首先得有一个vue3项目 教程: vue3项目搭建
我测试存在两种方式可以将本地图片进行展示到页面
- public文件夹下可以直接导入
- src下的asset文件夹下的图片导入方式(图中是@的原因是在默认配置中将src配置为了@,也可以写全路径)
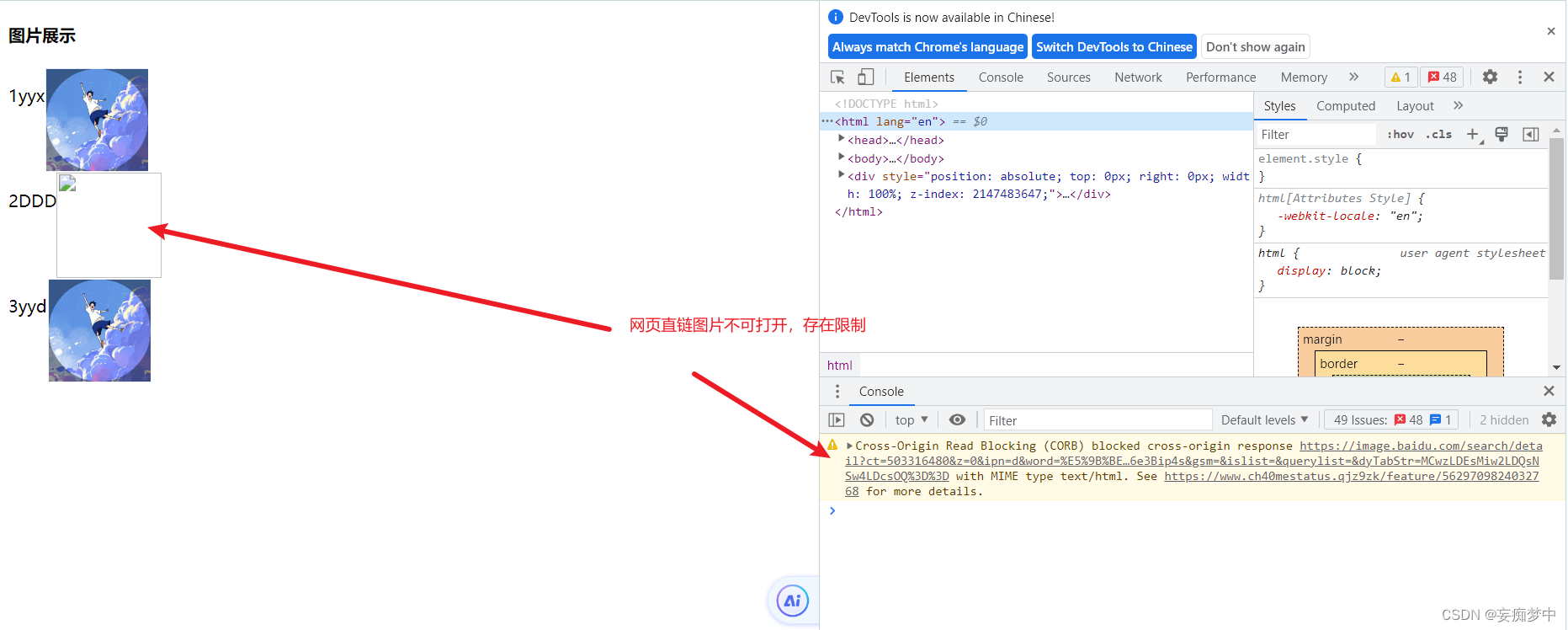
- 网页图片不可导入,应该是存在一种限制

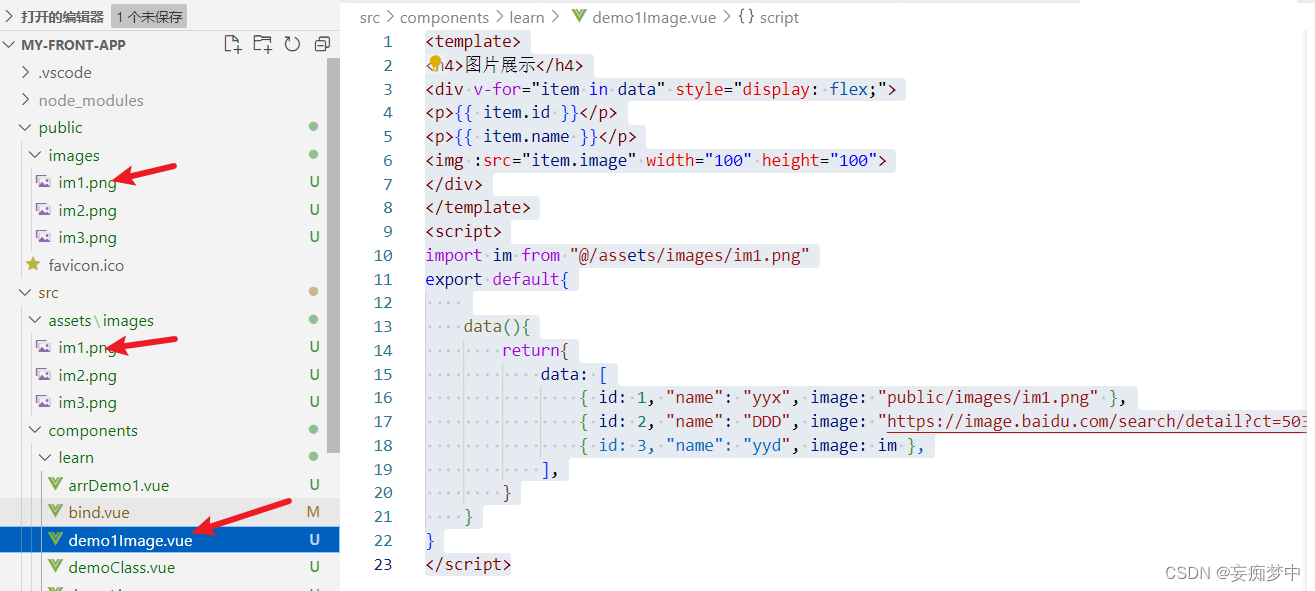
1,创建文件demo1Image…vue文件
2,图片放入目录
3,再App.vue引入当前vue模块
代码:
<template>
<h4>图片展示</h4>
<div v-for="item in data" style="display: flex;">
<p>{{ item.id }}</p>
<p>{{ item.name }}</p>
<img :src="item.image" width="100" height="100">
</div>
</template>
<script>
import im from "@/assets/images/im1.png"
export default{
data(){
return{
data: [
{ id: 1, "name": "yyx", image: "public/images/im1.png" },
{ id: 2, "name": "DDD", image: "https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&hs=0&pn=5&spn=0&di=7348476013078118401&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&ie=utf-8&oe=utf-8&cl=2&lm=-1&cs=3114821453%2C2075025625&os=1659478207%2C2462563011&simid=122776778%2C885222598&adpicid=0&lpn=0&ln=30&fr=ala&fm=&sme=&cg=&bdtype=0&oriquery=%E5%9B%BE%E7%89%87&objurl=https%3A%2F%2Fbbs.qn.img-space.com%2Fg3%2FM00%2F00%2F1A%2FCg-40lobf-mIMPOAAA4x08fnBvYAAAKOQF1XPwADjHr561.jpg%3FimageView2%2F2%2Fw%2F1800%2Fq%2F90%2Fignore-error%2F1%2F&fromurl=ippr_z2C%24qAzdH3FAzdH3Fri5p5_z%26e3Bujg2gtw5_z%26e3Bv54AzdH3Frtv_9aal0nlm_z%26e3Bip4s&gsm=&islist=&querylist=&dyTabStr=MCwzLDEsMiw2LDQsNSw4LDcsOQ%3D%3D" },
{ id: 3, "name": "yyd", image: im },
],
}
}
}
</script>
结果展示:























 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








