该说不说,最近这块好像挻火的,今天早上又有网友加我微信,也是想了解一下这块的技术和方案,也不知道这位老哥是从哪里找到的我的微信号,虽然在网上已经公开了,但是很多人还是找不到。
昨天晚上论坛里一位网友发私信给我,咨询了这个问题,他最近想了解和学习大附件上传下载的相关技术,他也是刚开始学习和接触这一块,对很多方面都不是太了解,我先花了1个小时左右的时间先给他讲解了一下基础知识,技术原理,又花了一个小时的时间帮他安装开发环境,这位老哥刚重装了系统,基本上开发工具一个没装,主要就是安装开发工具和配置环境,由于在百度上面找到的很多开发工具有问题,有的不能安装,有的安装报错,有的有广告,这块花了点时间。然后这位老哥配置的环境也是有问题,又花了半个小时的时间帮他检查错误,重新配置JDK。跟网友交流了一下,这个网友平时对这块技术也很感兴趣。实际上他的需求到不是特别复制。这是他接的一个项目,客户在内网使用,主要是对易用性和稳定性有要求。
包教会,免费提供培训服务,帮助我们公司免费培训员工,帮助他们学会如何开发和维护,我们公司每年都会通过校招吸收一些学生,同时我们公司平时也会接一些外包项目,也需要帮我们免费培训外包员工,免费提供视频教程,免费提供开发文档。免费产品源代码,源代码包含前端(VUE+HTML+JS),后端(JAVA-SpringBoot),控件源代码。控件源代码能够主编译,能够完全满足企业100%自主可控需求,也就是说企业能够进行二次开发,或集成在企业产品和项目中使用,或者分发,销售给用户。
免费提供技术支持,免费提供电话支持,免费提供微信支持,免费提供QQ支持,免费提供远程一对一专业技术支持,可以说是全球唯一提供免费技术支持了,提供原理讲解,提供视频教程,这个也是全球唯一的。提供远程代码调试,业务逻辑代码开发,免费帮助开发,提供免费集成。
在这里给大家分享一个好消息,经开发部讨论决定将产品开源,其实很早就跟部门的领导提过这个需求,也是之前有一个网友提的这个需求,后来领导批了,所以现在大家可以直接下载:https://drive.weixin.qq.com/s?k=ACoAYgezAAwnB0Dk9D,免费享受开源产品带来的技术红利,完全免费。这里开源也是为了能够和大家一起共同学习,共同进步。遇到了问题大家也可以一起讨论和交流。
为什么要面向学生开源,因为学生的业余时间比较多,完全有充足的时间来学习和深入研究,同时我们也希望能够建立起一个大学生交流群,这样大家能够在这个群中分享自己的学习和生活经验。能够互帮互助。
不开玩笑啊,这个是要签合同的,比如完全免费开放产品所有源代码,免费提供7*24小时上传服务这些都是要写到合同里面的,为了保障公司的利益,所以必须与我们公司签订商业合同,合同内容就是免费为我们公司提供产品完整源代码和技术支持。我们不玩虚的,主打的就是一个真实。
公司项目采用的是SpringBoot+VUE,后端用的是SpringBoot框架,前端用的是VUE2框架,数据库用的是人大金仓,因为客户这边是有信创国产化适配需求。
技术部门之前也用了网上的开源方案,但是客户要求兼容IE,花了很多时间都没解决这个问题,主要是HTML5的新API不能够兼容IE。
兼容性这块的话是要求能够兼容所有PC端浏览器和系统的,包含IE在内也需要支持。
后端技术部用的是SpringBoot框架,公司自己是已经有产品了,所以直接在这个产品上面进行扩展,不是重新开发。
用户传的文件比较大,单个文件就有50G左右,然后文件数量也比较多,一般是1万个起步。
