针对 https://www.iconfont.cn/search/index?q=disconn 讲解
key point :
1、不能下载到本地引用
解决新建自己项目 引用自己项目 的文件
操作步骤:
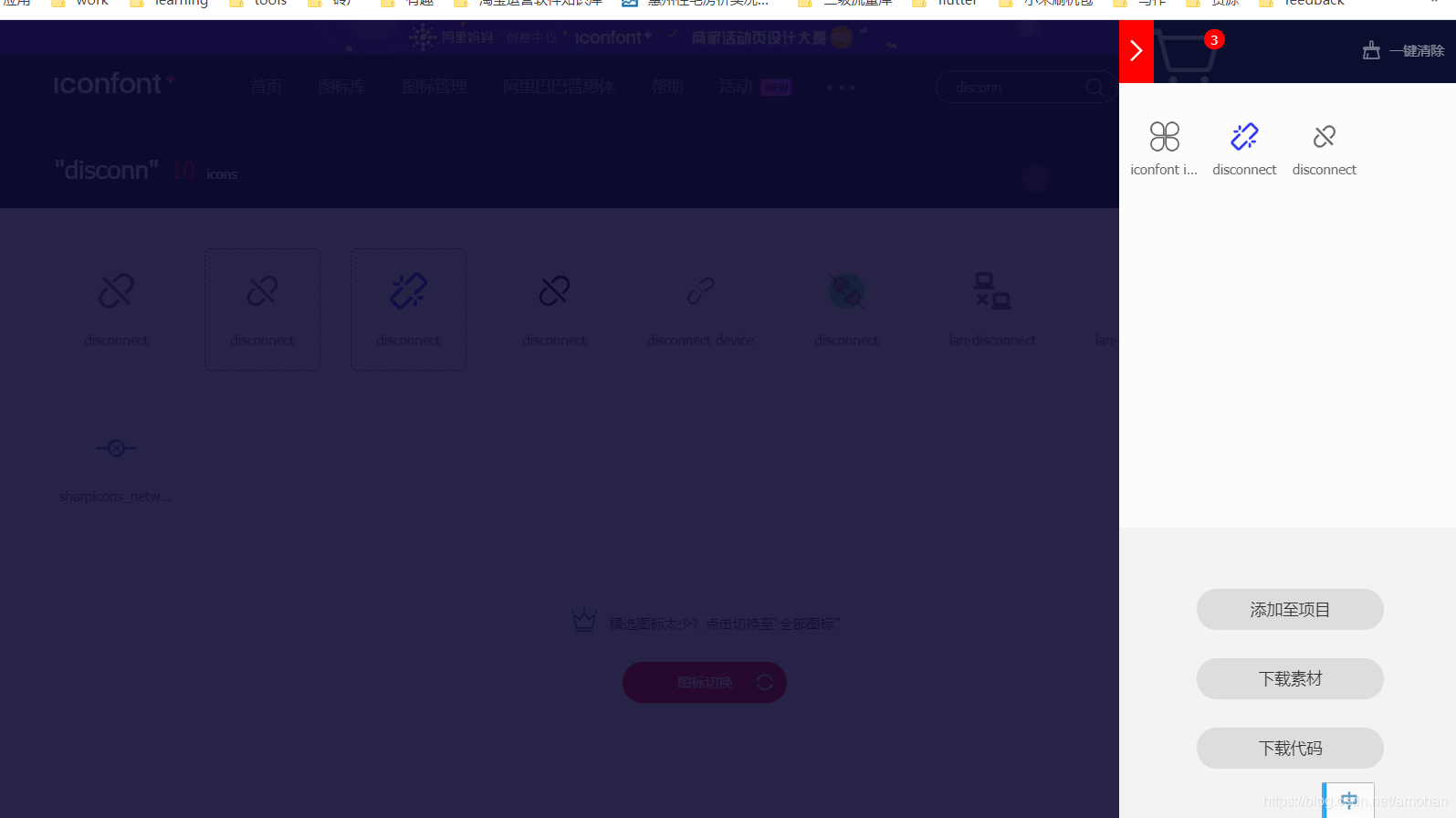
1、选择图标 添加到购物车 ,右上键购物车点击添加到项目

