React Native环境配置搭建(史上最详细教程和注意事项)
React Native官网环境搭建教程写的不够详细,并且有些坑,使得搭建环境很慢,本文章就是为了解决这些问题,以新手为标准的文档。
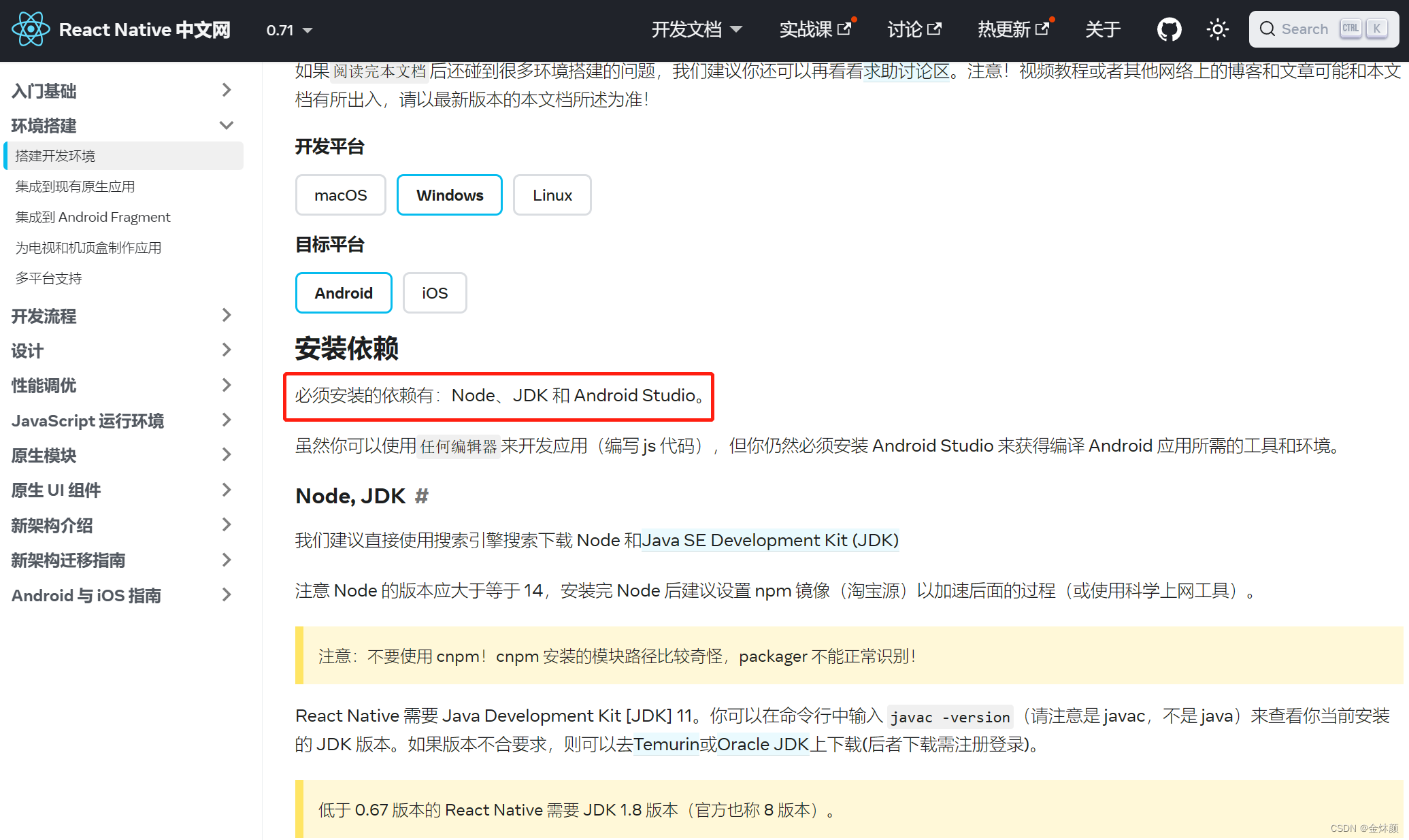
首先看下官网的说明:

重点:必须安装的依赖有:Node、JDK 和 Android Studio。
安装完这三个基本就可以了,接下来就详细讲讲这三个的安装。
一、安装node
可以直接去node官网下载对应的node版本,但是我推荐使用NVM,因为NVM可以很方便的切换版本,避免后续接手旧项目还得很麻烦的处理node降级的问题。
NVM的安装是使用移步我写的另一篇文章NVM管理node版本
二、安装yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
第一步骤已经安装了node,现在可以打开cmd执行以下命令;
npm install -g yarn
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
注意:如果vscode编译器的终端输入yarn的命令报错“无法将 yarn 项识别为…”,原因是vscode中的集成终端使用的是powershell,所以我们要设置一下powershell的执行权限。
设置powershell的执行权限:
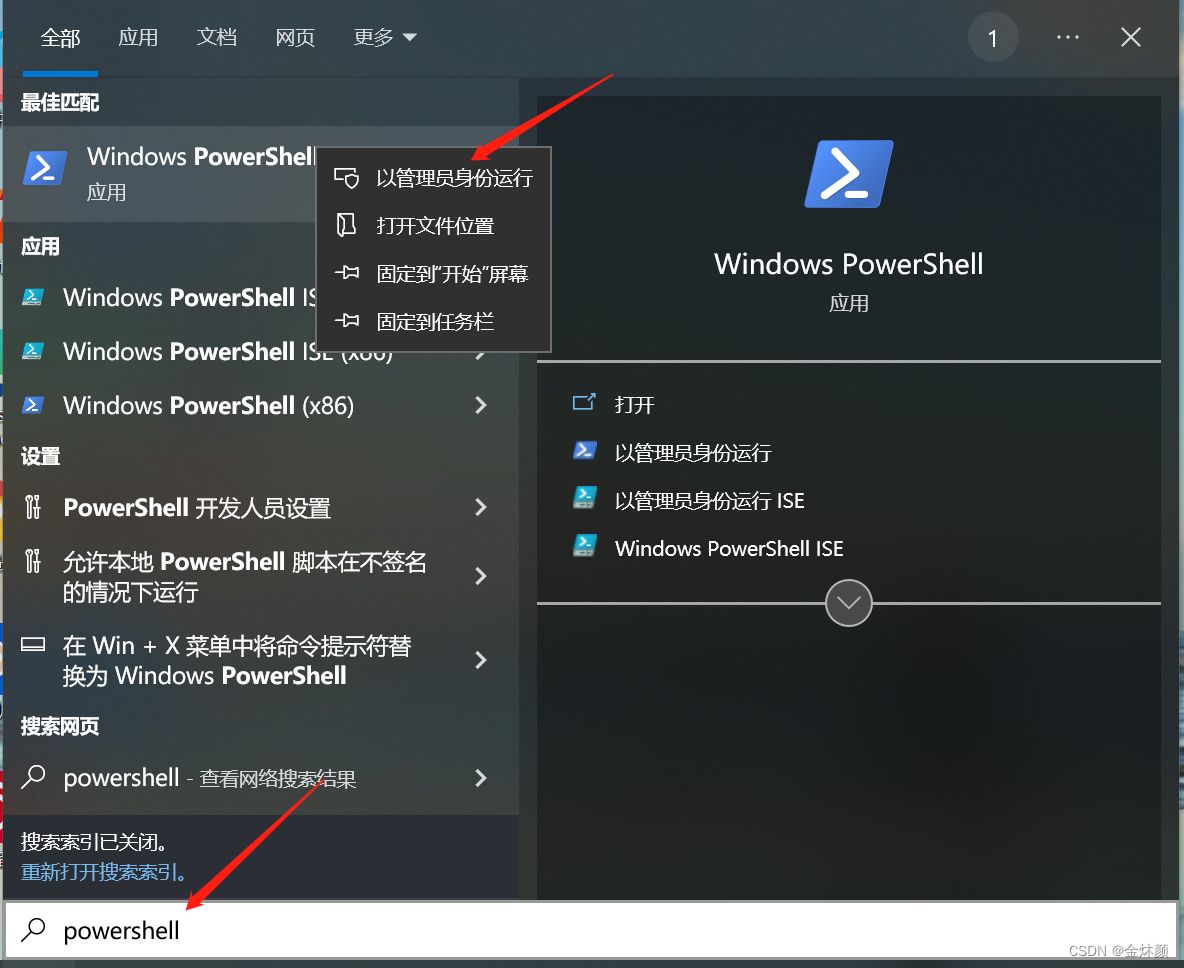
1、在开始搜索框中搜索powershell,右键,以管理员身份运行

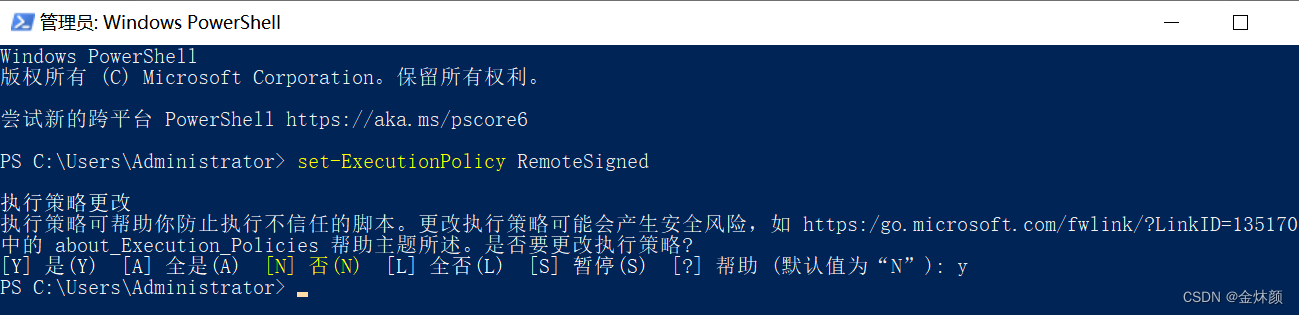
2、执行set-ExecutionPolicy RemoteSigned命令,并输入y选项

三、安装Java Development Kit
React Native 需要 Java Development Kit [JDK] 11。你可以在命令行中输入 javac -version(请注意是 javac,不是 java)来查看你当前安装的 JDK 版本。如果版本不合要求,则可以去Temurin或Oracle JDK上下载(后者下载需注册登录)。
1、下载Java Development Kit
我要介绍的是Oracle JDK的方式,
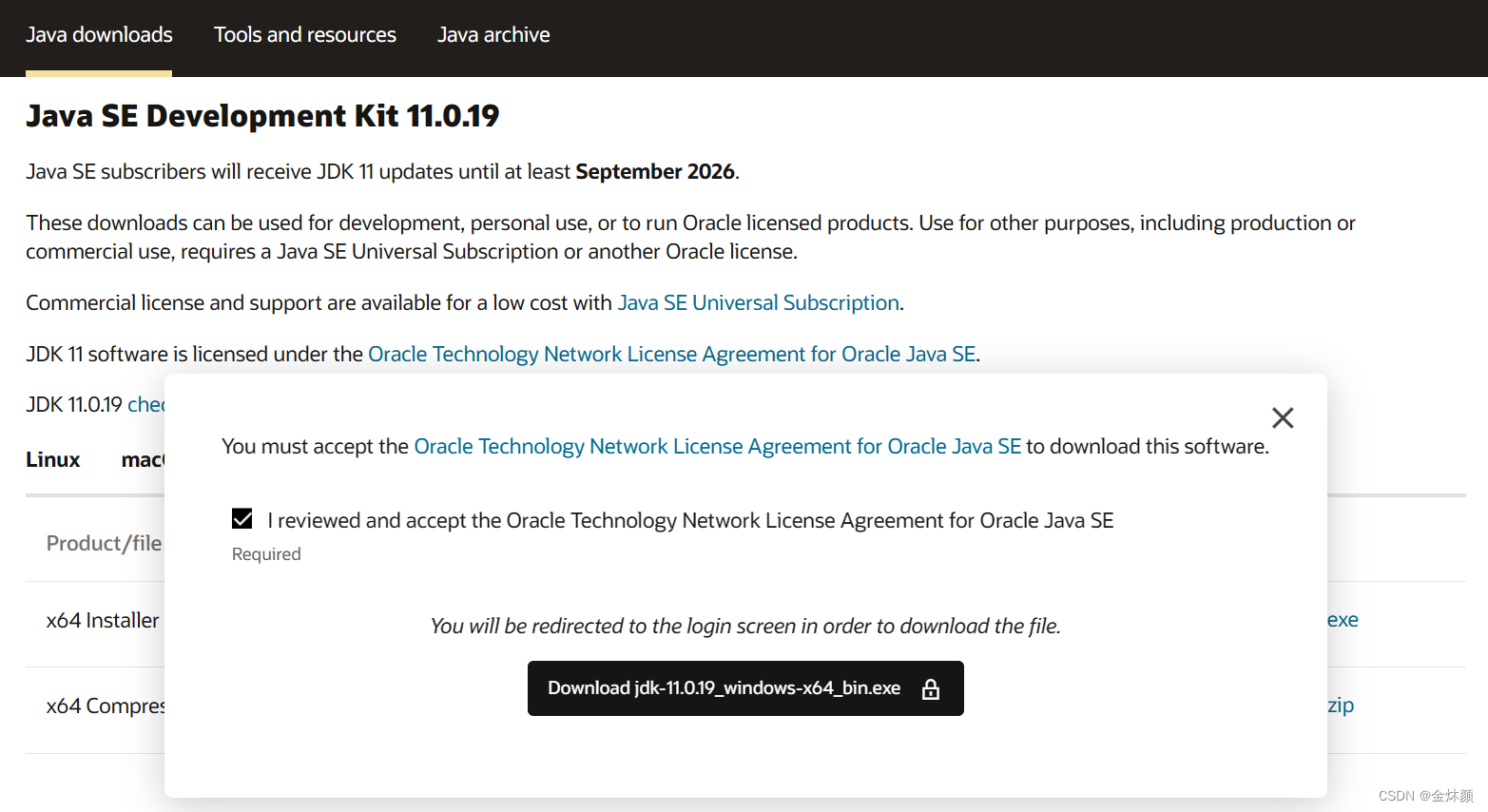
打开官网,如下图所示,点击下载jdk-11.0.19_windows-x64_bin.exe文件,因为安装exe文件后,会自动给你配置环境变量,无需手动配置。

