半个小时左右的时间给他讲解了一下基础知识,然后又花了一个小时的时间帮他搭建了一个开发和测试环境,在网上找开发软件就花了很长时间,因为百度上面搜到很多软件都是不能用的,一是有广告,二是有病毒,软件装好后,最后又花了一个小时左右的时间帮他写了一个测试代码,然后调试成功。后面又花了一个多小时帮他在网上找资料,配置tinymce编辑器的各种功能,确实有点累,但是收获也是非常大的,再一次熟悉了tinymce的配置,然后这位网友也熟悉了基础功能的配置。
昨天晚上因为很晚了,所以没探讨很长时间,只是大概讲了一下思路,本来计划是今天早上再跟他继续交流的,结果发现他不在线,所以这里就不等他了,先把思路和大家分享一下。说实话之前也是遇到过这个问题,也很头疼,花了很多时间都没搞定,当时老想着有没有简单点的方法,或者一句话,一句代码,但是最终发现这个想法就是一个空想。
实际上还是非常高兴能够为网友免费提供技术服务的,能够接识更多的网友真的很让人高兴,在交流的同时也能提升自己的技术水平,一举两得。
这位网友也是在网上接了一个单子,给他们那里的一家企业做一个网站,企业那边的负责人希望发布内容的时候能够从word里面复制内容然后粘贴到网站的编辑器中,这样的话他们操作起来也简单一些。他们也不是专业的技术人员,也没有多少技术基础,主要的需求就是希望发文简单。
非常高兴能够为网友提供免费技术支持和免费源代码下载服务,在交流的同时能够认识更多的朋友,这是一件非常高兴的事情。目前为止,我们为很多大学生提供了免费的技术支持,还为很多个人兴趣爱好者提供了免费的代码下载服务,他们也非常的高兴能够免费下载产品源代码进行学习和交流。
在这里也给大家分享一个好消息,我们开源了。https://drive.weixin.qq.com/s?k=ACoAYgezAAwqL5iI1g
为什么要开源?嗯,这是一个好问题,主要还是很多网友反馈了这个问题,有很多网友还是大学生,平时对这块的技术也比较感兴趣,希望通过源代码能够学习这块的技术,对自己也是一个提高,还有一些是自由职业者,平时在网上接一些网站做,然后有些用户也有这个需求,大多数企业网站管理员都不太懂技术,或者也有上班的员工。反正各种都有。考虑到这么多网友都有兴趣,而且都提供了邮箱,也没有时间一个个发源码了,这里就提供一个地址大家都可以下载。除了开源以外我们还提供了7*24小时的免费在线技术支持群,大家也可以加QQ群进行交流。
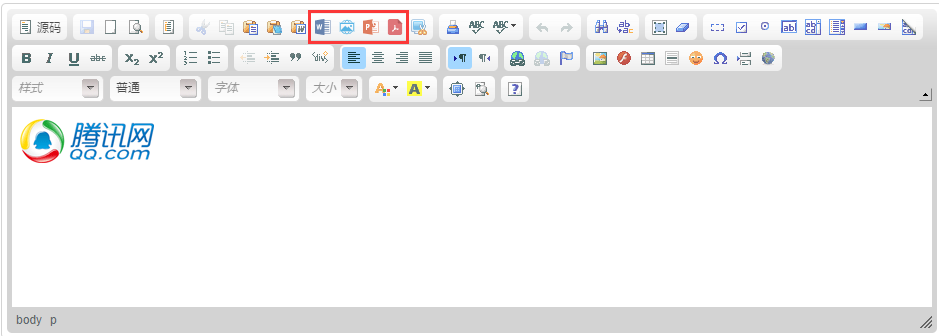
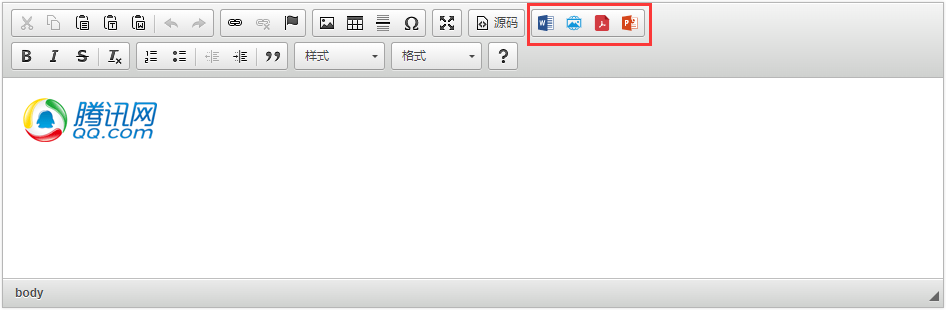
目前发现很多企业都开始用tinymce,跟论坛和QQ群里面的网友沟通了一下,基本上都觉得tinymce还比较好用,而且一直在更新和维护,除了不是国产的以外,其它的都还不错,功能上也基本上都有,能够满足企业需求,使用也比较简单。文档也比较详细。
能粘贴WORD 内容(含公式)的富文本编辑器,如何将WORD公式粘贴到TINYMCE里面,TINYMCE从WORD复制粘贴公式,TINYMCE 复制WORD里面带图文的文章,图片可以直接显示,使用TINYMCE编辑器从WORD保持原格式复制粘贴的办法,VUE项目中的TINYMCE富文本编辑器如何从WORD中粘贴图片上传到七牛云,富文本插件TINYMCE使用CTRL+V粘贴图片上传到远程服务器,关于tinymce粘贴图片,粘贴word,一键导入word,粘贴word内容,网上能找到的方案不是特别多,都是通过HTML5提供的API来实现的。
教育行业用的比较多,很多老师需要上传文章,一般一个文档里面的公式是比较多的,虽然都是图片,但是发布到网上还是比较麻烦。
这个功能对用户来说是非常方便,确实能够提高工作效率。一个文章里面公式图片多的话,传起来是非常麻烦的。
视频教程
观看视频:https://www.ixigua.com/7232926644107739709
下载示例
免费下载示例:https://gitee.com/xproer/wordpaster-vue-tinymce5
复制插件文件

安装jquery
npm install jquery
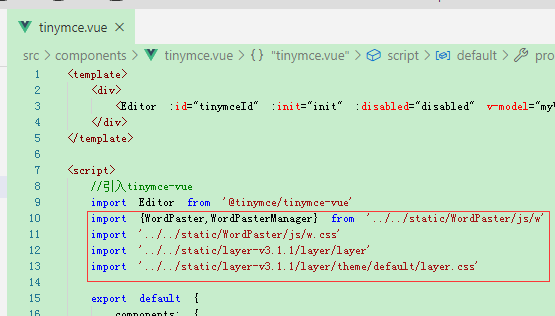
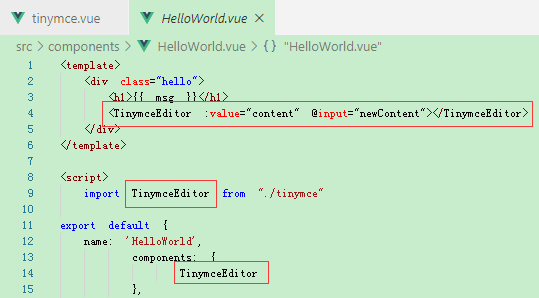
在组件中引入