之前在网上也搜索过相关的资料,论坛里面也有网友交流过,还加了很多QQ群和微信群,但是结果都不太令人满意。基本上文章里面都是没人维护的开源方案,很多问题都放在那里,没有人解决,项目组这边不敢用,因为客户对项目这块管的比较严格,而且后续还有业务的二次开发的需求。群里面都是三言两语言的,也不完整,问题也说不清楚,也没有视频,教程之类的资料,不敢用,客户那边对这块还是有要求的。
客户是一家软件公司,主要是做政府类的项目。也是需要在WEB项目中集成使用。实际上客户对技术并不太敏感。用的是HTML5也好,控件也罢,这些都无所谓。
除了上传以外,另外一个痛点就是下载。提完整源代码。客户那边比较在意两个方面。一个就是功能。
使用SpringBoot来实现的方案到是挻多的,因为这是一个政府的项目所以选SpringBoot,数据库的话用的是达梦。数据库这块也可能会换,最好能够灵活配置,看用户选哪个就配置哪个。
网上搜到的SpringBoot的代码不多,完整的不多,能用的也不多,基本上大部分的文章只是提供了少量的代码,讲一下思路,或者实现方案。
实际上客户那边比较在意两点
之前一般的做法都是使用HTML5来做的,大部都是传文件的,传文件夹的不多。网上能够搜到的能用的不多。下来下的话,基本上都不能满足用户的 需求。或者用户在用的时候总是会遇到这样或那样的问题,维护的话也很麻烦,用户满意度比较低。
我们主要是做政府项目,客户也都是政府单位的,对用户体验要求比较高,要让他们感觉用的方便,对稳定性要求比较高,基本上一年365天都不希望你出问题,对安全性要求也比较高,涉密了,信创国产化,不能连外网的,都是内网。兼容性要求比较高,有用WIN7+IE8的,也要兼容。
领导这边是要求自主可控的,也就是说需要提供全部源代码,后期由我们自己来开发和维护。政府这边现在都是信创国产化的机器,软件硬件都是国产的。
客户这边除了文件的传输需求以外还有文件夹的传输需求,
springboot 断点上传、续传、秒传实现,springboot整合前端实现断点续传,大文件秒传以及多线程上传下载,SPRINGMVC实现大文件上传,SPRINGBOOT WEB实现文件上传下载功能实例解析,
SPRINGBOOT 实现大文件上传下载、分片、断点续传教程,SPRINGBOOT大文件分片上传/多线程上传,SPRINGMVC WEBUPLOADER 分片上传,超大文件上传下载以及秒传,
提速和限速方案完整(包含前后端),SPRINGMVC+AJAX实现文件批量上传和下载功能实例代码,
SPRINGBOOT+MINIO实现分片上传(超大文件快速上传),SPRINGMVC大文件分片上传/多线程上传,用SPRINGMVC 实现断点续传 (HTTP),
SPRINGBOOT+VUE实现大文件分块上传,SPRING-BOOT实现HTTP大文件断点续传分片下载,SPRINGBOOT多文件上传代码实例及解析,SPRING BOOT 处理大文件上传完整代码
详解SPRINGBOOT下文件上传与下载的实现,SPRINGBOOT上传文件夹的三种解决方案,SPRINGBOOT上传大文件的三种解决方案,SPRINGBOOT后端实现断点续传(分片下载),SPRINGBOOT上传大型视频文件到服务器,解决方案,
视频教程
观看视频:https://www.bilibili.com/video/BV1hM4y187qA/?vd_source=d1843c7f8c164416779b5188178bad8c
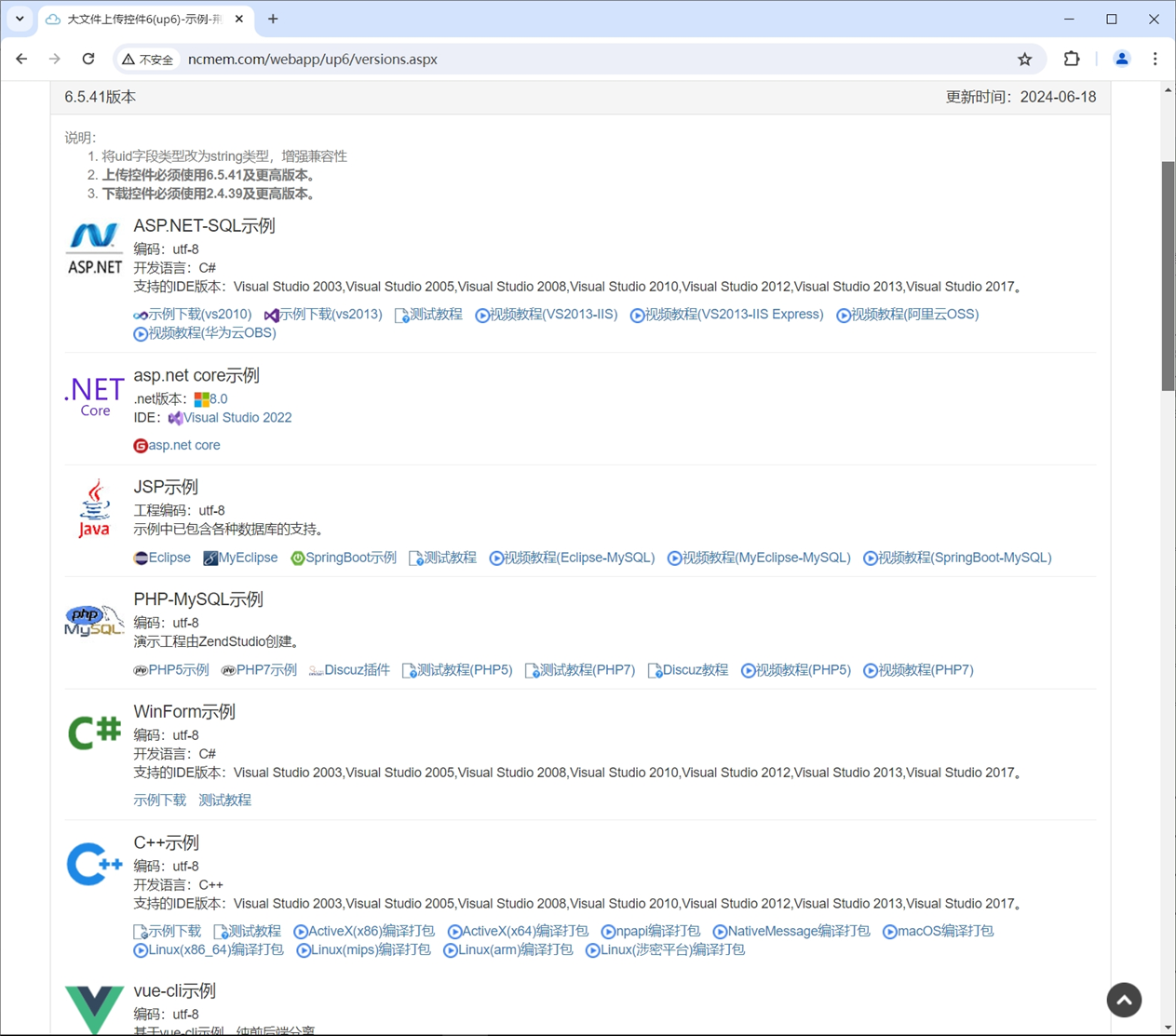
示例
版本:6.5.41
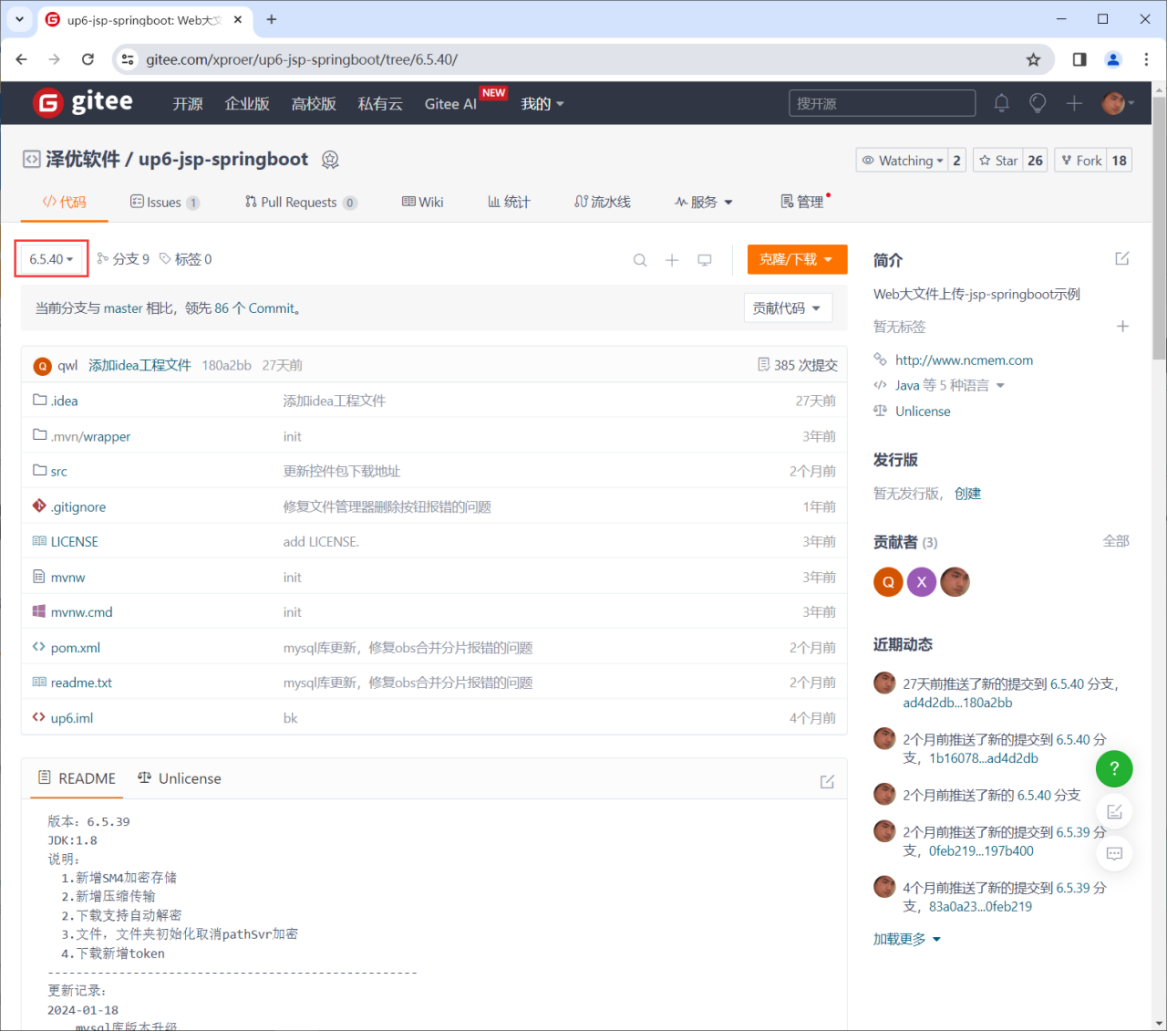
代码:https://gitee.com/xproer/up6-jsp-springboot/tree/6.5.41/

