一、环境配置
1、安装Homebrew(Homebrew 是 Mac 中的一个包管理器,官网http://brew.sh),执行下面命令:
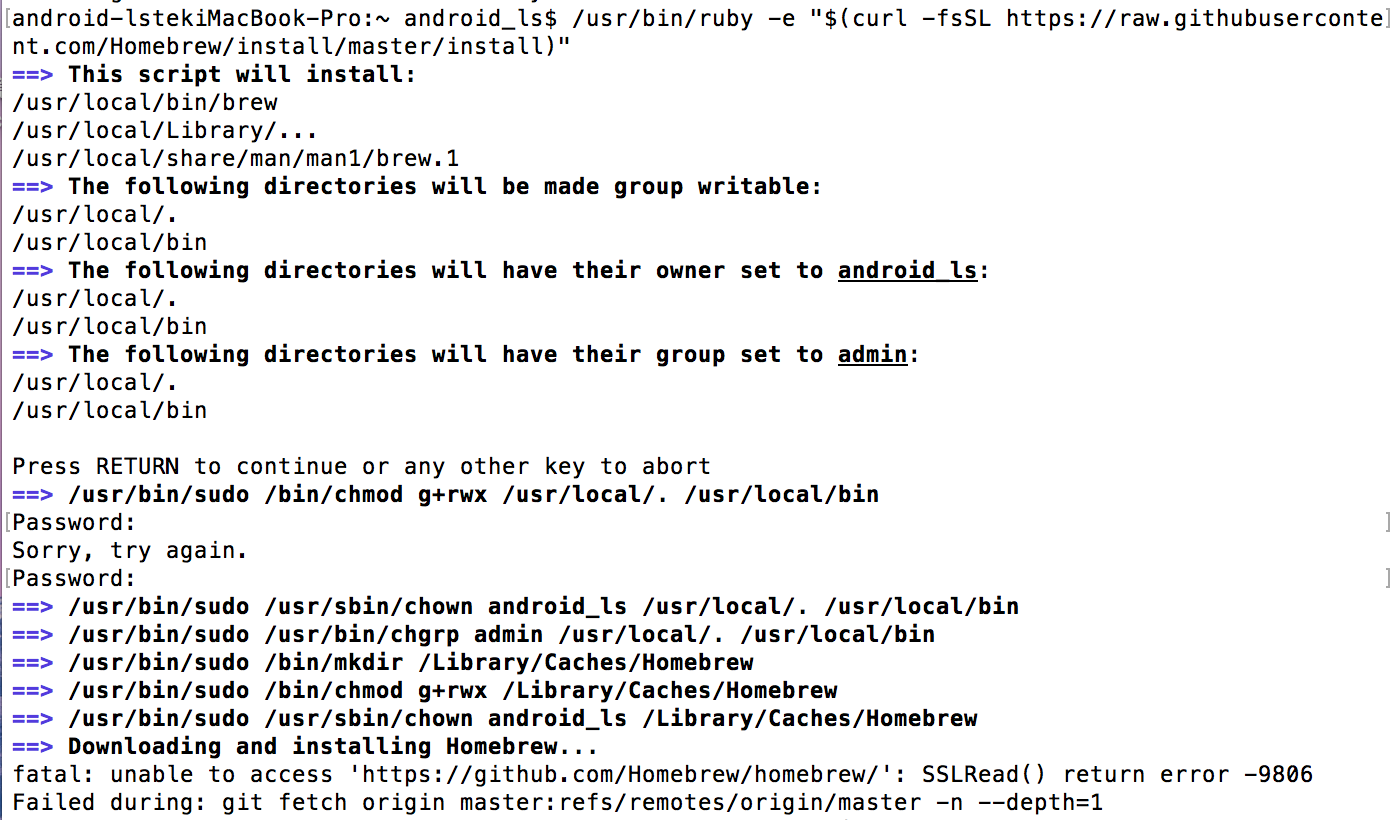
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"你可能会遇到如下错误:
fatal: unable to access ‘https://github.com/Homebrew/homebrew/‘: SSLRead() return error -9806
Failed during: git fetch origin master:refs/remotes/origin/master -n –depth=1
完整错误信息截图如下:

原因是:我们天朝的网络问题,万恶的长城防火墙。
解决办法:买一个VPN,百度里一搜一大把。
网络没问题了,再次执行命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"可能会出现如下问题:
It appears Homebrew is already installed. If your intent is to reinstall you