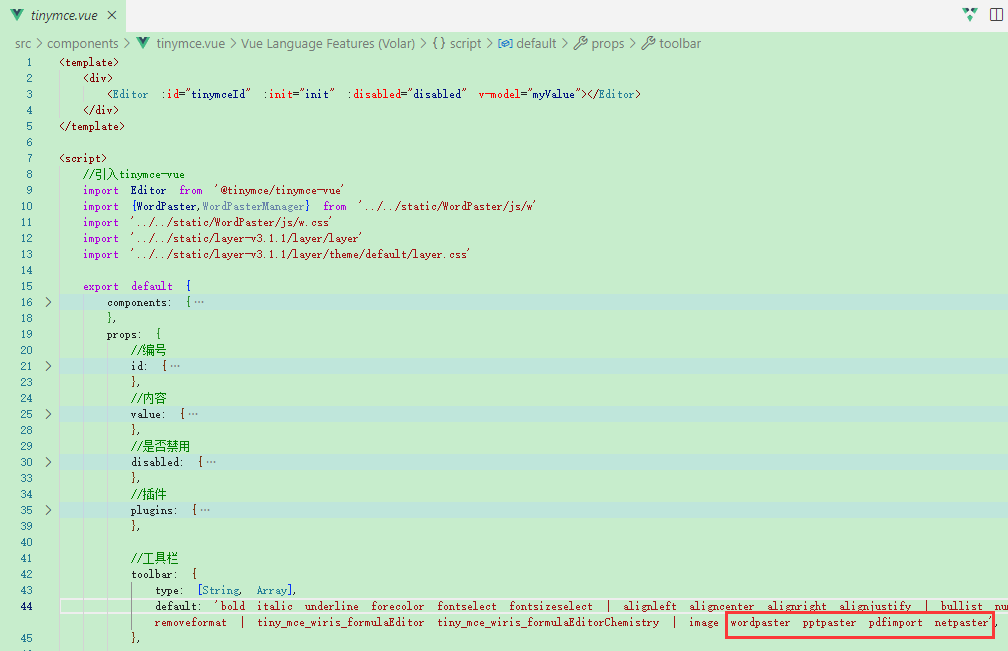
添加工具栏

在线代码:https://gitee.com/xproer/wordpaster-vue-tinymce5/blob/master/src/components/tinymce.vue#L44
添加插件

在线代码:https://gitee.com/xproer/wordpaster-vue-tinymce5/blob/master/src/components/tinymce.vue
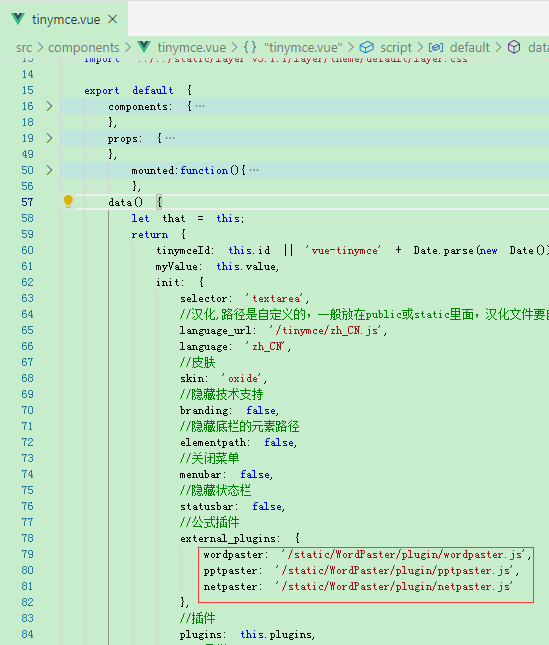
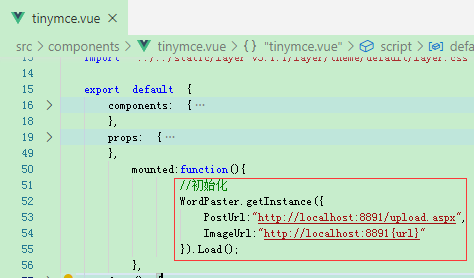
初始化wordpaster组件

在页面中引入组件

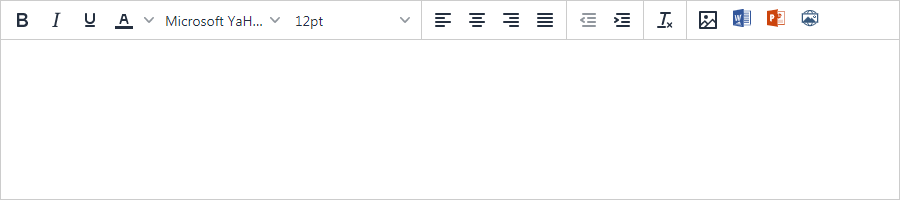
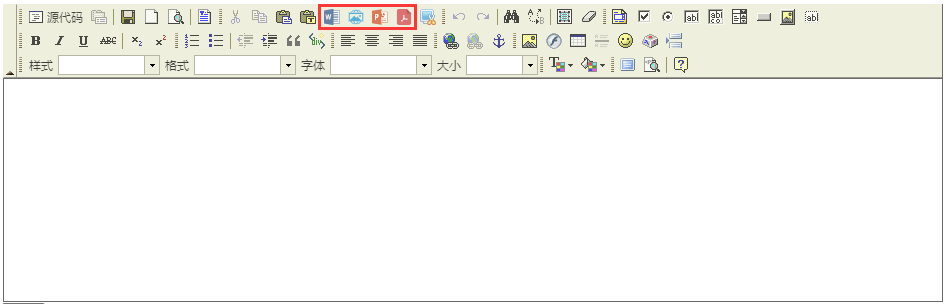
整合效果