nosql示例
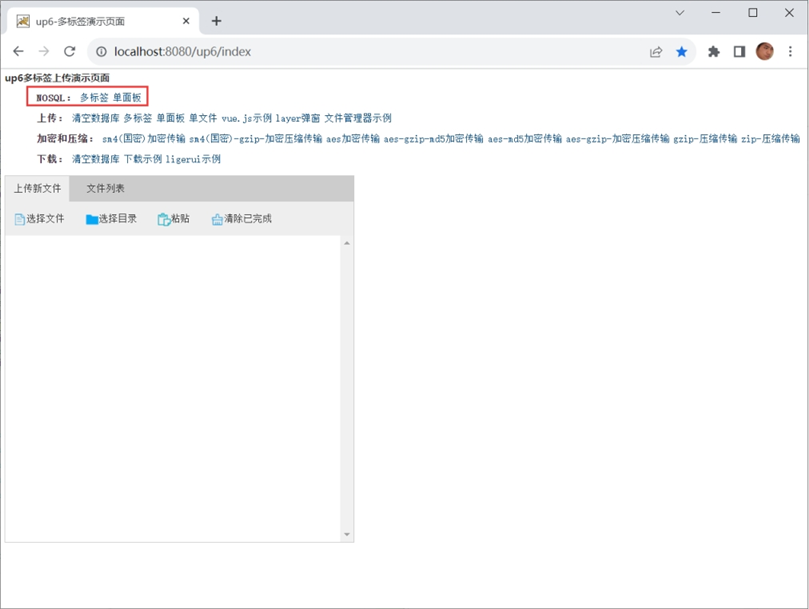
nosql示例不需要进行任何配置,可以直接访问测试。

SQL示例
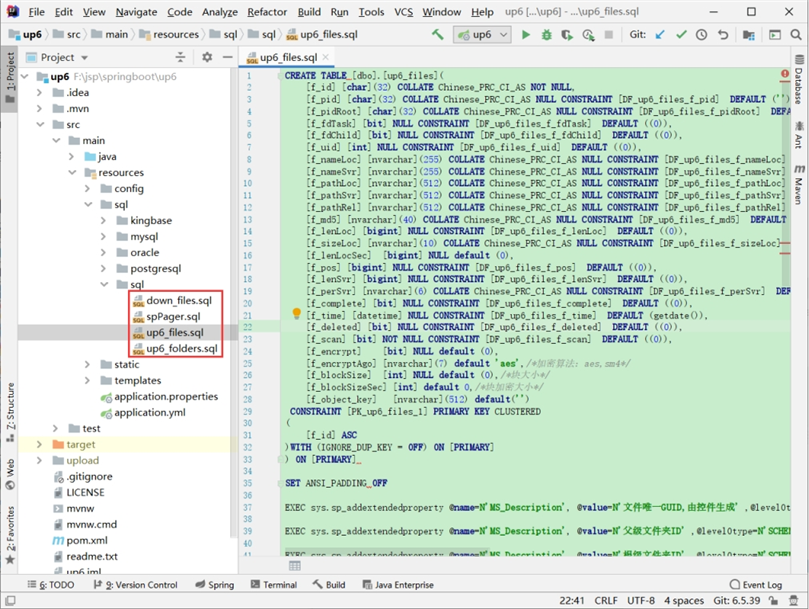
创建数据库

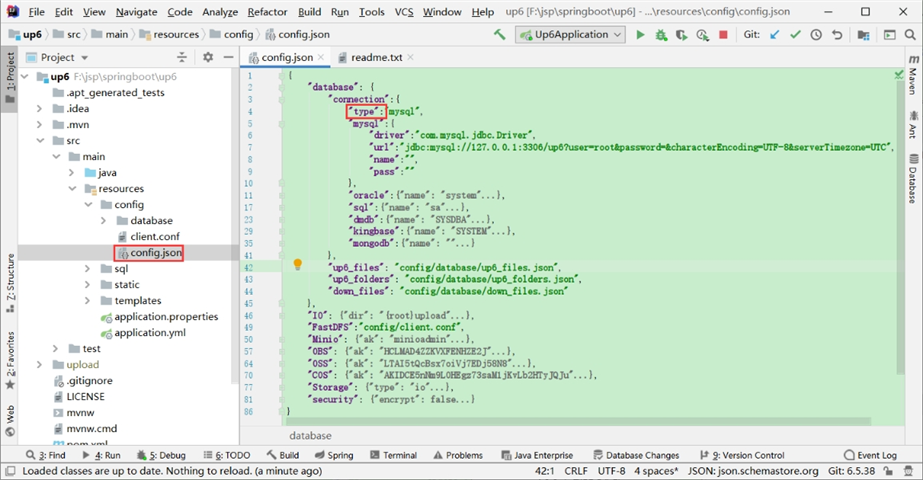
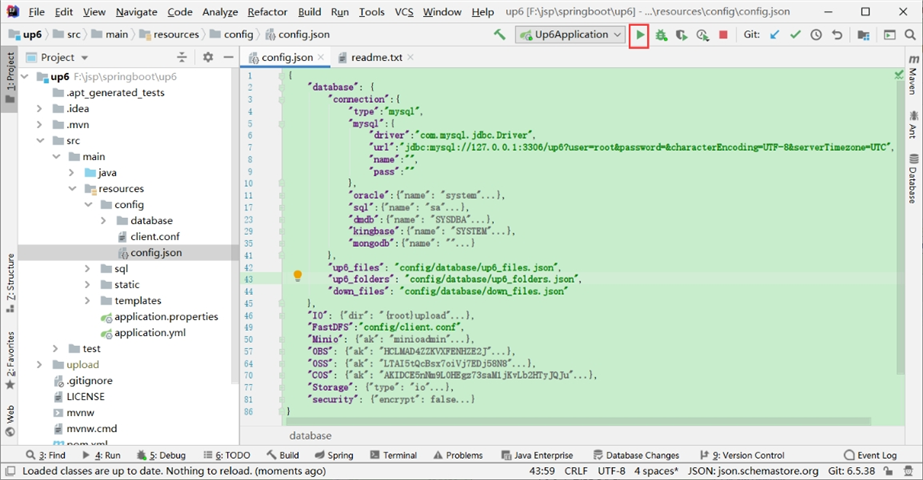
配置数据库连接

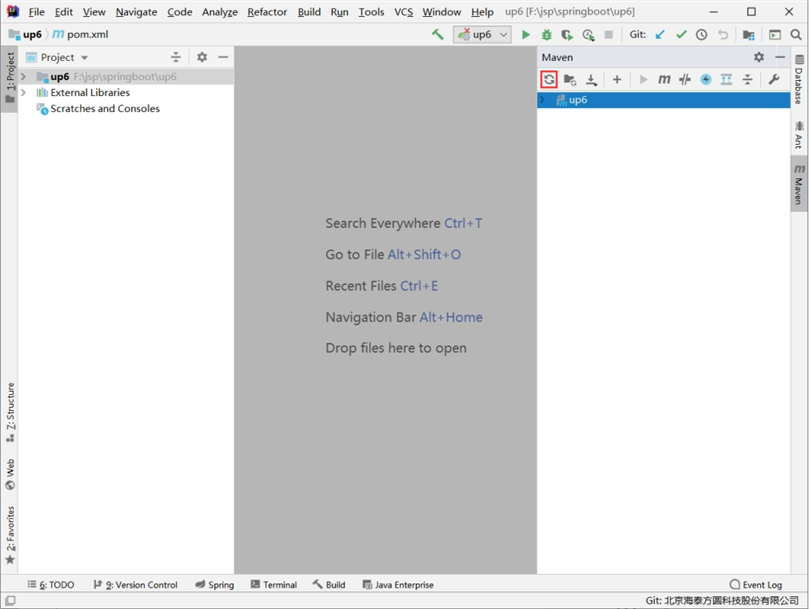
自动下载maven依赖

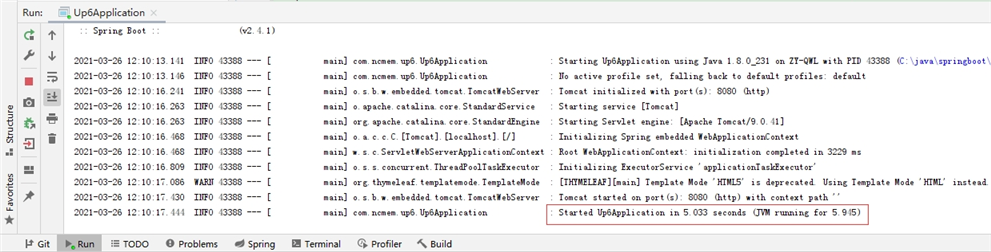
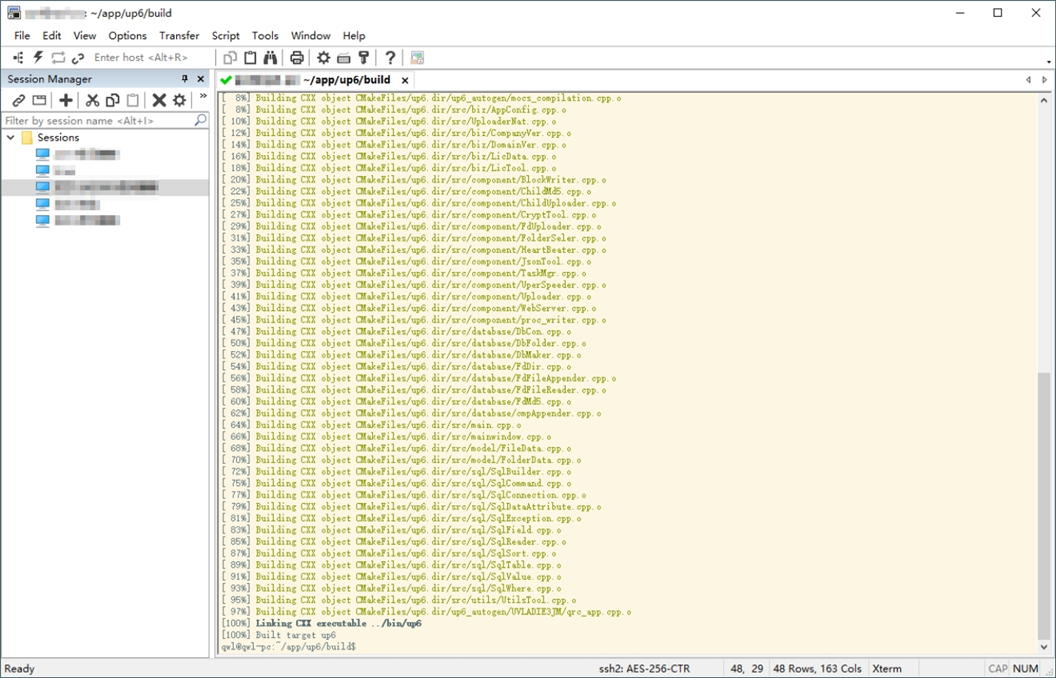
启动项目

