1.下载nginx
首先需要在服务器里下载nginx
apt-get install nginx
2.检查安装情况
检查nginx是否安装,输入如下命令后若出现版本号则安装成功
nginx -v

3.启动nginx
有两种启动方式
①server nginx restart
②在nginx的目录去启动
比如我的nginx装在 /home/xyx/Desktop/nginx
则输入nginx -c /home/xyx/Desktop/nginx/conf/nginx.conf

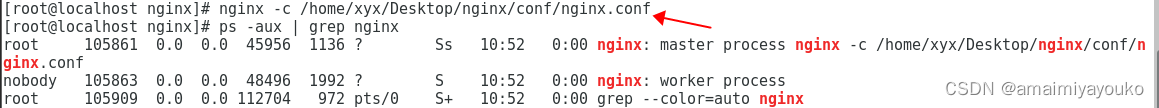
4.查看nginx的端口号
ps -aux | grep nginx
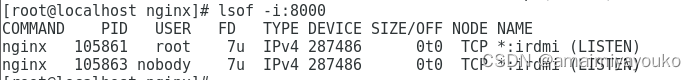
5.通过监听的端口号查看nginx
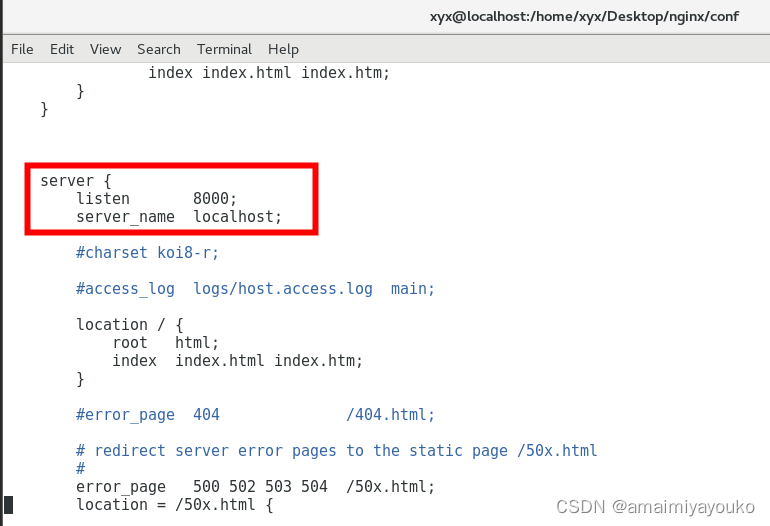
比如我的nginx.conf文件配置的是8000端口,可以输入
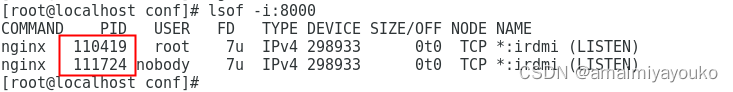
lsof -i:8000


6.浏览器查看nginx是否启动
输入ip+端口,提示welcome to nginx! 表示启动成功

7.部署调试,修改nginx.conf文件
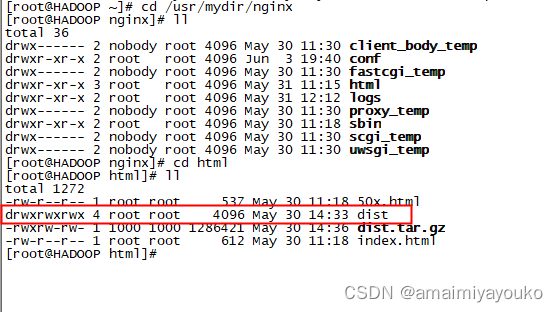
我的做法是,把dist文件夹放入nginx的html文件夹下,