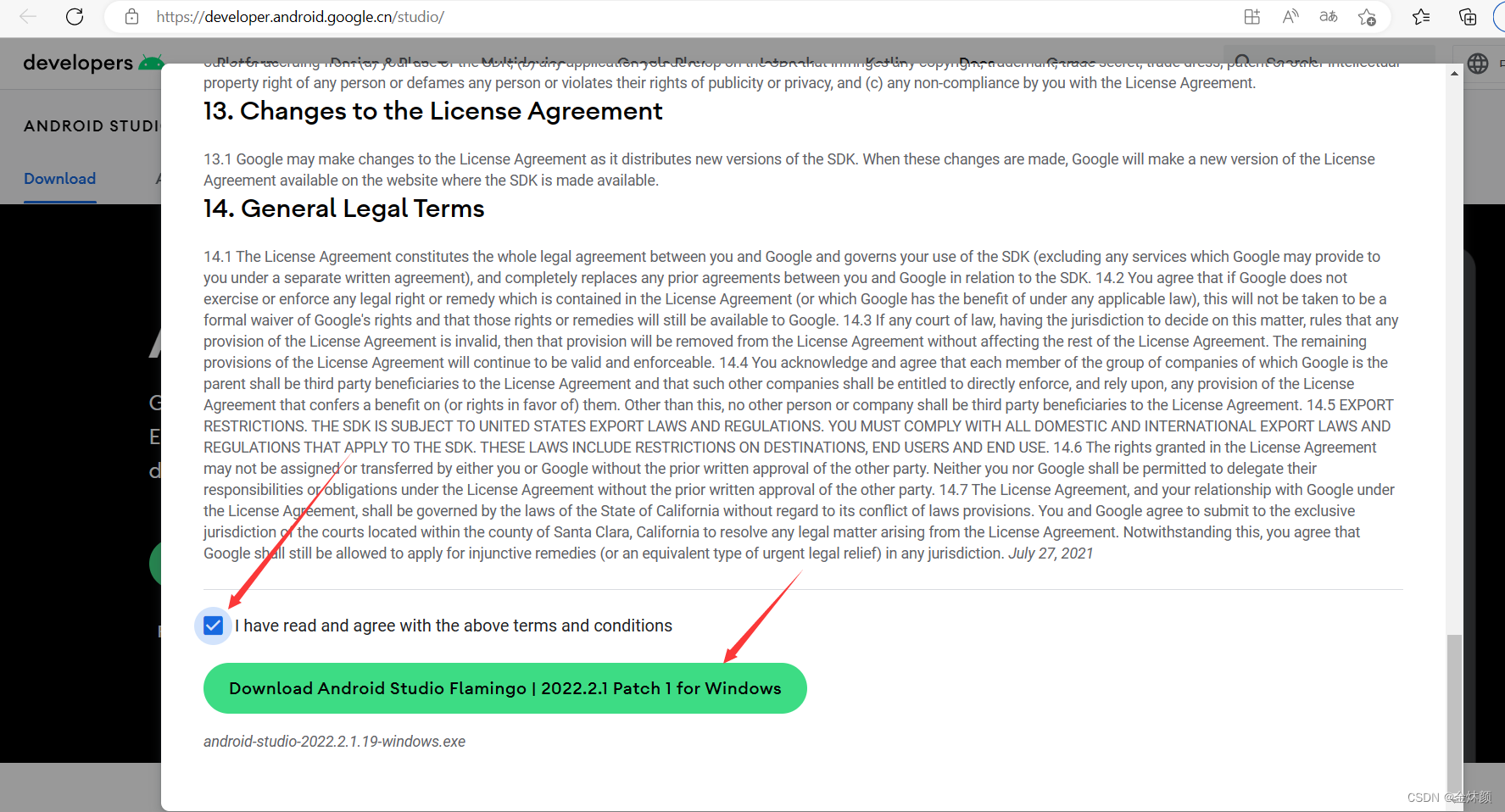
2、同意协议后继续下载
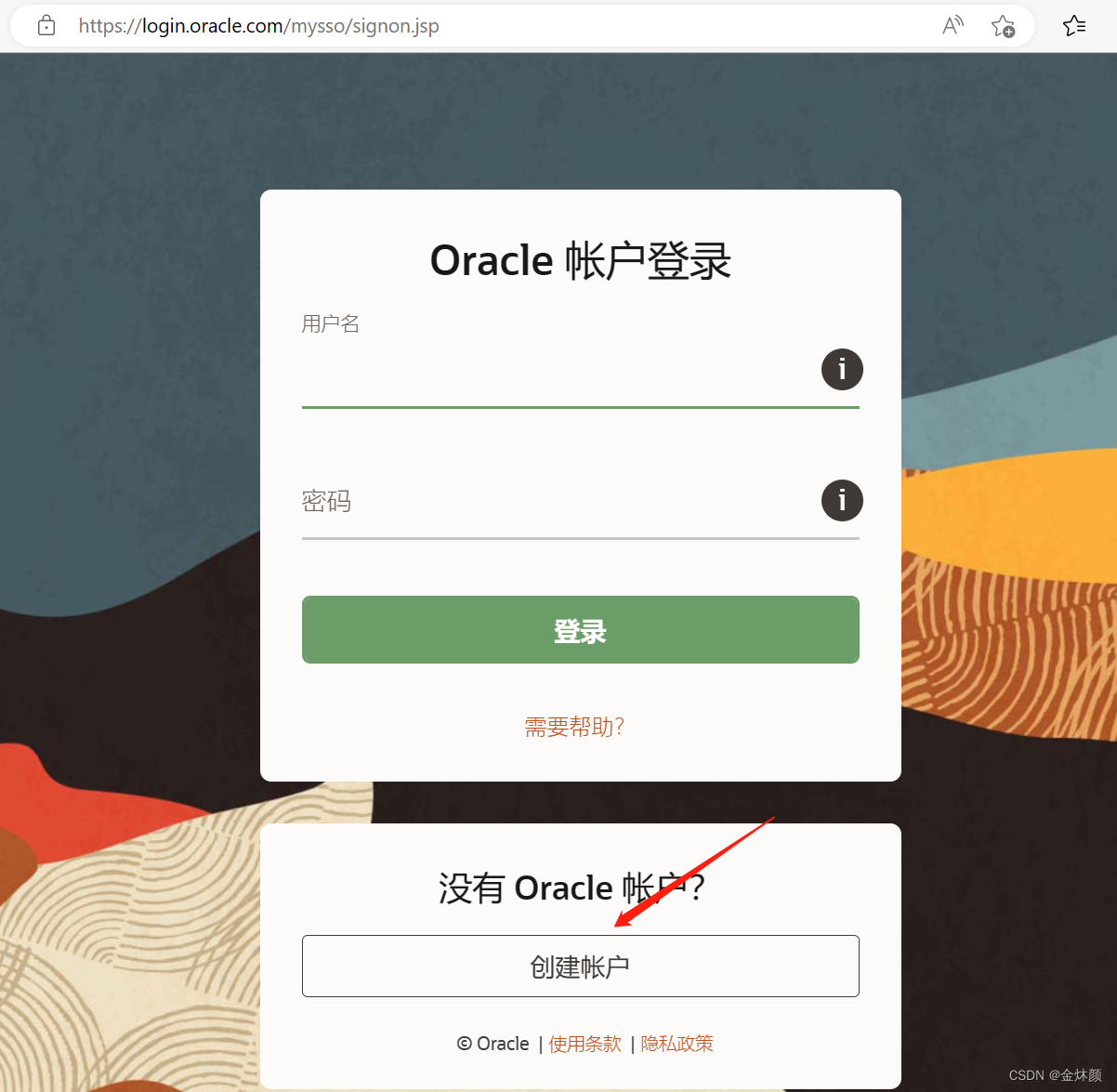
点击第一步后会打开如下弹窗:

3、登录Oracle
点击上一步后,如果没有登录,需要登录一下。如果没有注册过,需要先注册后登录

登录后下载得到jdk-11.0.19_windows-x64_bin.exe文件

4、安装jdk-11.0.19_windows-x64_bin.exe
安装这个就很简单,直接一路下一步就好了,安装路径建议用默认路径。



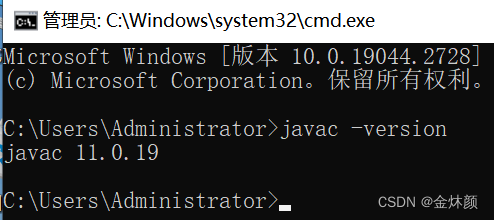
5、查看是否安装成功
打开cmd,输入 javac -version ,如果能看到版本号就说明安装成功了

四、搭建Android 开发环境
搭建Android 开发环境是很麻烦的,官网也没有说得很详细,搭建过程是有一点坑的,本文就手把手教你搭建Android 开发环境,带你少走一些弯路。
1、下载 Android Studio
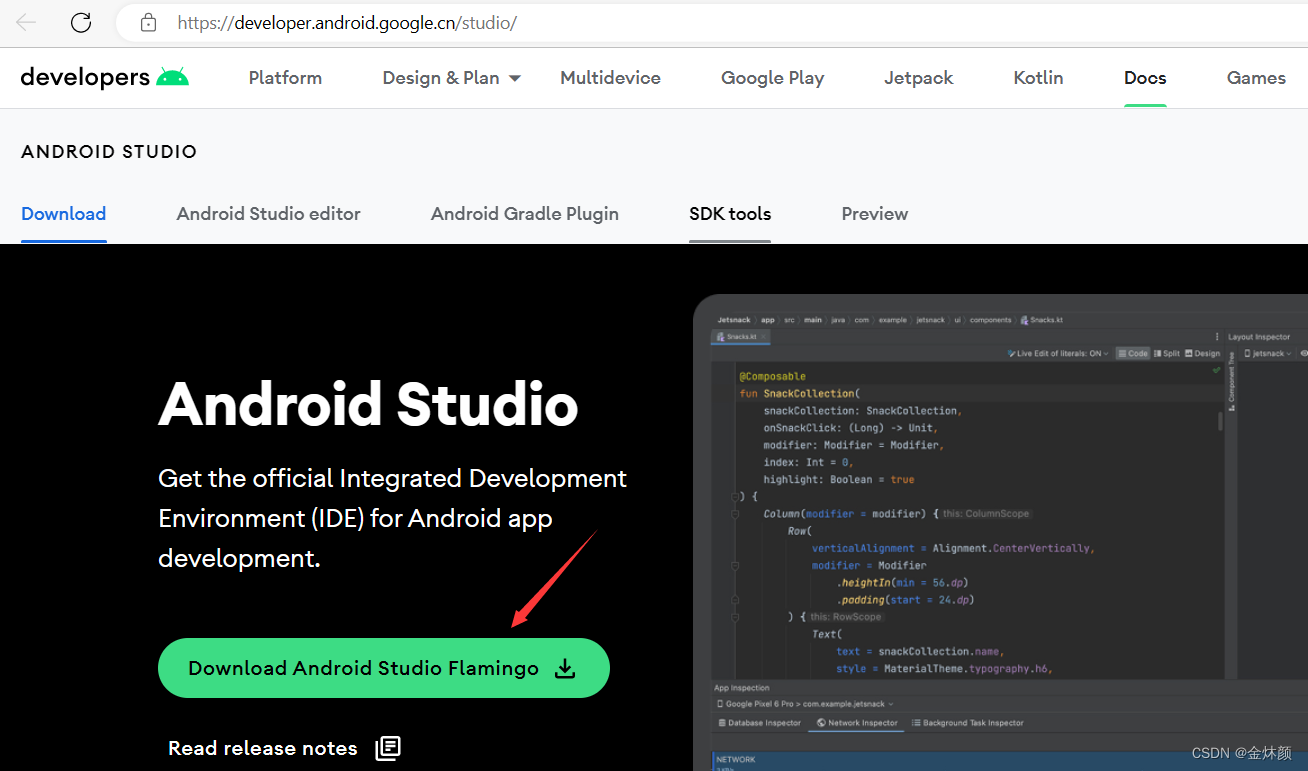
国内用户可能无法打开官方链接,那就需要先连接VPN,再进入官方链接下载。没有VPN就自行使用搜索引擎搜索可用的下载链接。
点击进入 Android Studio


下载得到 android-studio-2022.2.1.19-windows.exe,双击打开安装

2、 安装 Android Studio
作为资深安装工程师,告诉你安装技巧就是,一路Next,最后Install。







3、配置Android Studio
上个图片已经勾选打开Android Studio
(1)选择方式
打开后会弹出一个弹窗如下,默认选择第二个选项就好

(2)是否要配置代理
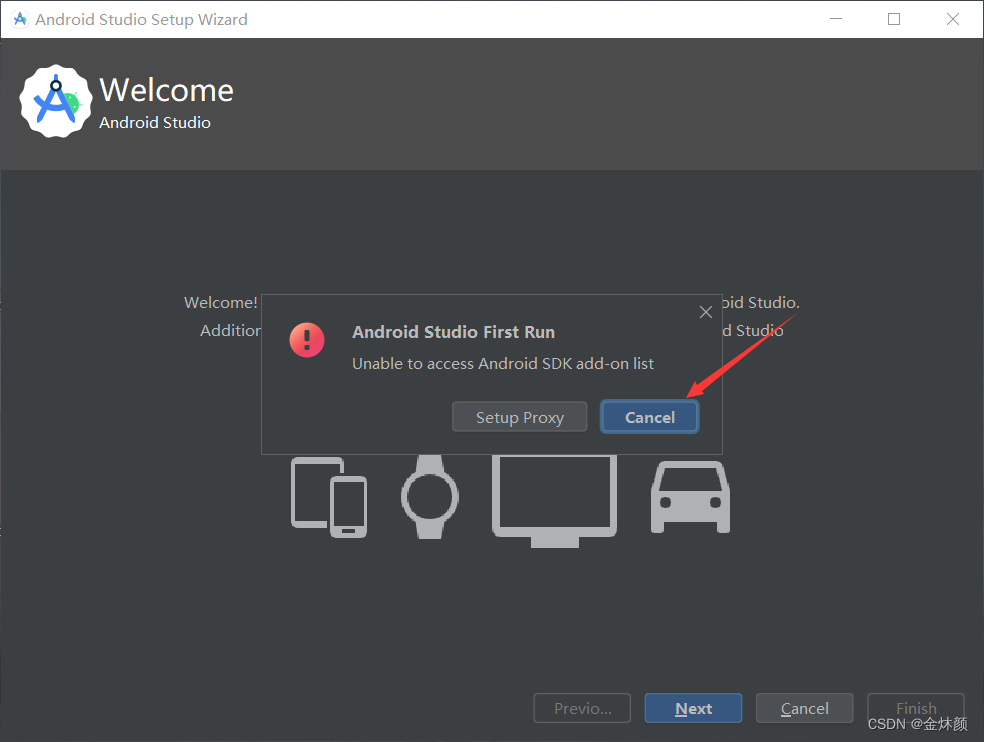
下一步如果出现如下弹窗,就是想让你配置一个代理,在我们没有熟悉 Android Studio或者没有经常用的时候,这个配置无需理会,点击 Cancel 关闭弹窗

(3)进入到初始配置页面,点击 Next,如下:

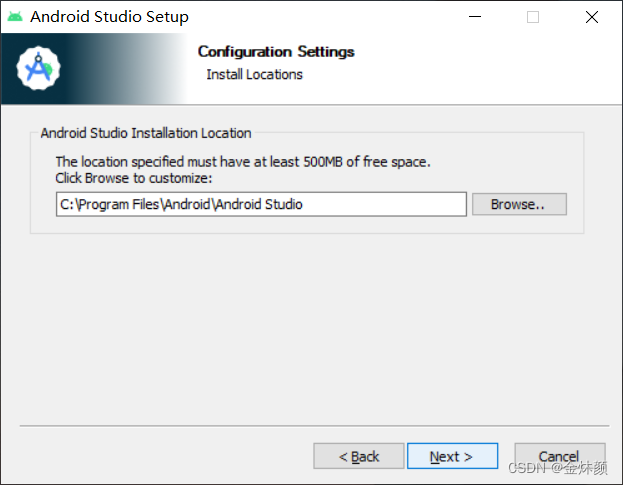
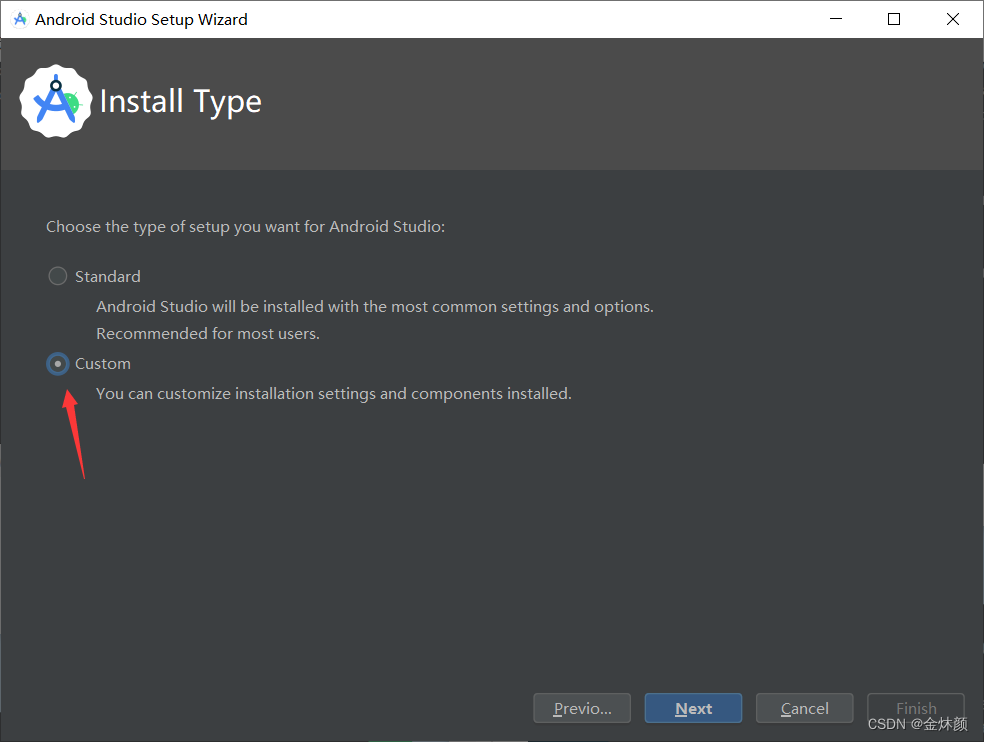
(4)选择自定义安装,如下:

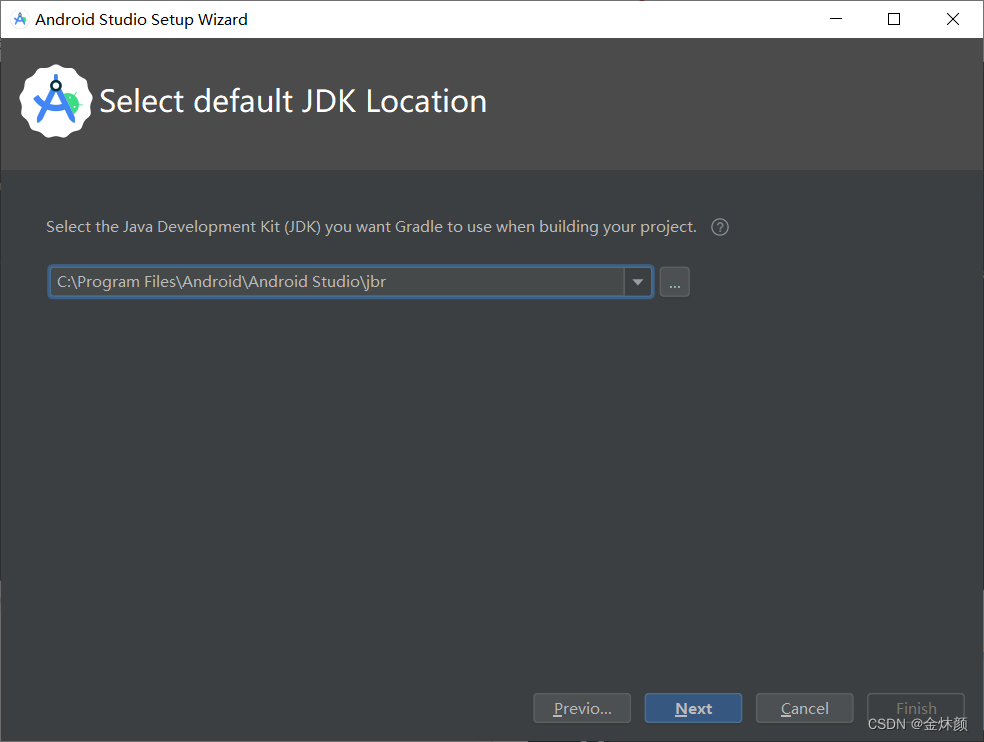
(5)默认路径就好,继续 Next

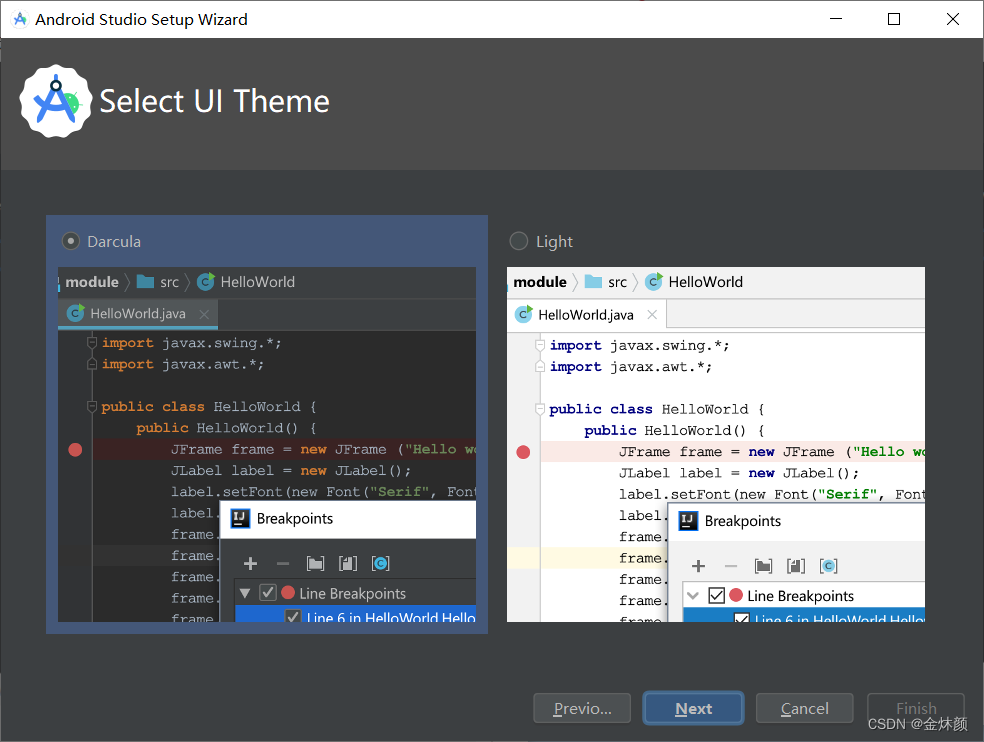
(6)选择主题背景颜色
选哪个都无所谓,看个人喜欢

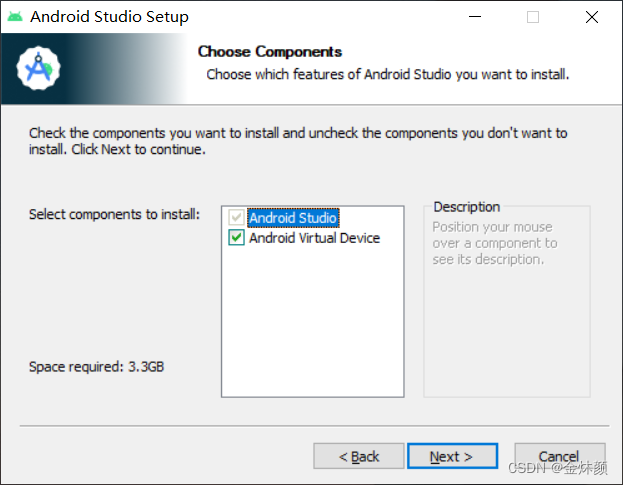
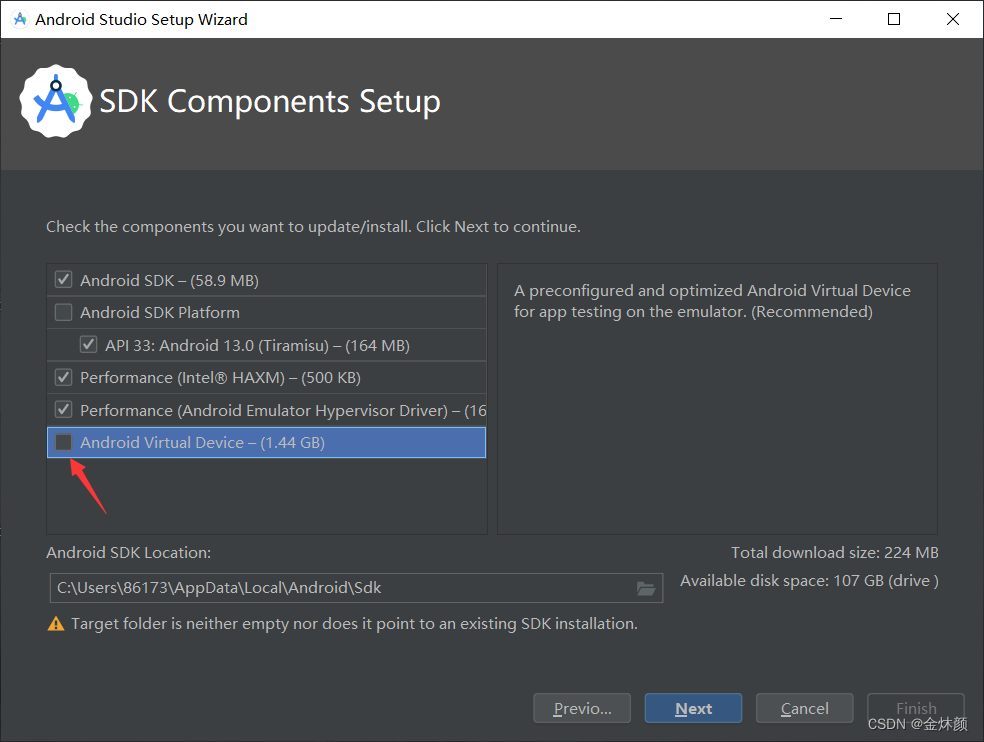
(7)勾选要下载的内容
注意:不一定要下载这个模拟器,可以使用第三方模拟器(例如:夜神模拟器),使用第三方模拟器的用法我就不介绍了,本文只介绍Android 官方提供的Android Virtual Device模拟器,我觉得挺好用的。
Android 官方提供的Android Virtual Device模拟器的直接跳到(16)步骤
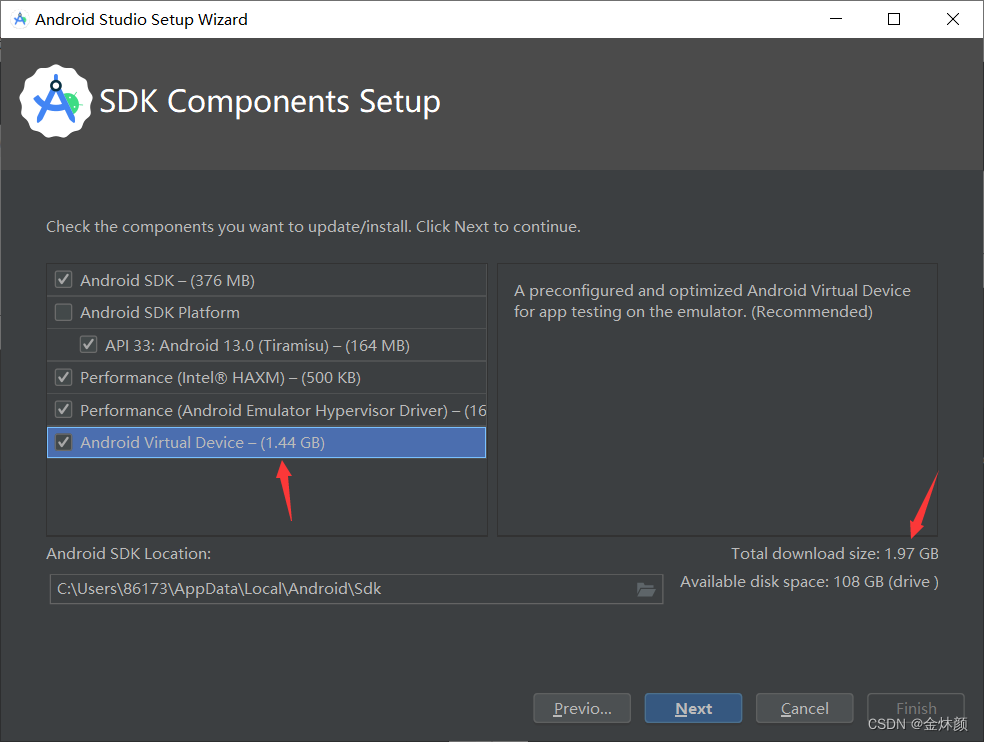
重点来了,一共需要下载的包是1.97G,这个Android Virtual Device包就占了1.44G,走下一步会下载得非常慢,有时候是下载进度一动不动,不过没关系,后面会讲解决方案,先继续走。
像下图这样全部勾上,包括Android Virtual Device,Android SDK Location路径也是默认就好(防止后续找不到),点击 Next 走下一步:

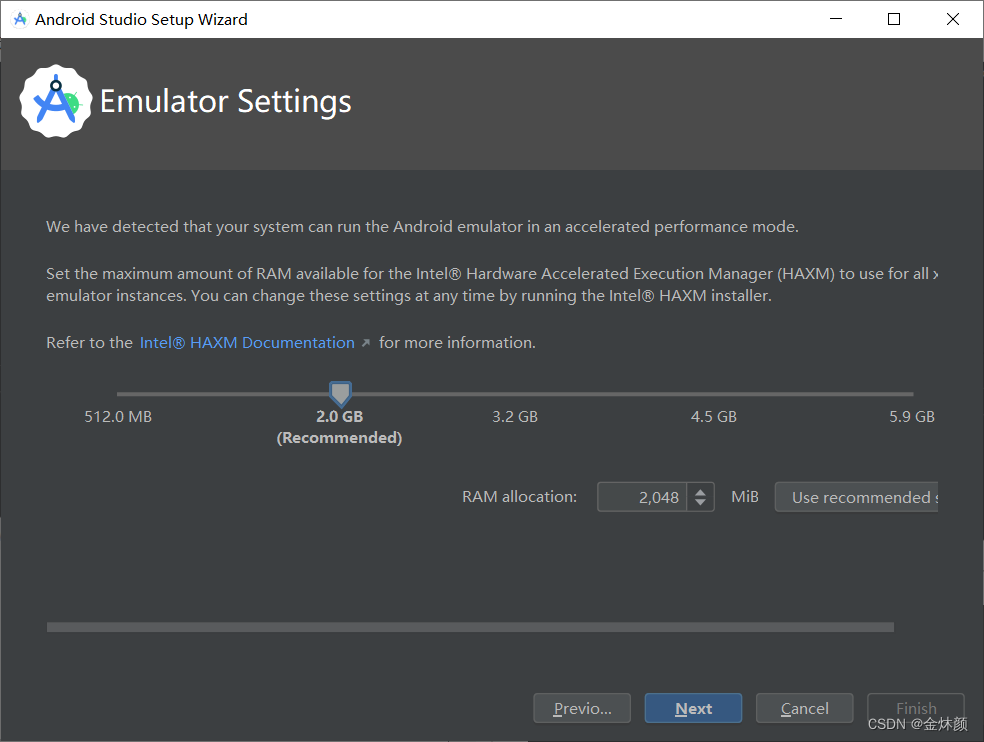
(8)这一步是检测到你可以设置系统加速,已经给你推荐2GB,继续点击 Next 走下一步:

(9)安装确认,点击 Next

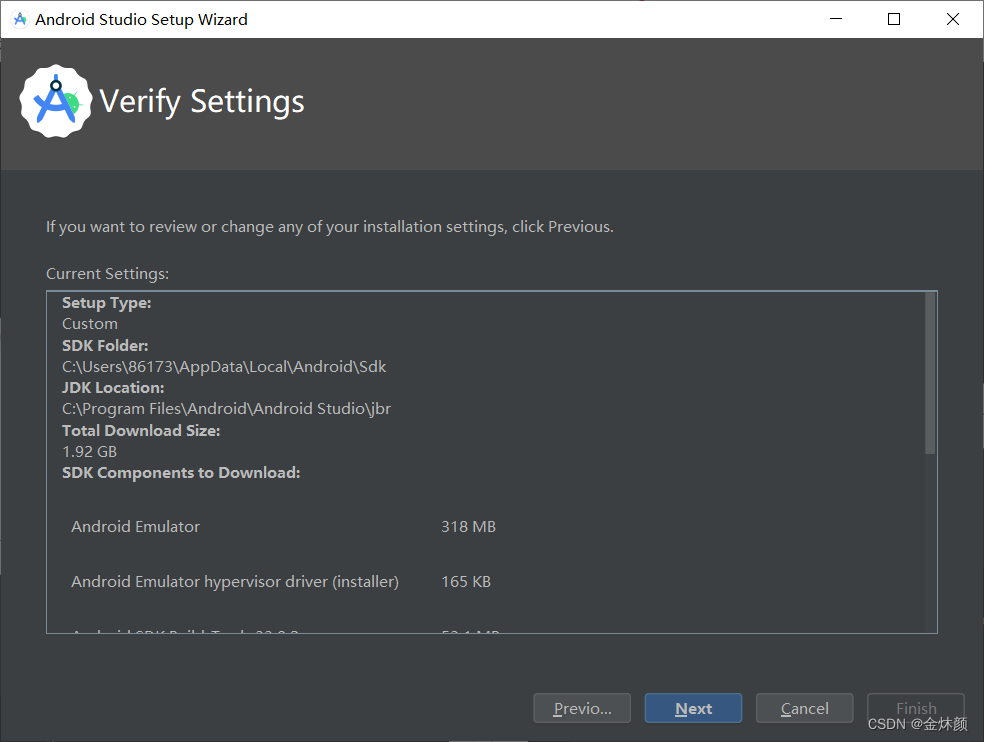
(10)要下载的详情
显示要安装的包,继续 Next

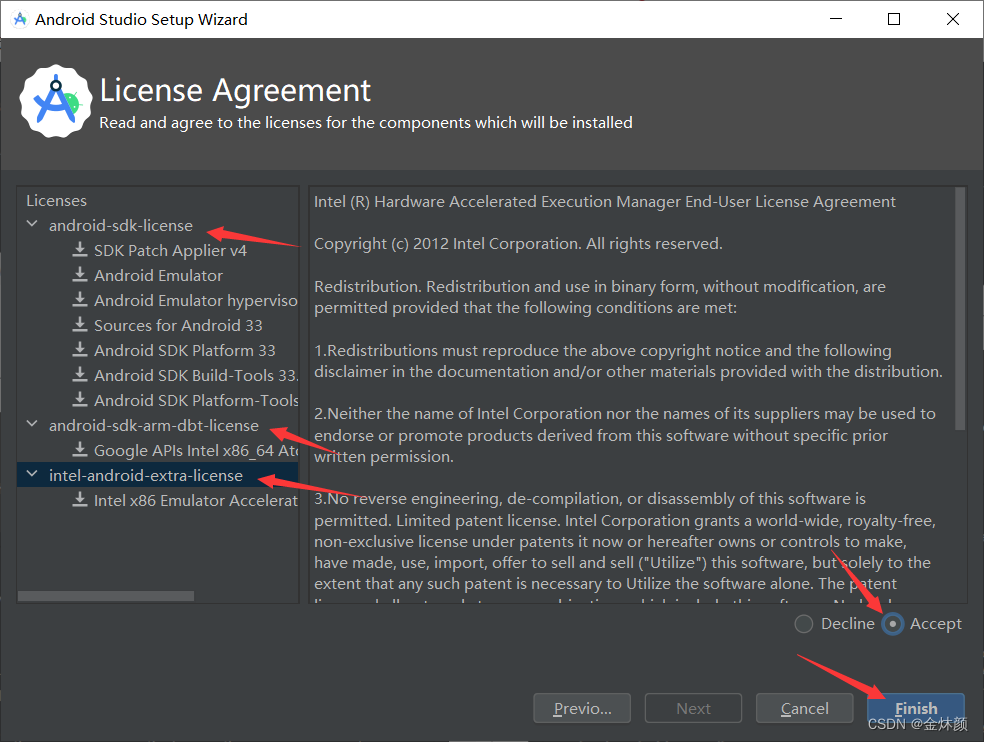
(11)同意协议
分别点击左边的三个项目,勾选右边的 Accept 表示同意协议,然后点击 Finish:

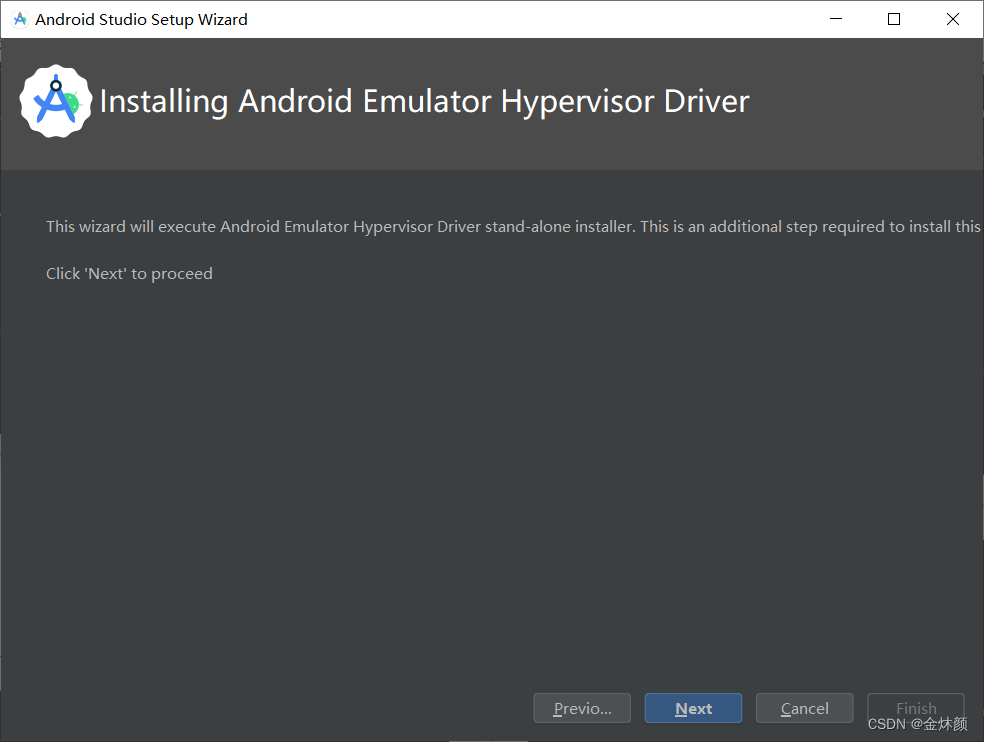
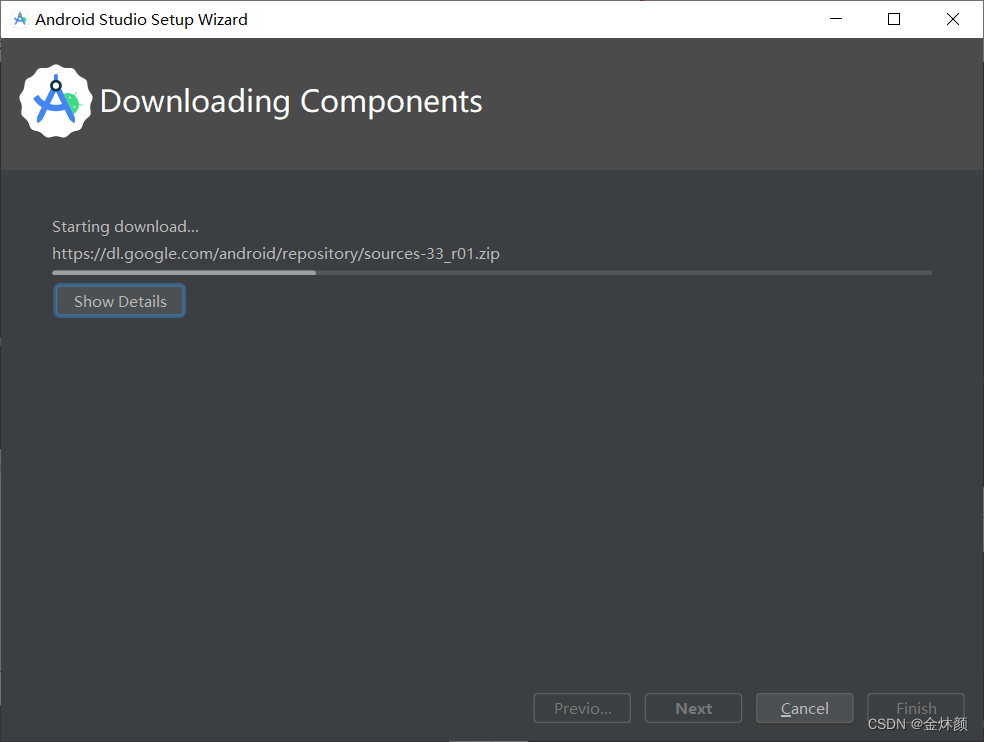
(12)接下来就是安装各个包
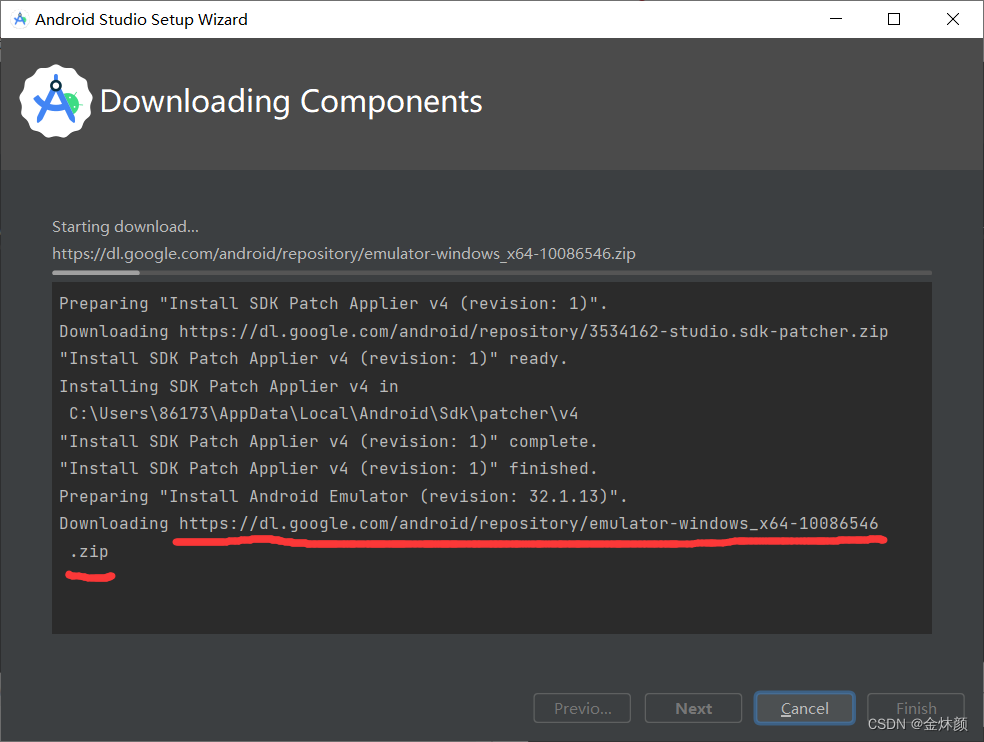
点击 Show Details 查看要下载的具体内容

