前言
这两天在用 Blueprint+React+ServiceFramework+MySQL 为主要组件开发一个小玩具,由衷的喜欢React了。为啥呢?非常后端,其实就是大量编写javascript class,而JSX非常类似Scala里的XML,将HTML变成JS语法的部分,render则更像GUI编程里的东东,组件库也非常多(当然,以为好友推荐我选择了Blueprint)。
WebStorm Debug问题
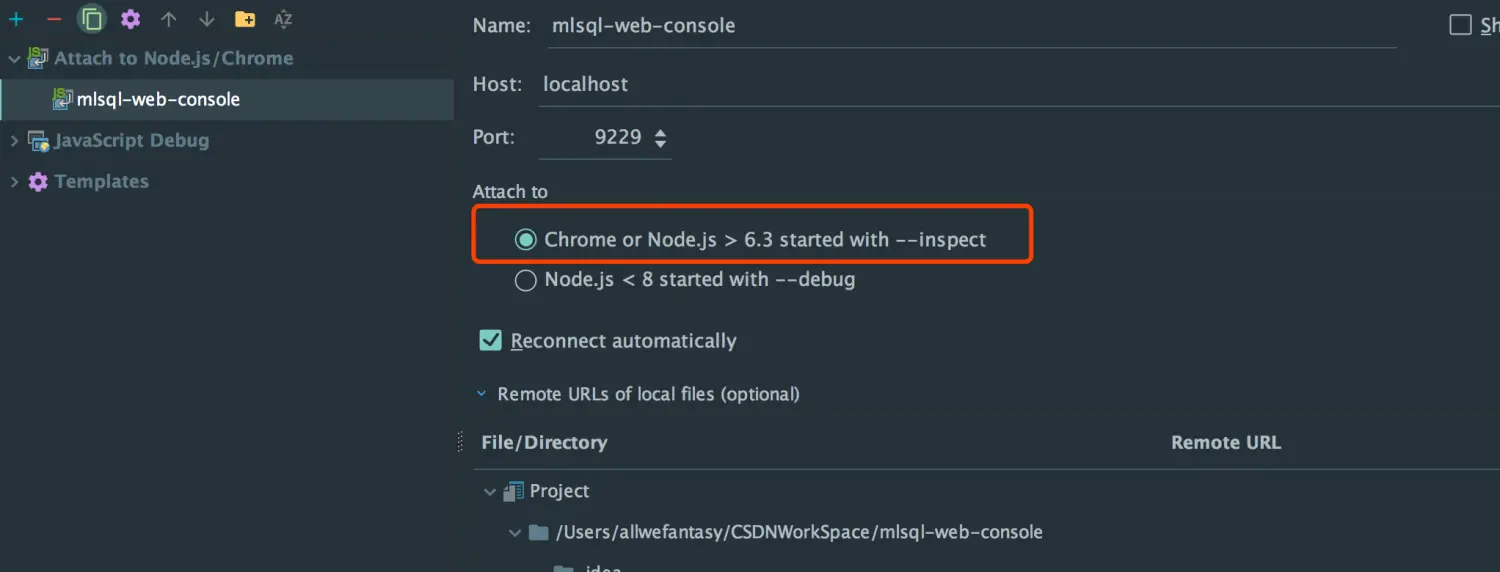
最早用的是vscode,后面改用WebStorm了,WebStorm的代码提示很厉害,比如import css也能把里面的类给提示出来,这个vscode似乎就做不到。不过debug遇到点小麻烦,似乎不生效,主要是因为这个配置误导我了:

image.png
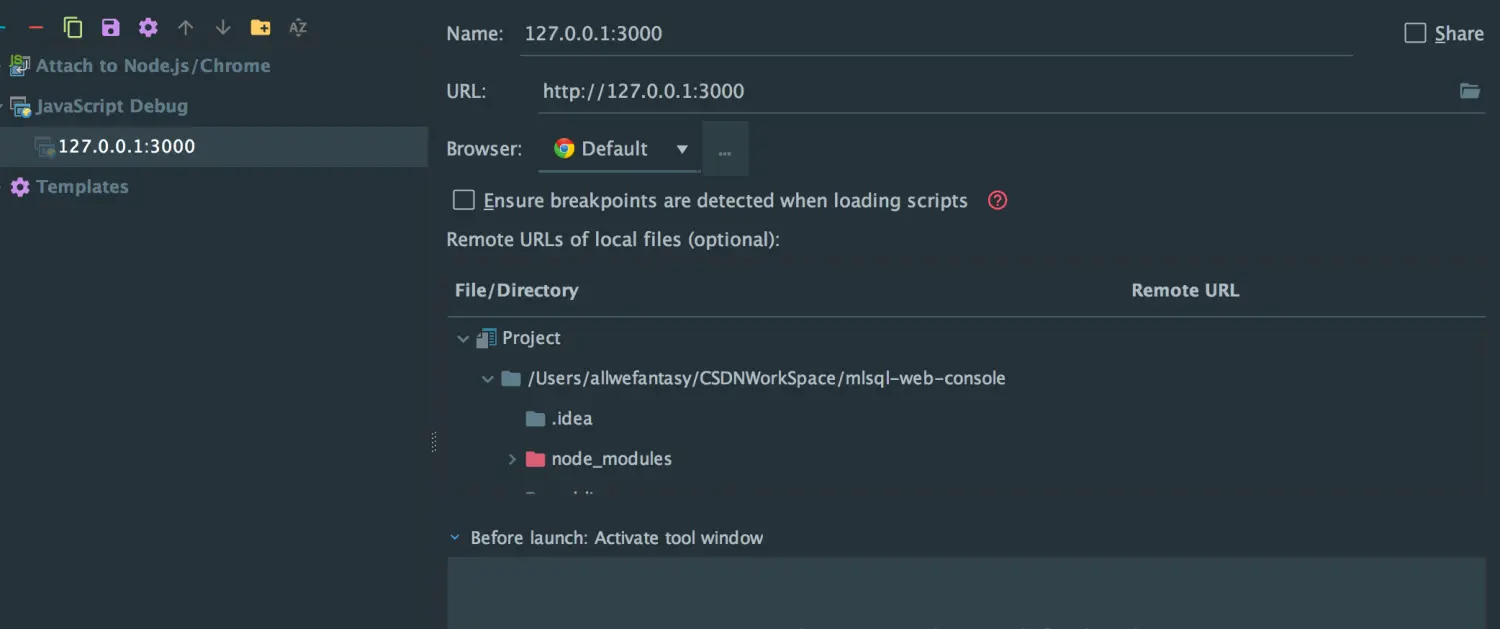
死活端口连不上。最简单的办法是点击任何一个文件,然后运行debug,会自动生成一个configuration,然后把里面的地址改下即可:

image.png
跨域问题
React 开发时需要访问后端,通常在本地React和API的端口会不一样,存在跨域问题,之前用Vue时,只要Server 返回头设置一个参数就行:
restResponse.httpServletResponse().setHeader("Access-Control-Allow-Origin", "*")
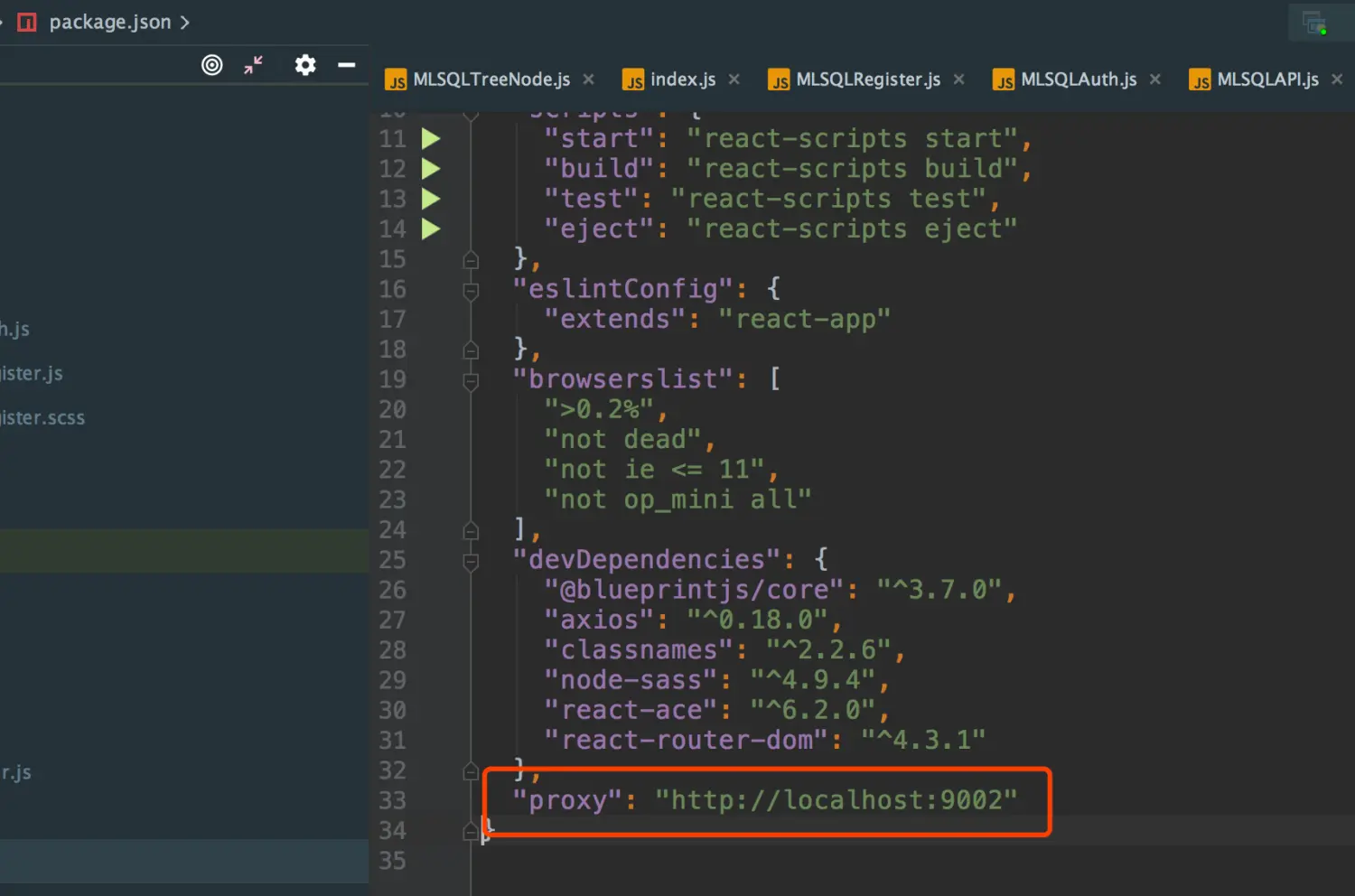
但是在使用React死活不行,尝试了Fetch 以及一些其他库。Fetch有个mode设置为no-crof, 结果还有个opac模式,返回值很诡异,搞的我吐血。后面发现只需要在package.json里做一行配置即可:

