把index.wxml中data-postid的值,传给detail.wxml的案例:
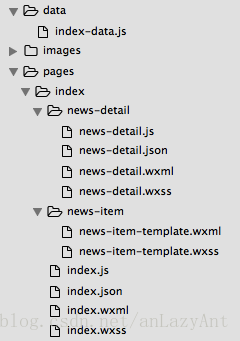
目录结构:

1、在index.wxml中为需要传值的列表绑定属性和值,并为该列表绑定一个点击函数:
<block wx:for="{{newsData}}" wx:for-item="newsItem" wx:key="*this">
<view class="news-item" data-postid="{{newsItem.listId}}" catchtap="goDetail" >
<template is="indexTemplate" data="{{...newsItem}}" />
</view>
</block>注意:
- indexTemplate 是引用的模板
- data- 后面的属性不能是 驼峰式(如:postId),必须是小写的,否则会报错!!!!
- goDetail是传参用的函数
2、在index.js中获取index.wxml中的postid的值,并使用wx.navigateTo({ })传递给news-detail.wxml页面
var newsDataList = require("../../data/index-data.js");
Page({
onLoad: function (option) {
this.setData({
newsData: newsDataList.dataList
})
},
goDetail: function (event) {
var postId = event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'news-detail/news-detail?id='+postId
})
}
})3、在detail.js中接收index.js页面跳转时传递过来的值
// 此页面也需要引入 本地模拟的数据文件
// 在页面加载时获取传递过来的值,一定要写参数option
// dataList 是模拟的本地数据列表,是一个对象
// 我们需要的是把当前这一项列表中的数据传递出去,所以取的是对象中的一个
var newsDataList = require("../../../data/index-data.js");
Page({
onLoad: function(option) {
var postId = option.id;
var postData = newsDataList.dataList[postId];
this.setData({
postData: postData
});
}
})-注意两个 require 的引用路径! 不然会跳坑的!
4、在news-detail.wxml进行绑定
<text class="news-title">{{postData.title}}</text>
<text class="name">{{postData.name}}</text>附:模拟数据用的 index-data.js:
// 模拟的本地数据
var news_data = [
{
listId: "0",
avatar: "/images/avatar/9.jpg",
name: "岸芷汀兰",
date: "2017年3月5日",
title: "香港二手楼价再创历史新高 新一轮升浪有望展开",
newsImg: "/images/post/fangzhi.jpg",
content: "有香港二手楼价“风向标”之称的“中原城市领先指数CCL”再创历史新高,最新报147.74点,按周上升0.62%,较2015年9月的高点再涨0.56%。其中,大户型单位价格连升三周,按周升0.56%;中小户型单位价格创出历史新高,按周升0.63%。"
},
{
listId: "1",
avatar: "/images/avatar/10.jpg",
name: "面包没有面包屑",
date: "2017年2月13日",
title: "迪丽热巴十年前旧照曝光",
newsImg: "/images/post/reba.png",
content: "近日,有网友通过微博曝光迪丽热巴10年前广州演出时的照片,附文称:“你还记得在广州的演出吗?”\n\n照片中,迪丽热巴身穿一身喜庆的大红新疆民族服饰,充满异域风情。\n\n随后,网友纷纷围观并留言称:“好青涩的时候!”“笑容如阳光!”“笑的好灿烂!”",
review: "58",
look: "109"
}
];
// \n\n是换行
module.exports = {
dataList: news_data
}附:indexTemplate模板
<template name="indexTemplate">
<view class="user-info">
<image class="avatar" src="{{avatar}}"></image>
<text class="name">{{name}}</text>
<text class="date">{{date}}</text>
</view>
<view class="news">
<text class="news-title">{{title}}</text>
<image class="news-img" src="{{newsImg}}"></image>
<text class="news-content">{{content}}</text>
</view>
<view class="reviewAndCollect">
<view>
<image src="../../images/icon/review.png"></image>
<text>{{review}}</text>
</view>
<view>
<image src="../../images/icon/look.png"></image>
<text>{{look}}</text>
</view>
</view>
</template>






















 2171
2171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








