感觉QT类似于前端的css装修,万变不离其宗,方便开发图形界面
QWidget类
- size() 是用来获取窗口大小的
- resize() 是用来调整窗口大小的
- 我们在修改时可以在main.cpp中实例化Widget类对象 w 之后,使用 w 调用 resize() 方法进行调整
注意:Widget 类继承了QWidget 类,所以可以使用 resize() 方法 - 我们也可以在构造函数中直接加入修改窗口大小的方法
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//this->resize(1024,768); //调整窗口大小为1024*768
//this->move(0,0); //设置窗口的位置
this->setGeometry(100,100,1024,768);//设置窗口的大小及位置
this->setMaximumSize(1920,1080); //设置窗口最大值
this->setMinimumSize(800,600); //设置窗口最小值
}
Widget::~Widget()
{
delete ui;
}标题和图标类
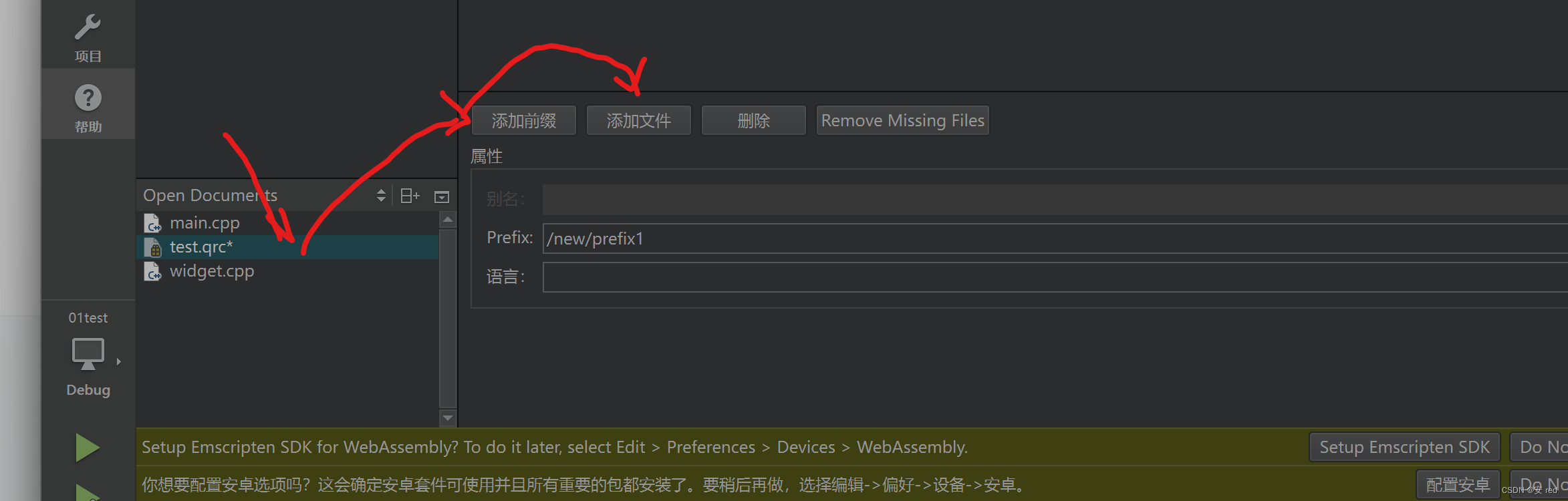
首先,我们需要给工程文件添加一些图片



然后找张自己喜欢的照片添加即可
修改图标的方法一
this->setWindowTitle(QString("夏日碧浪")); //修改窗口标题
//修改图标
QIcon windIcon(QString(":/new/prefix1/Myimages/Icon.jpg"));//实例化图标对象
this->setWindowIcon(windIcon);//设置当前窗修改图标的方法二
QPixmap map(QString(":/new/prefixw1/Myimages/Sea.png"));//实例化对象
QIcon ic(map);//实例化图标对象
setWindowIcon(ic);//设置当前窗口图标修改图标的方法三
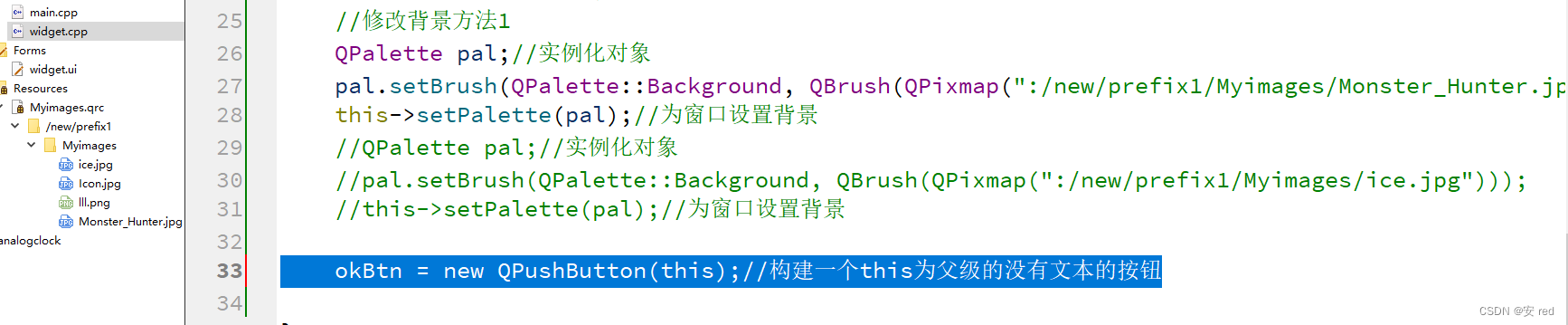
QPalette pal;//实例化对象