启动成功

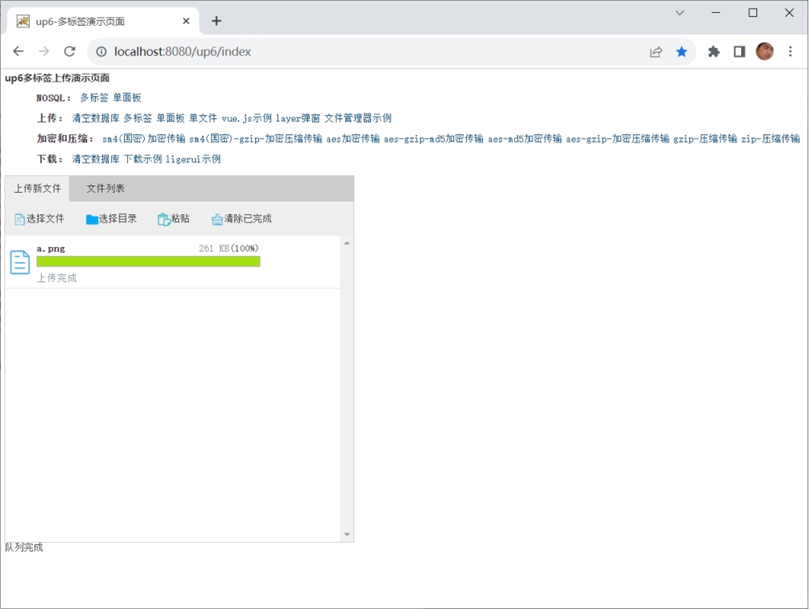
访问及测试
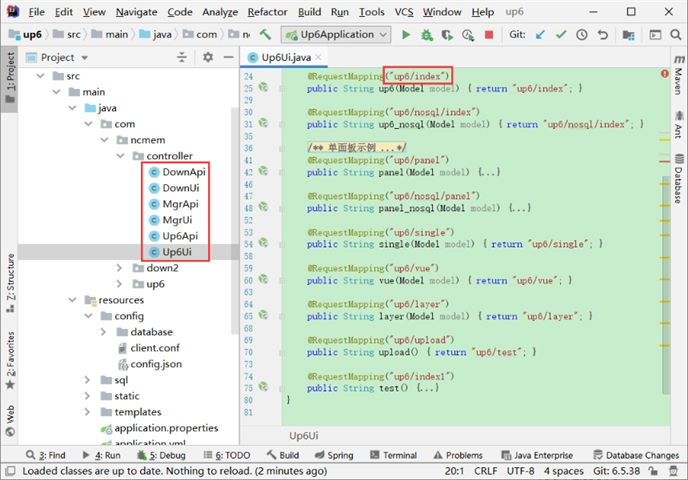
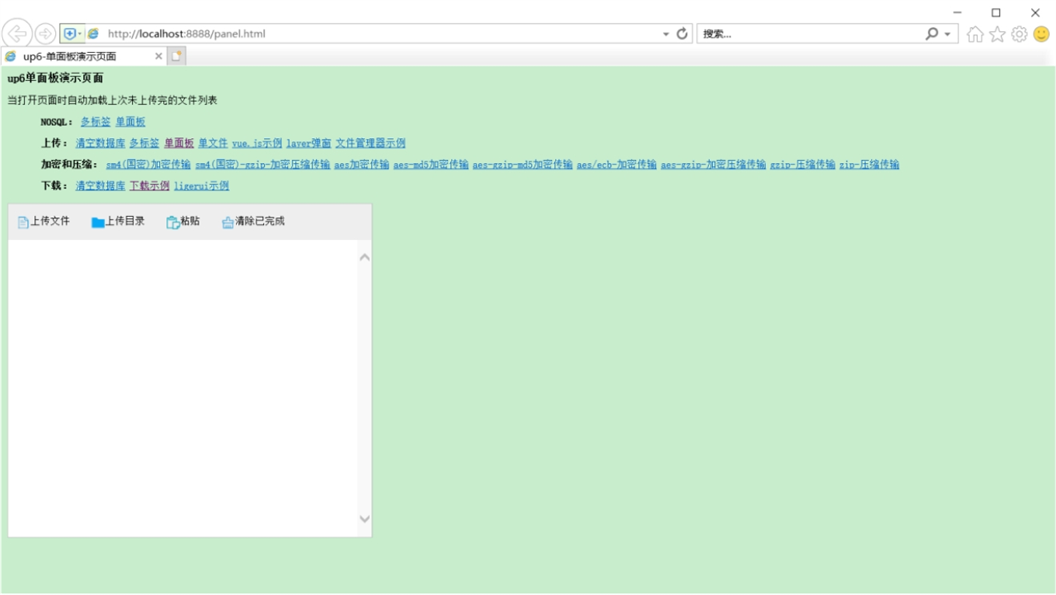
默认页面接口定义

在浏览器中访问

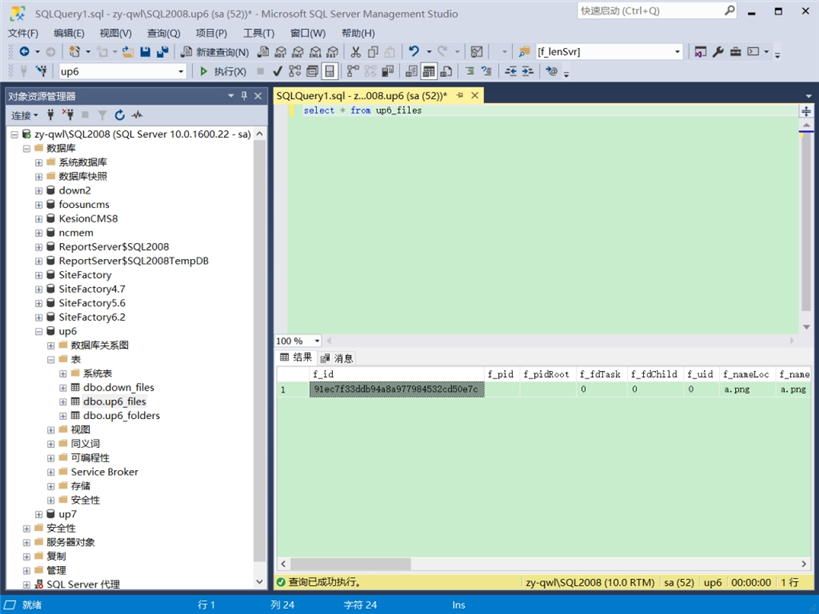
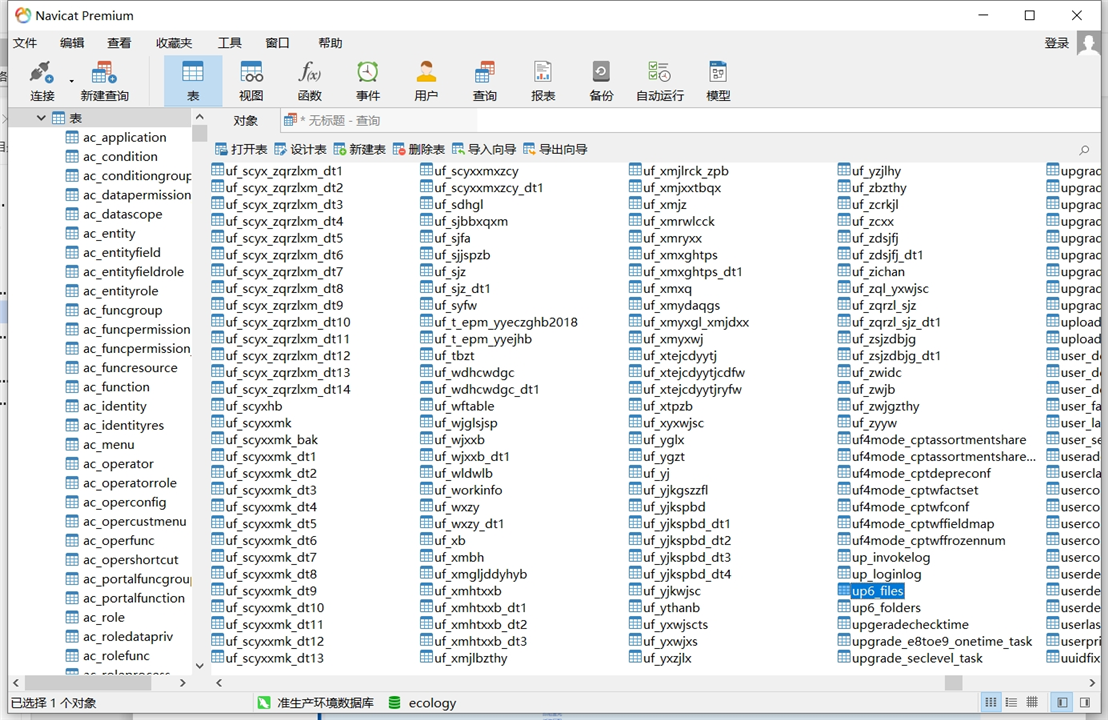
数据表中的数据