should do the following before running this installer again:
ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)”
The current contents of /usr/local are bin git .git
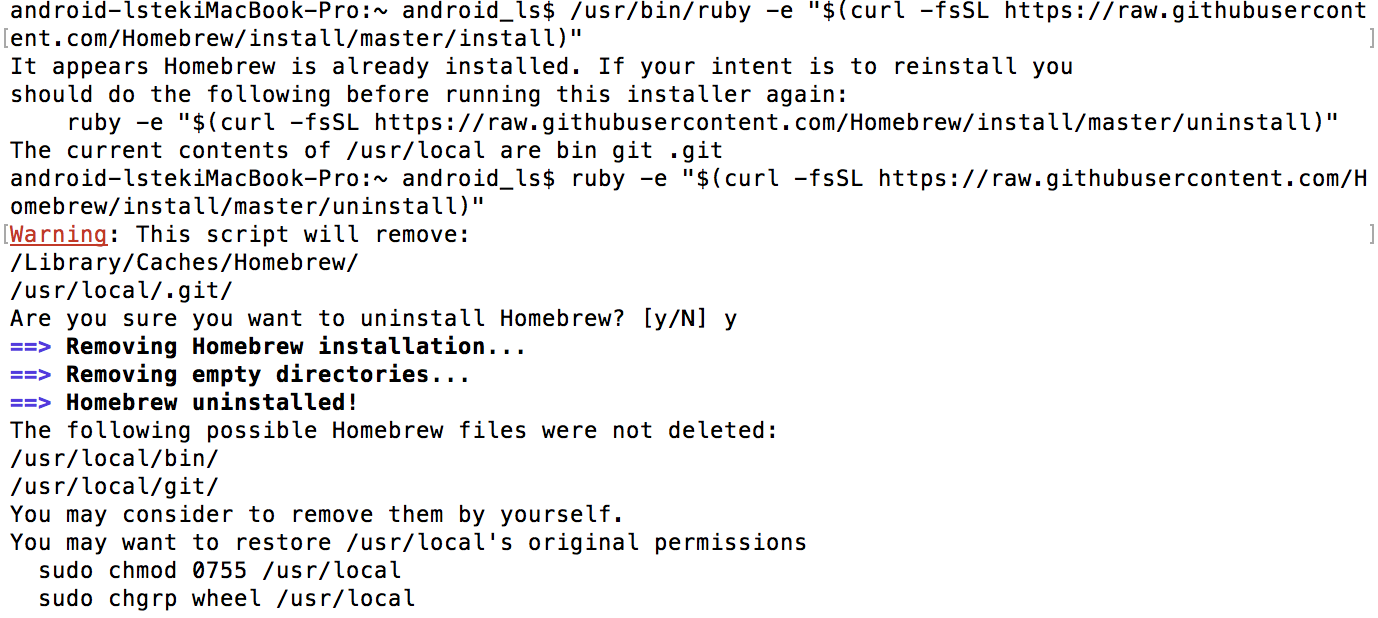
大概意思是你本地已经安装好Homebrew了,实际是残缺的。你需要执行上面提示的命令卸载之前安装的残缺版本:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"控制台LOG信息截图如下:
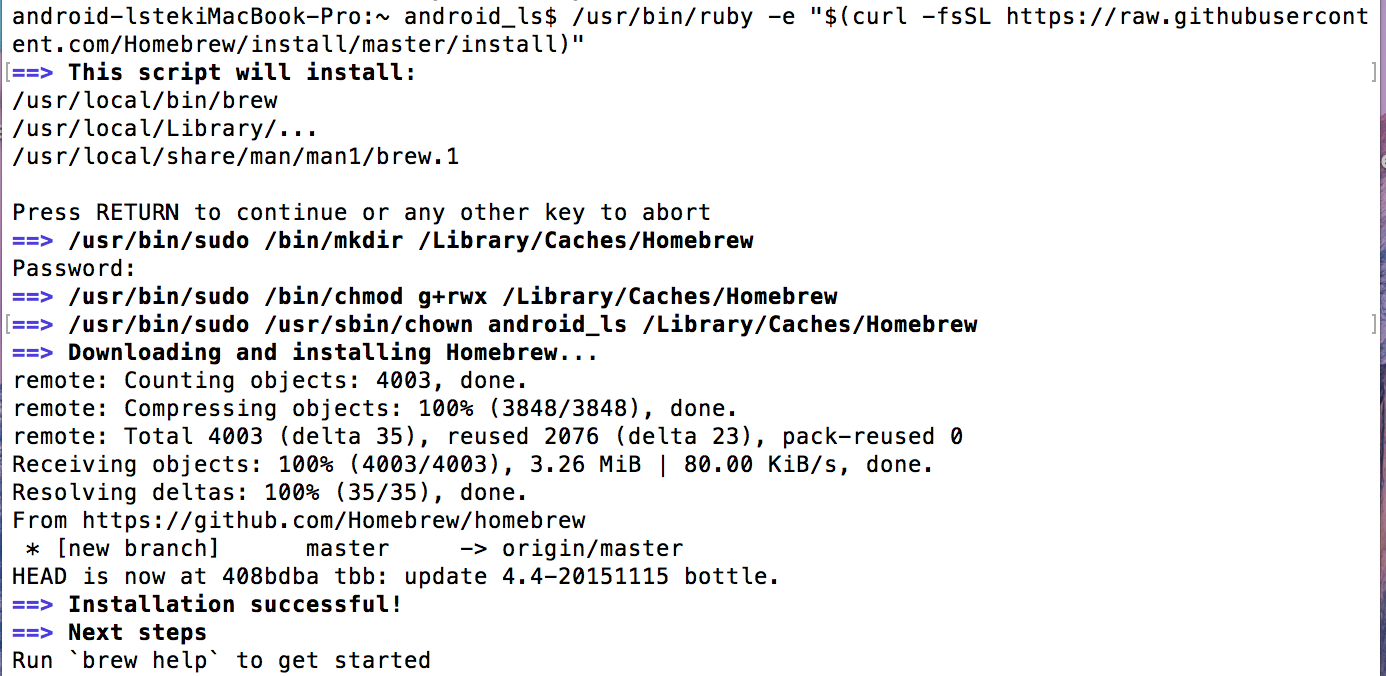
再次执行命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"控制台LOG信息截图如下:
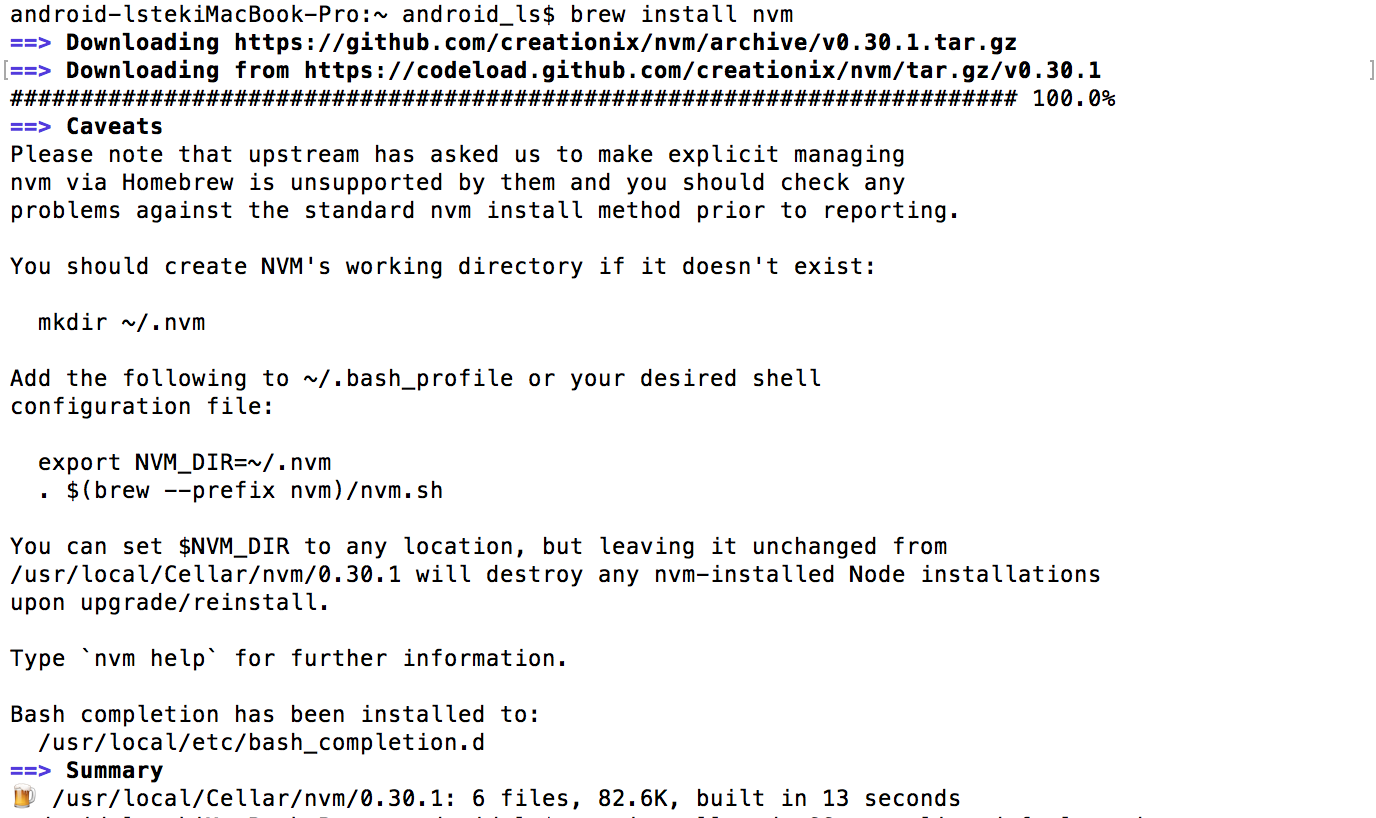
2、通过Homebrew安装nvm,命令如下:
brew install nvm注:nvm是Node.js的版本管理器,可以轻松安装各个版本的 Node.js 版本。
安装完毕,按提示执行下面两行命令:
mkdir ~/.nvm
