前言
V- Layout是阿里出品的基础 UI 框架,用于快速实现页面的复杂布局,在手机天猫Android版 内广泛使用

- 让人激动的是,在上个月
V- Layout终于在Github上开源!

- 在五一假期我对
V- Layout进行了详细分析,我将献上一份V- Layout的使用攻略 & 源码分析,希望你们会喜欢。
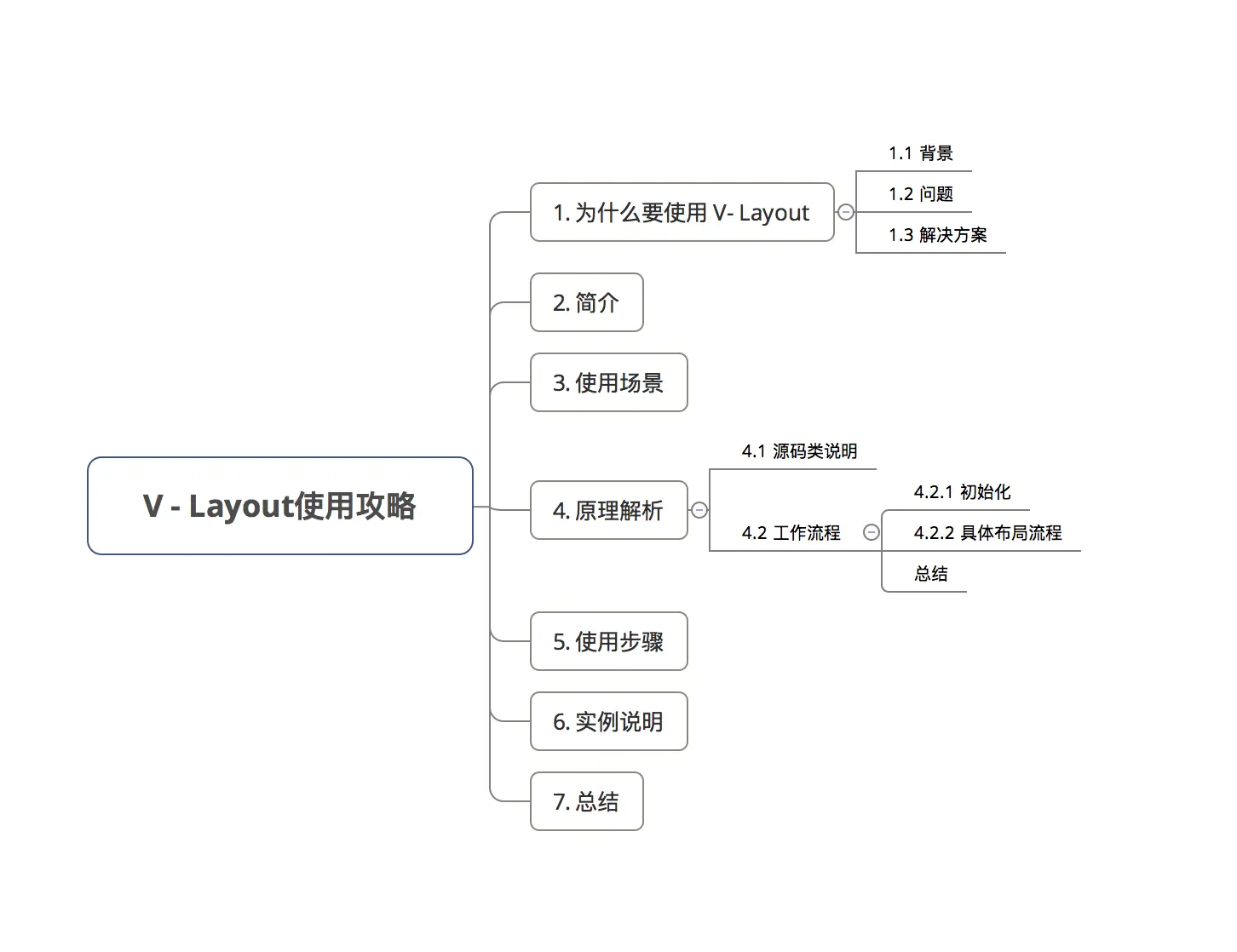
目录

1. 为什么要使用 V - Layout
在讲解 `V - Layout` 前,我们先来搞懂一个问题:为什么要使用 `V - Layout`1.1 背景
-
Android中UI性能消耗主要来自于两个方面:- 布局层次嵌套导致多重
measure/layout View控件的创建和销毁
- 布局层次嵌套导致多重
-
为了解决上述问题,现有的解决方式是:
- 少用嵌套布局
- 使用
ListView/GirdView/RecyclerView等基础空间来处理View的回收与复用。
但是,很多时候我们需要在一个长列表下做多种类型的布局来分配各种元素,,特别是电商平台首页等页面,布局元素结构更加复杂多样。如下图:

此时的解决方案有所变化:不采用子View的复用,只采用一个主要的复用容器(如ListView 或 RecyclerView+LinearLayoutManager),然后在其中使用嵌套方式直接用各个组件进行拼接,减少了复用的能力
1.2 问题