pal.setBrush(QPalette::Background,QBrush(QPixmap(":/new/prefix1/Myimages/ice.jpg")));
this->setPalette(pal);//为窗口设置背景修改背景的方法
QPalette.pal;//实例化对象
pal.setBrush(QPalette::Backgroud,QBrush(QPixmap(":new/prefix1/Myimages/ice.jpg")));
this->setPalette(pal);//为窗口设置背景如果想要让背景图片随窗口大小的变化而变换,需要添加一些行为:
将来的项目中需要在应用程序内添加按钮, 所以需要我们去了解一下 QPushButton 类
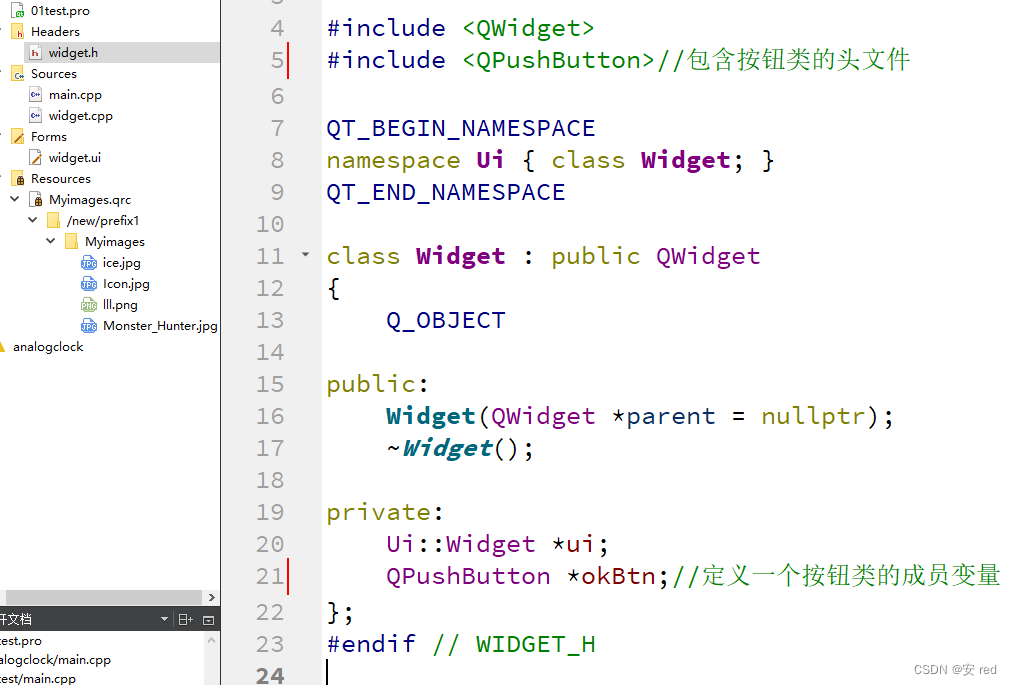
QPushButton类
1.设置按钮
比如我们想要在窗口的某个位置上加一个按钮,我们可以让按钮成为这个窗口对象的成员。


2.为按钮设置文本
可以使用 setText() 方法来设置按钮文本
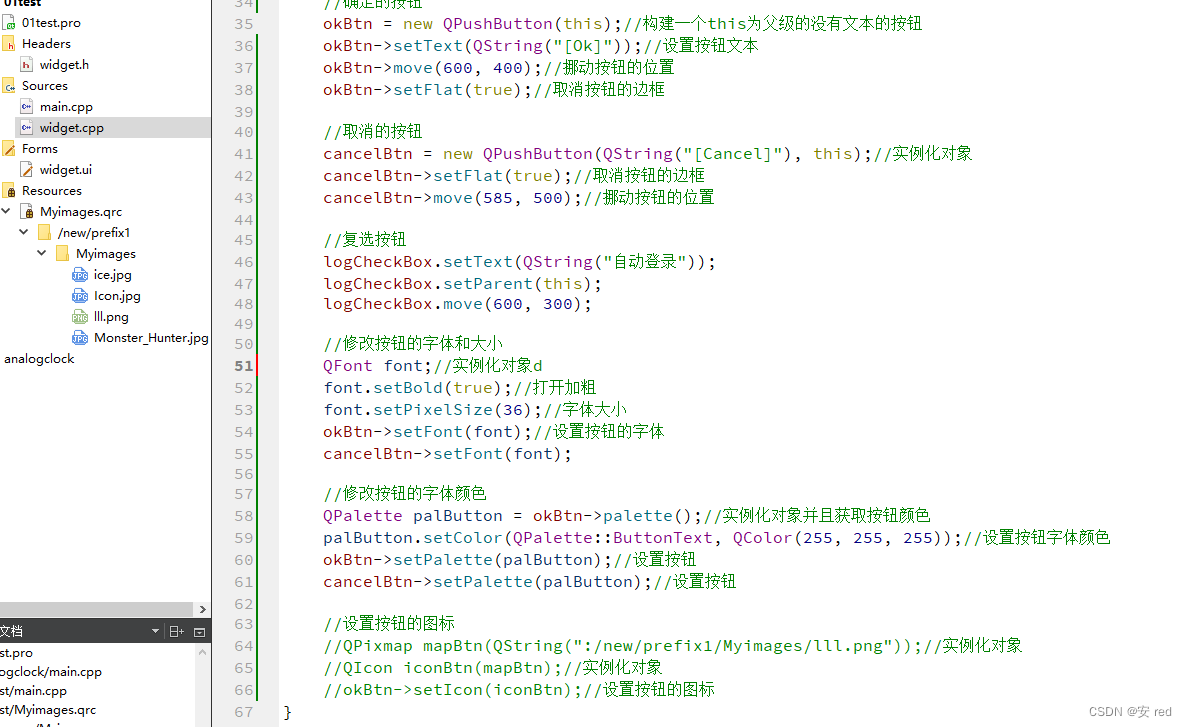