免费下载报价单和产品源代码
订阅版
政企版
年费版
OEM版
源码版
免费下载源代码
免费下载授权器
多语言
1.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP)
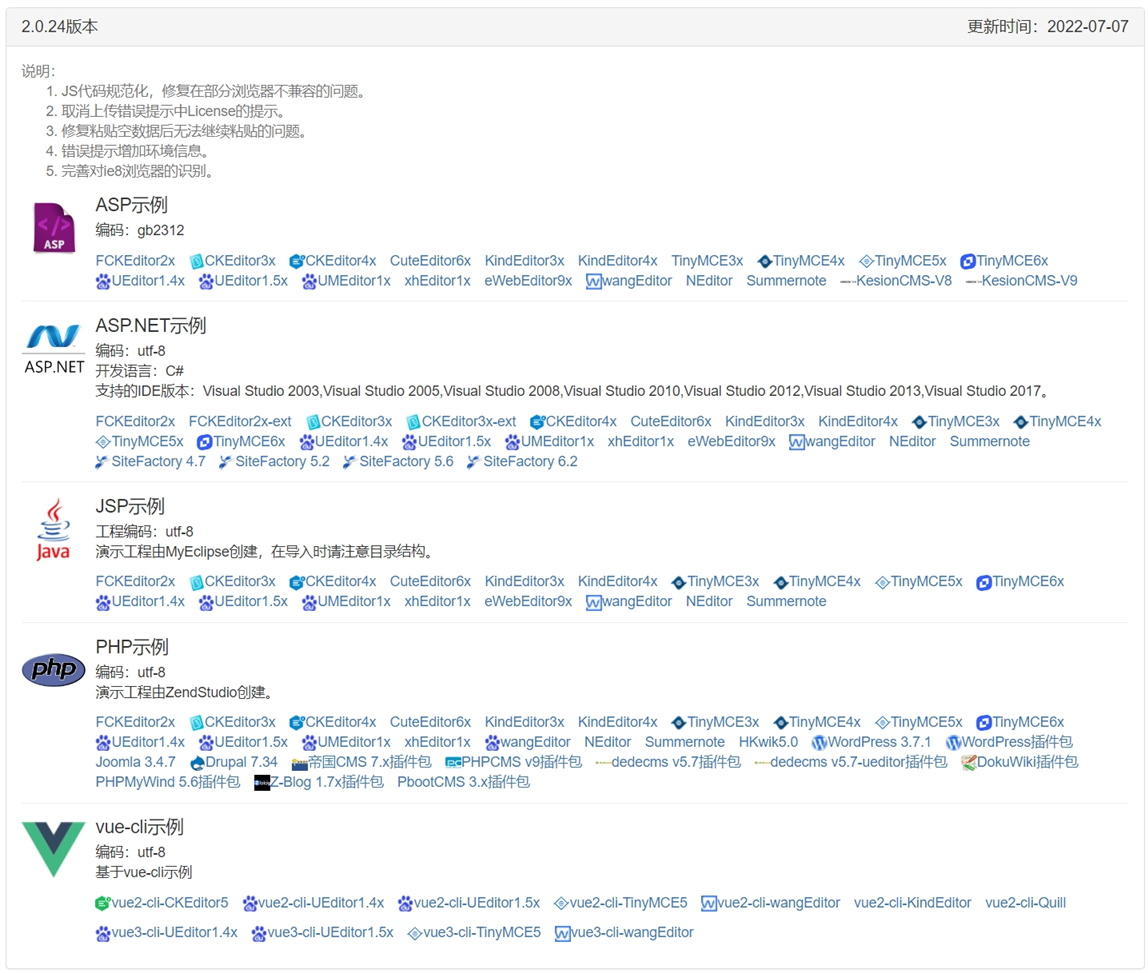
编辑器
支持所有主流编辑器
国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor)
FCKEditor

CKEditor


eWebEditor