免费下载资源
大文件上传控件(up6)
个人版:http://www.ncmem.com/webapp/up6/purchase.aspx
政企版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=ent
年费版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=year
OEM版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=oem
源码版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=code
免费下载源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwbdKCskc
免费下载授权器:https://drive.weixin.qq.com/s?k=ACoAYgezAAw0P06owX
大文件上传下载控件(up6-down2)
政企版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=ent
年费版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=year
OEM版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=oem
源码版:http://www.ncmem.com/webapp/up6/purchase.aspx?type=code
源码工程文档:https://drive.weixin.qq.com/s?k=ACoAYgezAAw1dWofra
免费下载源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwbdKCskc
免费下载授权器:https://drive.weixin.qq.com/s?k=ACoAYgezAAw0P06owX
全球唯一
全球唯一商业化开源产品,全球唯一免费提供源代码下载服务,面向政府和企业完全开放源代码,满足政府和企业100%自主安全可控需求。
免费下载产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwnB0Dk9D
源码
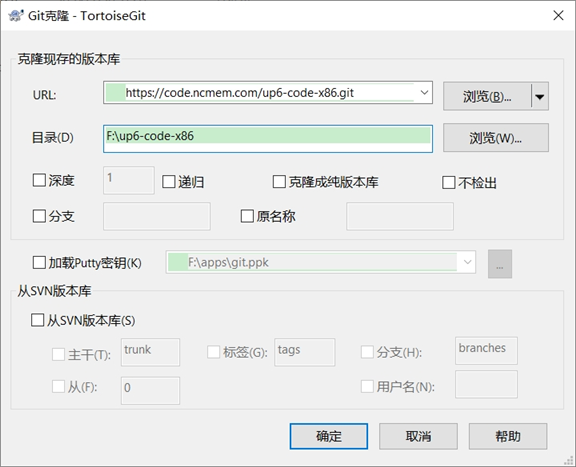
从泽优核心产品代码库中拉取代码
满足企业多项目,多产品,多终端,多平台,多技术,多框架等应用场景。
完全开源,满足企业100%自主安全可控需求,自主编译,自主发行,自主维护。
支持信创国产化,满足政府信息安全需求。
适用群体:央企,国企,上市企业,企业集团,政府科研机构

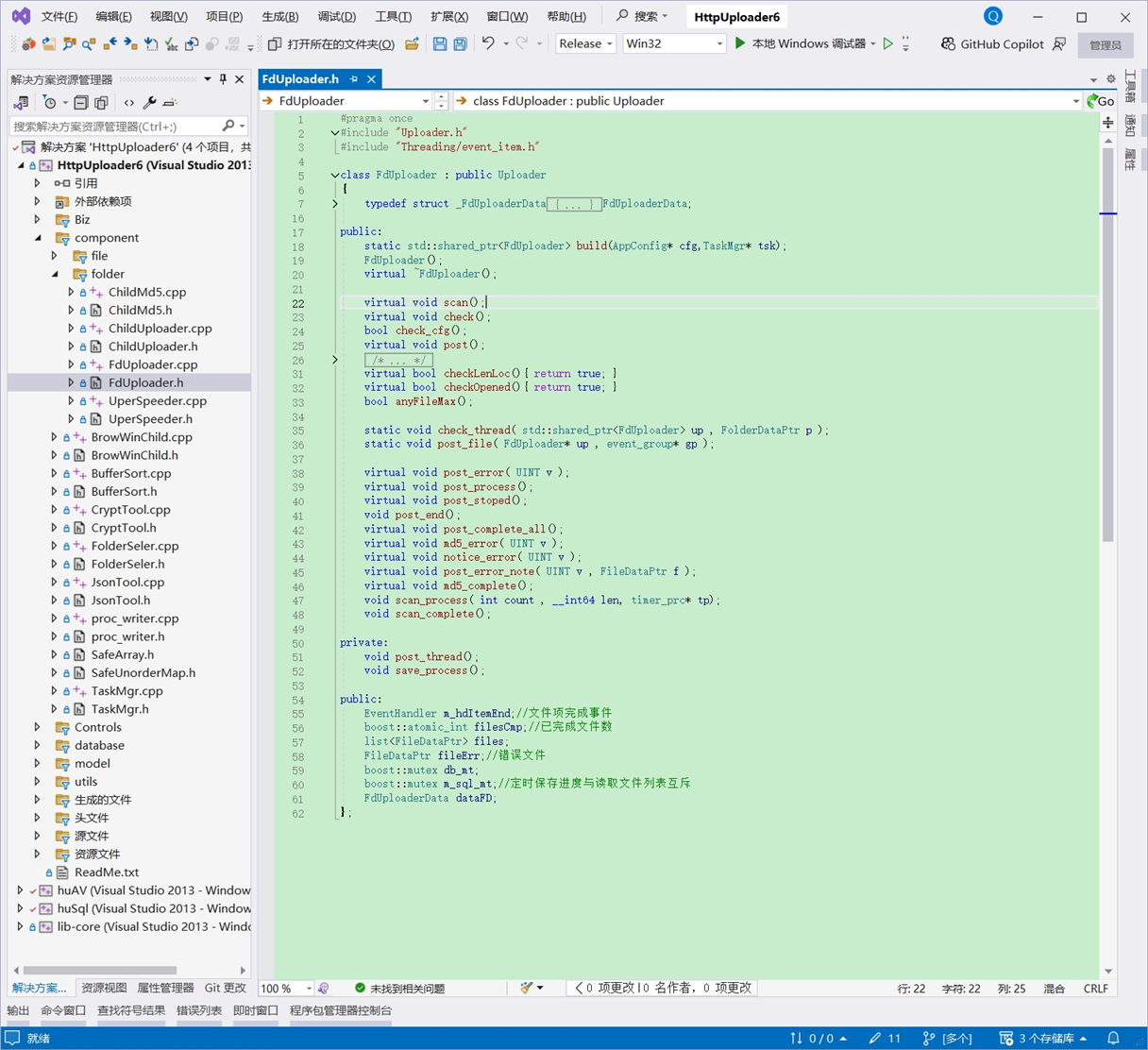
Windows平台源码
ActiveX-x86-工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求。
全球唯一免费提供源码讲解服务,功能讲解,逻辑讲解,原理讲解,思路讲解,核心代码功能实现讲解,新业务功能扩展指导,免费提供编译指导,免费提供部署指导

