跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
面试准备
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。

然后启动nginx
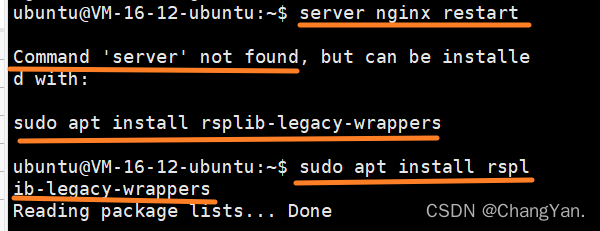
server nginx restart
如果有如下报错,则按照它的提示下载相关插件

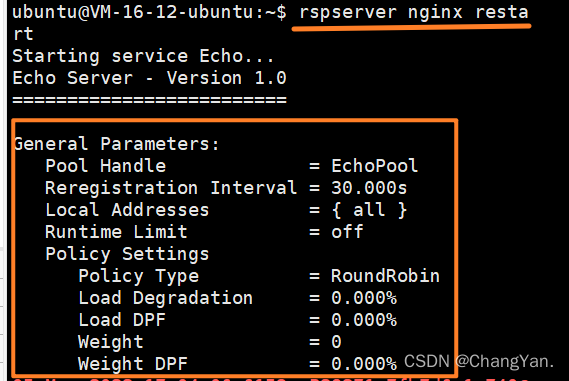
我这里下载了2次不同的插件。直到运行server nginx restart指令成功

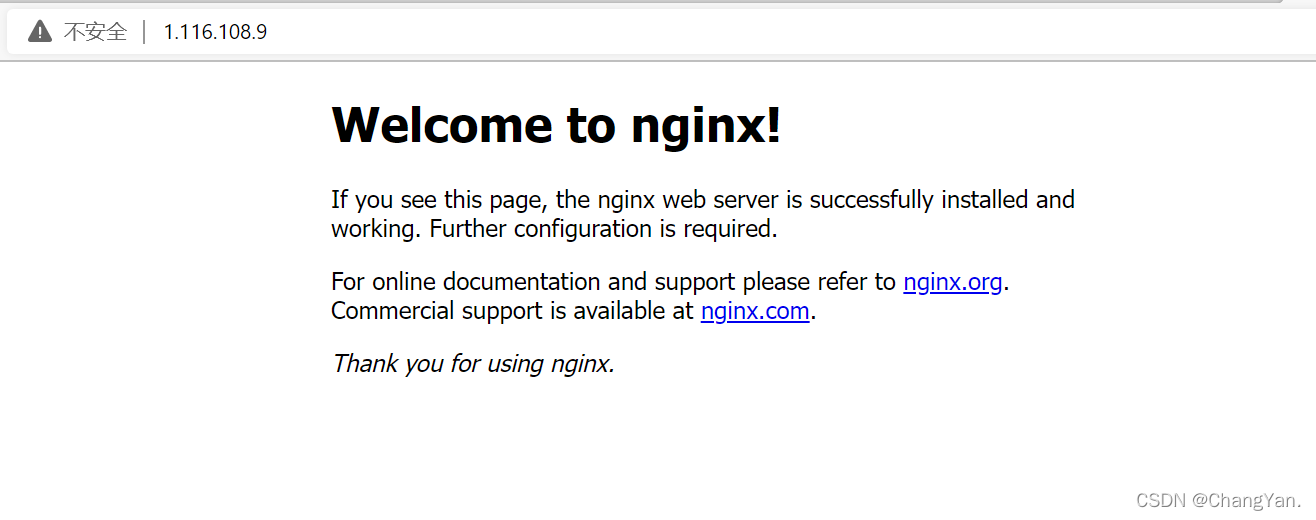
此时打开浏览器,输入你的服务器ip,就可以看到nginx启动成功

#### []( )之后进行Vue项目打包:
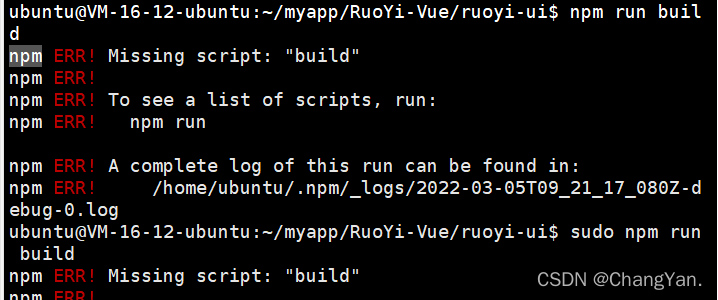
在你一般输入运行npm run dev的地方输入`npm run build`就可以完成打包。
如果打包失败有提示build不存在之类的语句,如图:

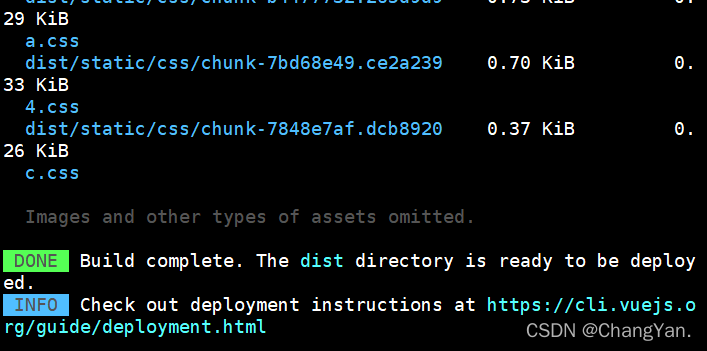
那就试试`npm run build:prod`,完成打包!

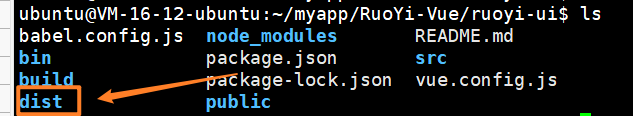
之后会在项目根目录下自动生成一个默认dist文件夹

然后如果你是在本地打包的话,**需要将此文件夹上传至你的服务器上**。后边需要用到。
这里强烈建议将dist文件放在服务器里专门放项目的文件夹,后边设置路径的时候方便查找,比如我是放在了/home/ubuntu/myapp/ruoyi/ruoyi-ui的文件夹下
#### []( )接下来配置 Nginx
`一定要停止nginx的运行,否则配置可能不生效!`(关于如何停止nginx,网上教程很多,就找到进程杀死进程就可以,或者用一句指令停止)
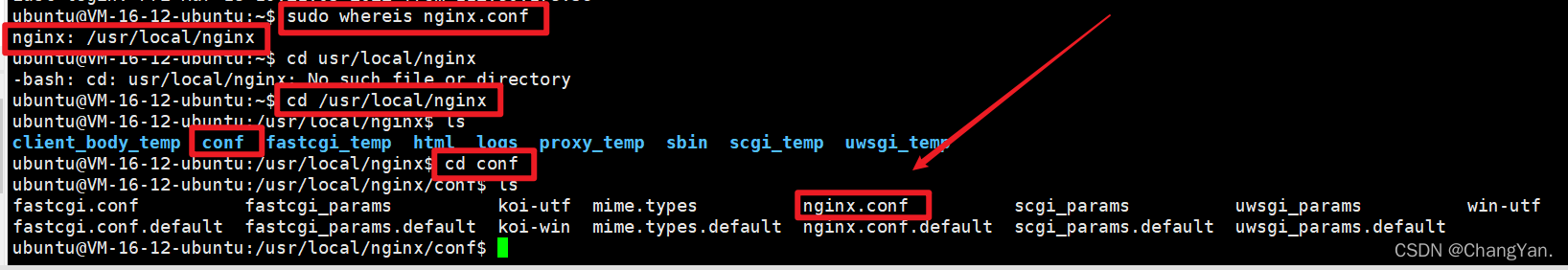
#### []( )我们需要修改nginx.conf
找到有nginx.conf文件的目录,我们可以用`sudo whereis nginx.conf`找到该路径然后进入该目录

修改nginx.conf,输入如下命令:`sudo vim nginx.conf`,然后你如果是首次配置的话,可以直接复制我下边的代码,记得要修改root里dist的路径。
如果是之前配置过其它项目的话,只用把我http里边包含的 server 复制到你的文件对应位置就行!
user root;
worker_processes 1
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /home/ubuntu/myapp/ruoyi/ruoyi-ui/dist; # 路径改成自己的dist路径
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