KindEditor


TinyMCE



UEditor



wangEditor

xhEditor

CMS和Web应用
支持多种主流CMS和Web应用,帝国CMS,DEDECMS,,,,FoosunCMS,,,
同时也是国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
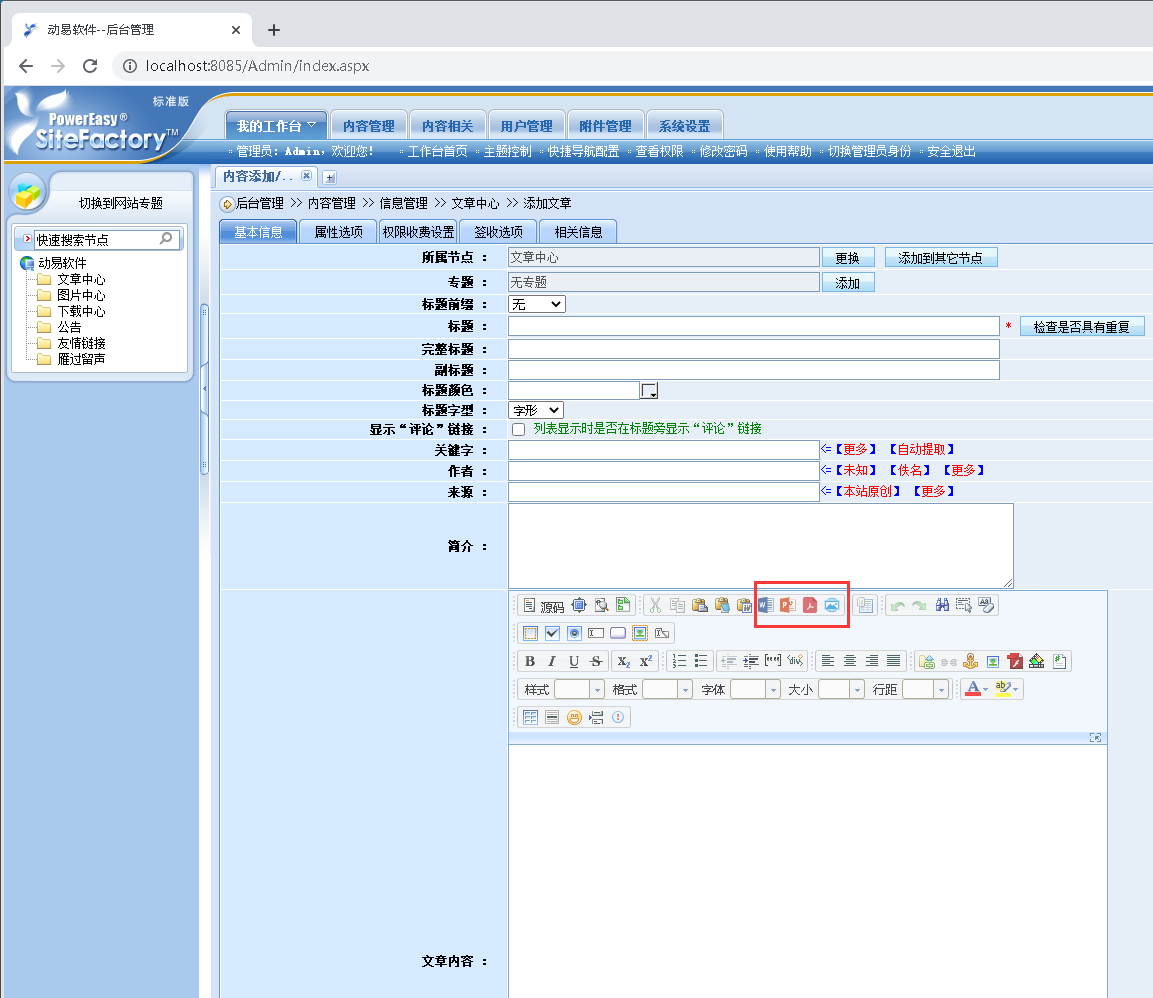
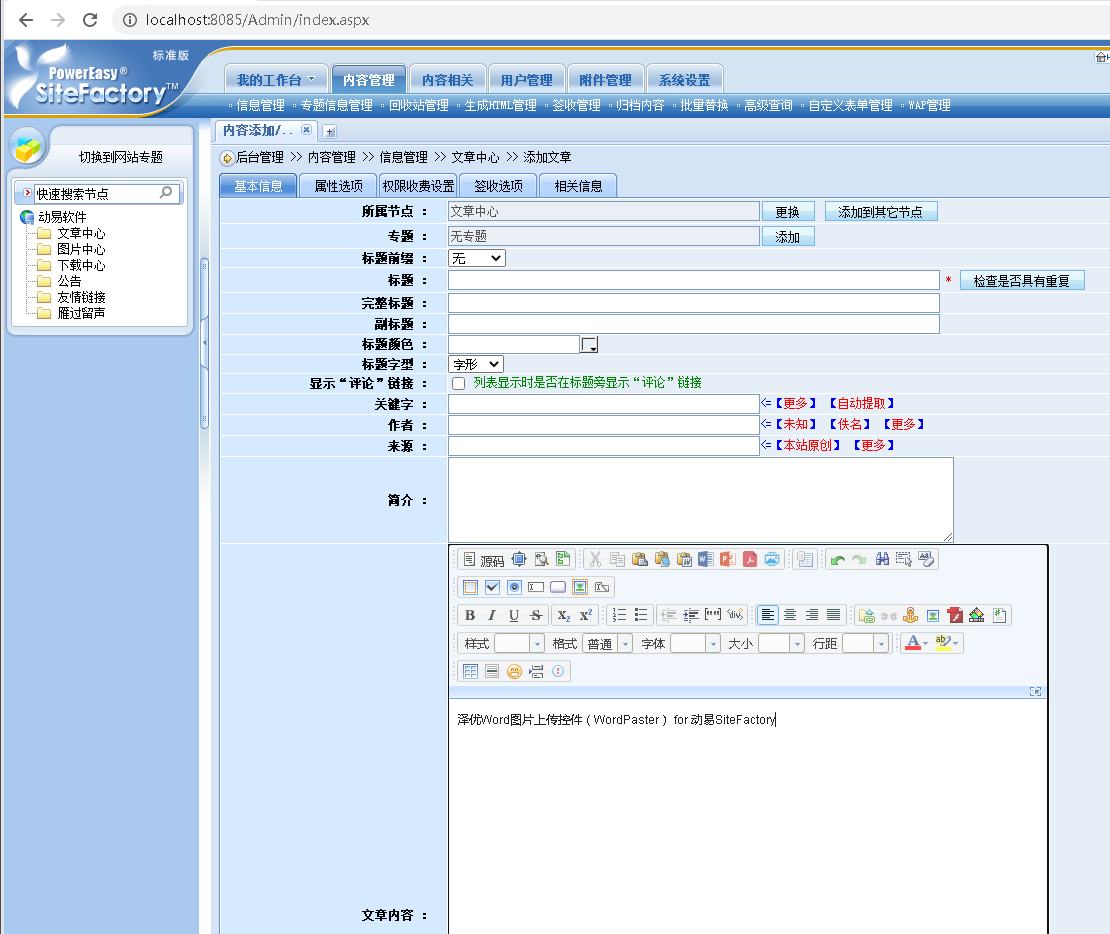
动易SiteFactory