okBtn = new QPushButton(this);//构建一个this为父级的没有文本的按钮
okBtn->setText(QString("[原神启动]");//设置按钮文本
okBtn->setFlat(true);//取消按钮的边框
QFont类
可以使用 QFont 类修改按钮的 字体大小
//修改按钮的字体何大小
QFont font;//实例化对象
font.setBold(true);//打开加粗
font.setPixelSize(36);//字体大小
okBtn->setFont(font);//设置按钮字体QPalette类
可以使用 QPalette 类修改按钮的 颜色
//修改按钮的字体颜色
QPalette palButton = okBtn->palette();//实例化对象并且获取按钮颜色
palButton.setColor(QPalette::ButtonText,QColor(255,255,255));//设置按钮字体颜色
okBtn->setPalette(palButton);//设置按钮move类
move() 方法挪动,通过修改坐标值的方式
okBtn->move(285,450);setIcon类
//设置按钮图标
QPixmap mapBtn(QString(":/new/prefix1/Myimages/lll.png"));//实例化对象
QIcon iconBtn(mapBtn);//实例化对象
okBtn->setIcon(iconBtn);//设置按钮图标按钮及复选框
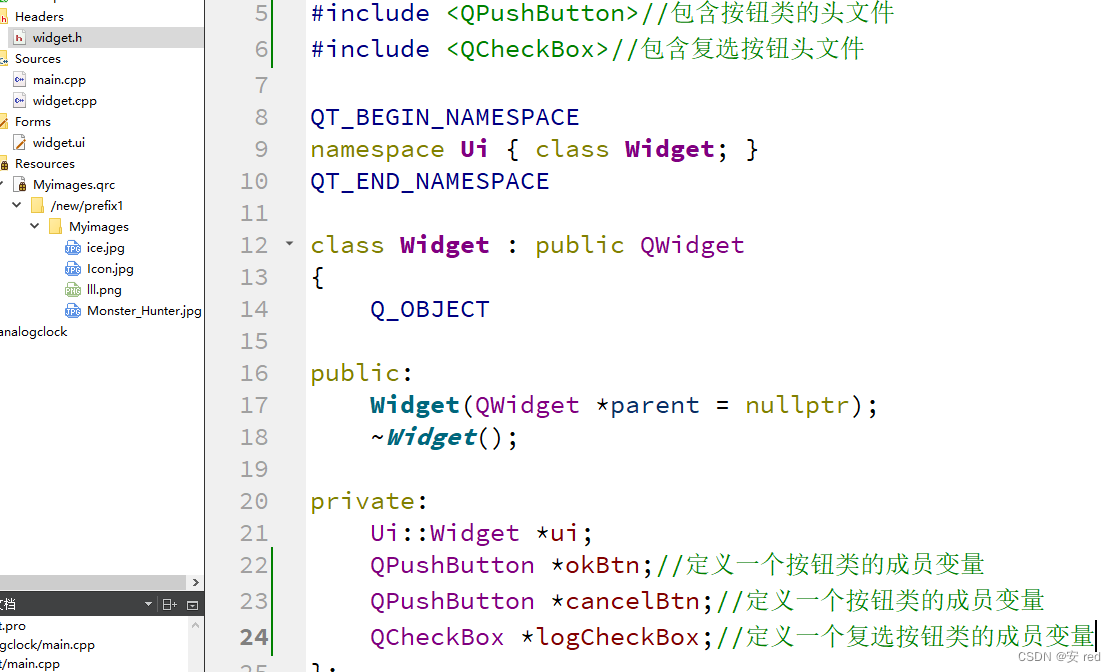
在窗口里添加两个按钮 [登录] 和 [取消] 以及 [复选框]
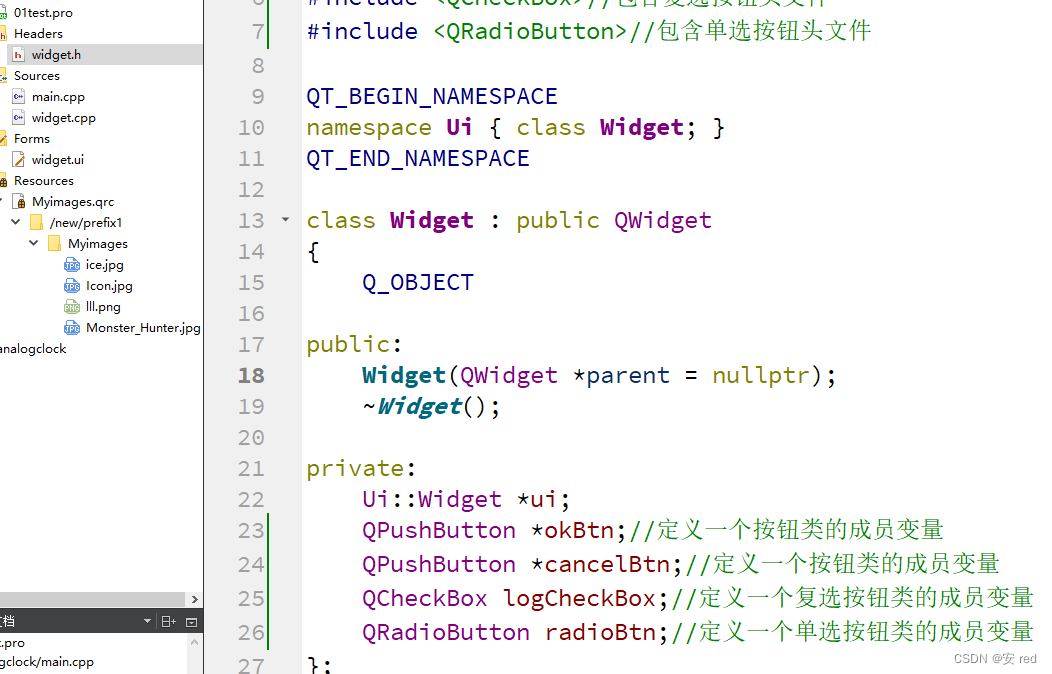
需要包含 QCheckBox头文件 以及使用 QCheckBox类


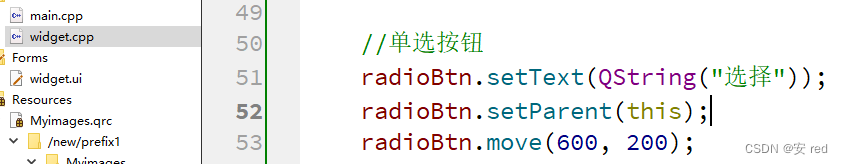
在窗口中添加单选按钮 ,需要包含 QRadioButton 头文件以及使用 QRadioButton类


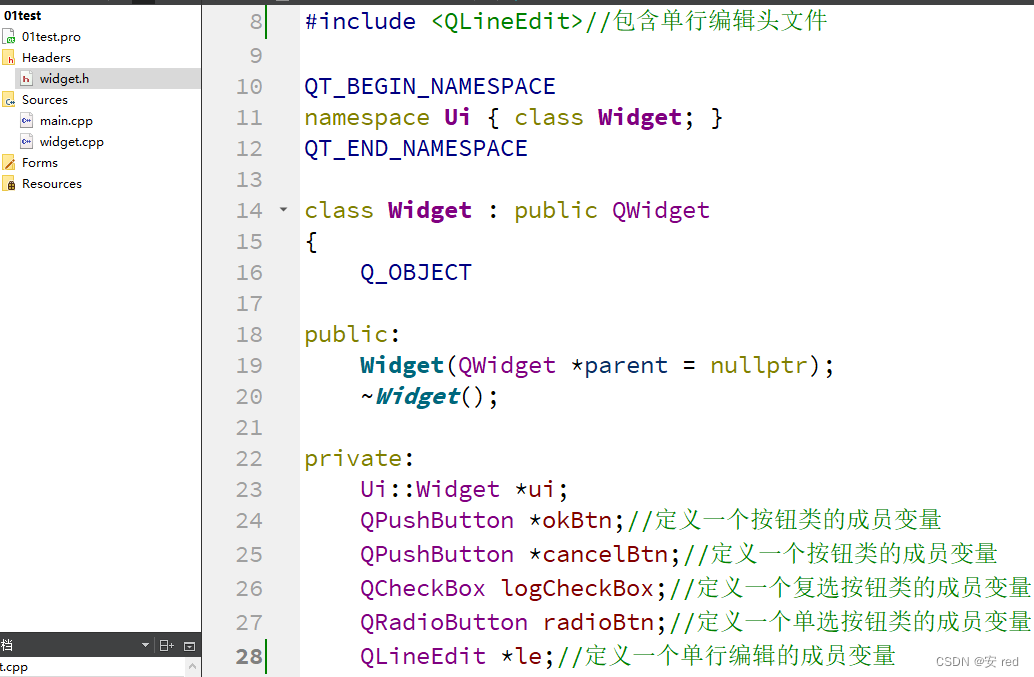