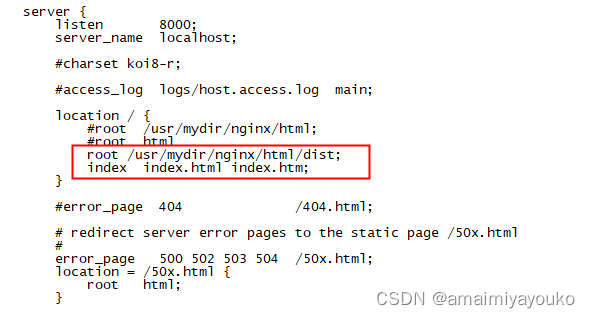
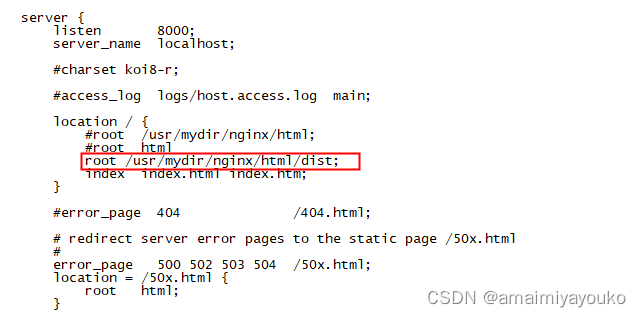
进入conf文件夹,查看修改nginx.conf文件,修改完后,保存退出
在终端输入 nginx -s reload 热更新一下

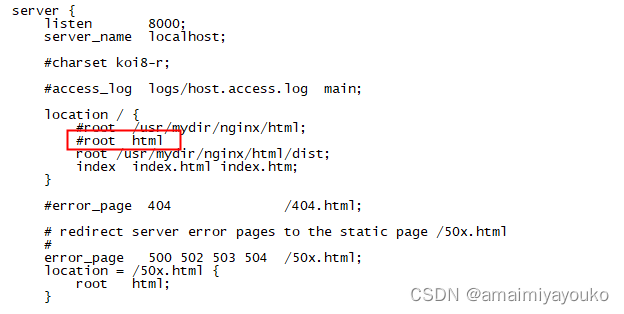
输入root /usr/mydir/nginx/html;
确保我在浏览器输入ip+8000端口后,能访问index.html页面

如图,我的vue项目已经部署完毕
8.遇到的坑,写到最后
①杀死nginx操作
一开始部署的时候,做了如下操作:
相关nginx进行全部杀掉:killall -9 nginx
导致把线上其他端口的nginx也给杀掉了,幸好同事及时发现才补救过来,所以在做这个命令时一定要小心
另外,nginx支持热更新,每次修改完配置记得使用命令:
nginx -s reload
也可以通过查看端口号,然后用杀死端口号的方法杀掉对应的nginx
我的nginx端口号是8000,所以我使用
lsof -i:8000

然后使用
kill -9 110419
kill -9 111724
杀死图片中的两个nginx即可
②index.html路径问题
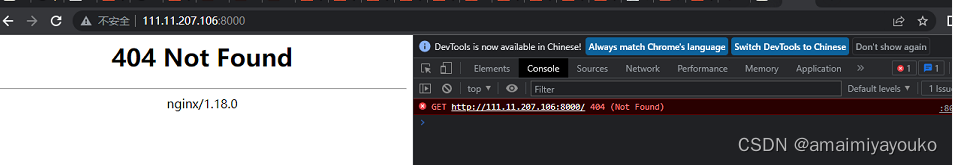
一开始配置nginx.conf文件后,访问ip+端口怎么都找不到该页面,一直提示404

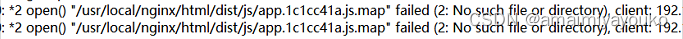
在logs里面的error.log才发现是路径设置问题

我之前的路径是这样的

然后改成绝对路径,确保我的入口文件是 /usr/mydir/nginx/html/index.html

另外,在部署nginx的过程中参考了以下链接,感谢大佬的文章
https://www.jb51.net/article/241964.htm






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