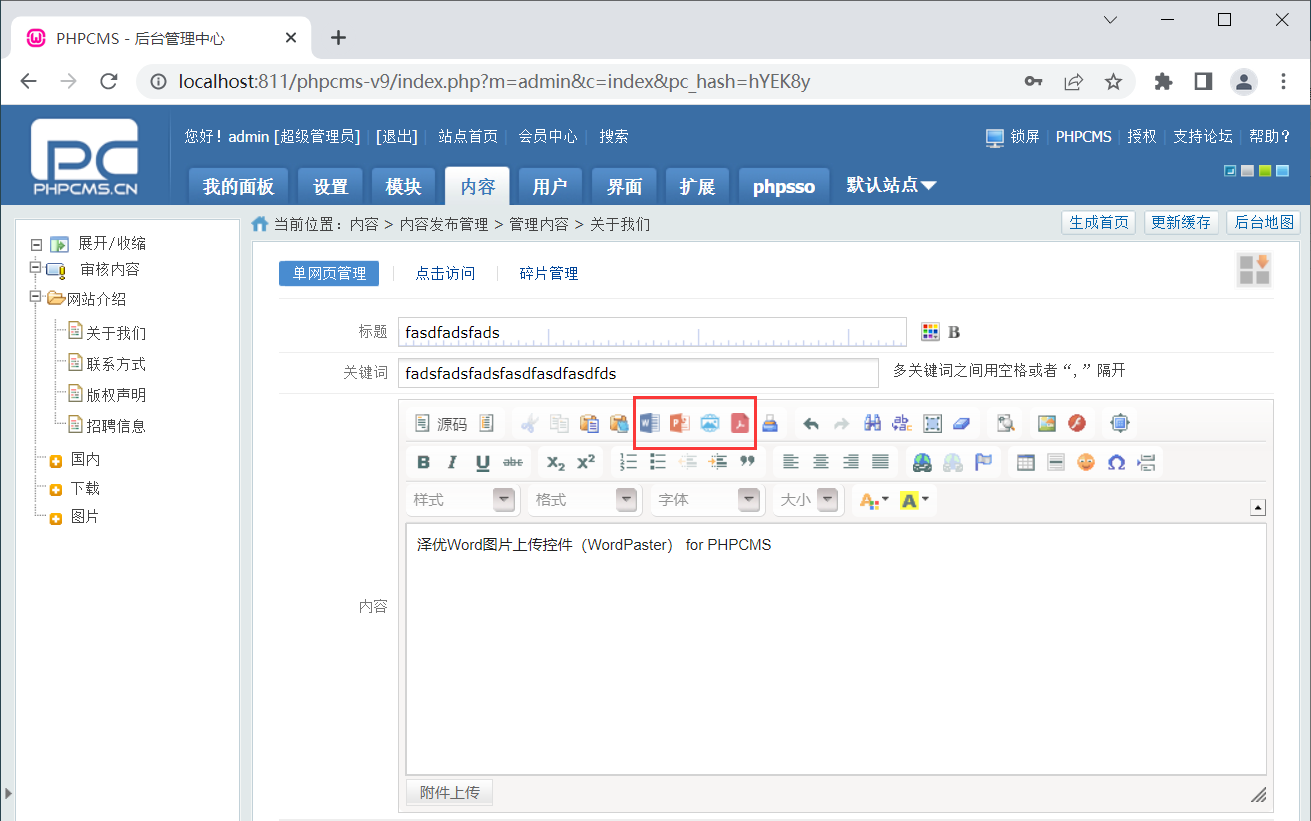
PHPCMS

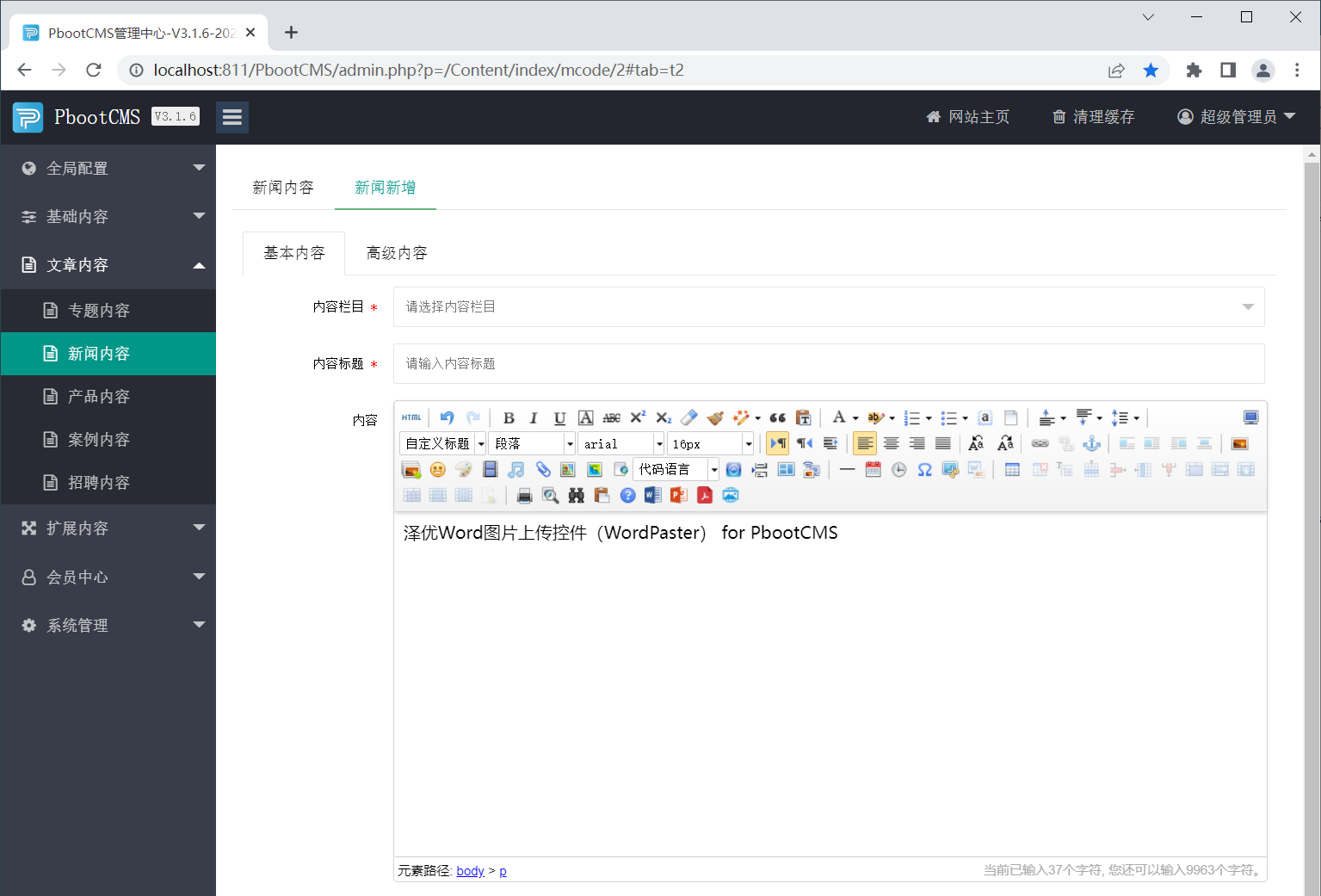
PbootCMS

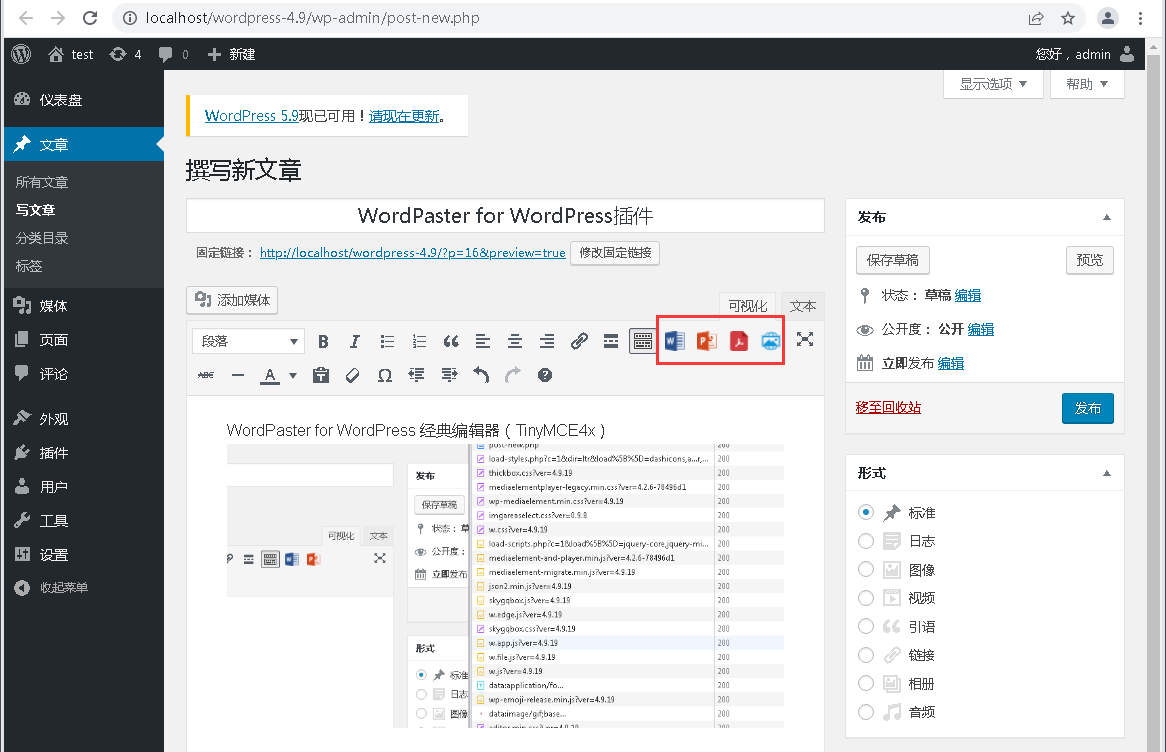
WordPress

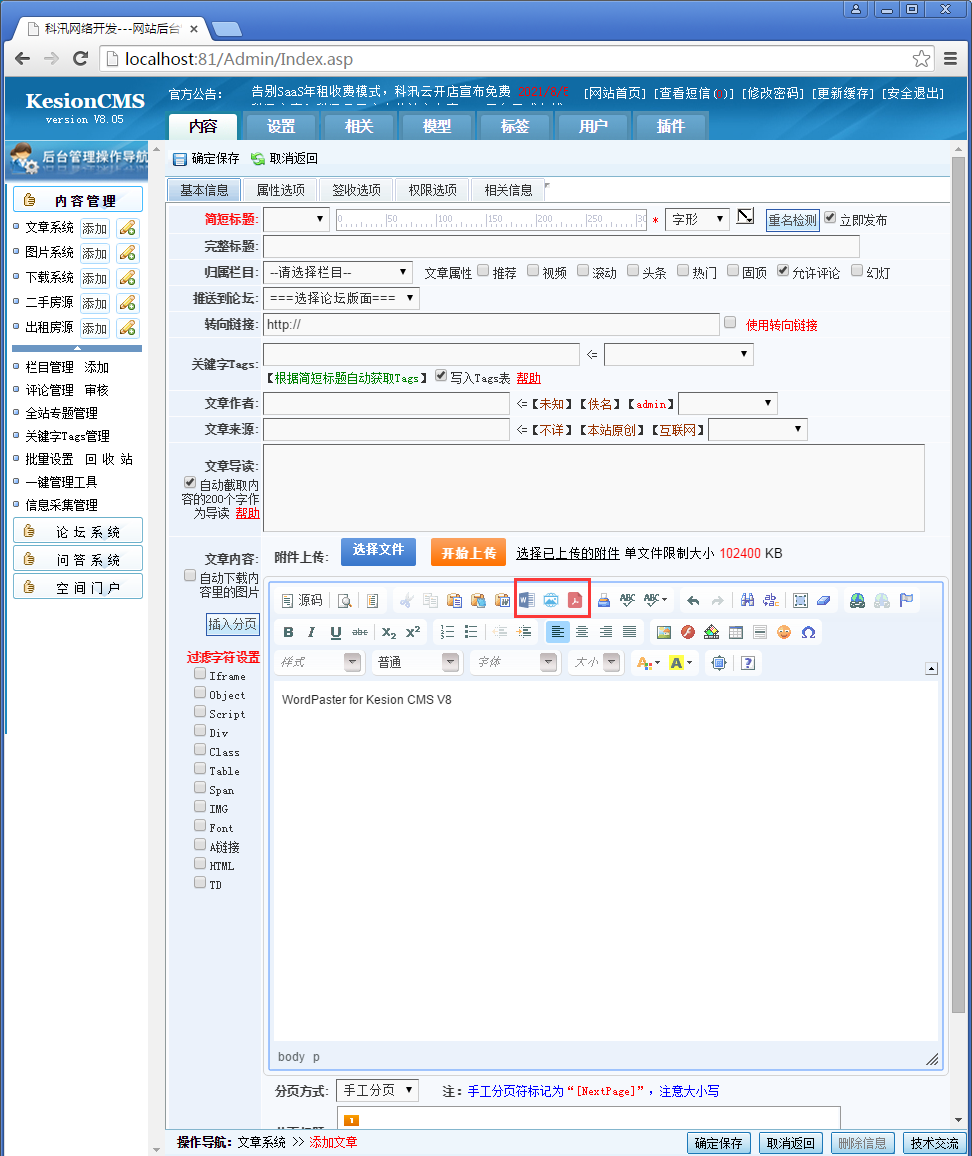
KesionCMS

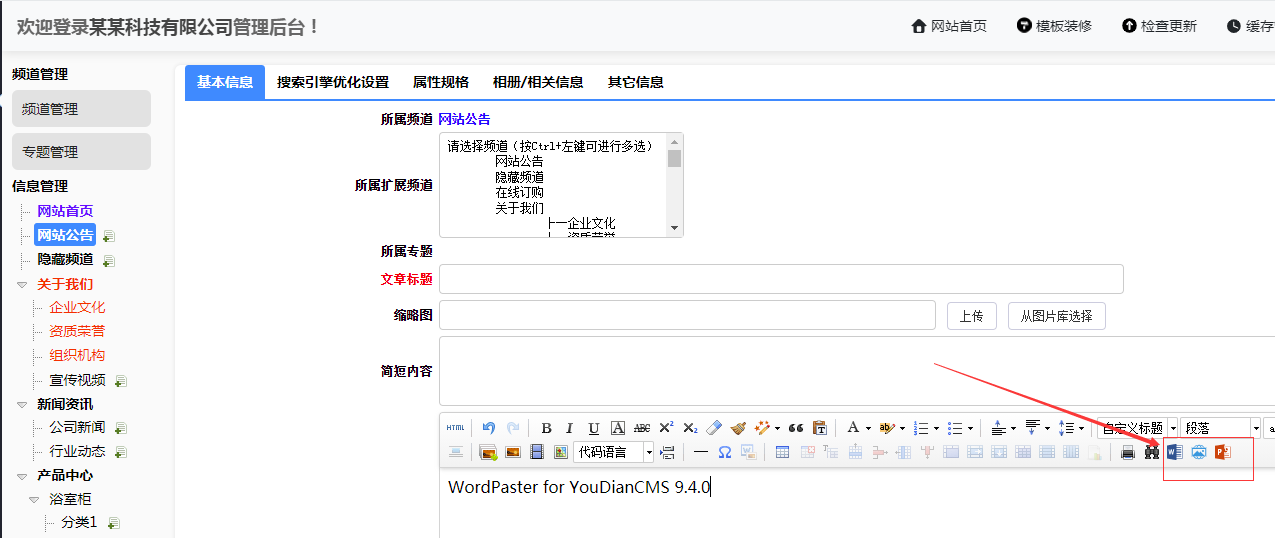
YouDianCMS

DokuWiki

Z-Blog

产品功能
支持Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


买断产品使用权
国内唯一提供OEM产品授权,完全买断产品使用授权,不限用户数量,不限站点数量,不限服务器数量。
