AJAX概念和axios使用
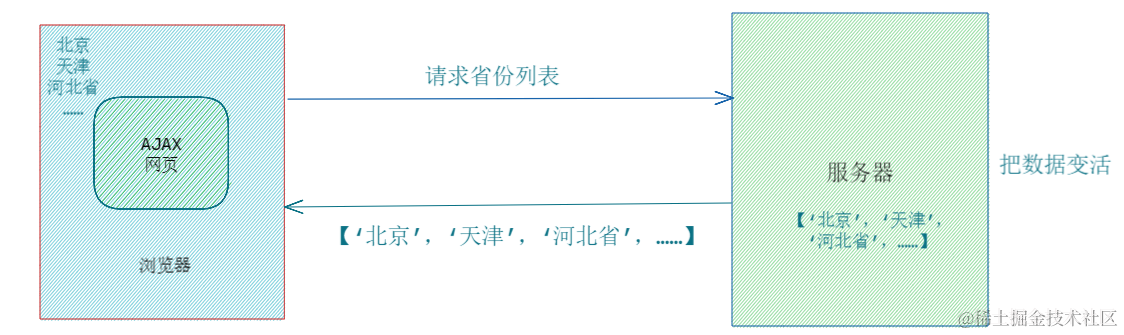
概念:AJAX是浏览器与服务器进行数据通信的技术
定义:简单来说,就是使用XMLHttpRequest对象与服务器通信

如何使用AJAX?
1.先使用axios库,与服务器进行数据通信
· 基于XMLHttpRequeat封装,代码简单
· Vue,React项目中都会用到axios
axios使用
2.再学习XMLHttpRequest对象的使用,了解AJAX底层原理
语法:
1.引入axios.js: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
2.使用axios函数
· 传入配置对象
· 再用.then回调函数接受结果,并做后续处理
axios({
url:'目标资源地址'
}).then((result)=>{
//对服务器返回的数据做后续处理
})
认识URL
概念:URL就是统一资源定位符,简称网址,用于访问网络上的资源
组成:
协议://域名/资源路径

协议
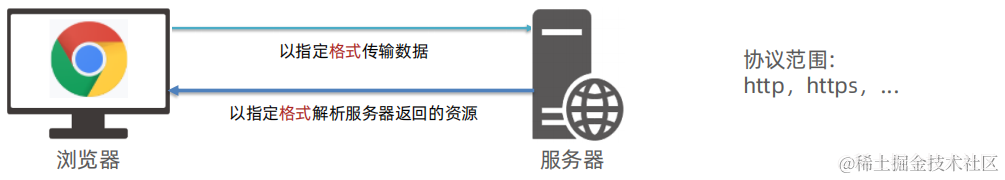
http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式

