
在学习Wes Bos的 What The Flexbox课程时,来自MDN 网络文档的注释。
介绍
Flexbox 是Flexible Box Module. 一种布局模型,可以轻松控制 html 元素 [2] 之间的空间分布和对齐方式。
Flexbox 控制一次仅在一维(行或列)中的定位。对于二维控件,CSS Grid Layout 应运而生 [2]。
给定以下模板:
<body>
<div class="container">
<div class="box box-1">1</div>
<div class="box box-2">2</div>
<div class="box box-3">3</div>
<div class="box box-4">4</div>
<div class="box box-5">5</div>
<div class="box box-6">6</div>
<div class="box box-7">7</div>
<div class="box box-8">8</div>
<div class="box box-9">9</div>
<div class="box box-10">10</div>
</div>
</body>
上述 div 的默认行为,尊重正常的 html 文档流,是从上到下、从左到右呈现并占据整个正文宽度,因为它的display属性默认为block.

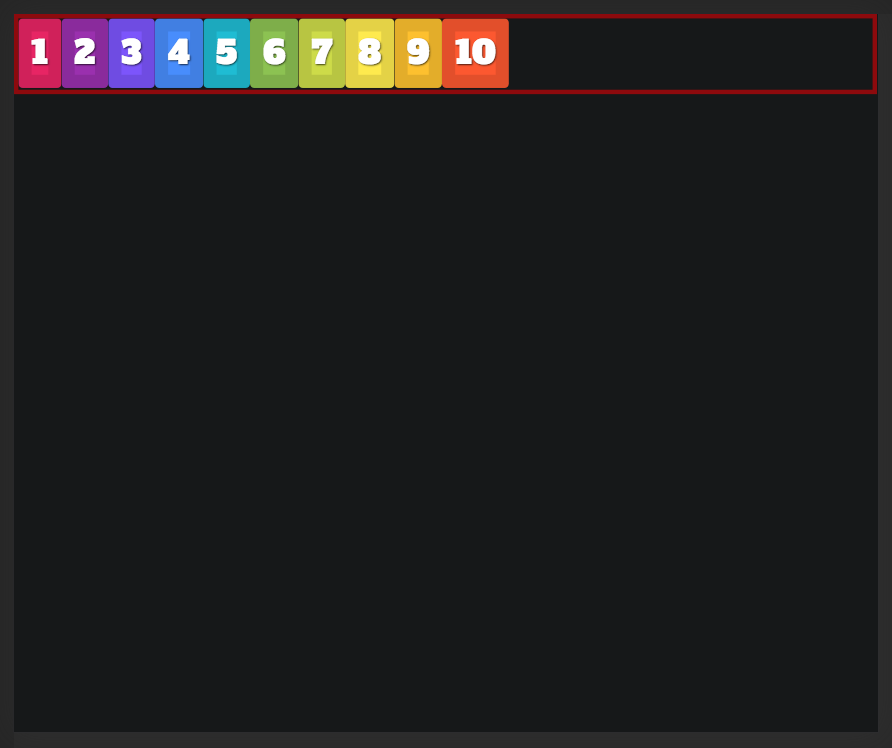
弹性物品
当display: flex应用于.containerdiv 时,所有直接子 div 变为flex-items,并获得新的行为 [2]:
- 它们将显示在一行中,因为
flex-direction默认为row - 它们将从左到右显示

- 项目不会拉伸以适应整个宽度(主轴),但它们会收缩以做到这一点。

-
项目拉伸以适应交叉轴(本例中的高度)。如果物品有不同的高度,它们将伸展到最高的一个高度
-
flex-basis默认为auto(项目宽度将由其内容设置) -
flex-wrap默认为nowrap(如果容器的宽度不足以容纳物品,它们不会包装,而是会溢出)
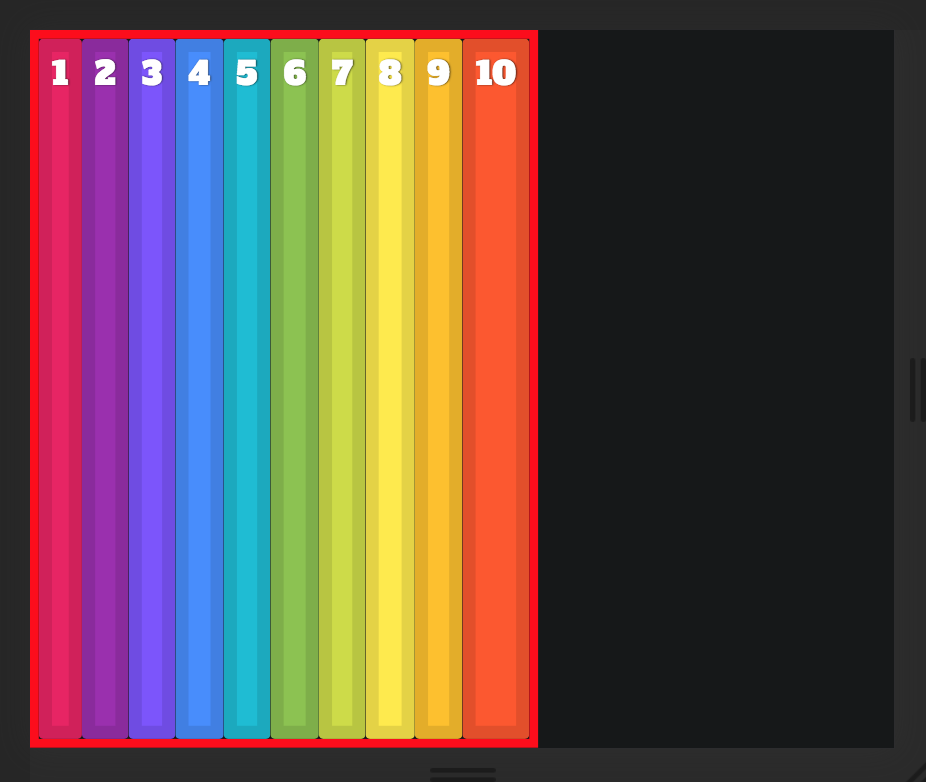
出于可视化目的,让我们拉伸容器以占据整个高度。
弹性容器
display: flex使容器扩展可用的整个宽度。与 相反display: inline-flex,它使容器折叠到内容的宽度。