适用群体:央企,国企,上市企业,企业集团,政府科研机构,CMS企业
免费下载OEM版报价单
2.国内唯一支持IE浏览器,IE6,IE7,IE8,IE9,IE10,IE11
有自己的产品,比如OA,CMS,可以集成到自己的产品中使用,然后销售给多个客户。
开源,开放
适用群体:央企,国企,上市企业,企业集团,政府科研机构
国内唯一支持完全买断授权,助力企业降本增效。
国内唯一免费提供源代码下载,满足企业100%自主安全可控需求。
提供全平台产品源代码(Windows,macOS,Linux,信创国产化),免费提供远程一对一专业技术支持服务,加群。
免费下载产品源代码
免费下载源码报价单
源代码
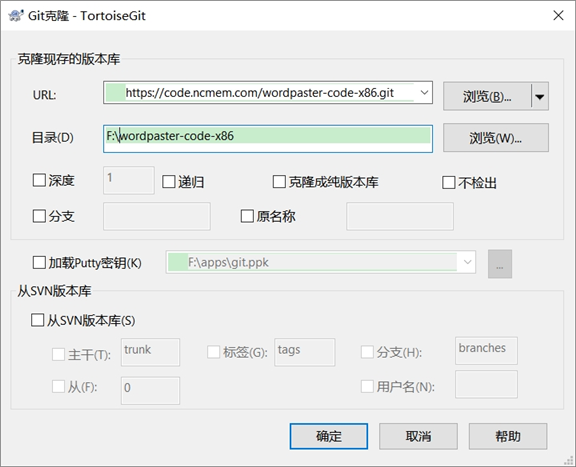
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