export NVM_DIR=~/.nvm3、安装Node.js,命令如下:
nvm install node && nvm alias default node注:安装好Node.js之后,npm 也有了。
控制台LOG信息截图如下:
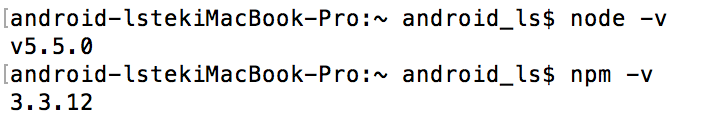
4、安装好之后,查看版本信息如下:
node -v
npm -v控制台LOG信息截图如下:
5、安装watchman和flow(这两个包分别是用来监控文件变化和类型检查的),命令如下:
brew install watchman
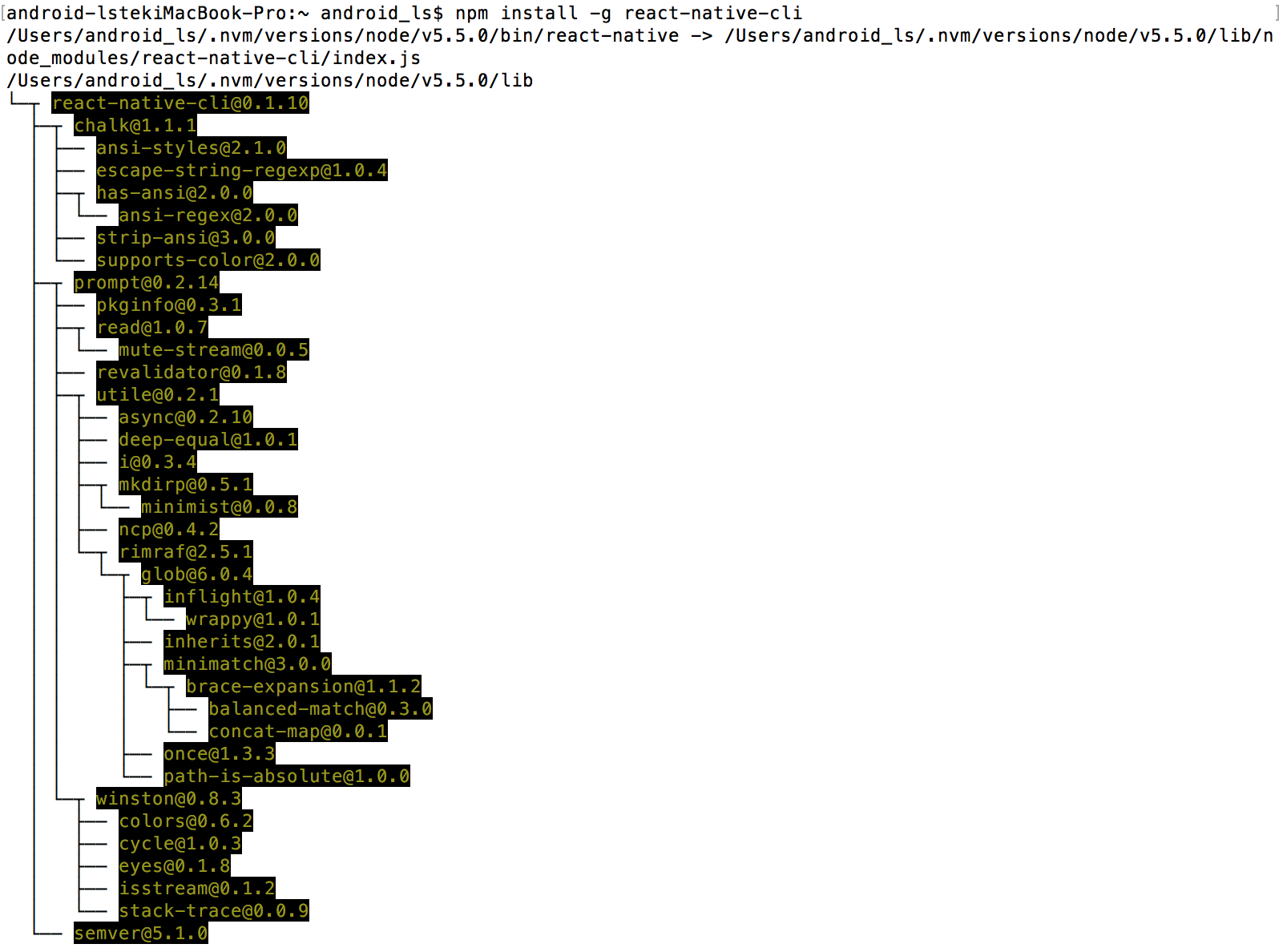
brew install flow6、通过npm安装React-Native,命令如下:
npm install -g react-native-cli控制台LOG信息截图如下:
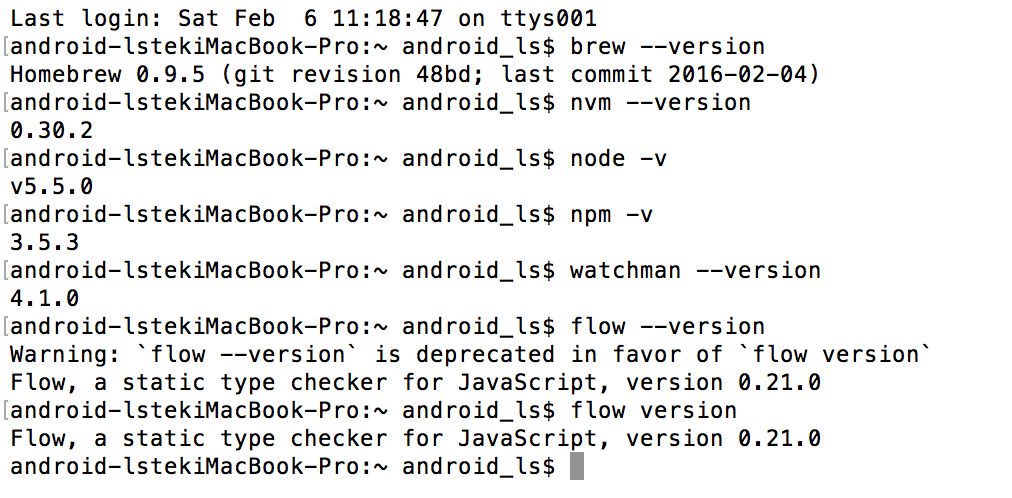
7、设置环境变量ANDROID_HOME,命令如下:
export ANDROID_HOME=/Applications/Tool/adt-bundle-mac-x86_64-20130917/sdk其中/Applications/Tool/adt-bundle-mac-x86_64-20130917/sdk为你本地SDK的目录