弯曲方向
一旦声明为 flex 容器,该元素就可以被认为是两个轴。主轴,由flex-direction属性定义。和交叉轴,它垂直于第一个 [2]。
该属性有四个值flex-direction:row、row-reverse和。columncolumn-reverse
默认值为row,它设置主轴水平,从左到右,横轴垂直截取它,从上到下。类似地,该column值设置垂直轴,从上到下,交叉轴从左到右。两个选项的reverse属性都将主轴反转 180°。交叉轴保持不变 [1][2]。
这些值的弹性项目行为可以在下面观察到:

弹性包装
flex-wrap是当容器中的空间不足以容纳所有弹性项目时处理弹性项目的属性[3]。
默认情况下flex-wrap设置为nowrap,这意味着如果容器不能以原始宽度容纳一行中的项目,它们将缩小以适应。如果由于某种原因它们无法收缩,那么它们会溢出容器 [1][3]。
通过为项目设置 300px 宽度,该nowrap选项会输出以下结果:

其中,每个项目都缩小到大约 70px 以适应容器。
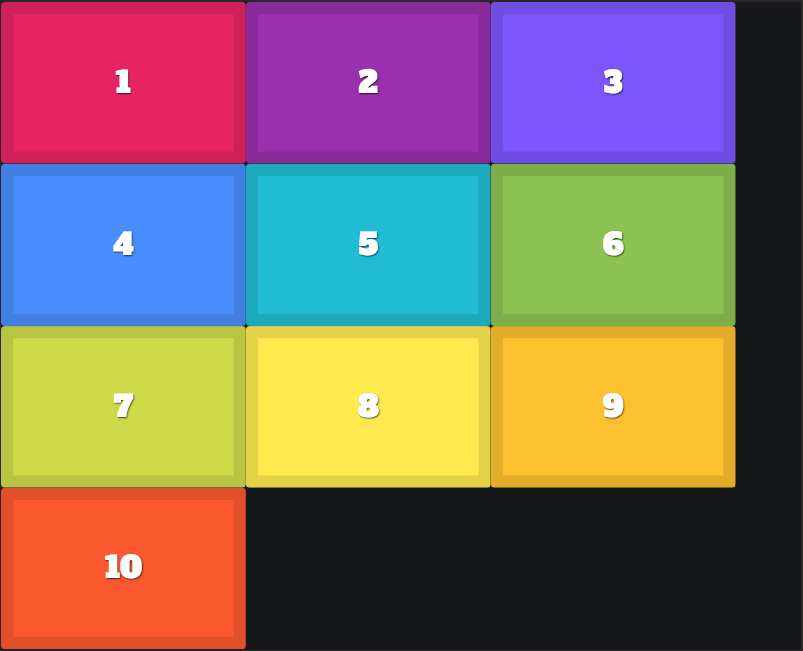
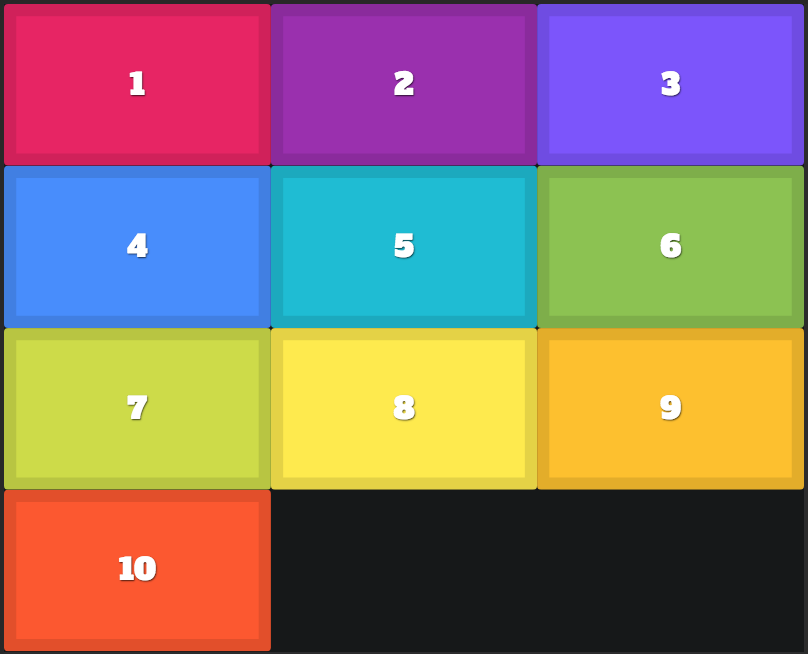
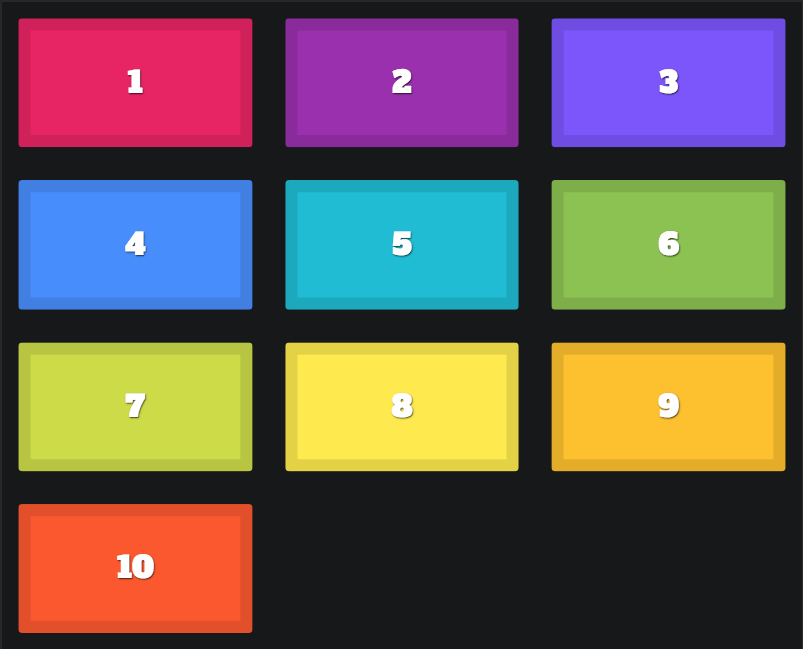
当属性更新为 时wrap,项目的宽度现在实际上将具有其原始值 300 像素。当第一行的宽度不足以容纳 300 像素时,该项目不会溢出容器,而是换行到新行 [3]。每一行都应该被认为是一个单独的弹性容器。一个容器中的空间分布不会影响相邻的其他容器 [2]。