在Windows中克隆

Windows工程源码
ActiveX(x86)


macOS工程源码
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

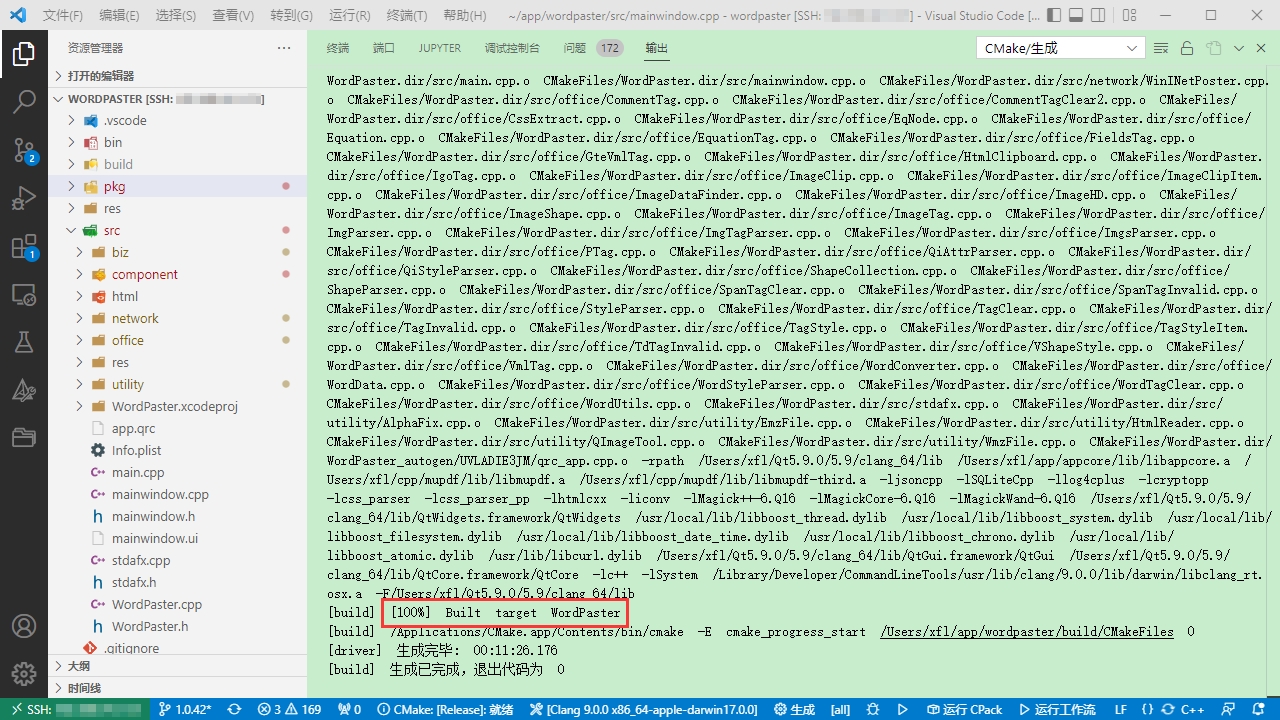
macOS编译成功

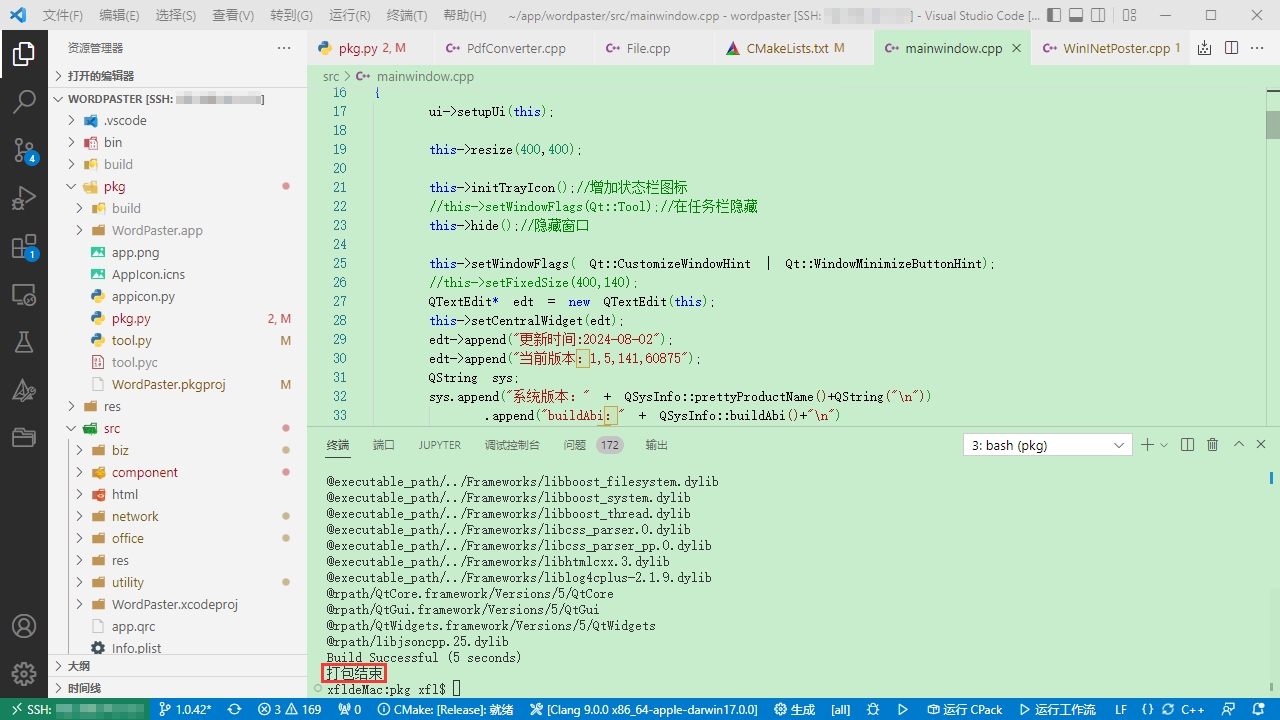
macOS打包成功

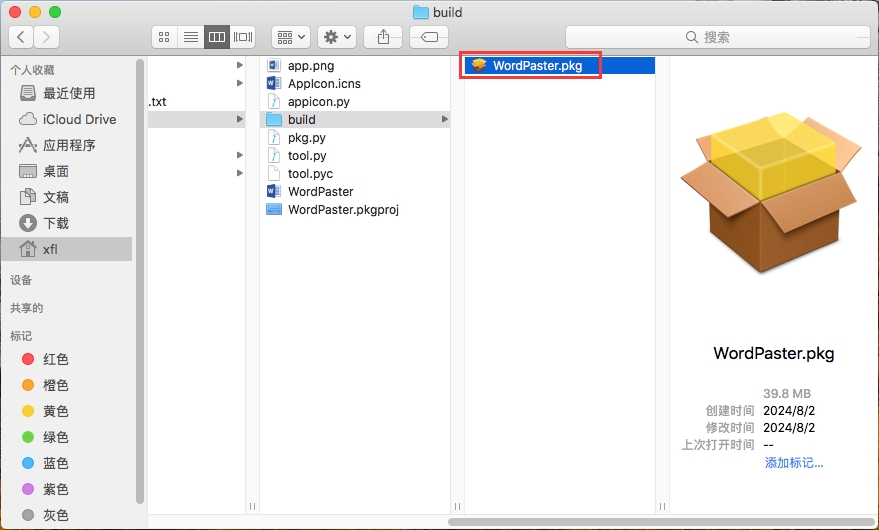
macOS控件包

Linux工程源码
免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
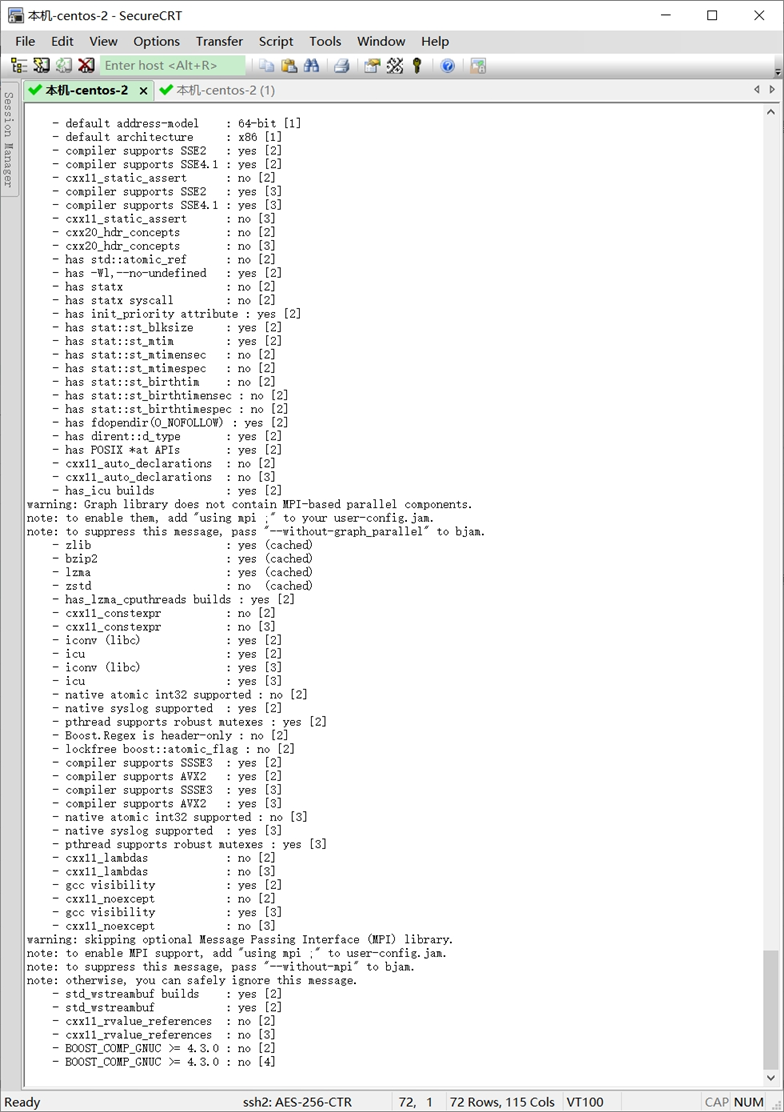
公共库boost编译

编译公共库ImageMagick

编译基础库appcore

CentOS工程源码
免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

从GitHub中克隆项目

CentOS控件编译成功

龙芯-loongarch-工程源码

打包成功

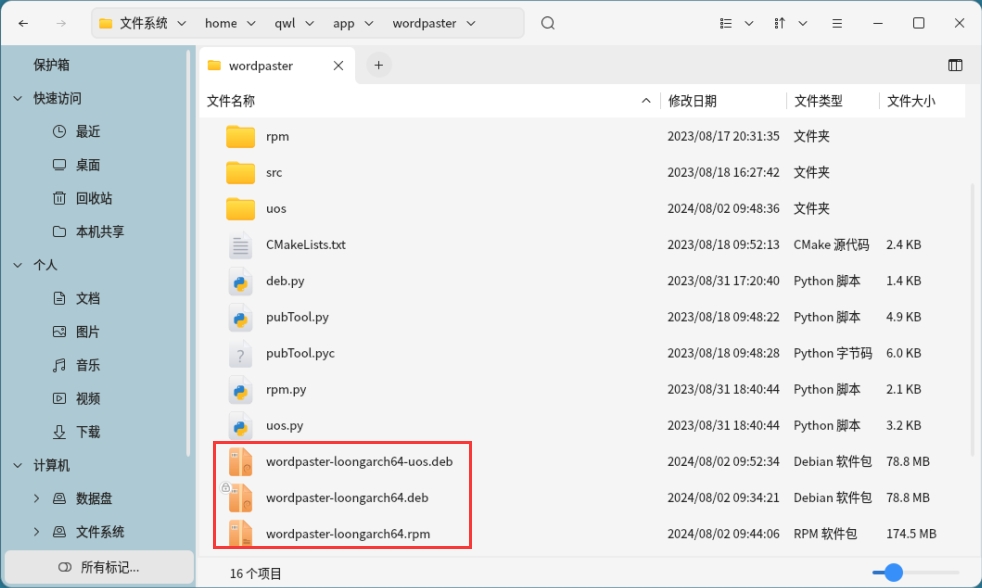