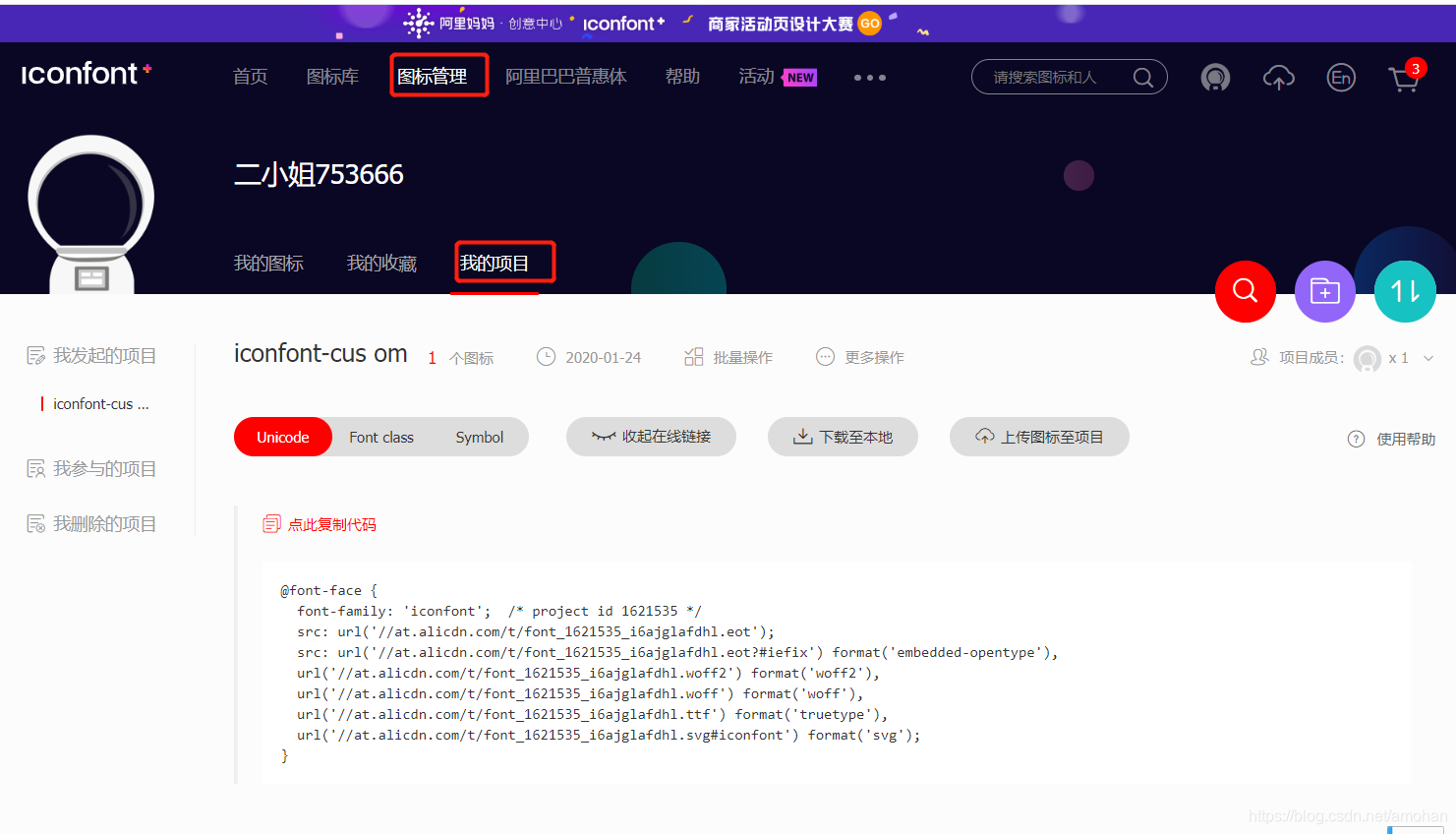
2、到图标管理 我的项目查看项目

2、点击下载到本地 获取 iconfont.css ,其他文件不需要
3、点击在线 代码 生成代码 将生成代码 拷贝 替换 iconifont.css 文件第一个节点
4、导入iconfont.css 文件 到项目 就可以正常使用了
有问题加 q群:39920539981






















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