编译

打包

控件包

ActiveX-x64-工程源码
编译

打包

控件包

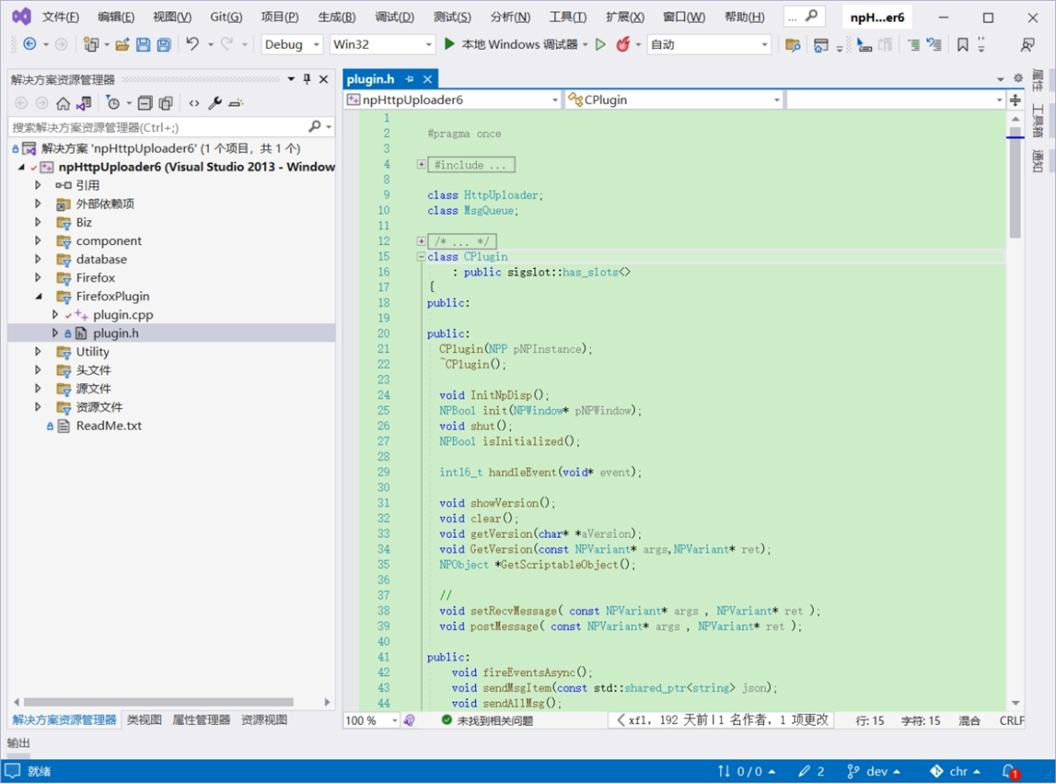
火狐工程源码
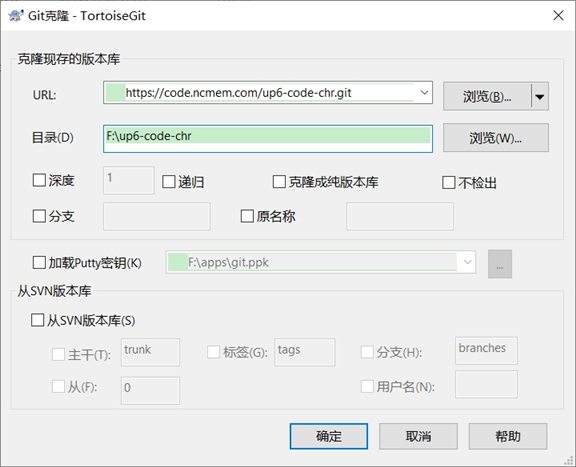
拉取代码

工程源码

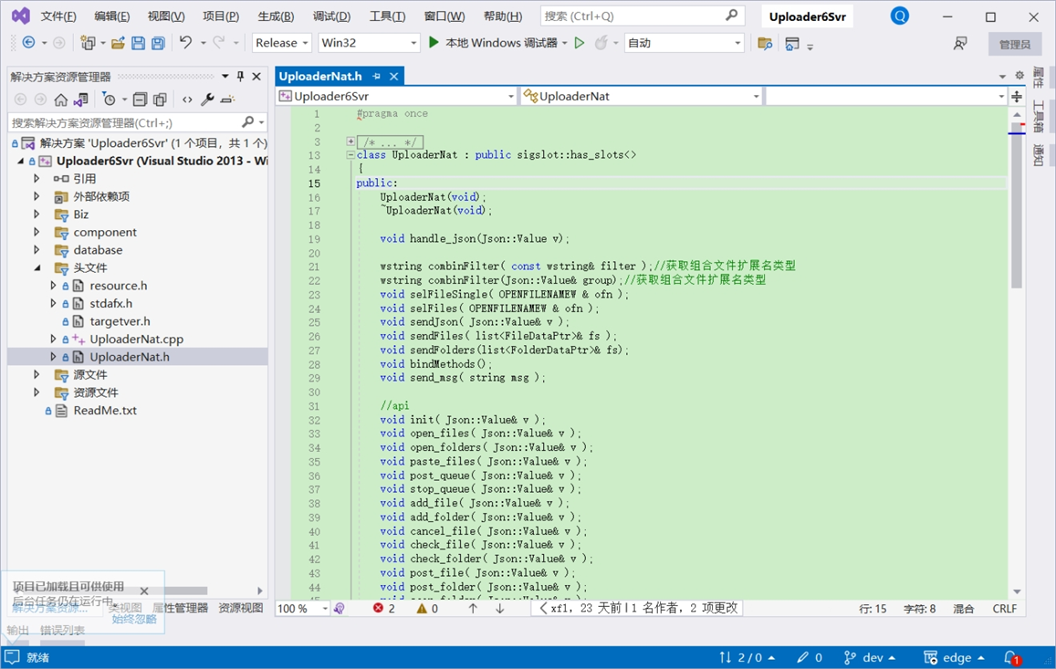
谷歌Chrome工程源码




edge工程源码
项目编译成功

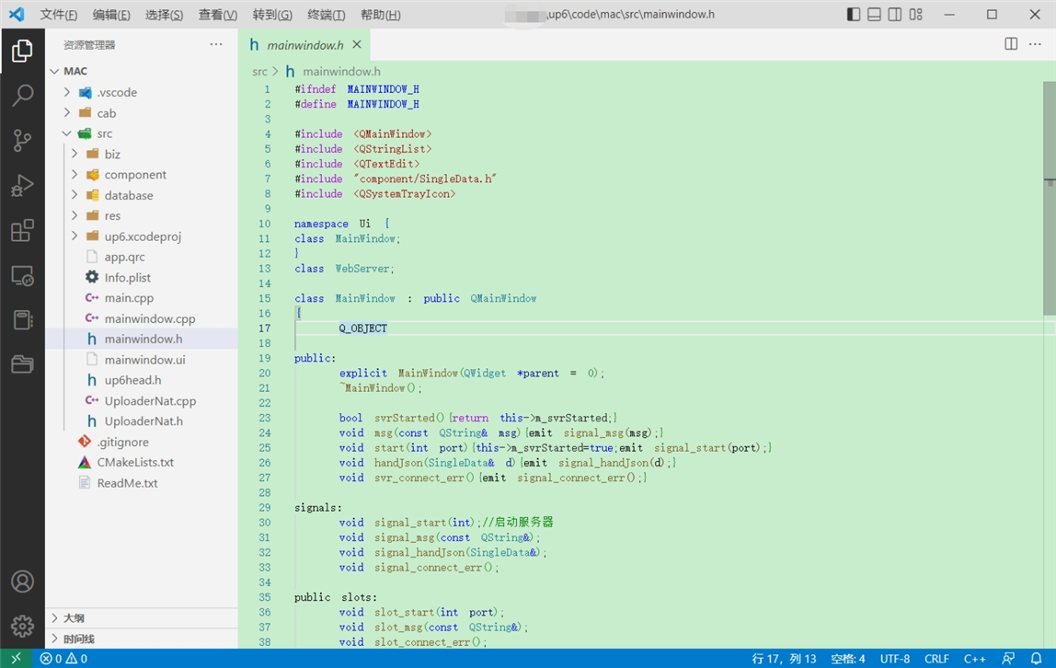
macOS控件源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
免费提供macOS平台编译部署指导,远程一对于专业开发人员指导

