侧滑菜单现在在很多app上都可以看到,以下文章主要讲如何实现实现Android的侧滑菜单。可以先看一个简单的侧滑菜单设计。
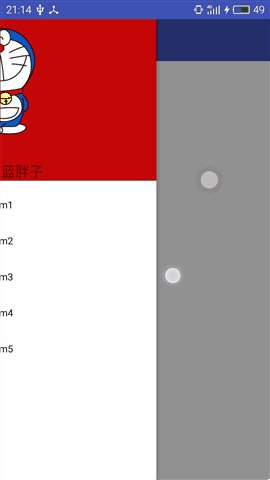
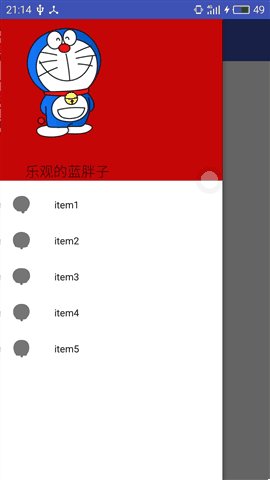
示例图:

从屏幕左端向右滑动或点击左上角按钮可打开侧滑栏菜单。
具体实现
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:id="@+id/myDrawer"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/hideLayout"
>
<!-- 顶部栏 -->
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:fitsSystemWindows="true"
android:id="@+id/mToolBar"
android:popupTheme="@style/Widget.AppCompat.ActionBar"
app:theme="@style/Widget.AppCompat.Light.ActionBar"
>
</android.support.v7.widget.Toolbar>
<!-- 用于加载导航栏的容器 -->
<FrameLayout
android:layout_width=







 本文介绍如何在Android中使用DrawerLayout和ToolBar实现类似知乎的侧滑菜单。通过具体的XML布局和代码设置,详细解释了菜单的创建、头部布局以及解决常见问题,如菜单覆盖ToolBar和依赖库的添加。
本文介绍如何在Android中使用DrawerLayout和ToolBar实现类似知乎的侧滑菜单。通过具体的XML布局和代码设置,详细解释了菜单的创建、头部布局以及解决常见问题,如菜单覆盖ToolBar和依赖库的添加。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 766
766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








