模板继承
- 模板继承和类的继承含义是一样的,主要是为了提高代码重用,减轻开发人员的工作量
- 典型应用:网站的头部、尾部信息
父模板
- 如果发现在多个模板中复制一段代码,那就应该把这段内容定义到父模板中
- 标签block:用于在父模板中预留区域,留给子模板填充差异性的内容,名字不能相同
- 为了更好的可读性,建议给endblock标签写上名字,这个名字与对应的block名字相同
- 父模板中也可以使用上下文中传递过来的数据
{%block 名称%}
预留区域,可以编写默认内容,也可以没有默认内容
{%endblock 名称%}
子模板
- 子模版不用填充父模版中的所有预留区域,如果子模版没有填充,则使用父模版定义的默认值
- 填充父模板中指定名称的预留区域
{%block 名称%}
实际填充内容
{{block.super}}用于获取父模板中block的内容
{%endblock 名称%}
示例
- 打开booktest/views.py文件,创建视图jicheng
def jicheng(request):
context={'title':'继承','list':BookInfo.objects.all()}
return render(request,'booktest/jicheng.html',context)
- 打开booktest/urls.py文件,配置url
url(r'^jicheng/$', views.jicheng),
- 在templates下创建jicheng_base.html
<html>
<head>
<title>{{title}}</title>
</head>
<body>
<h2>这是头</h2>
<hr>
{%block qu1%}
这是区域一,有默认值
{%endblock qu1%}
<hr>
{%block qu2%}
{%endblock qu2%}
<hr>
<h2>这是尾</h2>
</body>
</html>
- 在templates/booktest下创建jicheng.html
{%extends 'jicheng_base.html'%}
{%block qu2%}
<ul>
{%for book in list%}
<li>{{book.btitle}}</li>
{%endfor%}
</ul>
{%endblock qu2%}
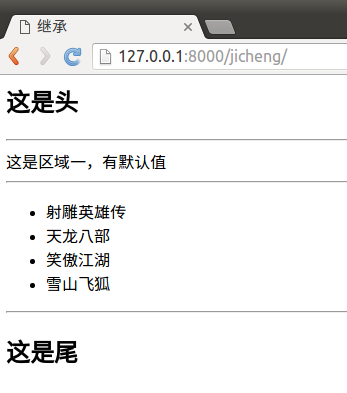
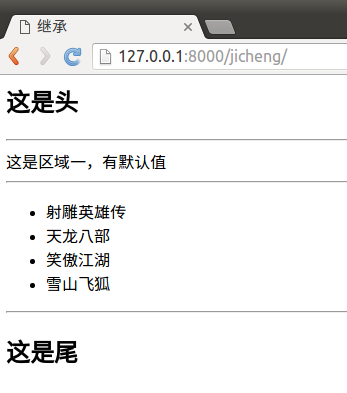
http://127.0.0.1:8000/jicheng/























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