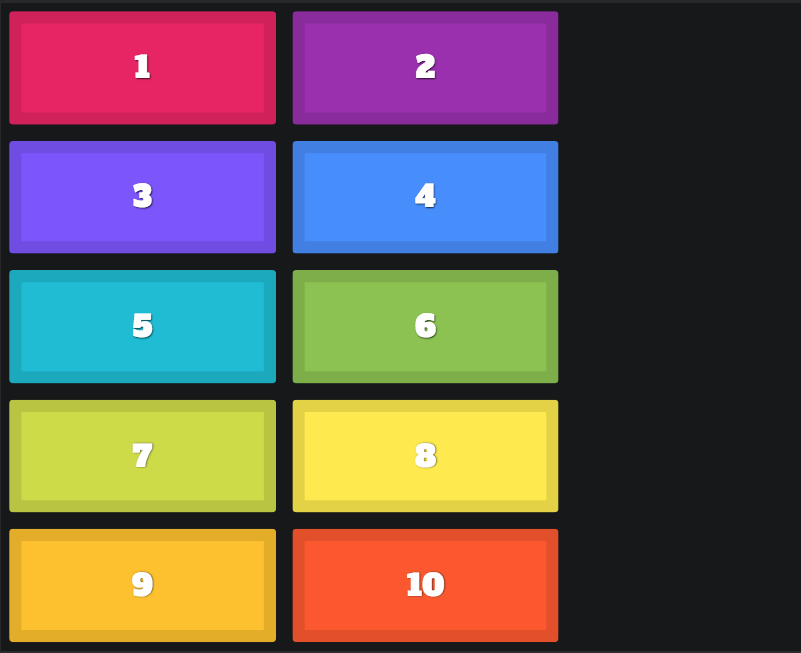
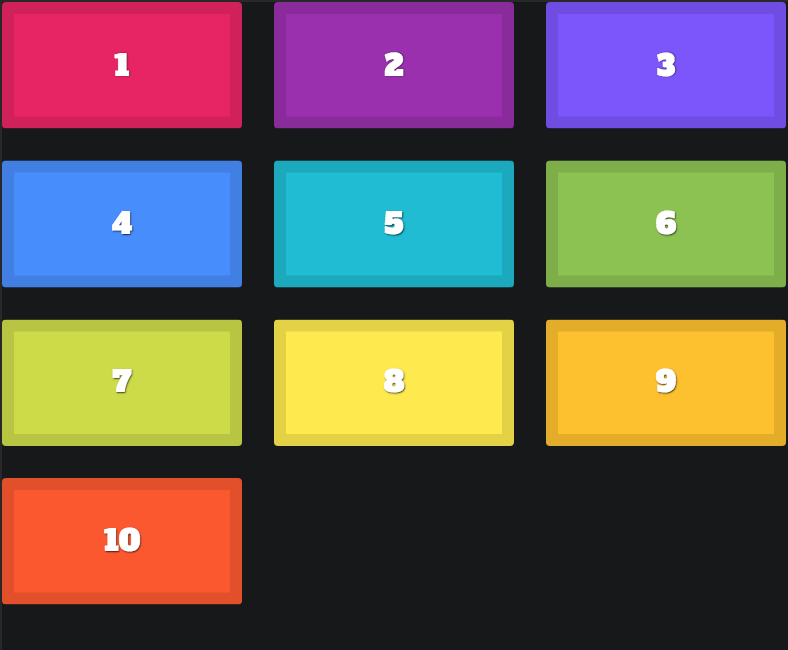
但是为什么弹性项目占据了整个屏幕的高度?在第一部分中,容器高度设置为100vh,因此可用空间除以容纳 300px 项目所需的四行。如果我们没有设置100vh容器高度,那么容器高度将尊重项目内容高度,如下图 [1] 所示:

另一种选择是wrap-reverse,它反转交叉轴。flex-direction由属性从上到下设置,wrap-reverse将其转换为从下到上[1]。

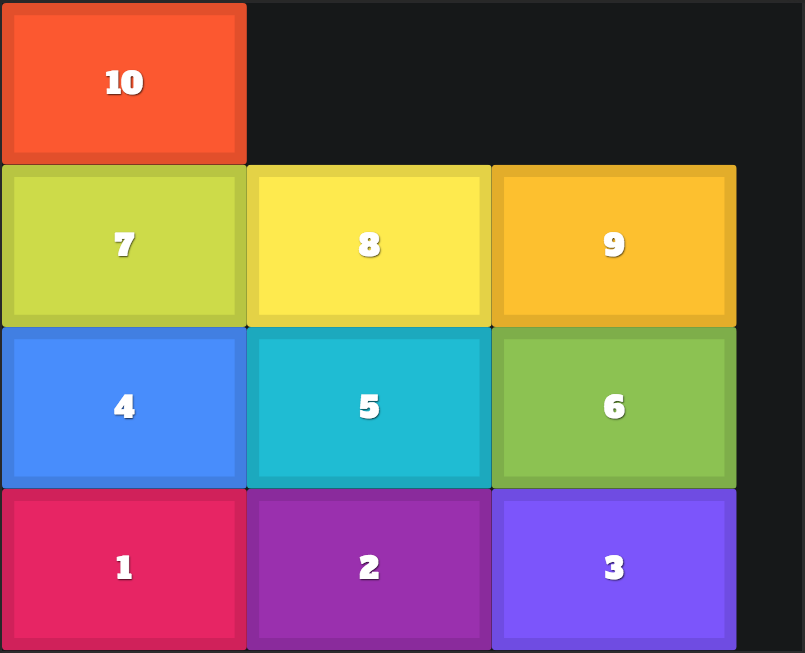
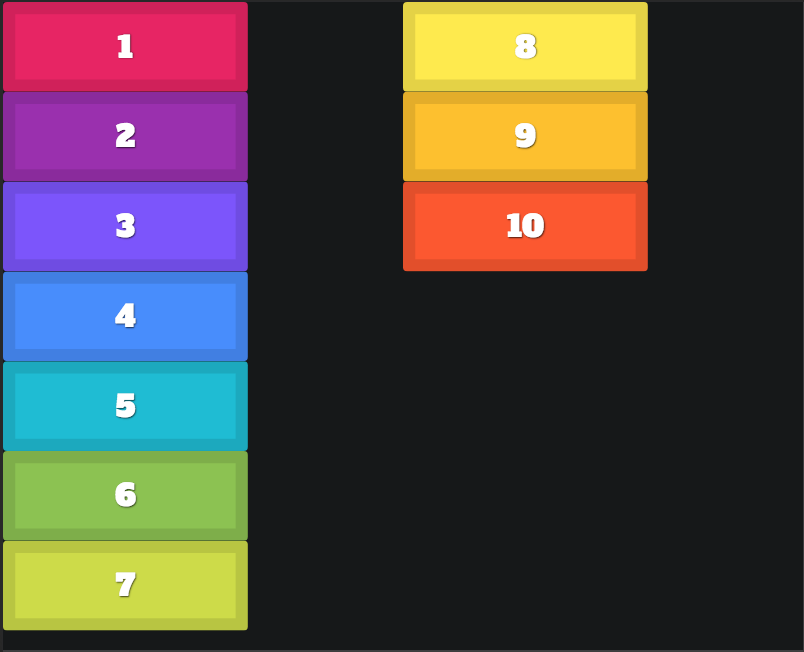
通过用 反转主轴flex-direction: column,不适合的元素环绕到另一列并且剩余空间被平均划分 [1]。

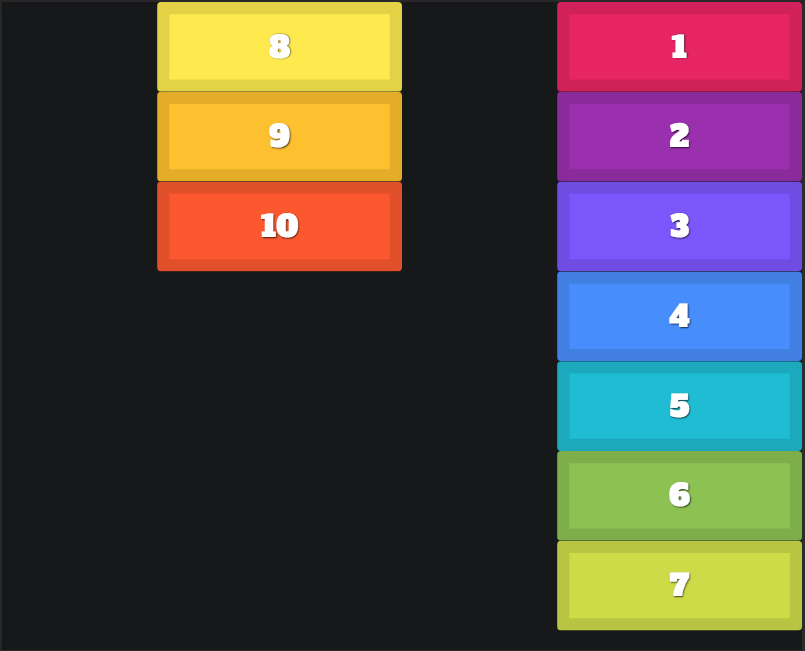
并且方向wrap-reverse选项column将交叉轴从右到左反转,产生以下输出:

由于 flexbox 是单维布局,在反转换行时,项目从下到上布局(用于行方向),但保持从左到右的结构。只有交叉轴被改变。
弹性流
flex-direction并且flex-wrap可以在单个属性中声明:flex-flow: [direction] [wrap][2]。
.flex-container {
flex-flow : column wrap;
}
项目之间的间距
返回行/换行。可以通过 Applying width: 33.3333%to items 填充整个容器:

但是,如果您希望子 div 之间有间隙,它们将不会按预期包装:

这可以通过calc()CSS 函数 [1] 解决:
.flex-item {
width: calc(33.33333% - 40px);
margin: 20px;
}

要消除容器边缘的空间,请在容器 [3] 上使用负边距:

.flex-container {
margin: -20px;
}
命令
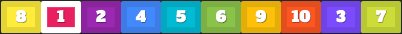
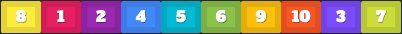
该order属性允许更改出现的视觉订单项目。订单分配给组。默认情况下,所有弹性项目都设置为order: 0,这意味着所有项目都属于同一个组,并且它们将按源顺序定位。在两个或多个组的情况下,组相对于它们的整数值进行排序 [4]。
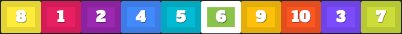
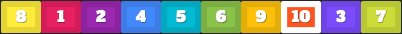
在下面的示例中,按顺序排列了三个ordinal groups、和。-101
.box-3 { order: 1; }
.box-7 { order: 1; }
.box-8 { order: -1; }

此属性在视觉上重新分配项目,但在交互时保留其原始源位置,例如使用 Tab 键遍历它们。如果物品顺序对可访问性很重要,则可以考虑这一点。flex-direction[4]也是如此。

