1.JavaScript Object Notation——JSON——JavaScript对象图
轻量级数据交换格式
把对象转换成JSON格式,实现Java和JavaScript之间数据传递
object:JavaScript中,对象定义方式:
var s = { 'a' : 'b' , c : false } ;
s.a------------------------b
s.b------------------------false
array:JavaScript中,对象数组方式:
var s = [ ' a ' , ' b ' , ' c ' , false ] ;
value:
2.MIME Media Type MIME媒体类型——application/json
3.JSON 是 Ajax中的 X
Ajax的意图是:异步的JavaScript和XML,JSON的出现改变了这一点
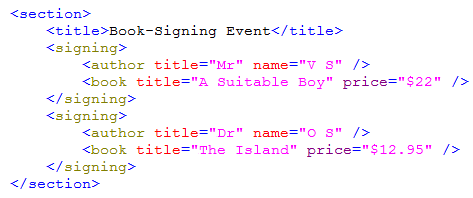
XML格式数据如下:
转换成等价的JSON格式:
4.json.org库,使用Java语言操作JSON
new JSONObject , new JSONArray
getJSONObject , getSting , getBoolean , getInt
5.google-gson库
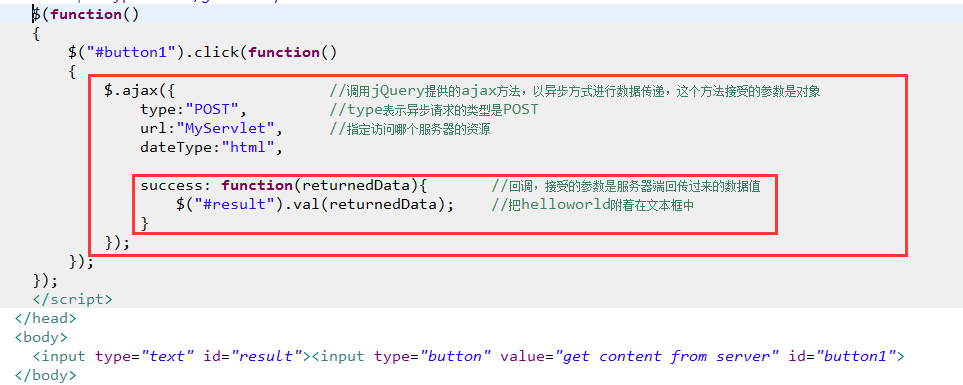
6.jQuery异步调用Servlet
如果异步调用成功,会将helloworld返回给客户端.
使用POST方式
MyServlet.java
ajax.jsp
执行结果:

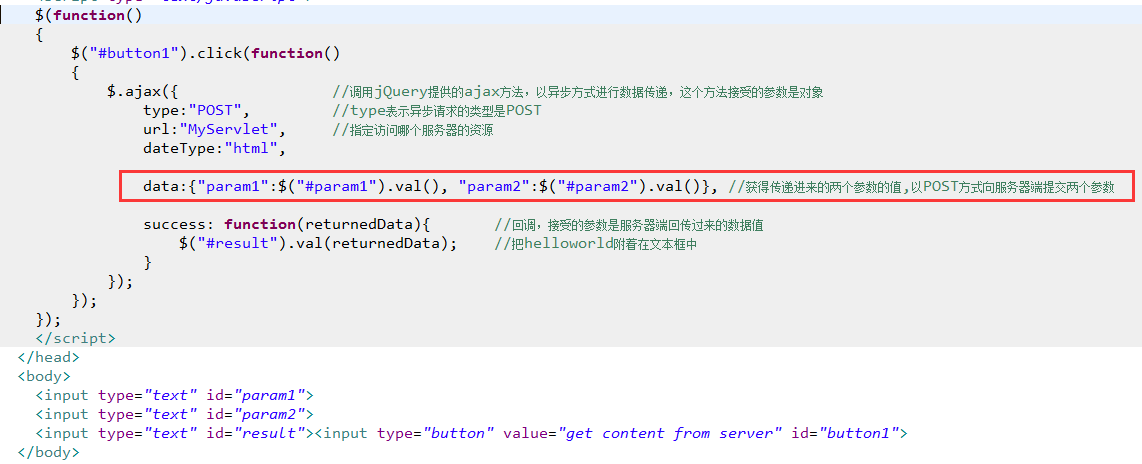
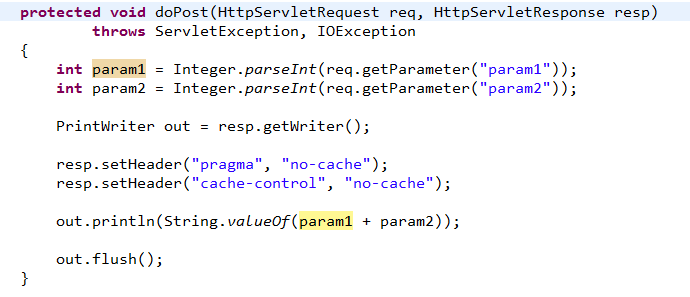
更改程序,传递两个参数,把两个参数的和显示在文本框
ajax.jsp
MyServlet.java
7.jQuery对xml的数据传递
通过选择下拉框,单击按钮,显示对应的数据
使用servlet,在服务器端生成xml,在客户端,以jQuery方式,解析xml
新建类,Person.java,用于将对象的数据传递给客户端
新建类,XMLServlet.java,构造XML文档格式
新建xml.jsp,异步调用方式获取服务器端数据,

对json的数据传递,People.java、Address.java、GsonServlet.java、json.jsp



























 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