这种做法还是会损失android应用的性能。
1.3 解决方案
- 通过自定义
LayoutManager管理所有的布局类型 - 即阿里出品的基础 UI 框架项目
VirtualLayout就是采用该方式来解决上述问题
2. 简介
- 定义:
VirtualLayout是阿里出品的基础 UI 框架项目 - 作用:快速实现复杂的布局格式的混排
- 基于
RecyclerView&LayoutManager扩展
- 目前已在Github开源:Github - alibaba - vlayout

- 基于
3. 应用场景
- 复杂的布局格式混排,如:浮动布局、栏格布局、通栏布局、一拖N布局、瀑布流布局,还可以组合使用这些布局
- 具体场景是:如电商平台首页、活动页等等
V - Layout 目前已在手机天猫 & 淘宝 Android 版内广泛使用

4. 原理解析
V - Layout的本质原理是:通过自定义一个VirtualLayoutManager(继承自 LayoutManager),用于管理一系列LayoutHelper,将具体的布局能力交给LayoutHelper来完成,从而 快速实现组合布局 的需求。
- 每个
LayoutHelper负责 页面某一个范围内的布局V - Layout默认实现了10种默认布局:(对应同名的LayoutHelper)
4.1 源码类说明
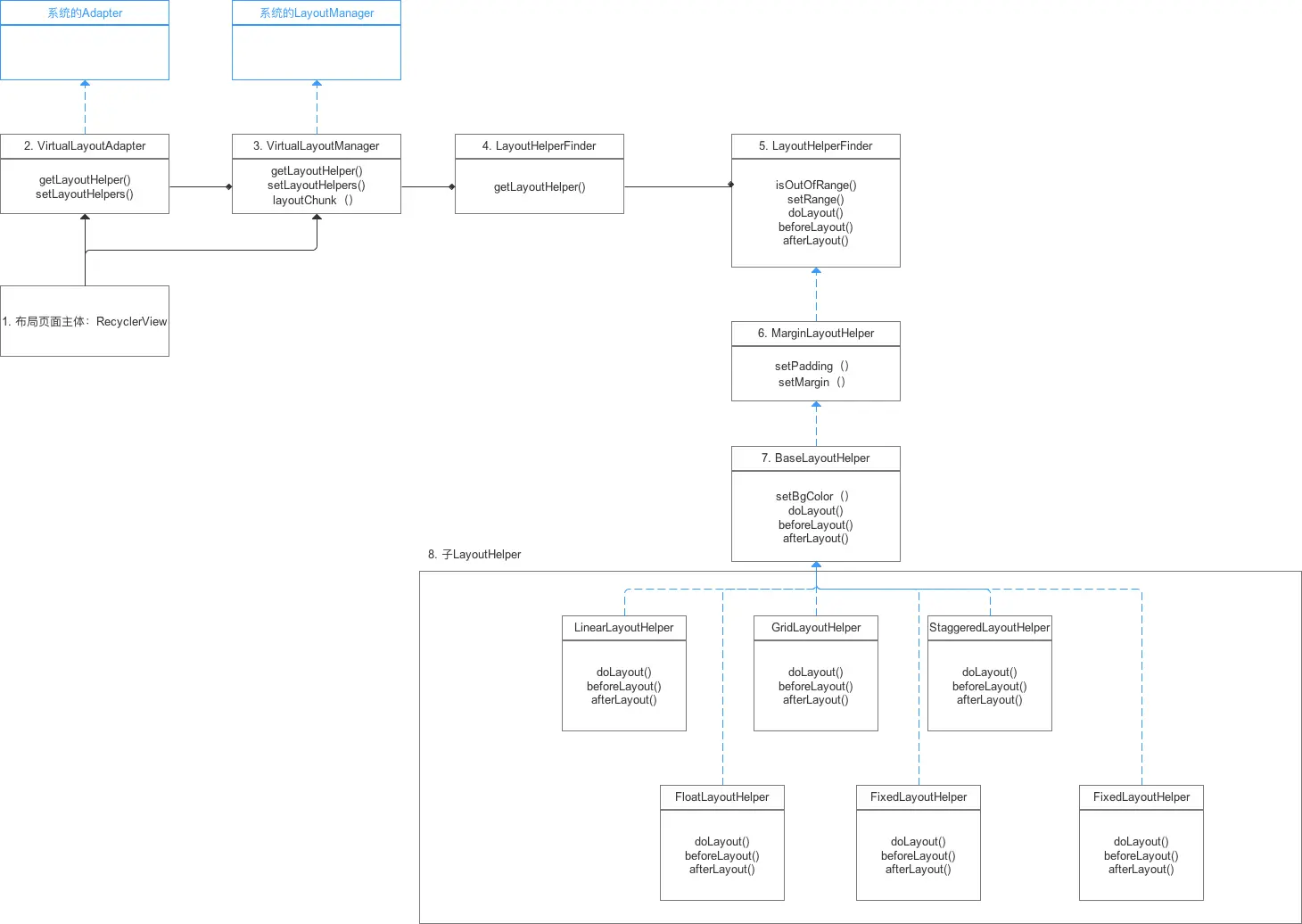
V - Layout的源码类图如下:

1.RecyclerView
- 定义:页面布局的主体
- 特别注意:在
V - layout框架里绑定VirtualLayoutAdapter(继承Adapter) &VirtualLayoutManager(继承LayoutManager)
2. VirtualLayoutAdapter
- 定义:数据适配器。
继承自系统的
Adaper - 作用:创建组件 & 绑定数据到组件
- 额外:定义了两个接口:
getLayoutHelper():用于返回某个位置组件对应的一个LayoutHelpersetLayoutHelpers():调用此方法设置整个页面所需要的一系列LayoutHelper
这两方法的具体实现委托给VirtualLayoutManager完成
3. VirtualLayoutManager
- 定义:布局管理器
继承自系统的
LinearLayoutManager - 作用:
- 在
RecyclerView加载组件或者滑动时调用VirtualLayoutManager的layoutChunk(),返回当前还有哪些空白区域可摆放组件 - 管理
LayoutHelper列表
- 在
- 额外:实现了
VirtualLayoutAdapter的getLayoutHelper()&setLayoutHelpers()
4. LayoutHelperFinder
- 定义:
LayoutHelper寻找器 - 作用:根据页面状态 寻找对应的
LayoutHelper并返回给VirtualLayoutManager
VirtualLayoutManager会持有一个LayoutHelperFinder
- 当
layoutChunck()被调用时会传入一个位置参数,告诉VirtualLayoutManager当前要布局第几个组件
VirtualLayoutManager通知持有的LayoutHelperFinder找到传入参数位置对应的LayoutHelper(每个LayoutHelper都会绑定它负责的布局区域的起始位置和结束位置)
5. LayoutHelper
- 定义:布局协助器
- 作用:负责具体的布局逻辑
- 其中定义了一系列接口用于和
VirtualLayoutManager通信:
| 接口 | 作用 |
|---|---|
| isOutOfRange() | 告诉VirtualLayoutManager它所传递过来位置是否在当前LayoutHelper的布局区域内; |
| setRange() | 设置当前LayoutHelper负责的布局区域 |
| doLayout() | 真正的布局逻辑接口 |
| beforeLayout() | 在布局前做一些前置工作 |
| afterLayout() | 在布局完成后做一些后置工作 |
6. MarginLayoutHelper
- 定义:继承自
LayoutHelper - 作用:扩展
LayoutHelper,提供了布局常用的内边距padding、外边距margin的计算功能