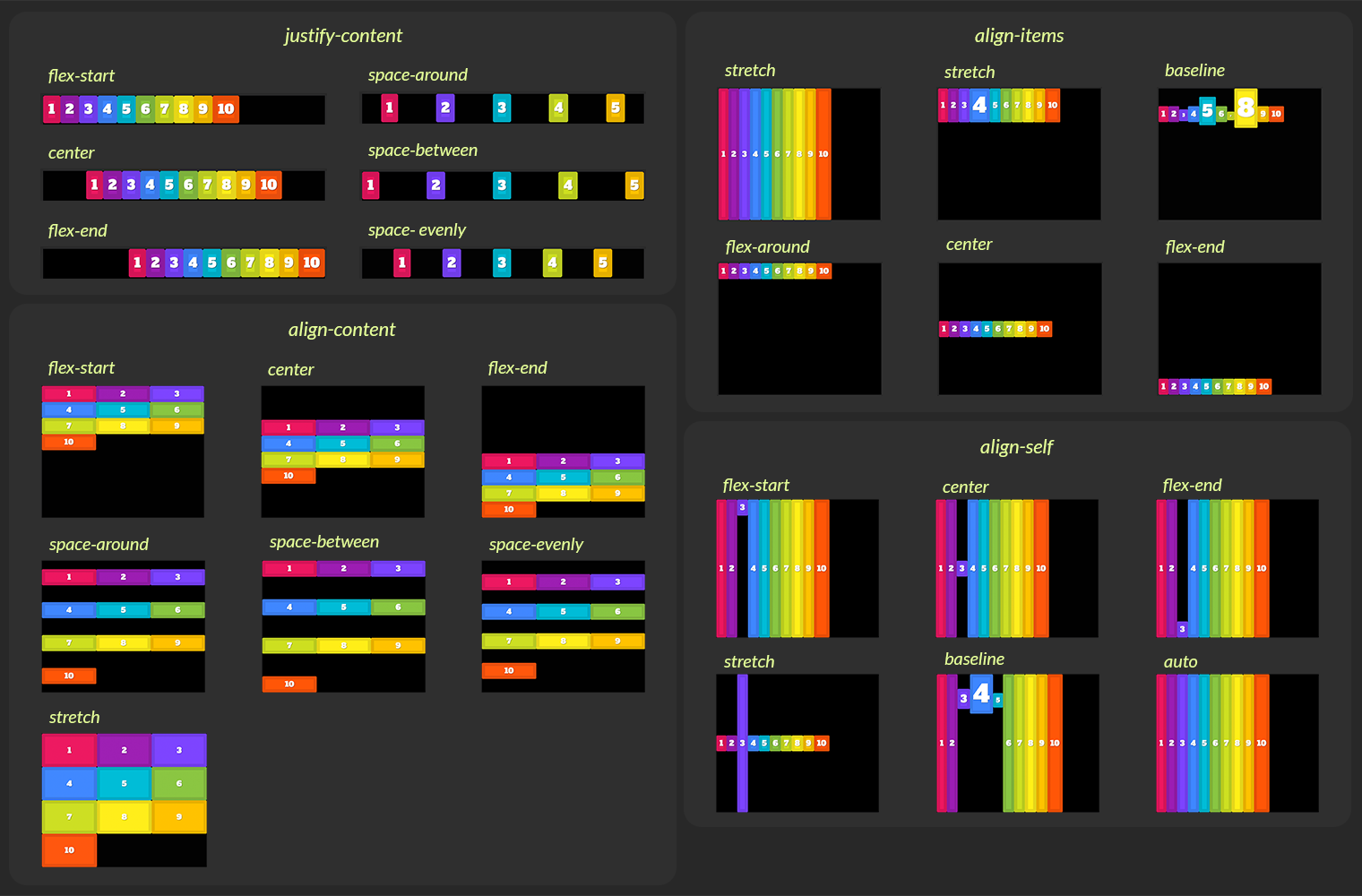
结盟

在 Flexbox 中,项目沿轴的对齐和空间分布可以通过四个属性来控制 [5]:
justify-content:对齐主轴上的所有项目align-items:对齐交叉轴上的所有项目align-self:在交叉轴上对齐单个项目align-content: 控制交叉轴上弯曲线之间的空间
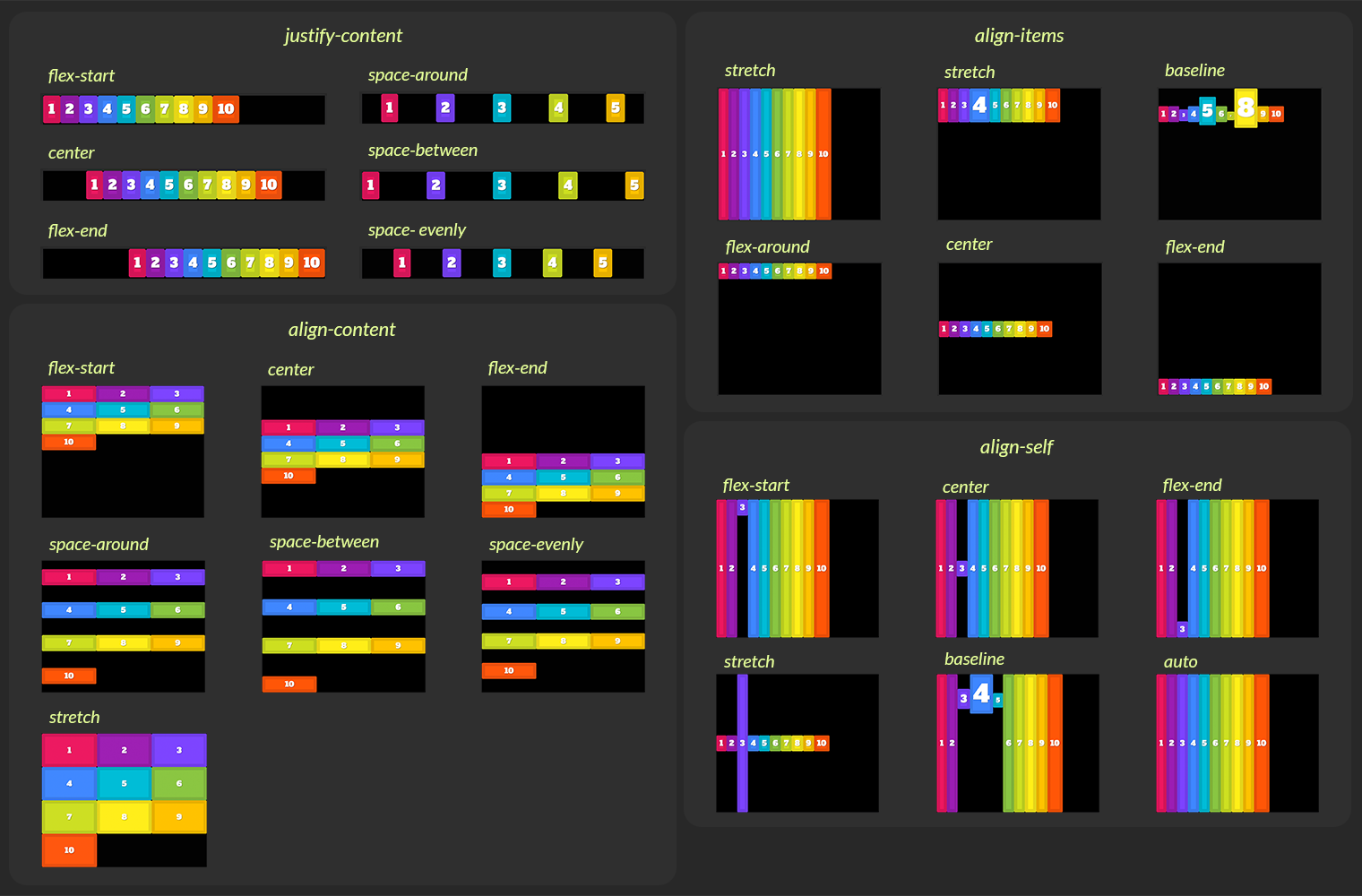
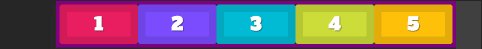
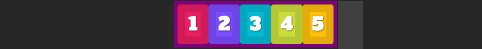
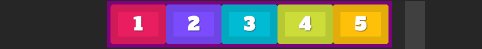
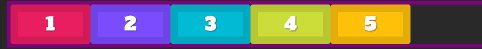
证明内容

