首先在微信小程序中我们的所有函数当中都有一个事件处理函数,其参数名为event(点击此处跳转到官方文档说明部分)
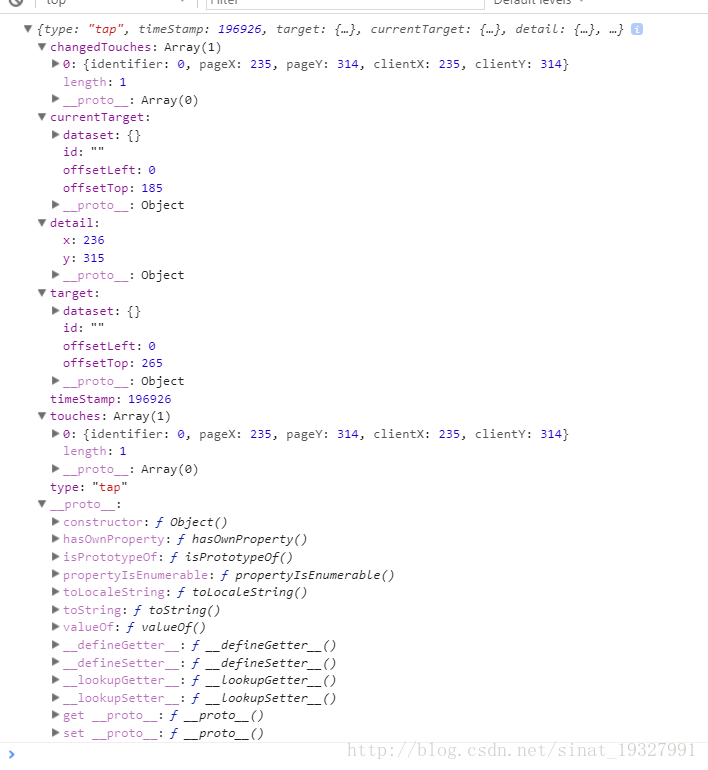
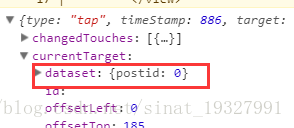
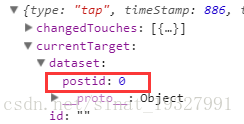
在将其打印后会发现有一系列参数:
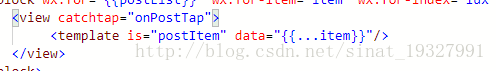
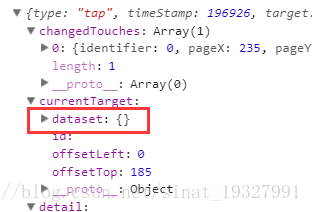
在这当中,存放我们标签自定义属性的参数是currentTarget下的dataset,在我们标签中并没有设置自定义属性事,会发现dataset属性里面是空的
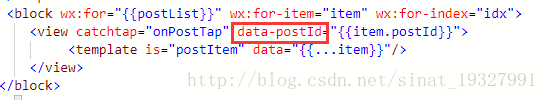
那么自定义属性是什么格式呢?请看下图:
data-xxx上面就是自定义属性的格式 只需要在data-后面添加自定义的属性名即可,再次打印会发现dataset属性下多出了一个属性值
发现了吧,这个属性名就是刚才data-postId的值postId
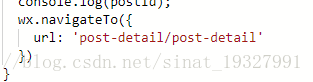
那么下面就应该说如何利用他了,在微信小程序中,完成页面跳转是需要调用其API,在这里我调用其中一种
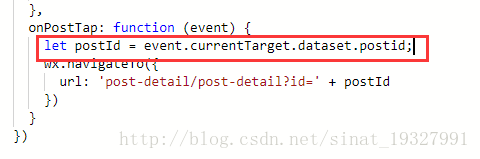
wx.navigateTo完成页面跳转只需要调用其中一个属性url(其他跳转方法及属性值请点击此处查看官网说明),在这里路径是采用相对路径的写法
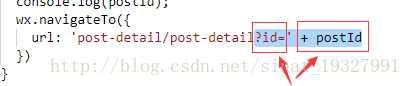
那么我想从一级页面将某个参数传递到二级页面又该如何实现呢?很简单,只需要在URL当中添加点东西即可
将写好的URL后面添加 ?自定义传参= 需要传递的变量,详细说明如下
wx.navigateTo({
url: '页面URL?自定义传参值=' + 需要传递的变量
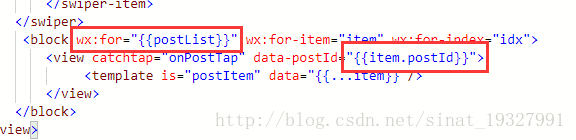
})这个postId是什么 是否有这样的疑问,其实这个值是通过后台数据拿到的一个值(列表渲染文档内容点击此处)
在一级页面获取到了后台传递过来的参数后,也会随着遍历,让每一个遍历出的数据获取到postId值,同时也保存在了存在自定义属性值的dataset中
之后需要采用对象获取属性的写法即可得到postId(即你要传递的变量值)
传递到二级页面后,使用options参数即可获取传递过来的值(图中的id是url参数中的自定义传参值,可以往上面翻翻看)
以上就是本文的全部内容希望帮助到你

































 4630
4630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