macOS(x86)控件编译

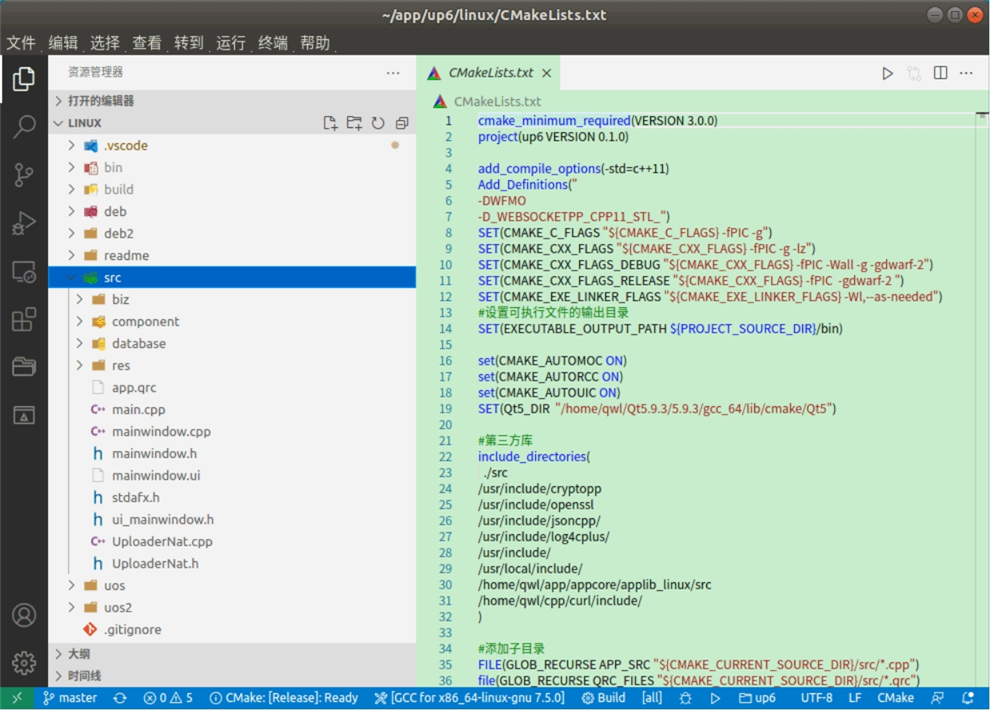
Linux工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
免费提供Linux版控件编译,打包,部署指导,远程一对一语音视频教程

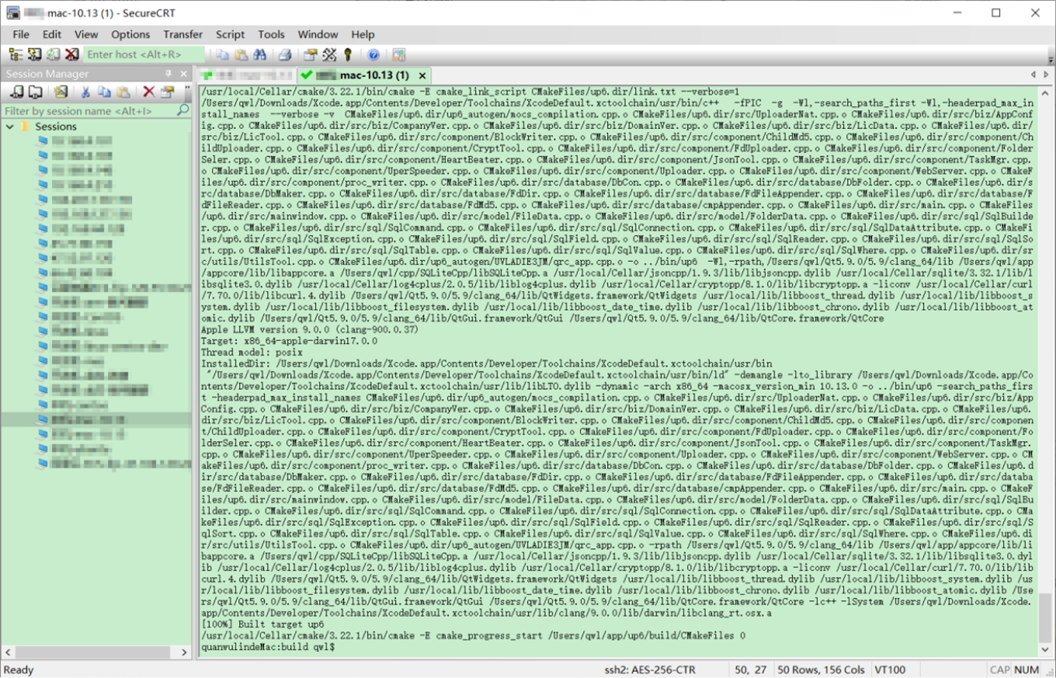
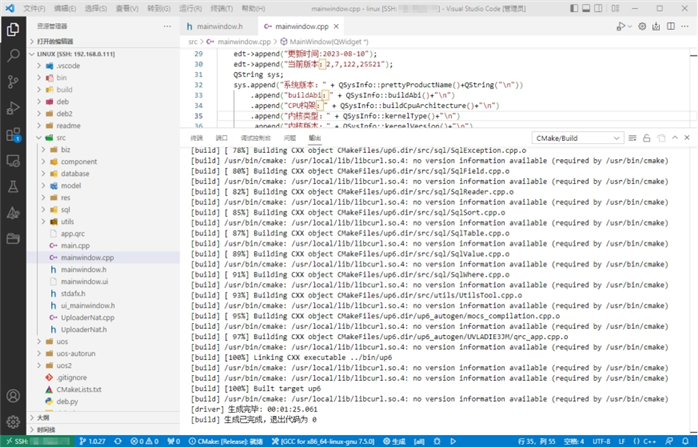
编译成功

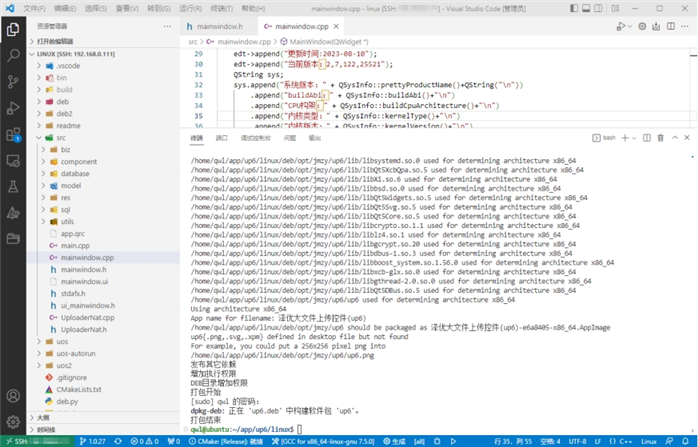
打包

龙芯(LoongArch)工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
免费提供龙芯(LoongArch)平台控件编译,打包,部署远程一对一专业指导。
龙芯控件编译





arm工程
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求







兼容性
国内唯一支持IE浏览器
国内唯一支持COM技术构架
支持IE6,IE7,IE8,IE9,IE10,IE11

第三方应用集成
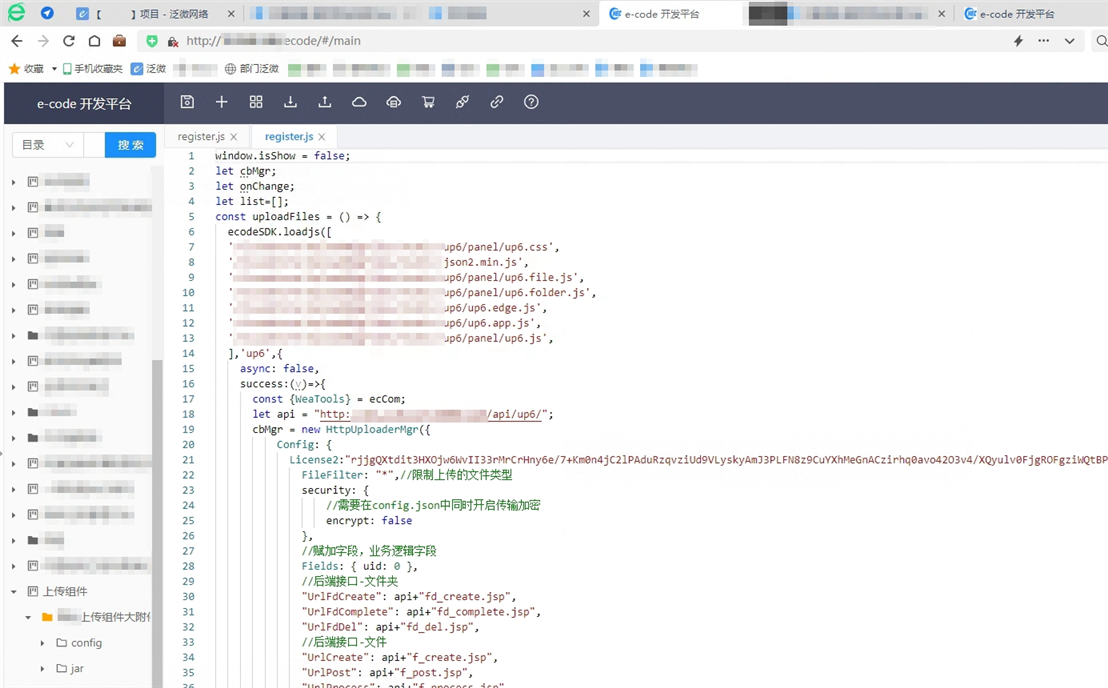
国内唯一提供第三方应用支持:泛微OA,通达OA,Discuz,
国内唯一支持多种开发语言(.NET.NET WinForm,.NET Core,JAVA,PHP,C++,WTL,VB)