image.png
Bind问题

image.png
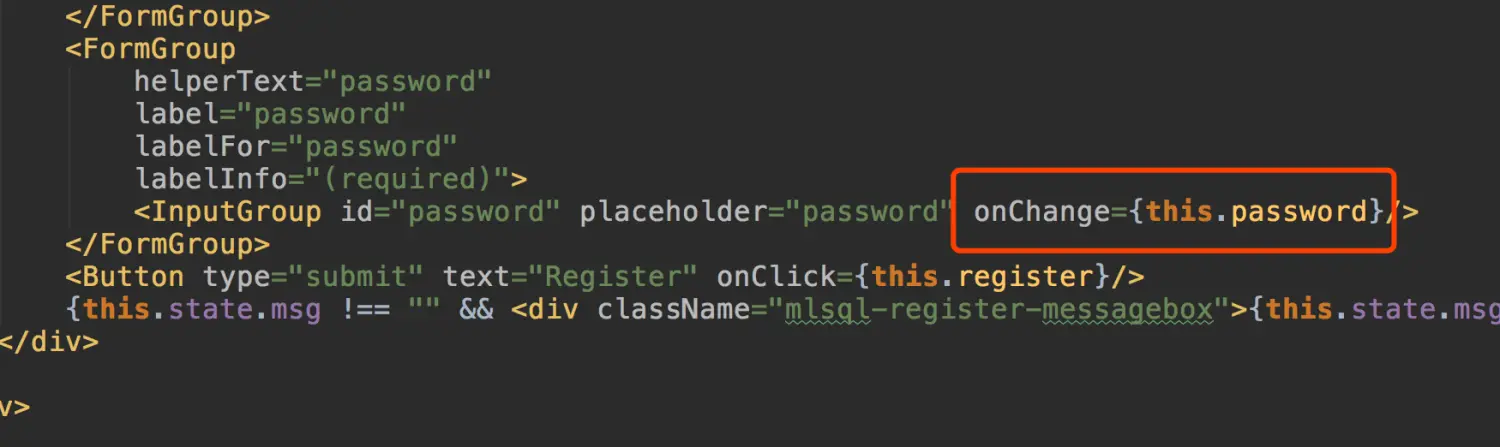
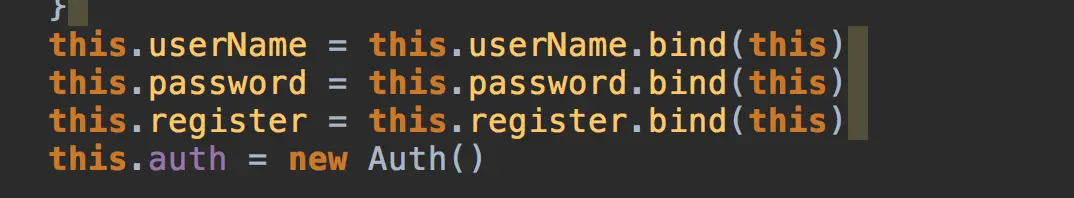
事件处理我喜欢用类的方法,不过JavaScript的this比较神奇,context会变化,需要做bind,比如

image.png





















 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








