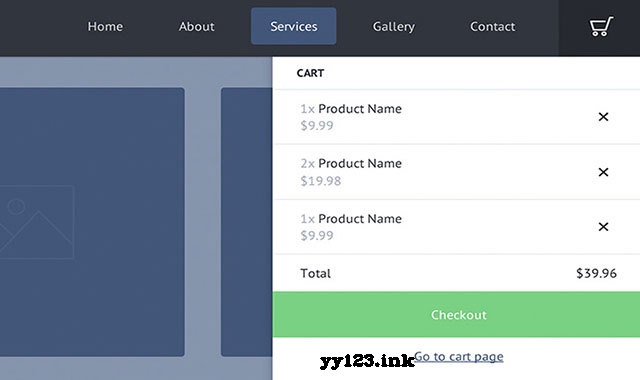
这个侧边栏购物车插件通过一种灵活的方式,在不刷新页面或弹出对话框的情况下,使用户能够进入购物车查看他们购买的商品和离开购物车。从手机应用程序,用户日益喜欢侧边栏内容。除了用户能够很容易的从购物车中移除商品,我们应该能够为用户提供更多好处:更多的顾忌顾客的感受,使它们更加信任商家。HTML结构html结构非常简单,#cd-cart-trigger用于触发购物车,空的 #cd-shadow-layer 用于显示购物车时屏幕背景的模糊层。
CSS样式开始时购物车放在视口外,设置position:fixed和right: -100%。当用户点击了购物车按钮,我们使用jQuery为 #cd-cart 添加一个class .speed-in。这个class修改right的值从-100%到0。-webkit-overflow-scrolling: touch 用于在webkit内核的移动浏览器上滚动更加平滑。#cd-cart { position: fixed; top: 0; right: -100%; height: 100%; /* header height */ padding-top: 50px; overflow-y: auto; -webkit-overflow-scrolling: touch; transition: right 0.3s; &.speed-in { right: 0; }}JAVASCRIPT有一点需要注意,开始时我们将导航菜单放置到header外面。因为我们的代码是基于移动优先的,我们想让菜单作为滑动侧边栏在左边出现。当屏幕的分辨率大于1200px的时候,我们使用jQuery将导航菜单移入header中。
function move_navigation( $navigation, $MQ) { if ( $(window).width() >= $MQ ) { $navigation.detach(); $navigation.appendTo("header"); } else { $navigation.detach(); $navigation.insertAfter("header"); }}

dd:






















 6936
6936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