龙芯-loongarch-控件包

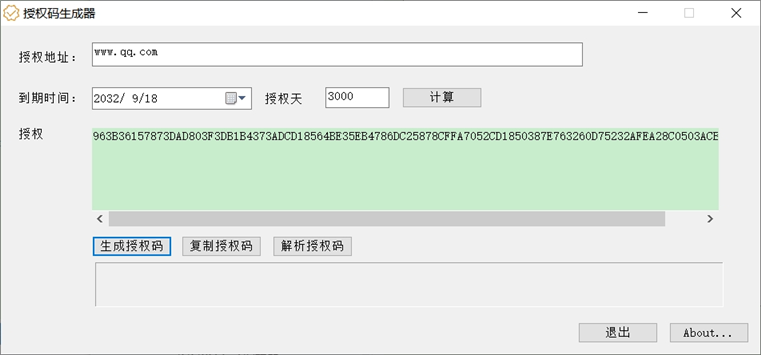
授权码生成器
国内唯一免费提供授权码生成器下载,授权生成器用来为不同网站地址(域名或IP)生成对应的授权码。
免费下载授权码生成器

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

用于生成IP,域名,网站授权码,配置后即可使用。
技术支持
.国内唯一免费提供技术交流群,免费提供技术支持,免费提供技术交流

9.国内唯一免费提供视频教程
10.满足企业多项目,多产品,多系统,多平台,多终端,多用户应用场景。
11.满足企业无限授权,自主授权,变更授权等使用需求。
12.国内唯一提供年费版授权方式,以年为单位为企业提供不限数量的授权服务,域名不限,IP不限,服务器不限,产品数量不限,满足企业灵活使用,灵活部署需求
免费下载年费版报价单
14.支持信创国产化,满足政府信息安全需求。
15.适用群体:央企,国企,上市企业,企业集团
标杆案例
标杆案例:中国人民解放军,中国交通,中国中车,中国石油,中国石化,长江电力






















 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








