【React】报错:react.development.js:315 Warning: React.createElement: type is invalid。。。
最新推荐文章于 2023-09-21 22:04:06 发布
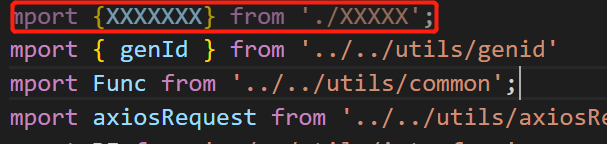
 本文介绍了在使用React开发时遇到的'React.createElement: type is invalid...'警告的解决过程。问题源于引用组件时的语法错误,通过检查并修改import语句,删除不必要的大括号,解决了组件无法正确加载的问题。详细解决方案和相关知识点也在文中进行了总结。
本文介绍了在使用React开发时遇到的'React.createElement: type is invalid...'警告的解决过程。问题源于引用组件时的语法错误,通过检查并修改import语句,删除不必要的大括号,解决了组件无法正确加载的问题。详细解决方案和相关知识点也在文中进行了总结。









 <
< 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








