涉及到服务器端、网页端,APP端三者的交互与相应。
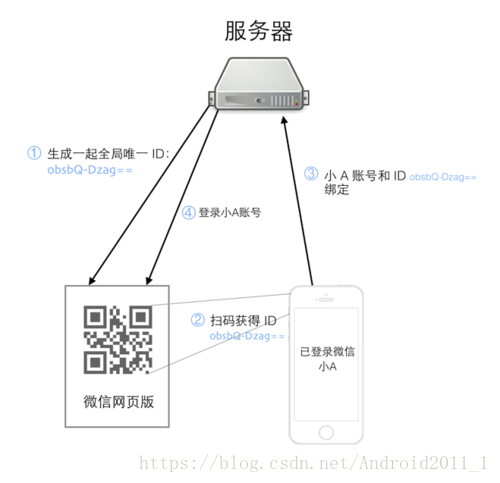
大致原理如下图:
(1)网页发起请求,服务端生成一个唯一的二维码id并返回给网页,我们称之为QRCODE,例如QRCODE="FmewJDtQ";
服务端的第一个接口:生成二维码QRCODE: generateQrCode()
(2)网页根据QRCODE生成二维码;
(3)APP扫码:用户A扫码得到QRCODE,APP端将用户A的账户标识信息与QRCODE一同传送给后台;
(4)服务器响应APP传送信息:即用户A登录了某个确定的QRCODE的网页;
服务器端第二个接口:响应APP登录请求:loginByQrCode(UserA)
(5)网页周期性的问询服务器,是否有人登录了此QrCode, 服务器发出响应,并将登录需要的信息返回给网页端。
服务器端第三个接口:响应网页问询:responseWithUserInfo()
注意第三个接口,不仅需要在登录成功的时候返回正确信息,还需要在未扫码的情况下返回错误信息。
图片来源:https://www.cnblogs.com/zqzjs/p/6742562.html





















 4213
4213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