QLineEdit类
QLineEdit类 是 QWidget类 的直接子类,这个类实现了一个单行输入的部件(单行意味着不能换行)
在很多的应用中都会使用到,比如:账号输入\密码输入\验证码输入
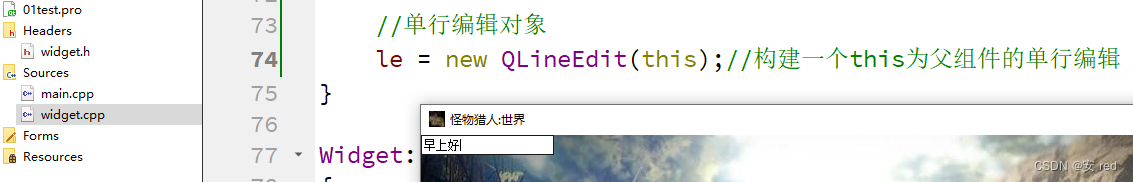
需要包含头文件:#include <QLineEdit>

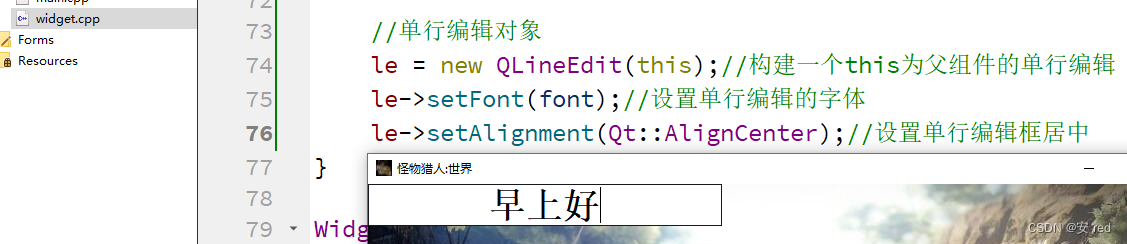
也可以设置单行编辑的字体


实现编辑框居中对齐

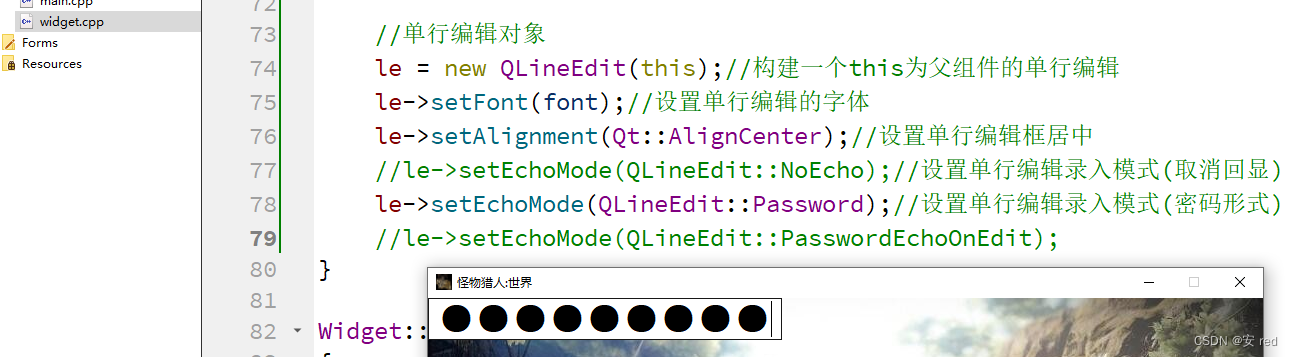
如果是输入密码,需要隐式显示

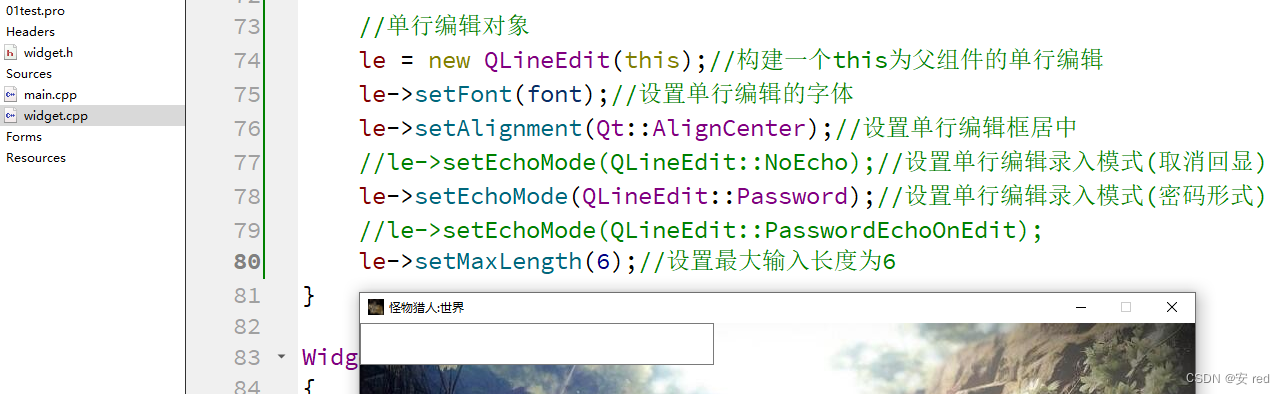
设置输入最大长度

PS:如果想要设置智能录入数字、字母、下划线需要自己写函数加以判断了





















 1346
1346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