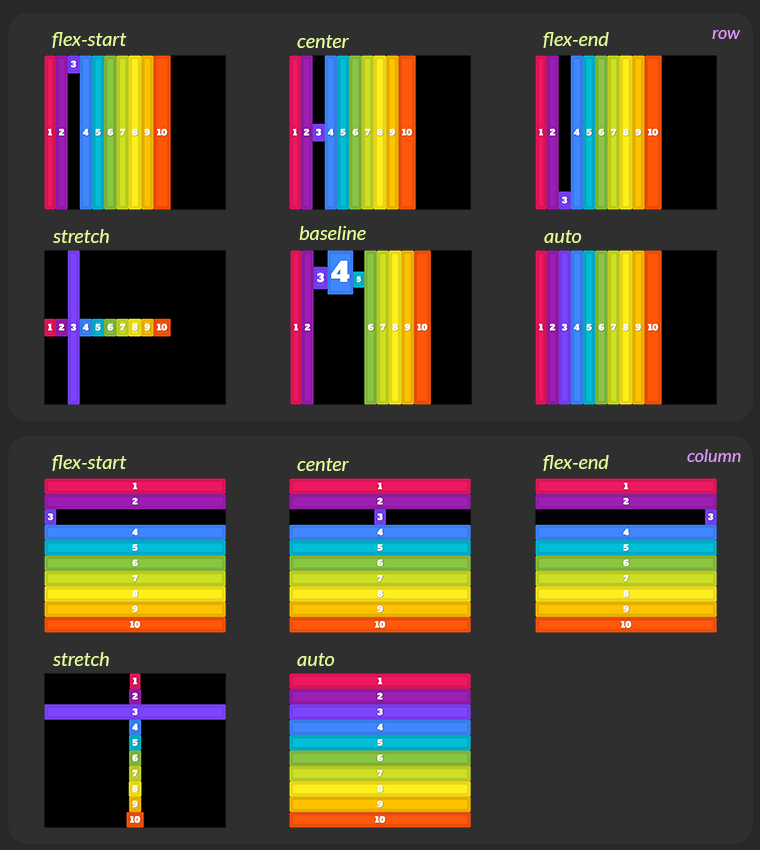
应用于容器,justify-content跨主轴处理项目。其值的六个最常用选项是:flex-start, flex-end, center, space-around, space-between, space-evenly, 是flex-start 默认值。
对齐项目

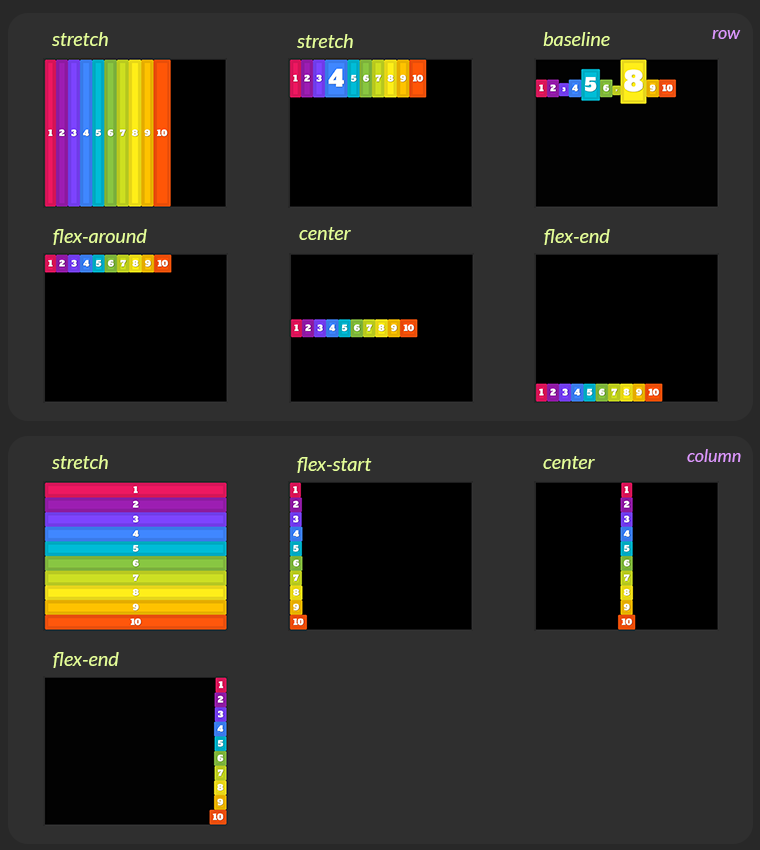
也适用于容器,该align-items属性处理沿交叉轴的对齐方式。其默认值为,stretch其他选项为flex-start、和[5]。flex-endcenterbaseline
该stretch选项使所有项目拉伸到容器高度(如果已设置)或最高项目的高度 [5]。第一张图片显示容器高度设置为100vh,第二张图片高度未设置。
对齐内容

应用于弹性容器的四个属性中的最后一个,align-content在交叉轴上的弹性线之间分配空间。与后者一样,它的初始值为stretch并且类似地justify-content接受以下选项:flex-start, flex-end, center, space-around, space-between, space-evenly[5]。
对齐自我

