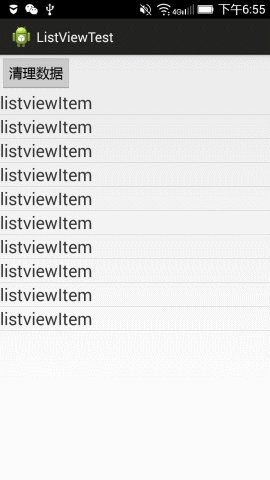
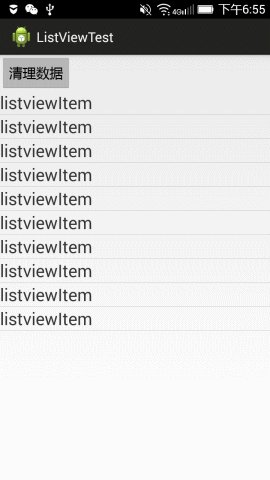
我们都知道通过ListView的方法setEmptyView可以设置当ListView中没有数据时,显示的界面,下面我将介绍这个方法的使用,并解析。
看一下main布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="cleardata"
android:text="清理数据" />
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<!-- 当ListView中没有数据时,将要显示这个布局中的视图 -->
<include layout="@layout/other"></include>
</LinearLayout>
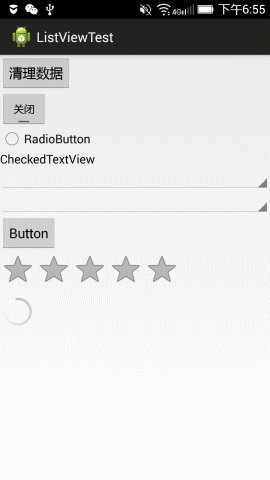
布局other(当ListView中没有数据后,将显示这个布局中的视图):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/other"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"
android:orientation="vertical" >
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ToggleButton" />
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RadioButton" />
<CheckedTextView
android:id="@+id/checkedTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckedTextView" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Spinner
android:id="@+id/spinner2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
这个布局中写了这么多控件,目的是告诉大家,这里面可以是任何view
MainActivity中的代码:
package com.example.listviewtest;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView listview;
private LinearLayout other;
private MAdapter adapter;
private int count=10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview=(ListView) findViewById(R.id.listview);
other=(LinearLayout) findViewById(R.id.other);
adapter = new MAdapter();
listview.setAdapter(adapter);
addEmptyView();//给ListView绑定数据为空时的界面
}
private void addEmptyView() {
listview.setEmptyView(other);
}
//清空数据
public void cleardata(View view){
count=0;
adapter.notifyDataSetChanged();
}
class MAdapter extends BaseAdapter{
public int getCount() {
return count;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView==null){
convertView=View.inflate(MainActivity.this, R.layout.item, null);
}
return convertView;
}
}
}
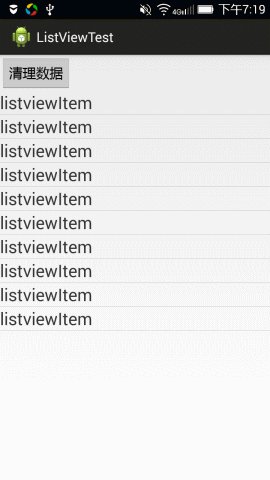
在代码中动态的添加:
只需要更改
private void addEmptyView() {
listview.setEmptyView(other);
}更改为:
private void addEmptyView() {
//代碼中动态添加
TextView emptyView = new TextView(this);
emptyView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
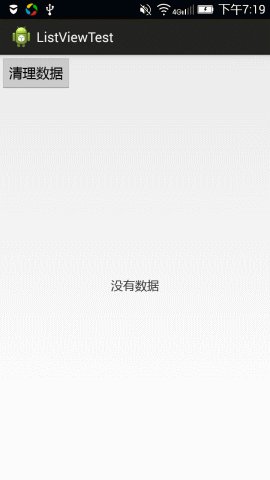
emptyView.setText("没有数据");
emptyView.setGravity(Gravity.CENTER);
emptyView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16);
emptyView.setVisibility(View.GONE);
((ViewGroup)listview.getParent()).addView(emptyView);
listview.setEmptyView(emptyView);
}运行效果:
























 4340
4340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