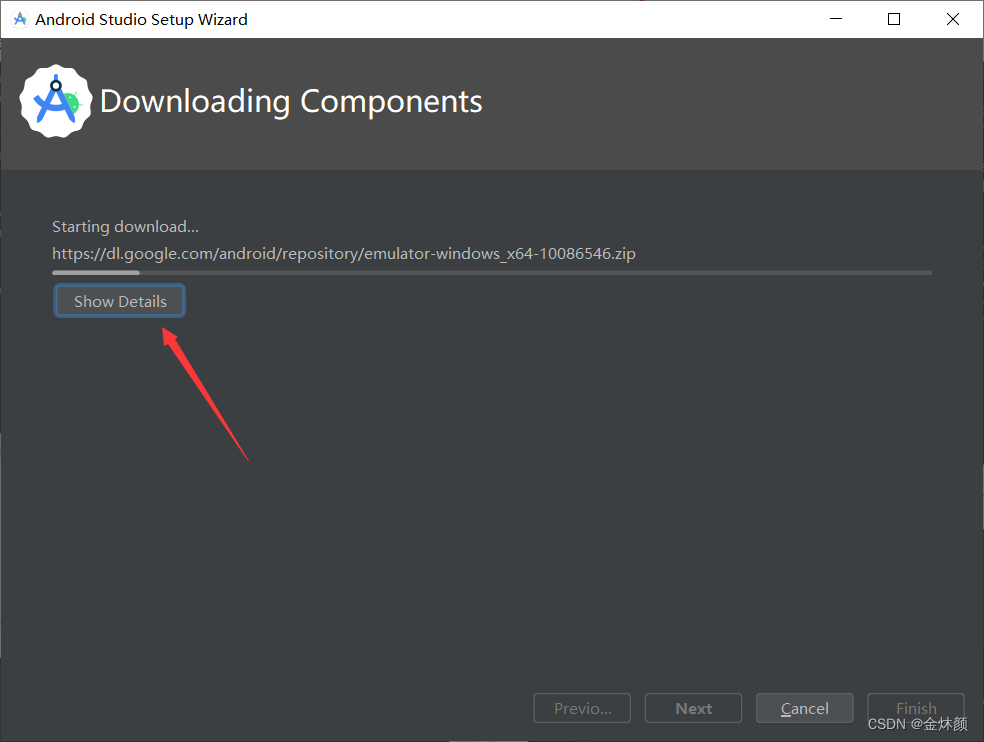
(13)拿到模拟器包的链接
重点来了,把下载模拟器包的链接复制出来:
https://dl.google.com/android/repository/sys-img/google_apis/x86_64-33_r10.zip
以后可能下载路径会变动,最好自行复制,看到带有x86_64的zip包就没错

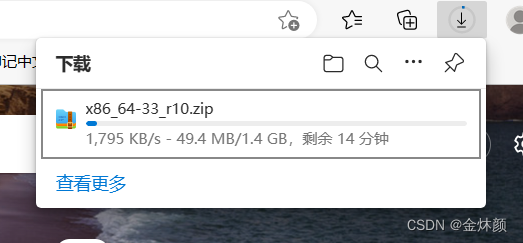
(14)下载模拟器包:x86_64-33_r10.zip
把复制链接放到浏览器地址栏,回车下载,直接就是满速下载,无需挂代理
十几分钟就下载好了,可以让它先下载,先走后续的步骤。

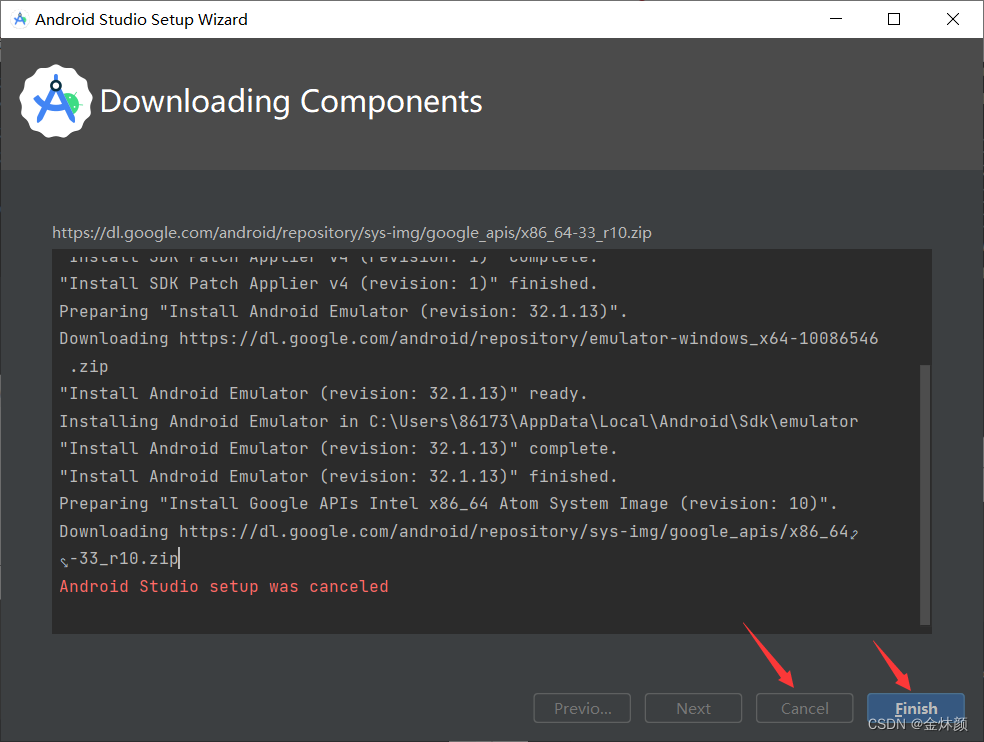
(15)关闭下载,关闭Android Studio
模拟器太大了,这样下载太慢了,不知道等到哪天才能下载成功,走到这一步其实是为了拿到模拟器包的下载链接,上一步已经在下载模拟器包了。
先点击 Cancel 关闭下载 ,然后点击 Finish,然后点击右上角 X 关闭Android Studio:

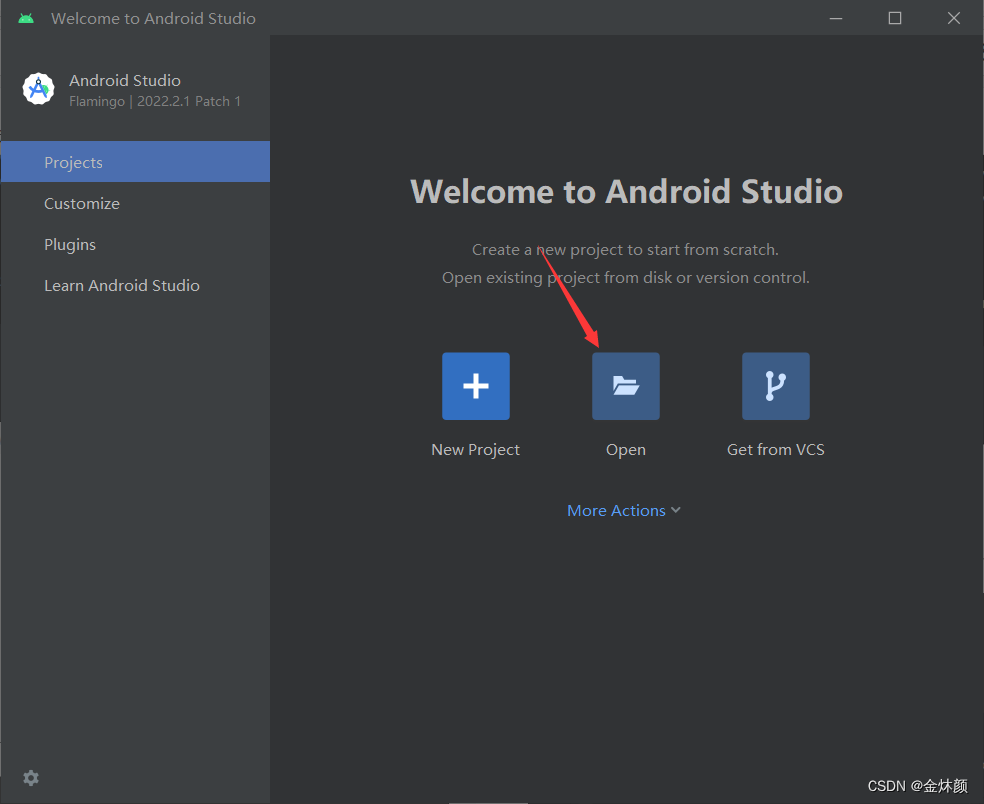
(16)重新打开Android Studio
重新打开Android Studio,就又回到初始步骤,按照之前的步骤继续走。
重点:走到下面这一步的时候,把Android Virtual Device取消勾选,可以看到 Total download size只有224M(这样后面下载包当然就很快),然后继续 Next,后续的步骤和上面一样。

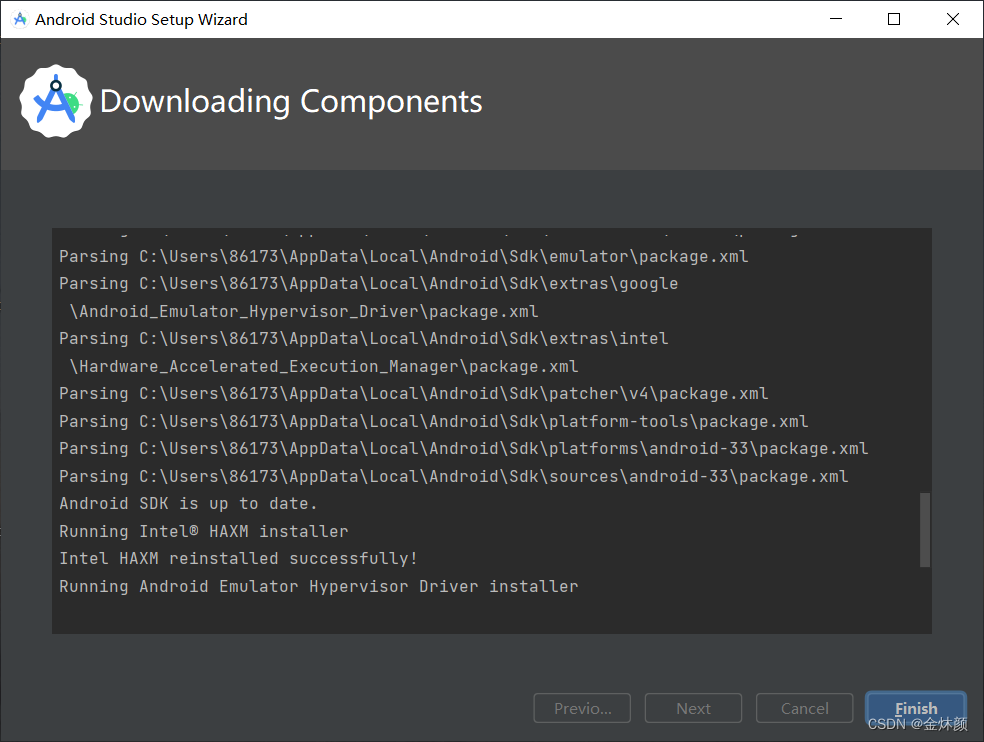
(17)这样很快就下载完成:

注意:下载完成的时候,可能程序会自动给你配置系统环境变量,如果你安装了360之类的安全软件,会提示你 检测到有程序尝试修改系统设置,这时候一定要允许,不然后续可能得自己配置环境变量了,怎么配置就自行百度了。
点击 Finish 完成:

(18)打开项目
打开react native项目,还没项目的就自己先去 new 一个项目:

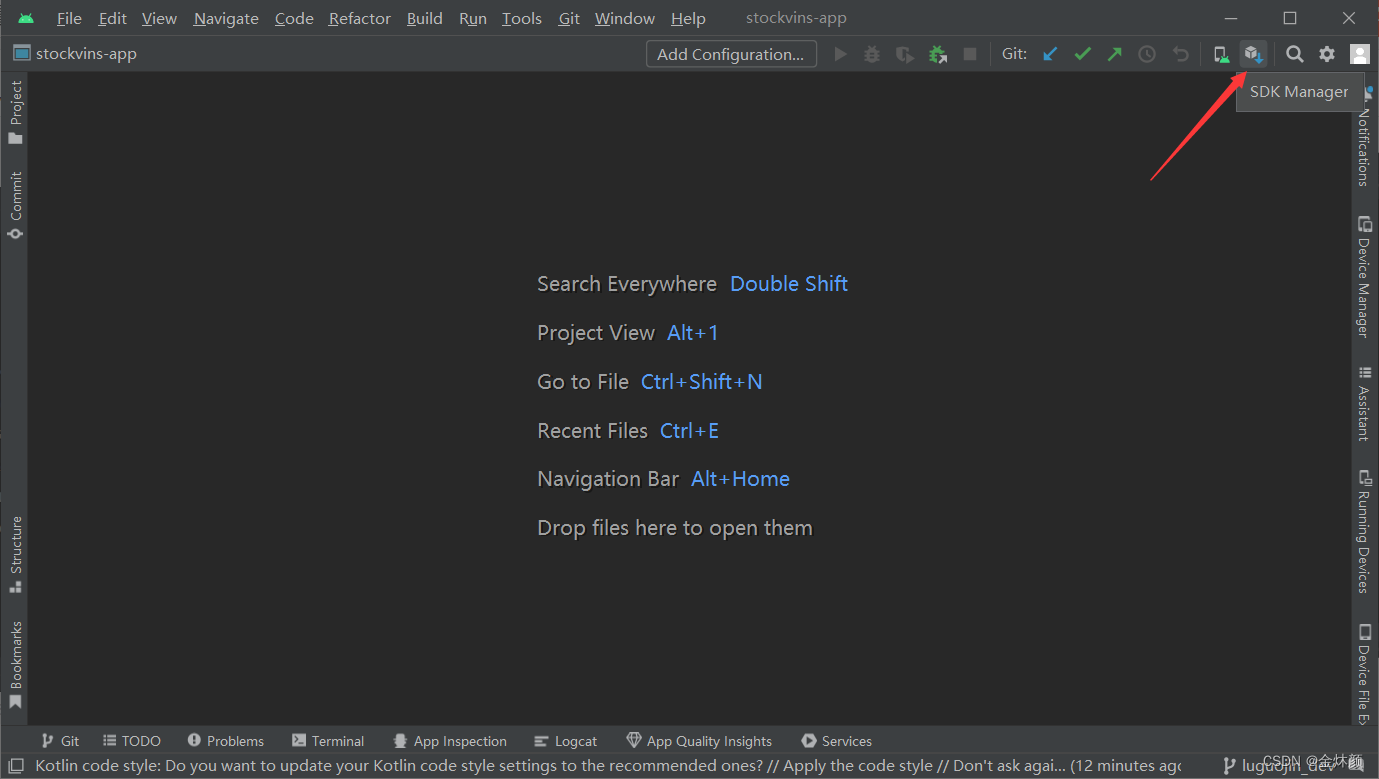
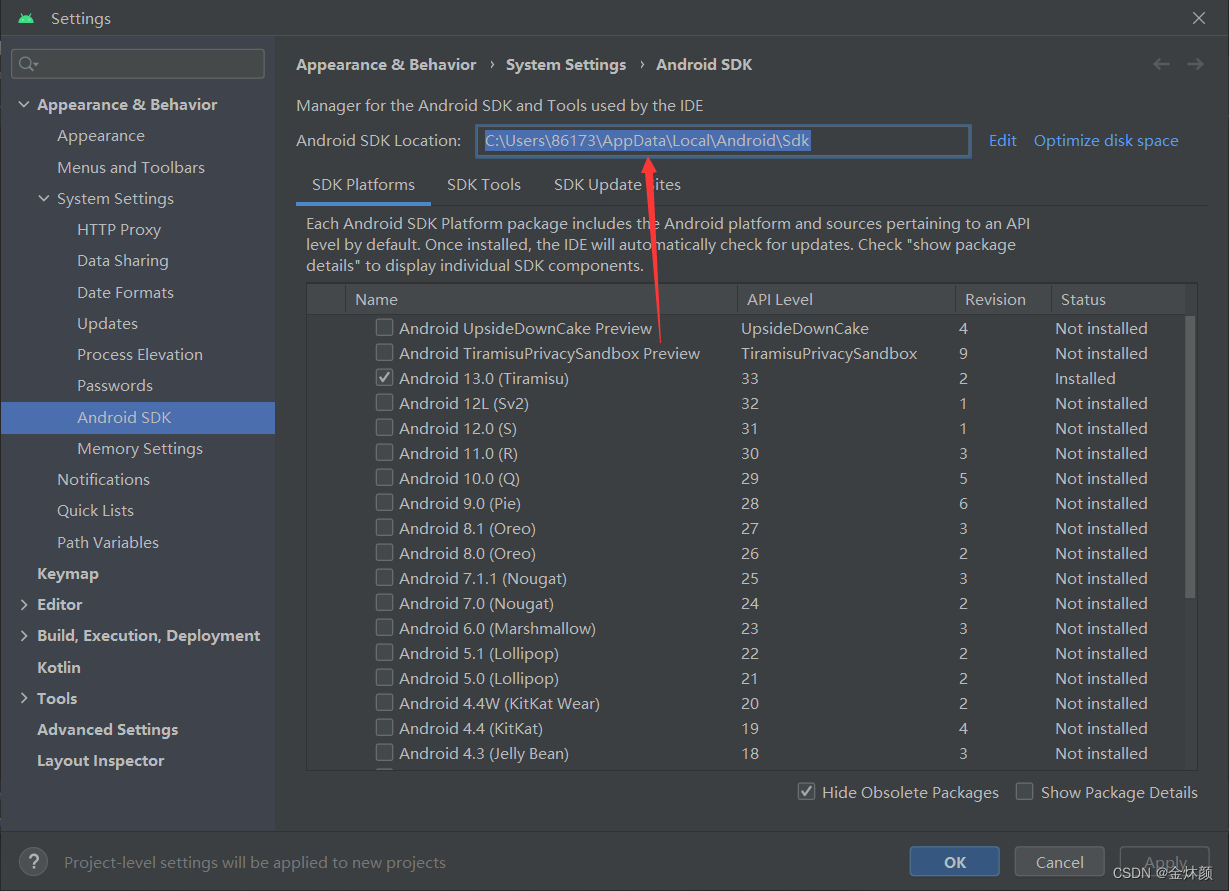
(19)打开SDK Manager
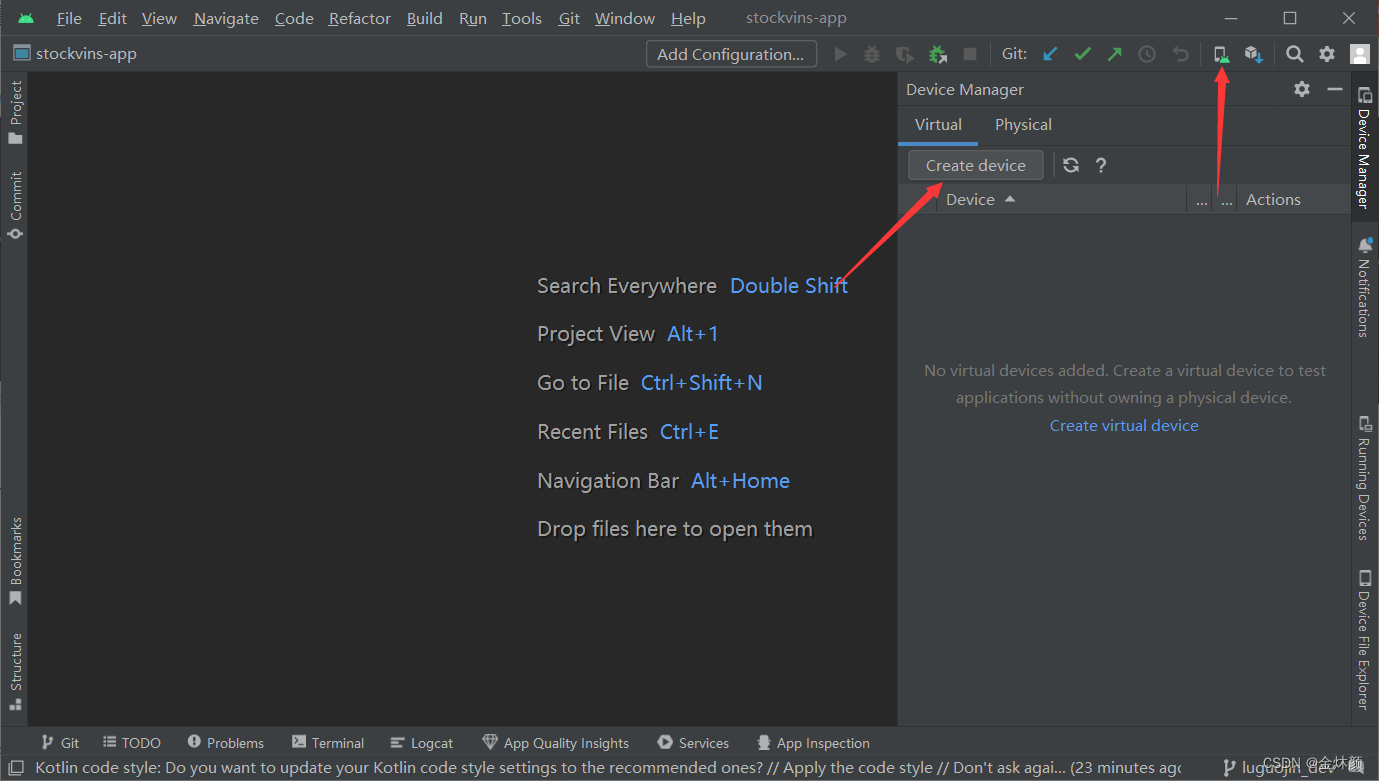
打开项目后,就会像下图这么展示,
点击下图箭头指的图标(SDK Manager):

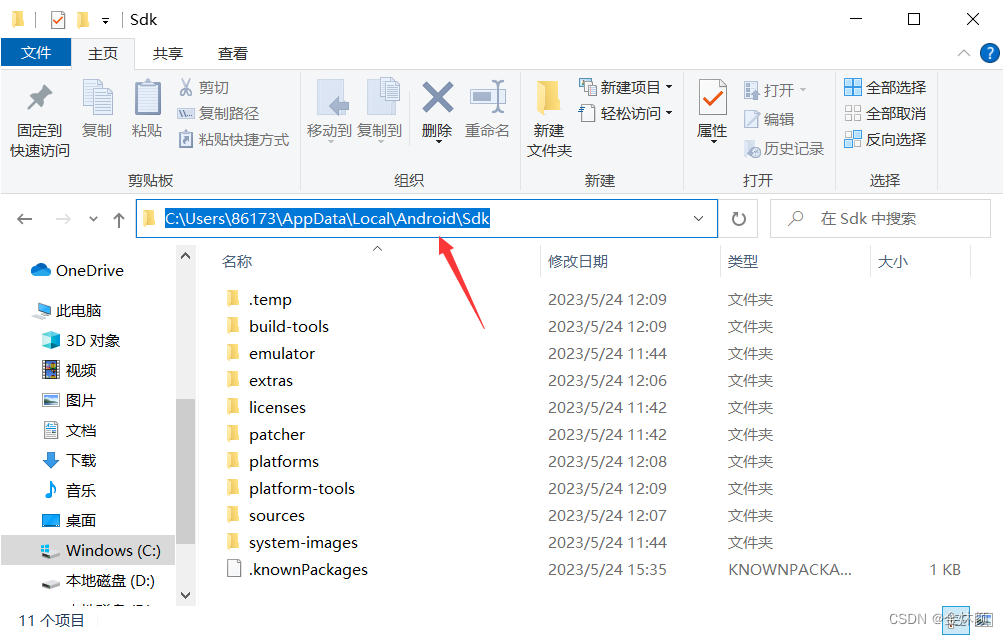
复制下图Sdk路径

粘贴到文件夹目录,回车打开Sdk目录:

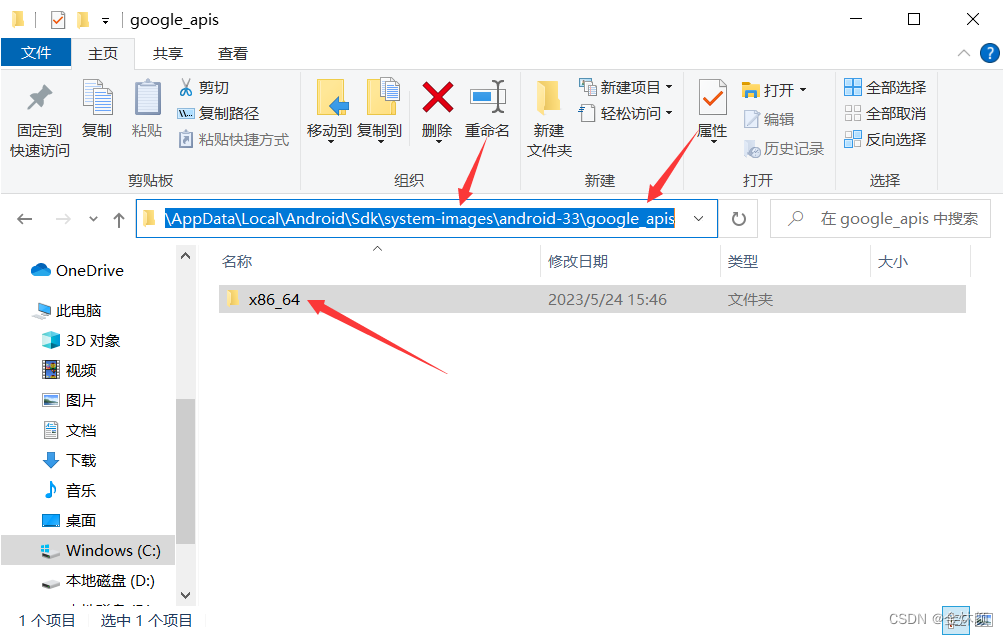
(20)解压模拟器
在Sdk目录下面找到x86_64文件夹,把(14)步骤下载的模拟器压缩包(这个包解压出来刚好是x86_64文件夹)解压到这个目录替换掉这个文件夹,如下:

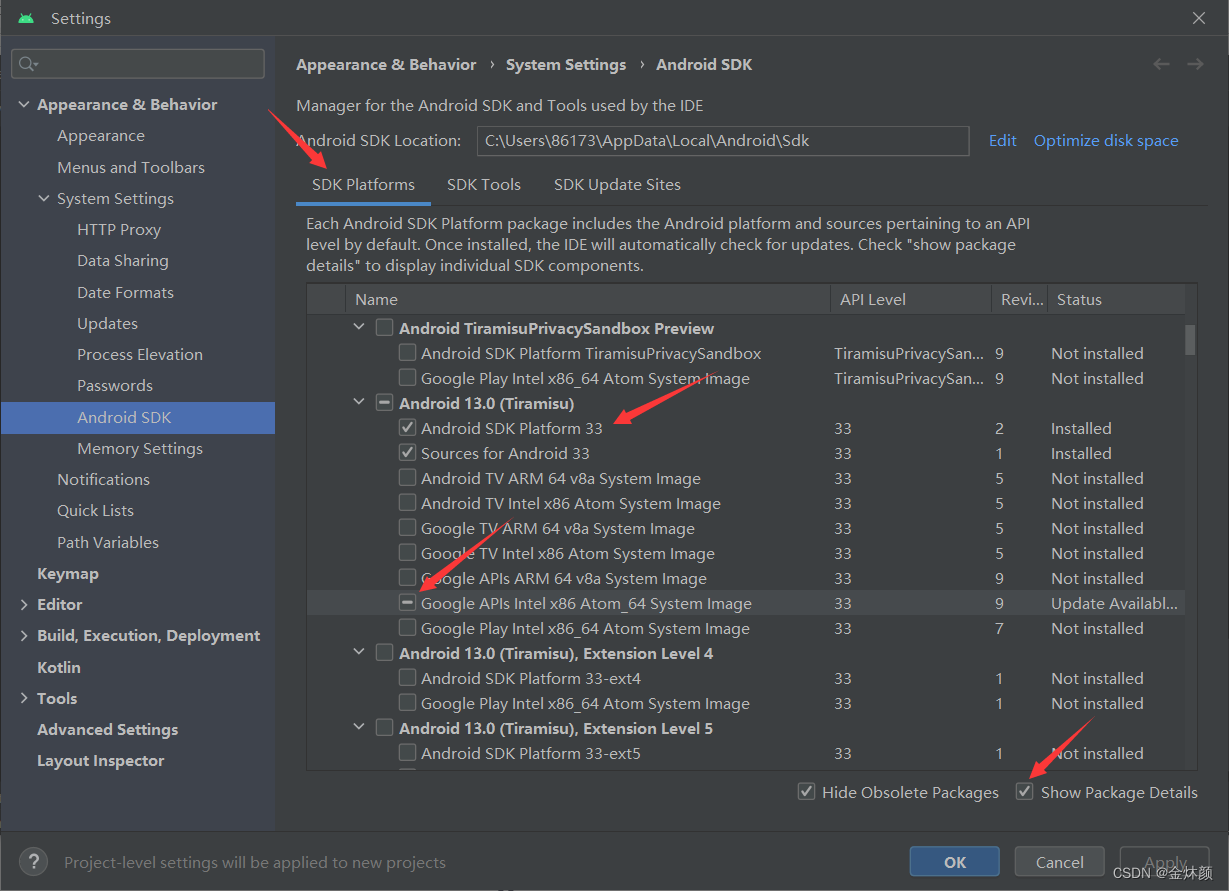
(21)配置 SDK
关闭Android Studio,再次打开SDK Manager
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 13 (Tiramisu)选项,确保勾选了 Android SDK Platform 33 和 Google APIs Intel x86 Atom System Image(这个就是上一步解压的模拟器包,前面是横杠说明已经配置好,无需再勾选下载) ,如下:

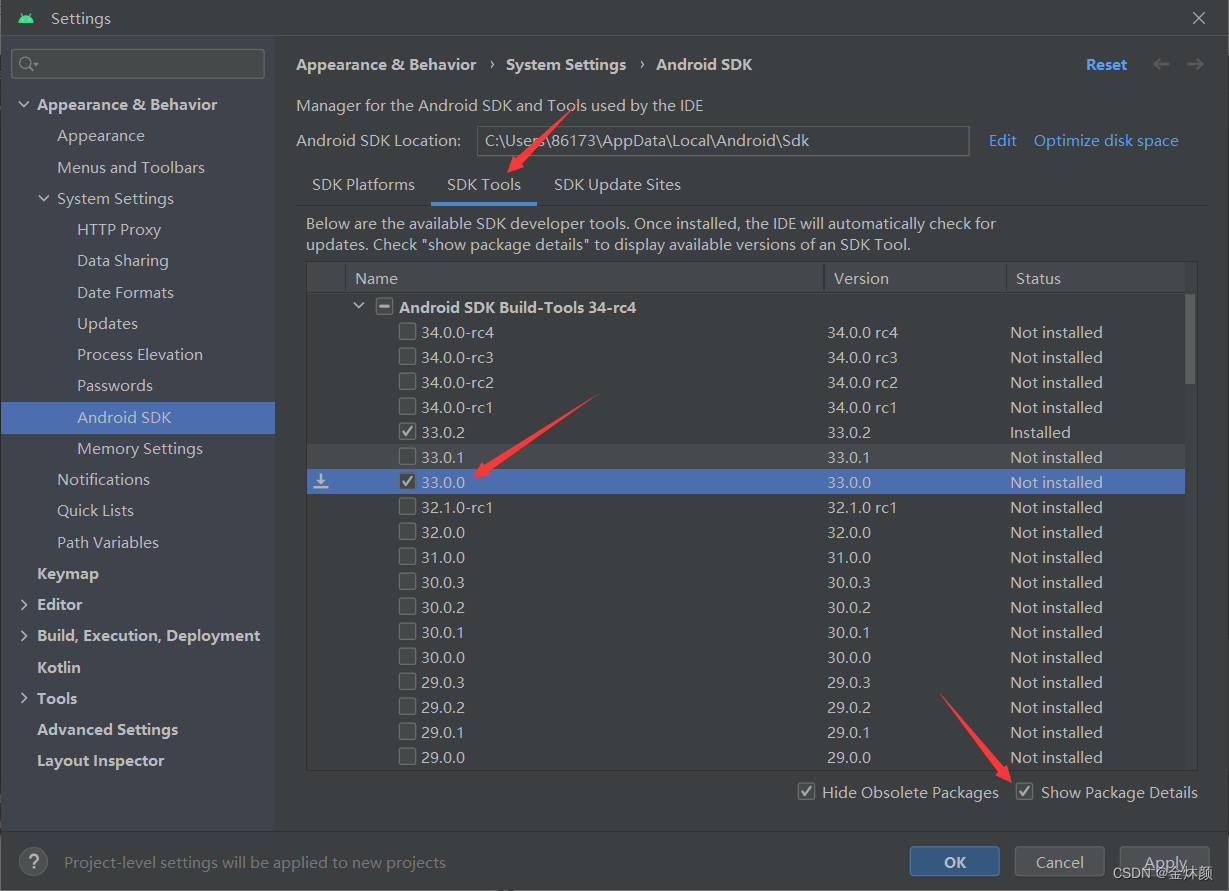
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的33.0.0版本。你可以同时安装多个其他版本。

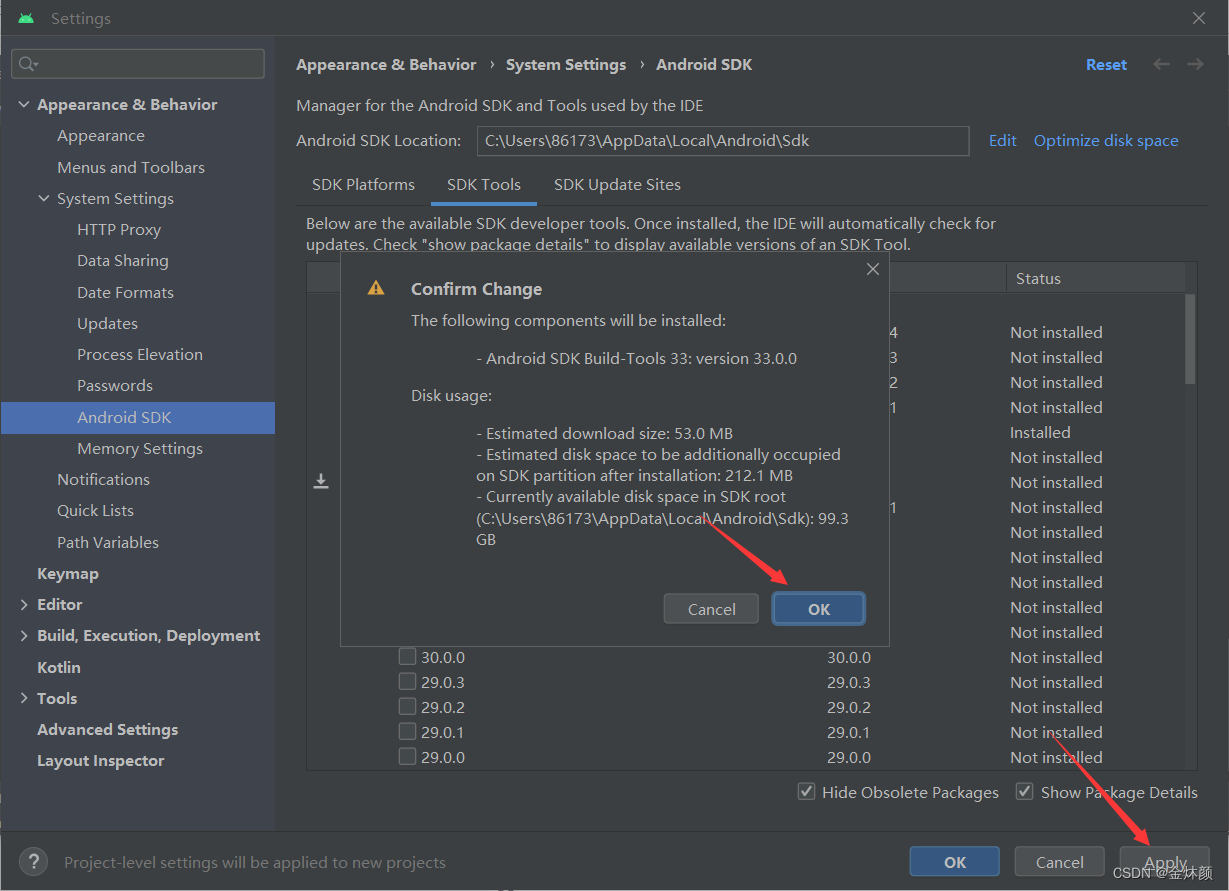
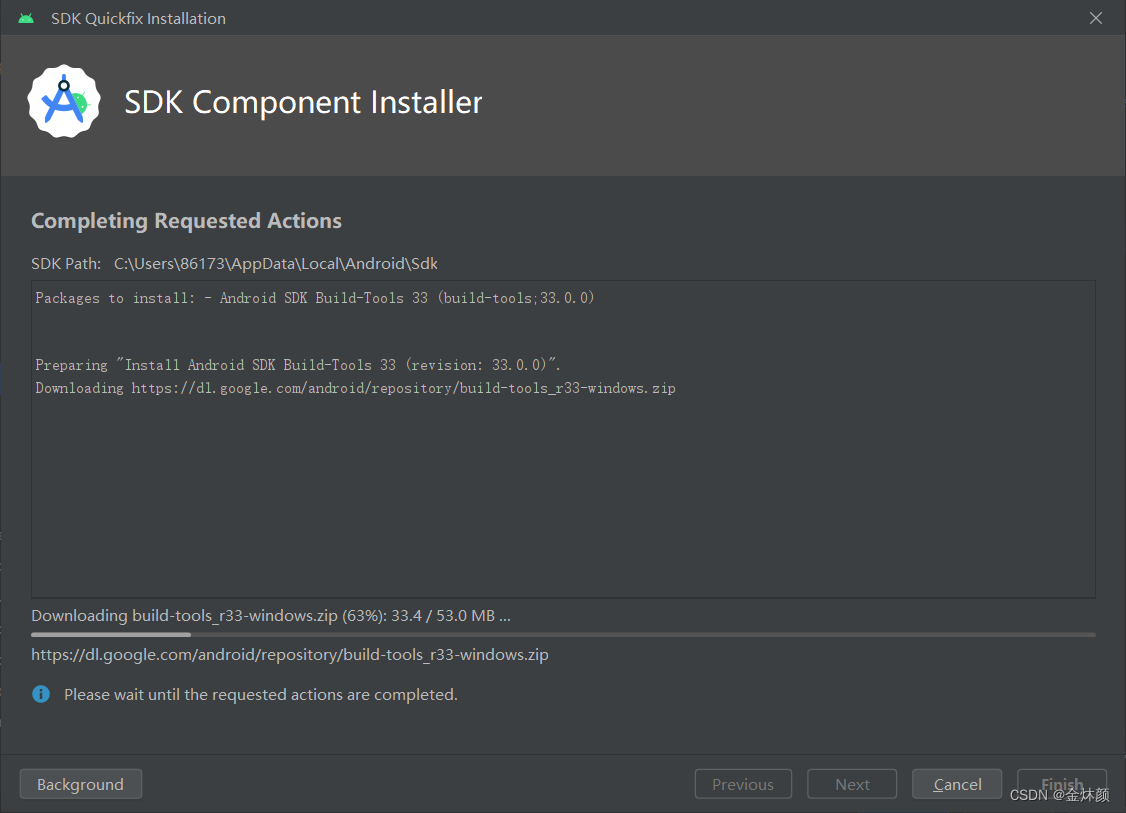
然后点击"Apply"来下载和安装这些组件,弹窗确认,点击 ok



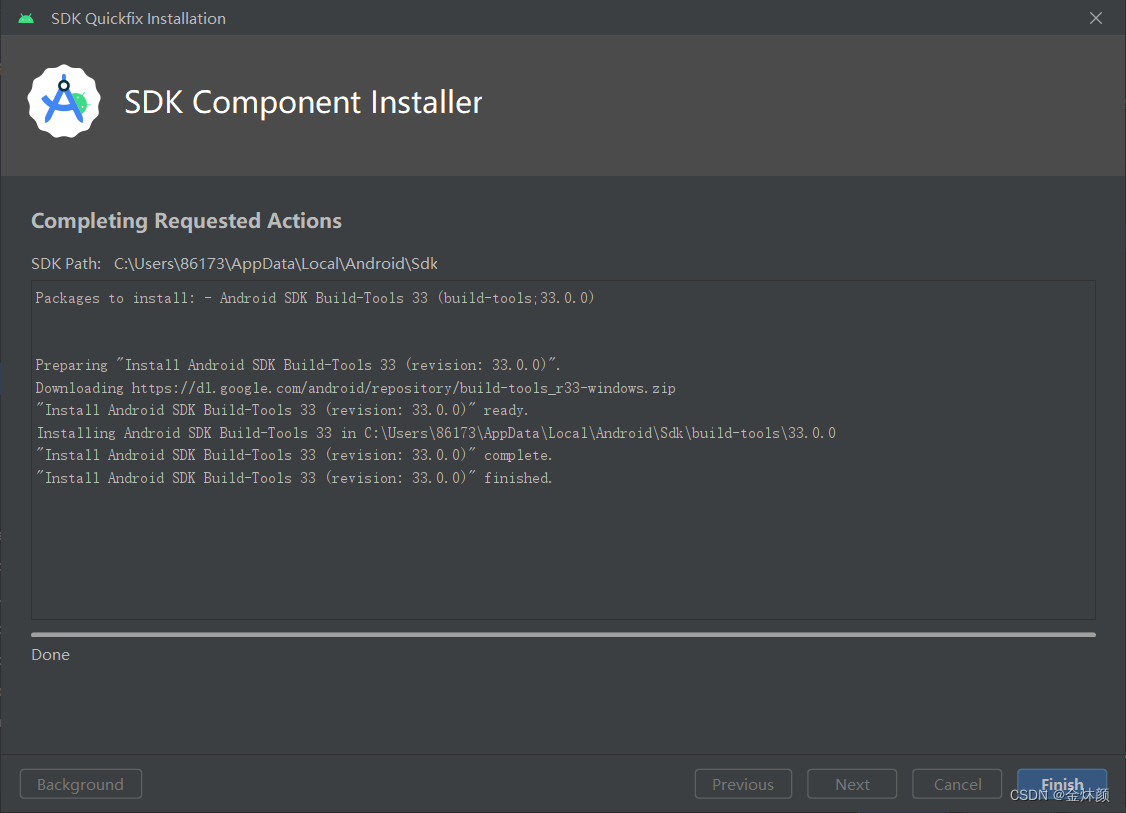
最后点击Finish,然后关闭SDK Manager
(22)创建模拟器
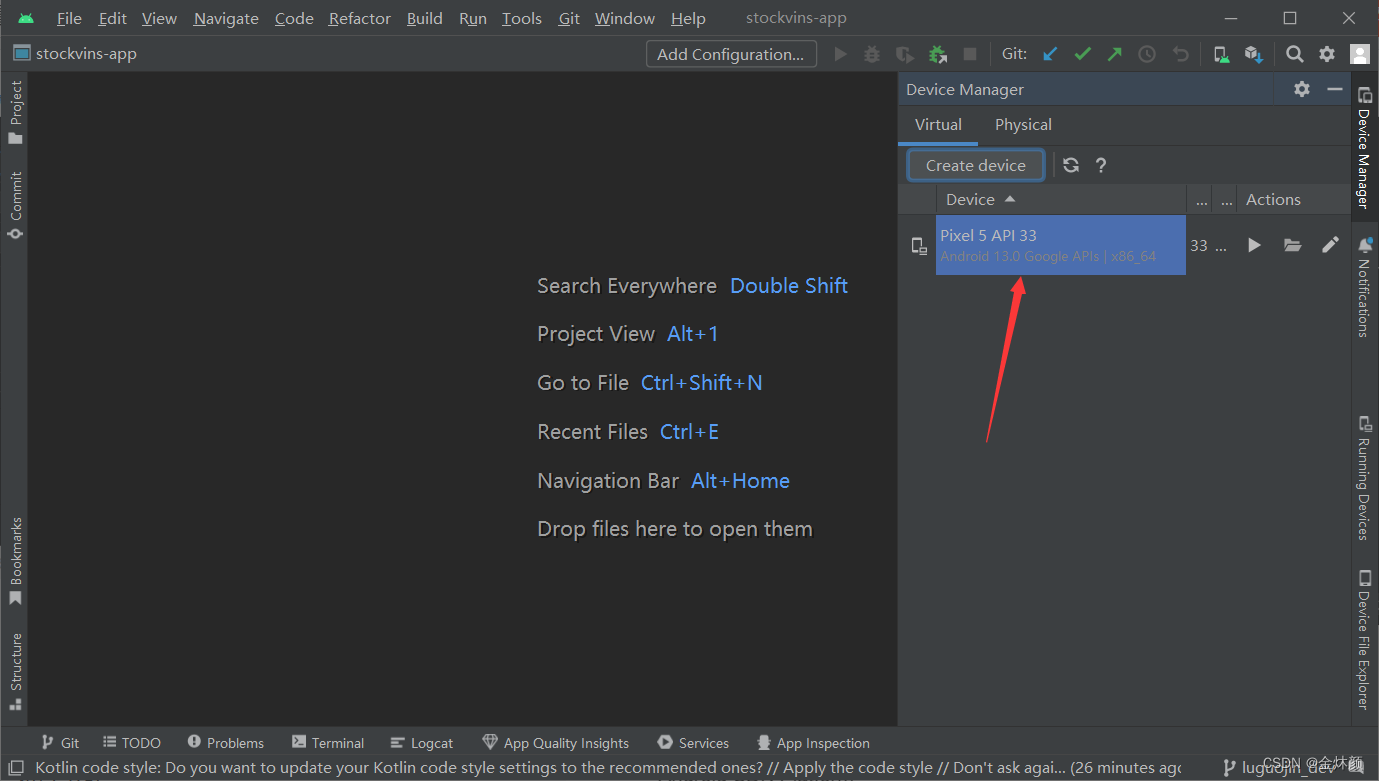
点击 Create device 按钮

