做项目的时候,自定义的css一直显示不出来


后台css已经加载了,并且保存了,刷新了一遍,甚至把项目clean了重新发布,发现还是没用。
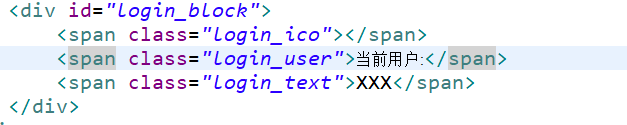
效果图:

当前用户 的样式加载没有成功
进入浏览器,F12,打开浏览器的控制台发现自定义.login_user样式是空的,更改了样式可是实际没有更新。

解决办法:进入无痕浏览模式(谷歌浏览器快捷键是Ctrl+shift+n)然后重新进入该页面发现css样式成功显示出来了!

做项目的时候,自定义的css一直显示不出来


后台css已经加载了,并且保存了,刷新了一遍,甚至把项目clean了重新发布,发现还是没用。
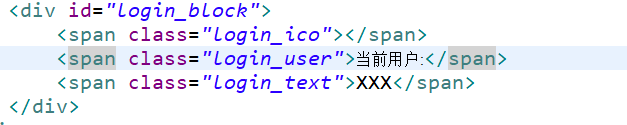
效果图:

当前用户 的样式加载没有成功
进入浏览器,F12,打开浏览器的控制台发现自定义.login_user样式是空的,更改了样式可是实际没有更新。

解决办法:进入无痕浏览模式(谷歌浏览器快捷键是Ctrl+shift+n)然后重新进入该页面发现css样式成功显示出来了!

 342
342
 1917
1917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


