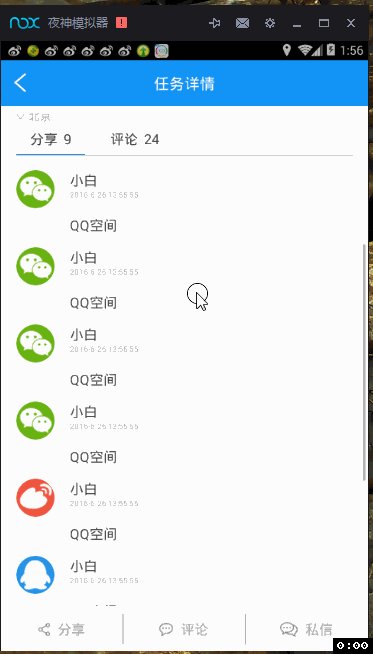
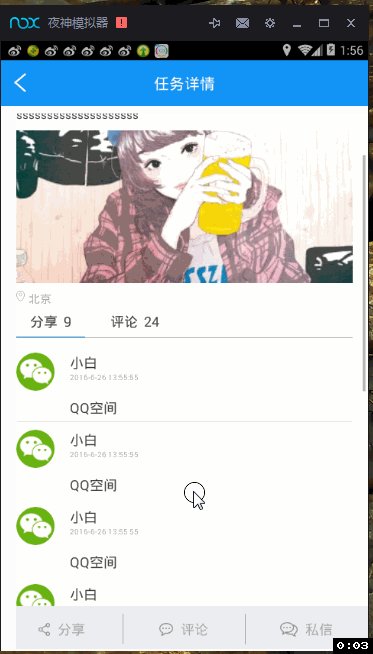
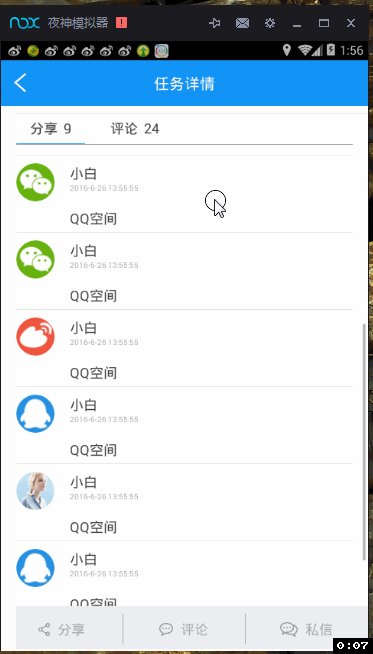
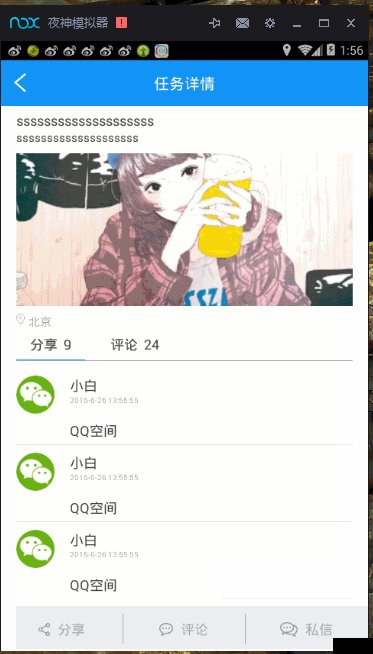
先来看一下效果图

从图中不难看出,我这里使用了ScrollView嵌套ListView的方式来实现的这种效果。
这里我们需要重写一下ScrollView,代码如下:
package com.gsssk.ddpolice.myview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ScrollView;
/**
* Created by Administrator on 2016/6/15.
