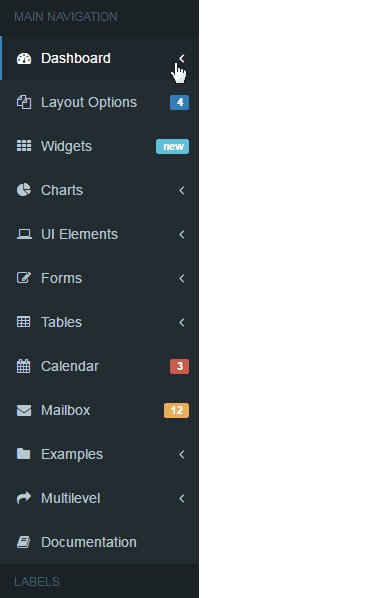
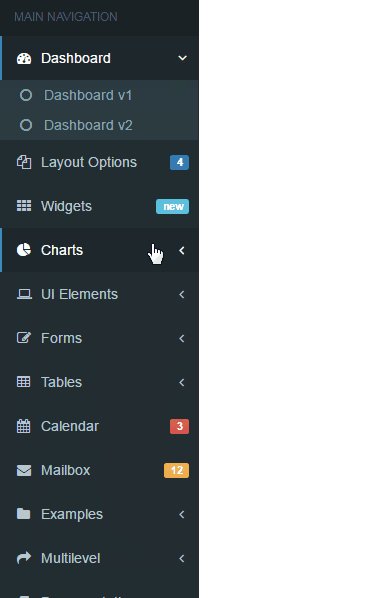
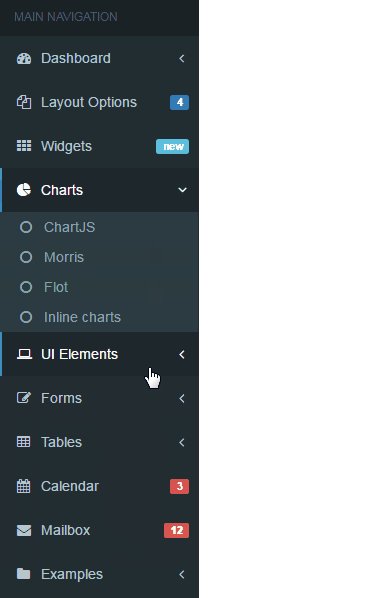
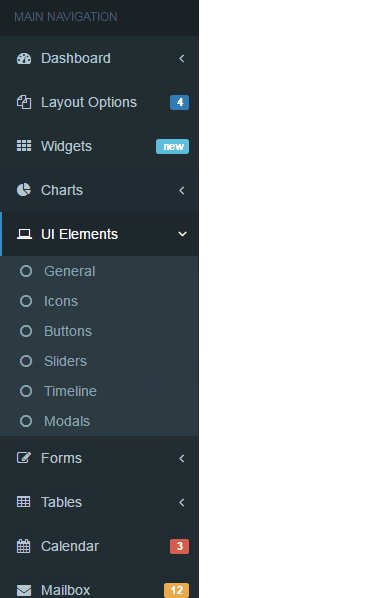
这是一款基于bootstrap的精美多级侧边栏导航菜单jQuery插件。该导航菜单在bootstrap样式的基础上,通过jQuery来为导航菜单绑定菜单点击事件,生成非常漂亮的多级侧边栏导航菜单。

使用方法
在页面中引入bootstrap样式文件,sidebar-menu.css和sidebar-menu.js文件,另外还有引入font-awesome字体图标文件。
HTML结构
在该多级侧边栏导航菜单中,如果是多级菜单,要使用li.treeview来进行包裹,单一菜单项直接使用
元素即可。......
DocumentationLABELS Important Warning Information初始化插件
在页面DOM元素加载完毕之后,可以通过sidebarMenu()方法来初始化该多级侧边栏导航菜单。
$.sidebarMenu(element)
或者通过插件提供的API来调用菜单:
$.sidebarMenu(element)





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