该align-items属性实际上是通过设置align-self容器内的所有弹性项目来工作的。通过align-self单独设置,可以覆盖一般值。align-items它接受与 'auto' [5]相同的值。
该auto选项将 重置align-self为由align-items[5] 为容器全局定义的值。
弹性盒尺寸
项目的大小和灵活性可以通过三个属性来控制flex-grow:flex-shrink和flex-basis。这三个都作用于主轴 [2]。
flex-grow: 如果有多余的空间,每个项目应该如何放大flex-shrink: 如果没有足够的空间,每个项目应该如何减少flex-basis: 在设置上面两个属性之前,项目应该是什么大小
弹性成长
此属性的flex grow factor设置是处理项目大小相对于彼此的比率 [7]。
默认值为 0,表示如果有可用空间,则将其放在最后一项 [1] 之后。

在上面的示例中,direction设置为row,并且每个弹性项目width都设置为60px。由于容器很980px宽,因此有680px可用空间。该空间称为positive free space[7]。
通过设置flex-grow为1,正的可用空间量在弹性项目之间平均分配。每个项目的宽度将增加136px,总计196px[7]。

通过flex-grow: 2应用于第三个项目,它获得的可用正可用空间量是286px其余项目的两倍,173px[7]。
下图显示了flex-grow属性设置为其内容值的项目。

弹性收缩
flex-shrink处理项目大小,当没有足够的可用空间将它们全部放入容器中时。因此,它negative free space通过缩小项目来划分项目 [7]。
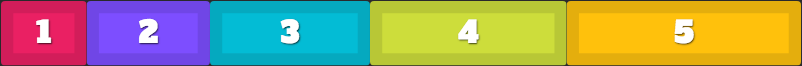
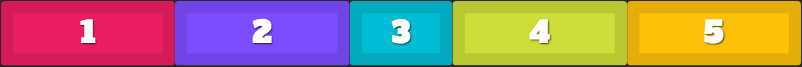
下一张图片显示了980px装有五个300px宽物品的容器。由于没有空间容纳1500px所需,默认flex shrink factor值1使每个项目均匀收缩到196px.

通过2为第三项设置比率,它会比其他项小两倍。

本节中的最后一张图片显示了将其内容值保存为 flex 收缩率的每个项目。

弹性基础
flex-basis是在实际设置可用空间之前检查每个项目应具有的大小的属性。默认值为auto,并且项目宽度由width属性显式设置,或者采用内容宽度。它还接受像素值 [7]。
下面的 gif 显示了一个800px宽容器和五个设置为flex-basis: 160px. 这告诉浏览器:理想情况下,有足够的空间来放置所有项目,尊重它们的160px宽度,并且没有正/负的可用空间。如果没有足够的空间,由于flex-shrink默认为1,所有项目都被均匀收缩。如果有多余的空间,则flex-grow默认为0,并且空白空间位于最后一项之后。

下一个 gif 显示项目 1 设置为flex-shrink: 10,项目 4 设置为flex-grow: 10。对于负的可用空间,项目 1 的宽度减少了 10 倍。对于正的可用空间,项目 4 的宽度是其他项目的 10 倍。

flex-basis也接受 value content,无论width是否设置,计算可用空间的宽度都是项目的内容。如果您不想考虑该计算的项目宽度,请将基础设置为0.
柔性
flex是 , 和 的简写属性flex-grow,flex-shrink按flex-basis该顺序 [2].
它接受以下预定义值:
initial: 重置为 flexbox 默认值,与 flex: 0 1 auto 相同auto: flex-items 可以根据需要增长/缩小,与 flex: 1 1 auto 相同none: 使项目不灵活,与 flex: 0 0 auto 相同flex: 1: flex-items 具有增长/收缩的能力并且flex-basis设置为零,与 flex: 1 1 0 相同
自动前缀
为了确保跨浏览器兼容性,使用所有必要的前缀设置属性很重要,以确保完全支持 [1]。
手动自动为每个属性添加前缀可能是一项非常乏味的任务,而且会使样式非常难以维护。Gulp是自动化这些任务的替代方案。
为了使用 Gulp,我们必须将它作为依赖项添加到项目中。这是在package.json文件中完成的,负责跟踪依赖项及其版本。要在终端 [1] 中创建文件类型:
🌹 npm init
系统将提示您输入项目信息。只需按 Enter 直到完成。输出文件将是这样的:
{
"name": "project-name",
"version": "1.0.0",
"description": "Project description",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Author Name",
"license": "ISC"
}
全局安装 gulp:
🌹 npm install gulp -g
安装 gulp 和 gulp-autoprefixer 作为项目依赖项:
🌹 npm install gulp --save-dev
🌹 npm install gulp-autoprefixer --save-dev
它们应该出现在key下的package.json文件中。devDependencies
创建一个gulpfile.js文件:
🌹 touch gulpfile.js
添加以下内容[9]:
//gulpfile.js
var gulp = require('gulp');
var autoprefixer = require('gulp-autoprefixer');
gulp.task('styles', function() {
return gulp.src('./styles.css')
.pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false }))
.pipe(gulp.dest('build'));
});
gulp从中提取内容styles.css并将其传递给gulp-autoprefixer. 结果放在build文件夹下。
参考
- [1]什么是 Flexbox 课程
- [2] flexbox的基本概念- 25/03/2018
- [3]掌握弹性物品的包装- 26/03/2018
- [4]订购弹性物品- 2018 年3 月 26 日
- [5]对齐 Flex 容器中的项目- 2018 年3 月 26 日
- [6] StackOverflow - 2018 年3 月 27 日
- [7]沿主轴控制 Flex 项目的比率- 28/03/2018
- [8]吞咽
- [9] Gulp 自动前缀





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