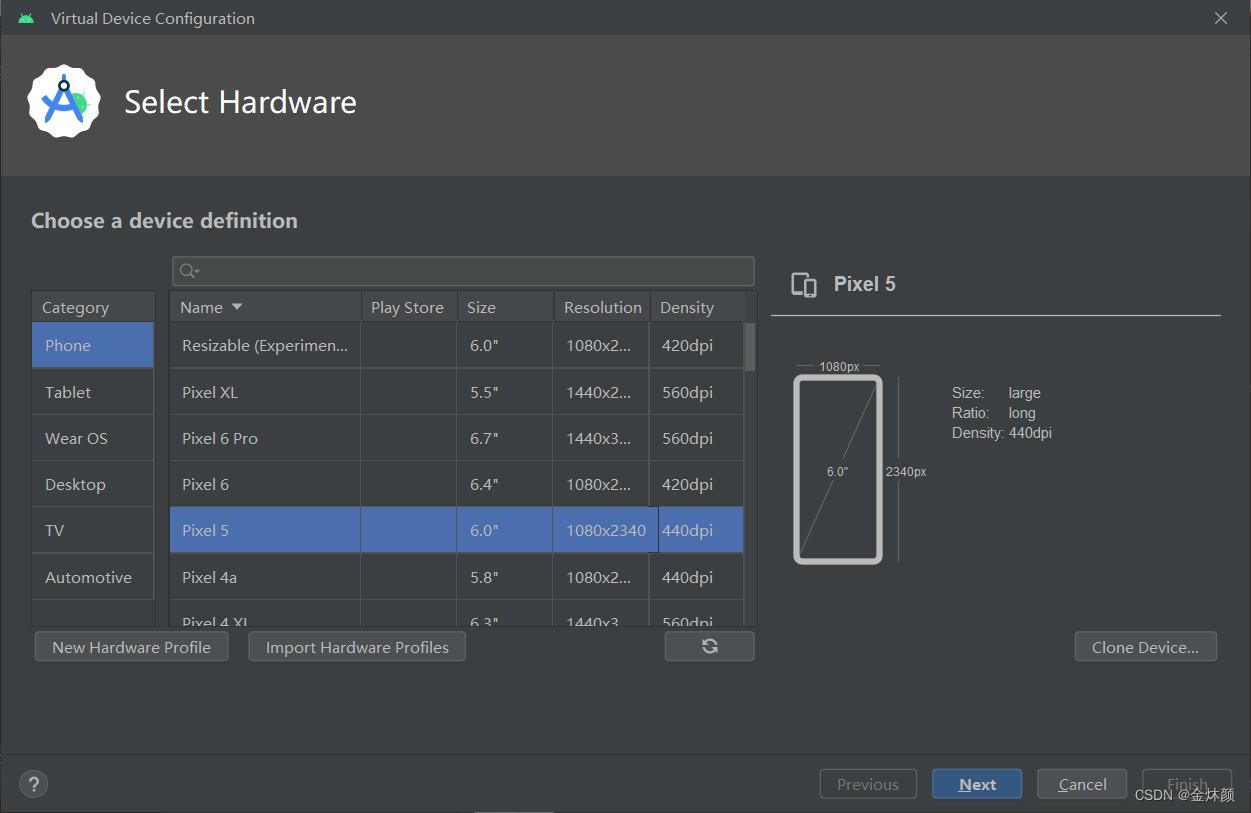
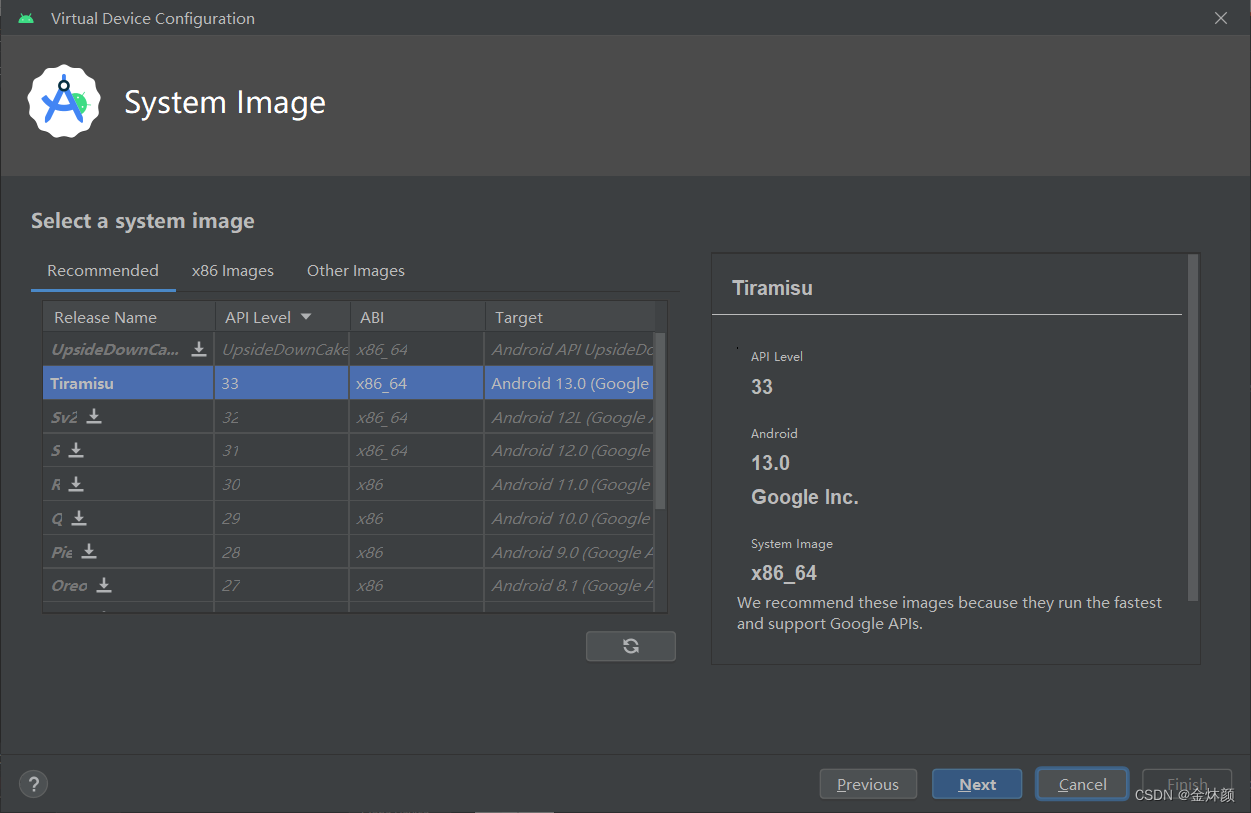
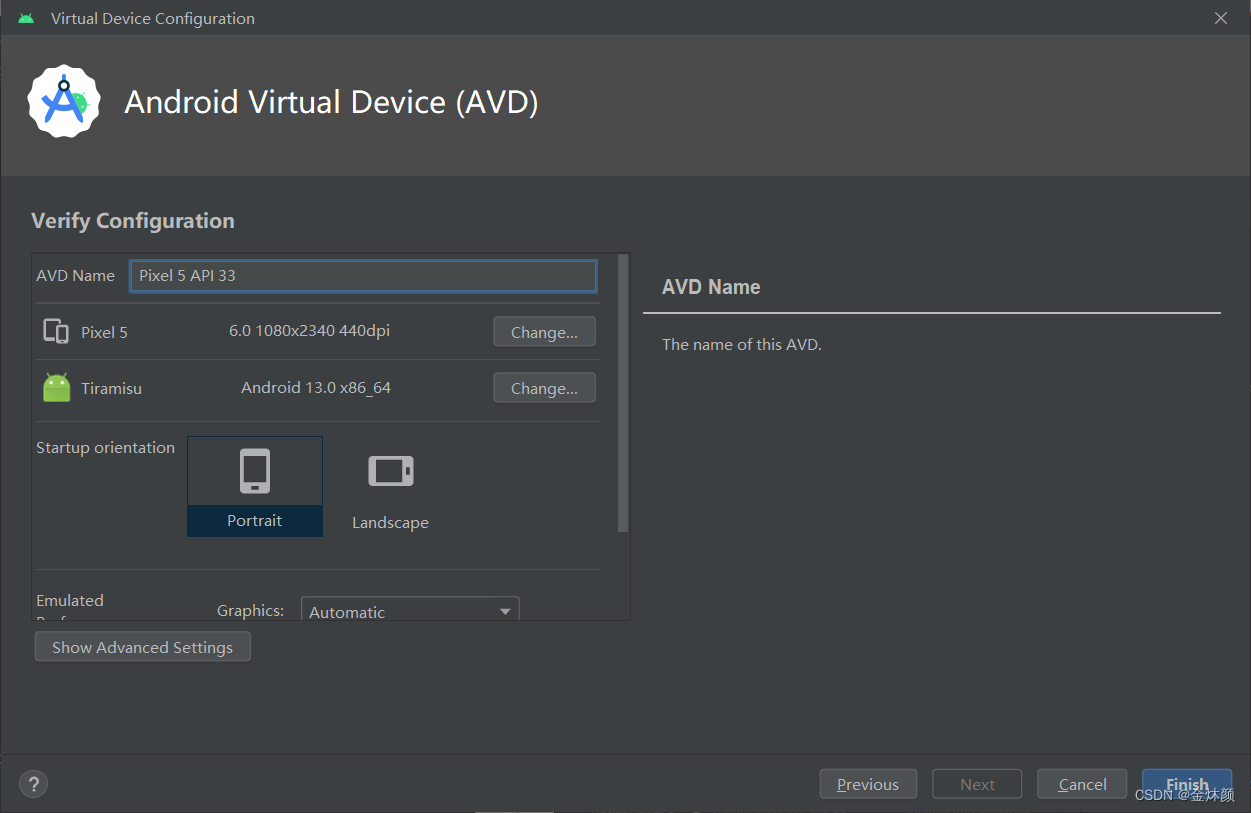
创建自己喜欢的分辨率的模拟器型号



看到下图所示就代表创建成功了

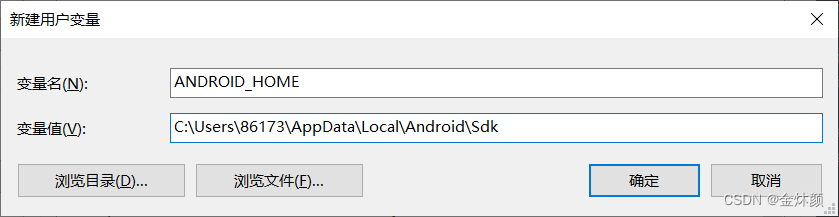
(23)配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录,具体的路径可能和下图不一致,请自行确认,参考(19)步骤打开SDK Manager,复制SDK路径:

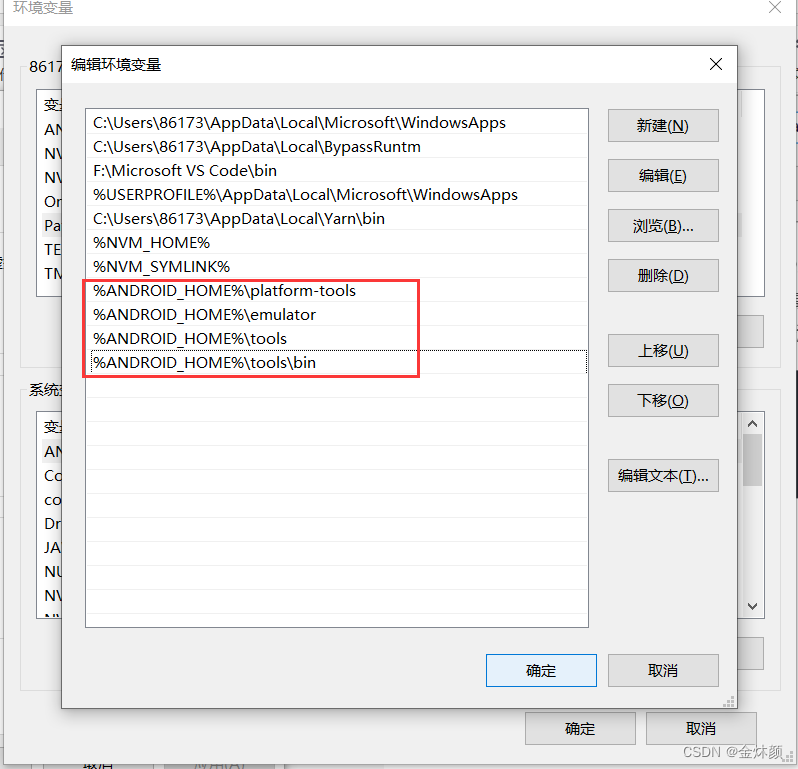
(24)把一些工具目录添加到环境变量 Path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
如图:

你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
完成。
(35)启动react natvie项目测试
vscode打开项目,例如我的项目:终端输入yarn android,然后会默认自动打开上面创建的模拟器。




















 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








