大家都会的weight属性,你真的理解了吗?
很多人,都经常使用weight属性,但是并不是所有人都能深刻的认识它的本质,可以更好的把握,今天接着昨天的>http://blog.csdn.net/android_lyp/article/details/50779119 的博客,进行深入Linearlayout布局的常用属性之一,由于比较重要,所以重新写了一篇关于weight属性。
1、weight的英文意思

2、很多人都把它叫做权重,我也才暂时以此叫它权重
3、大多人的理解
很多人理解是:按照比例平均分配父类空间,看代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_weight="2"
android:background="#aaff0000"
android:text="红" />
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#aa00ff00"
android:text="绿" />
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#aa0000ff"
android:text="蓝" />
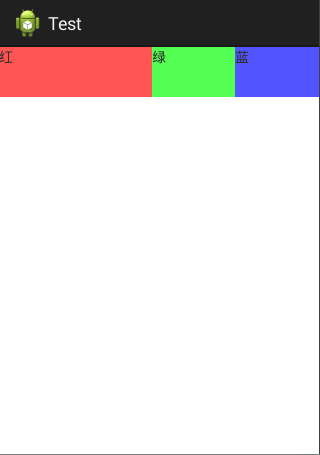
</LinearLayout>见效果

它的意思,大多数人认为是把父类的空间平均分配为2+1+1 = 4份,大家都各占2, 1, 1, 份,但这样理解,远远不对,
比如这种情况:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_weight="2"
android:background="#aaff0000"
android:text="红" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#aa00ff00"
android:text="绿" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#aa0000ff"
android:text="蓝" />
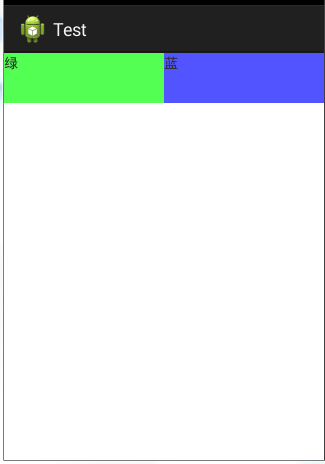
</LinearLayout>效果

问题出来了,这个时候,TextView3红色,就没有了,就不是按照我们所想的,这是为什么呢,
weigth分配的原则是,首先按照父类的空间分配,最后按照自己声明的大小比例分配,大家也许看到不是很懂,这样,我把步骤写出来
1、首先按照父类空间,进行分配,剩余多少
我们知道父类宽度是march:为了便于计算,我们暂时把match 为960
我们知道剩余多少空间: 960 - 3*960 = -1920
2、第一个文本占据大小
自己大小 + 剩余大小
-1920 * 2/4 +960 = 0
3、第二个文本占据大小
-1920 * 1/4 + 960 = 480
4、第三个文本占据大小
-1920 * 1/4 + 960 = 480
所以才会出现第一个没有出现
,其他情况,也是基于这种原理
也可以用下面2点来总结
第一:父组件查看子类的layout_width属性值(竖直方位则查看layout_height属性值),给它分配自身的空间,是warp_content,那它的空间大小就是仅够绘制自己
第二:父组件依据layout_weight属性值进行额外的空间分配
注意问题:weight设置值也可以是浮点数。如果设置layout_width属性值为0dp,那么就避开第一,这样我们就只考虑layout_weight属性值来完成空间分配了,这也是大多数开发的小技巧。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