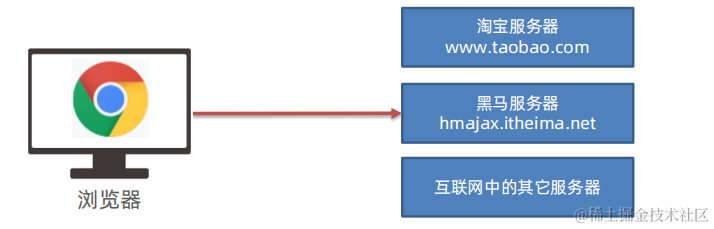
域名
域名:标记服务器在互联网中的方位

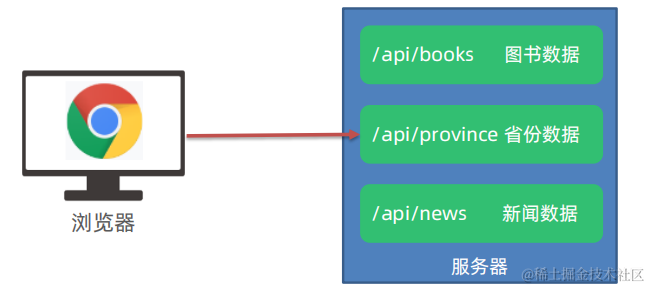
资源路径
资源路径:标记资源在服务器下的具体位置

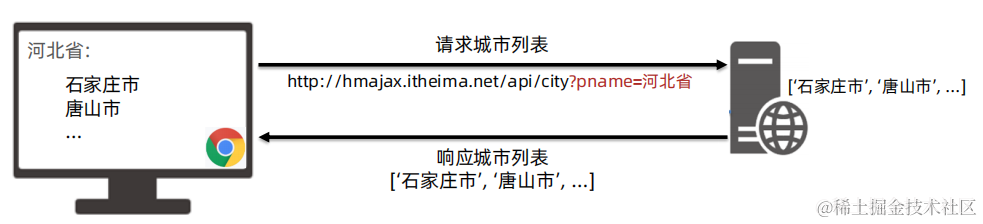
URL查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法: http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2

axios-查询参数
语法:使用params选项
注意: 参数名和值 ———— url?参数名=值
常用请求方法和数据提交
| 请求方法 | 操作 |
|---|---|
| GET | 获取数据 |
| POST | 数据提交 |
| PUT | 修改数据(全部) |
| DELETE | 删除数据 |
| PATCH | 修改数据(部分) |

axios({
url:'目标资源地址',
method:'get',//可省略
params:{
参数名:值
}
})
axios({
url:'目标资源地址',
method:'post',
params:{
参数名:值
}
})
axios错误处理
axios({
//请求选项
}).then(result=>{
//处理数据
}).catch(error=>{
//处理错误
})
HTTP协议-报文
http协议: 规定了浏览器发送及服务器返回内容的格式
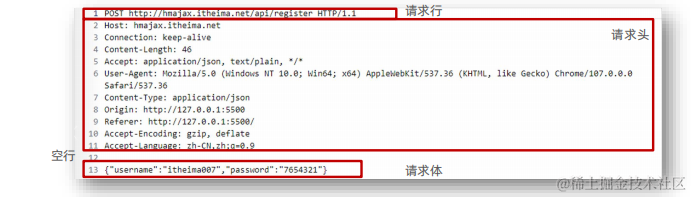
请求报文: 浏览器按照http协议要求的格式,发送给服务器内容


请求报文的格式
组成部分
1.请求行:请求方法,URL, 协议
2.请求头: 键值对格式携带的附加信息
3.空行:分割请求头,空行之后的事发送给服务器的资源
4.请求体:发送的资源

响应报文的组成:
响应行(状态行):协议、HTTP 响应状态码、状态信息
响应头:以键值对的格式携带的附加信息,比如 Content-Type
空行:分隔响应头,空行之后的是返回给浏览器的资源
响应体:返回的资源
HTTP响应状态码
HTTP响应状态码:用来表明请求是否成功完成
例:404(服务器找不到资源)
| 状态码 | 说明 |
|---|---|
| 1xx | 信息 |
| 2xx | 成功 |
| 3xx | 重定向消息 |
| 4xx | 客户端错误 |
| 5xx | 服务端错误 |
接口文档
接口文档: 描述接口的文章(后端)
接口: 使用Ajax和服务器通讯时,使用的URL,请求方法,参数
传送门: AJAX阶段接口文档


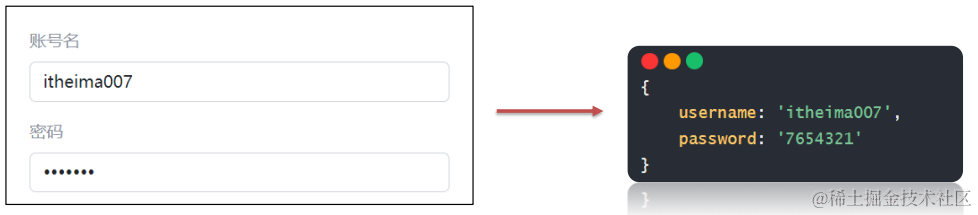
form-serialize插件
作用:快速收集表单元素的值

语法:
const form=document.querySelector('.form')
cosnt data=serialize(form,{hash:true,empty:true})






















 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