*/
public class MyScrollView extends ScrollView {
//回调接口的对象
private OnScrollListener onScrollListener;
public MyScrollView(Context context) {
super(context);
}
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
return super.onTouchEvent(ev);
}
/**在滑动的时候调用我们自己写的回调方法,来获取滑动距离*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if(onScrollListener!=null){
onScrollListener.onScroll(t);
}
}
/**滑动回调监听的接口*/
public interface OnScrollListener{
/**回调方法,返回MyScrollView在Y轴方向的滑动距离*/
public void onScroll(int scrollY);
}
public OnScrollListener getOnScrollListener() {
return onScrollListener;
public void setOnScrollListener(OnScrollListener onScrollListener) {
this.onScrollListener = onScrollListener;
}
}这里MyScrollView继承了ScrollView,并重写了onScrollChanged()方法,这个方法在ScrollView滑动的过程中不断被调用,通过我们写的接口中的回调方法来获取滑动的距离。
int ViewGroupTop;
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
获得ll_ViewGroup1_LRDA的顶部
viewGroupTop = ll_Location1_LifeRewardDetail.getBottom();
}
}如图评论和分享的所在的LinearLayout,通过这个方法来得到它的顶部位置。
在下面的java代码中评论和分享的所在的LinearLayout的id=ll_Top_LifeRewardDetail
评论和分享的所在的LinearLayout的父布局叫ll_ViewGroup2_LRDA也是一个LinearLayout。
想实现悬浮效果在顶部需要给它留一个父布局LinearLayout,
id=ll_ViewGroup2_LRDA。平常的时候他是隐藏的,需要的时候他是显现的。
msv_ScrollView_LRDA.setOnScrollListener(this);
//监听滚动Y值变化,通过addView和removeView来实现悬停效果
@Override
public void onScroll(int scrollY) {
//如果滑动的距离大于分享评论所在的位置
if (scrollY >= viewGroupTop) {
//如果分享评论不在顶部的父布局中
if (ll_Top_LifeRewardDetail.getParent() != ll_ViewGroup2_LRDA) {
//让顶部父布局显示出来
ll_ViewGroup2_LRDA.setVisibility(View.VISIBLE);
//让listView获得焦点
lv_Share_LifeRewardDetail.setFocusable(true);
lv_Comment_LifeRewardDetail.setFocusable(true);
//把分享和评论从原始的父布局中移除
ll_ViewGroup1_LRDA.removeView(ll_Top_LifeRewardDetail);
//把分享评论加入顶部的布局中
ll_ViewGroup2_LRDA.addView(ll_Top_LifeRewardDetail);
}
} //如果滑动距离小于分享评论所在的位置
else if (ll_Top_LifeRewardDetail.getParent() != ll_ViewGroup1_LRDA) {
ll_ViewGroup2_LRDA.setVisibility(View.GONE);
lv_Share_LifeRewardDetail.setFocusable(false);
lv_Comment_LifeRewardDetail.setFocusable(false);
ll_ViewGroup2_LRDA.removeView(ll_Top_LifeRewardDetail);
ll_ViewGroup1_LRDA.addView(ll_Top_LifeRewardDetail);
}
}通过上述代码可以看出,实现顶部悬浮效果分为四部步:
1.确定要悬浮的布局(这里是分享评论)、给悬浮布局一个不在悬浮状态时的父布局、给悬浮布局一个顶部悬浮时的父布局。
2.确定分享评论布局的顶部位置(要悬浮的布局)
3.获取ScrollView滑动的距离。
4.通过滑动距离与分享评论顶部位置的比较,来进行往父布局中移除添加的操作(要先移除在添加)。
这样就实现了悬浮的效果,但是通常在ScrollView中使用ListView就会出现ListView只显示一行的问题。通过下面方法可以给ListView一个刚好显示全部内容的高度。
public class Utility {
public static void setListViewHeightBasedOnChildren(ListView listView) {
//获取ListView的Adapter
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
// pre-condition
return;
}
int totalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0);
//获取ListView所以Item高度之和。
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
// listView.getDividerHeight()获取子项间分隔符占用的高度
// params.height最后得到整个ListView完整显示需要的高度
listView.setLayoutParams(params);
}
} 然后在调用这个方法,参数是相应的ListView对象
ScrollViewSetListViewHeight.setListViewHeightBasedOnChildren(lv_Share_LifeRewardDetail);顶部悬浮效果大家可以同时参考:Android ScrollView向上滑动控件顶部悬浮效果实现(感谢博主分享)






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