全部安装完毕后,查看版本号信息如下图:
二、创建第一个react-native项目
1、初始化第一个项目,命令如下:
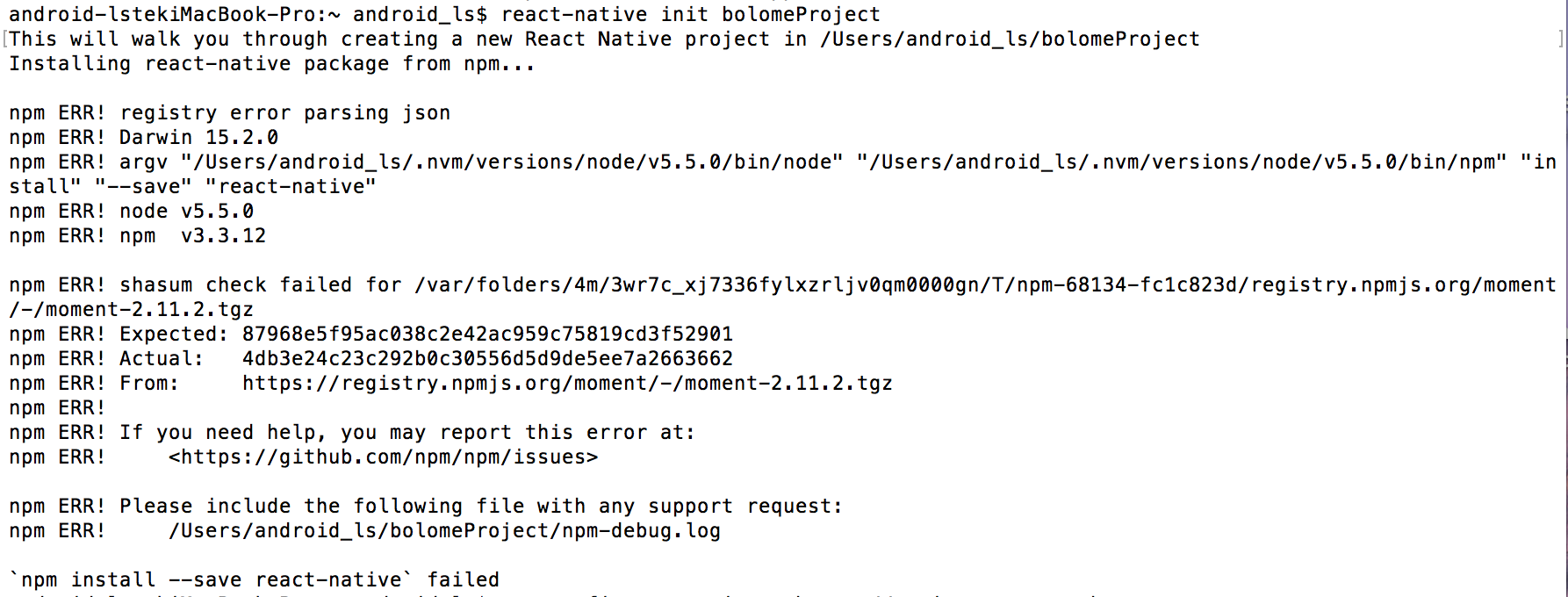
react-native init bolomeProject你可能会遇到如下错误:
This will walk you through creating a new React Native project in /Users/android_ls/bolomeProject
Installing react-native package from npm…
npm ERR! registry error parsing json
npm ERR! Darwin 15.2.0
npm ERR! argv “/Users/android_ls/.nvm/versions/node/v5.5.0/bin/node” “/Users/android_ls/.nvm/versions/node/v5.5.0/bin/npm” “install” “–save” “react-native”
npm ERR! node v5.5.0
npm ERR! npm v3.3.12