技术支持
国内唯一免费提供技术交流群,免费提供技术支持,免费提供问题分析,免费提供问题查找,免费提供代码编写
国内唯一免费提供视频教程,免费提供开发教程,

资源
国内唯一提供年费版授权服务,按年提供不限数量的授权,不限产品授权,不限服务器地址,不限授权数量
免费下载大文件上传控件(up6)年费版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwRy0nwUz
免费下载大文件上传下载控件(up6+down2)年费版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwd4Uoe12
国内唯一提供产品完全买断服务,一次性买断产品授权,完全不限授权数量,不限授权产品,任意使用。
免费下载大文件上传控件(up6)-OEM版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwR88Xlam
免费下载大文件上传下载控件(up6+down2)-OEM版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwuzp4W0a
国内唯一提供产品源代码买断服务,完全买断产品源代码,具有独立自主技术知识产权,满足信创国产化国家战略
免费下载上传下载控件源码版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwoiul8gl
产品比较
国内唯一免费提供详细产品比较参数说明,可用于编写招投标要求和参数
免费下载产品比较文档:https://drive.weixin.qq.com/s?k=ACoAYgezAAwCtbFcSB

解决方案
党政解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAw8CMjliR
央企解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAwPvHk9ge
国防军工解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAwomnBHGP
档案管理解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAwYeg7NbY
金融行业解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAw7bPYO40
地产行业解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAwB9Bc6ba
工程管理解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAw0VdLVsH
教程解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAwMm9JsV5
医疗行业解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAw19MkH5b
广告行业解决方案:https://drive.weixin.qq.com/s?k=ACoAYgezAAwKjwJTD0
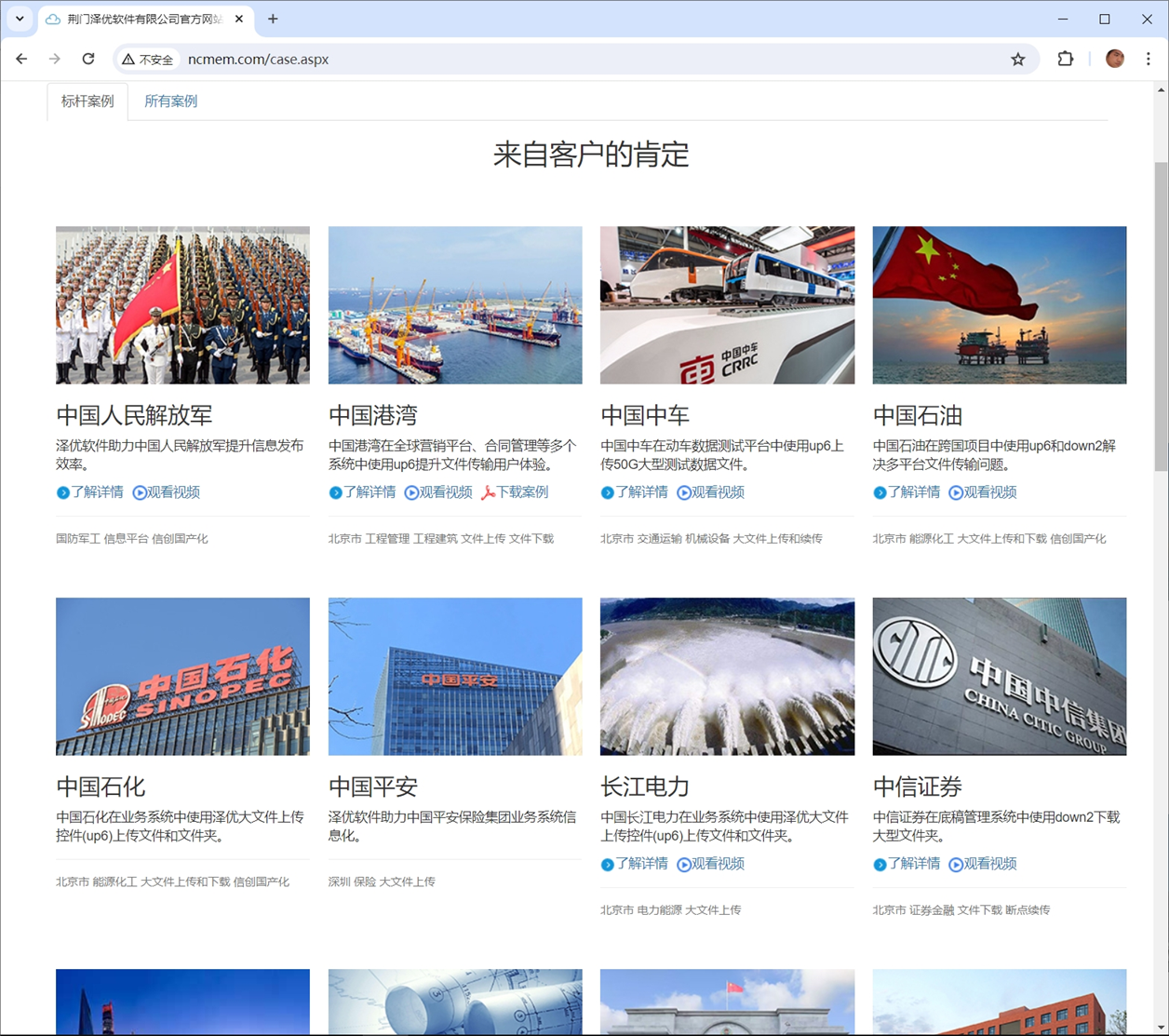
标杆案例
标杆案例:中国港湾,中国中车,中国石油,中国石化,长江电力

标杆案例-中国港湾:https://www.ixigua.com/7276384414878958136
标杆案例-中国中车:https://www.ixigua.com/7232111895313023520
标杆案例-中国石油:https://www.ixigua.com/7232111895313023520
标杆案例-中信证券:https://www.ixigua.com/7282205969273061945
标杆案例-爱德数智:https://www.ixigua.com/7330489273650676235
标杆案例-金润方舟:https://www.ixigua.com/7329817304764678656
标杆案例-沈阳自动化研究所:https://www.ixigua.com/7330982949393072666
标杆案例-上海通用:https://www.ixigua.com/7331303913619980800
标杆案例-一汽大众:https://www.ixigua.com/7331676432294707738
免费资源
产品比较:https://drive.weixin.qq.com/s?k=ACoAYgezAAwNT1peJ1
白皮书:https://drive.weixin.qq.com/s?k=ACoAYgezAAwqb51JS5
产品源代码文档:http://www.ncmem.com/webapp/up6/purchase.aspx?type=code
个人版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwoNfBY7s
政企版报价单:http://www.ncmem.com/webapp/up6/purchase.aspx?type=ent
年费版报价单:http://www.ncmem.com/webapp/up6/purchase.aspx?type=year
源码版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwU9OXy9Z
开发文档:https://drive.weixin.qq.com/s?k=ACoAYgezAAwa327yop
产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwbdKCskc
授权生成器:https://drive.weixin.qq.com/s?k=ACoAYgezAAwTIcFph1
up6-asp.net-vs2013示例:https://gitee.com/xproer/up6-asp-net/tree/6.5.41/
up6-net-core示例:https://gitee.com/xproer/up6-net-core
up6-.net-winform示例:https://gitee.com/xproer/up6-code-csharp
up6-cpp-wtl示例:https://gitee.com/xproer/up6-cpp-wtl
up6-jsp-eclipse示例:https://gitee.com/xproer/up6-jsp-eclipse/tree/6.5.41/
up6-jsp-myeclipse示例:https://gitee.com/xproer/up6-jsp-myeclipse/tree/6.5.41/
up6-jsp-springboot示例:https://gitee.com/xproer/up6-jsp-springboot/tree/6.5.41/
up6-php5-示例:https://gitee.com/xproer/up6-php5/tree/6.5.41/
up6-php7-示例:https://gitee.com/xproer/up6-php/tree/6.5.41/
up6-Discuz插件:https://gitee.com/xproer/up6-discuz
up6-vue-cli示例:https://gitee.com/xproer/up6-vue-cli
up6-ExtJS 6示例:https://gitee.com/xproer/up6-extjs6






















 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