npm ERR! shasum check failed for /var/folders/4m/3wr7c_xj7336fylxzrljv0qm0000gn/T/npm-68134-fc1c823d/registry.npmjs.org/moment/-/moment-2.11.2.tgz
npm ERR! Expected: 87968e5f95ac038c2e42ac959c75819cd3f52901
npm ERR! Actual: 4db3e24c23c292b0c30556d5d9de5ee7a2663662
npm ERR! From: https://registry.npmjs.org/moment/-/moment-2.11.2.tgz
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR! https://github.com/npm/npm/issues
npm ERR! Please include the following file with any support request:
npm ERR! /Users/android_ls/bolomeProject/npm-debug.log
npm install --save react-native failed
控制台LOG信息截图如下:
这到底是什么问题呢?你没猜错,又是该死的网络问题。
react-native命令行从npm官方源拖代码时会遇到问题,需要将npm仓库源替换为国内淘宝的镜像,执行如下两行命令:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist2、重新执行初始化项目命令:
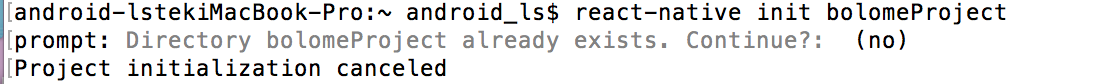
react-native init bolomeProject会报如下提示:
prompt: Directory bolomeProject already exists. Continue?: (no)
Project initialization canceled
控制台LOG信息截图如下:

解决办法,进入bolomeProject所在目录,然后删除它。
3、再次执行初始化项目命令:
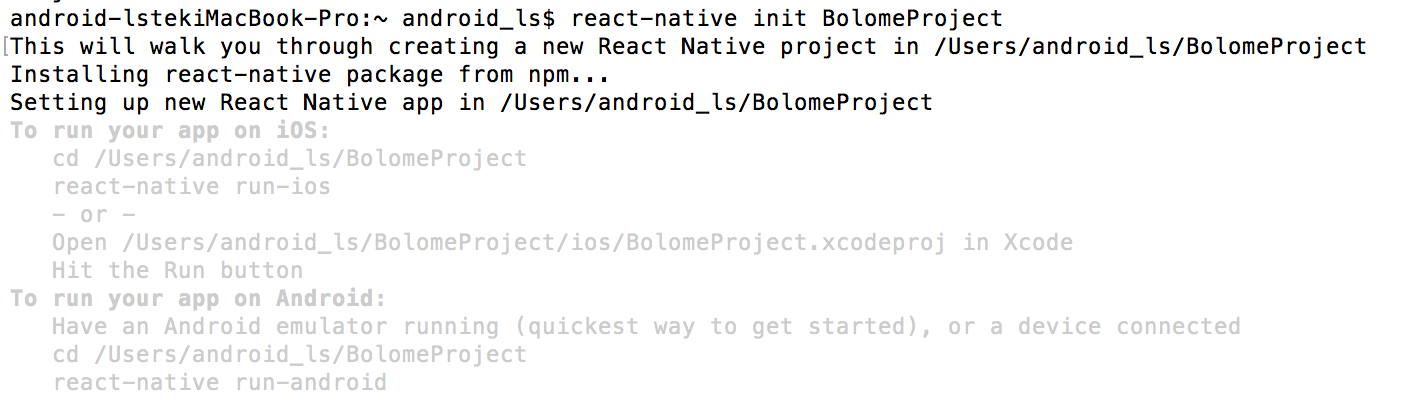
react-native init BolomeProject构建项目成功后,log如下:
This will walk you through creating a new React Native project in /Users/android_ls/BolomeProject
Installing react-native package from npm…
Setting up new React Native app in /Users/android_ls/BolomeProject
To run your app on iOS:
cd /Users/android_ls/BolomeProject
react-native run-ios
- or -
Open /Users/android_ls/BolomeProject/ios/BolomeProject.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd /Users/android_ls/BolomeProject
react-native run-android
控制台LOG信息截图如下:
4、进入BolomeProject的目录
cd /Users/android_ls/BolomeProject执行下面的命令:
react-native run-android若使用真机调试,需要执行下面这行命令:
adb reverse tcp:8081 tcp:8081





























 5727
5727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