7. BaseLayoutHelper
- 定义:
MarginLayoutHelper的第一层具体实现 - 作用:填充 当前
LayoutHelper在屏幕范围内的具体区域 背景色、背景图等逻辑
8. 子LayoutHelper
- 定义:
MarginLayoutHelper的第二层具体实现 - 作用:负责具体的布局逻辑
- 每种子
LayoutHelper负责一种布局逻辑
- 重点实现了
beforeLayout()、doLayout()、afterLayout()
- 特别是
doLayout():会获取一组件,并对组件进行尺寸计算、界面布局。 V - Layout默认实现了10种默认布局:(对应同名的LayoutHelper)
- 每种子
 下面会进行详细介绍。
下面会进行详细介绍。
- 特别注意:
- 每一种
LayoutHelper负责布局一批组件范围内的组件,不同组件范围内的组件之间,如果类型相同,可以在滑动过程中回收复用。因此回收粒度比较细,且可以跨布局类型复用。 - 支持扩展外部:即注册新的
LayoutHelper,实现特殊的布局方式。下面会详细说明
- 每一种
介绍完类之后,我将详细分析 V - Layout的工作流程。
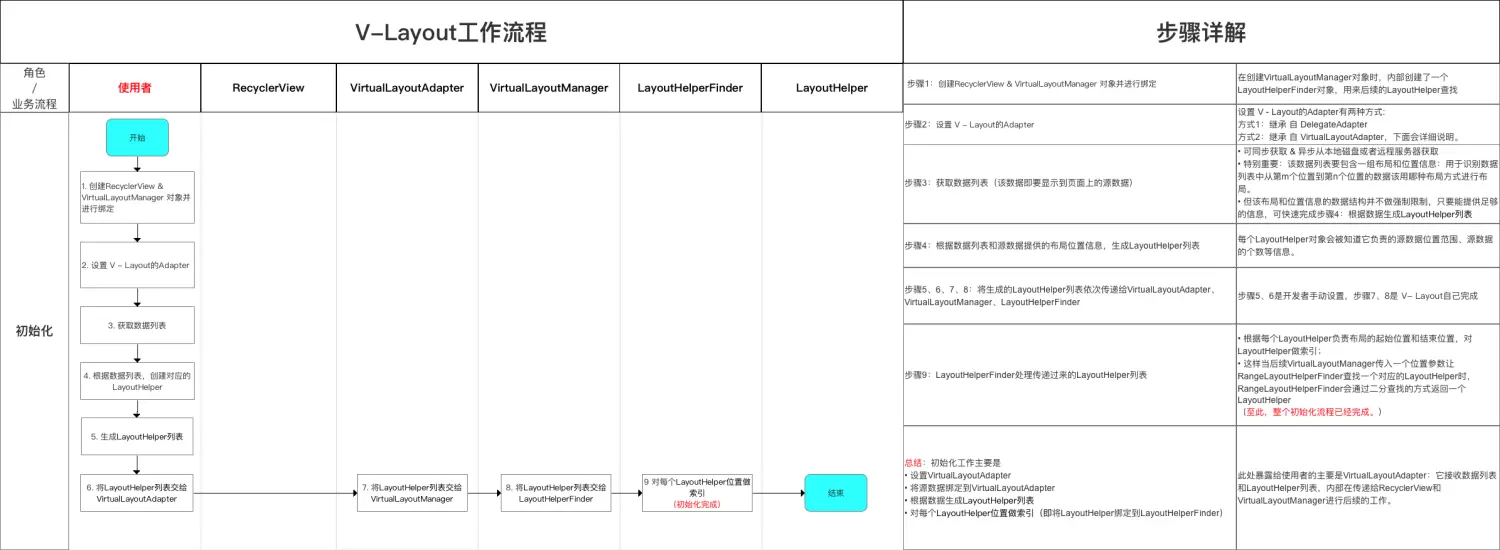
4.2 工作流程
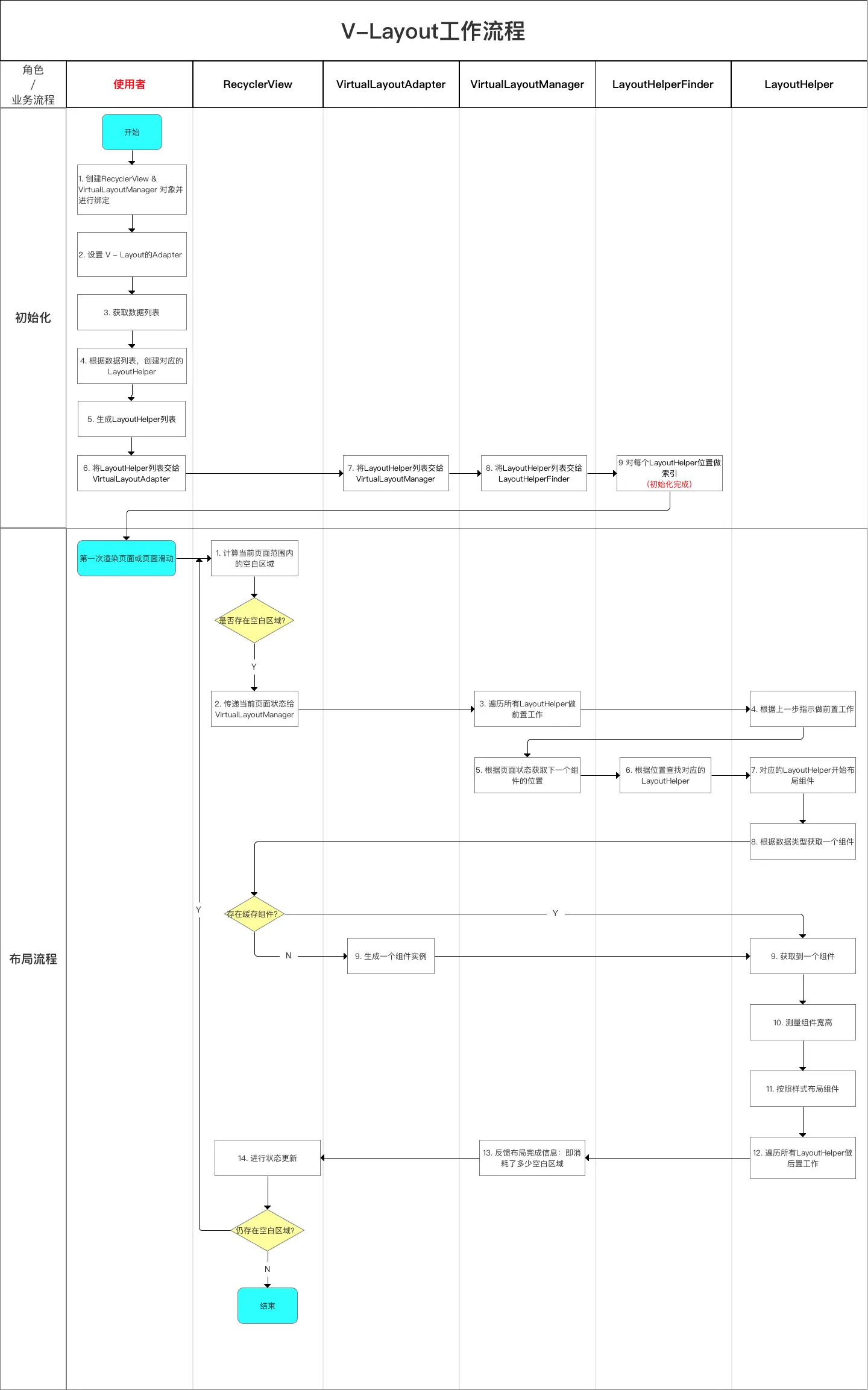
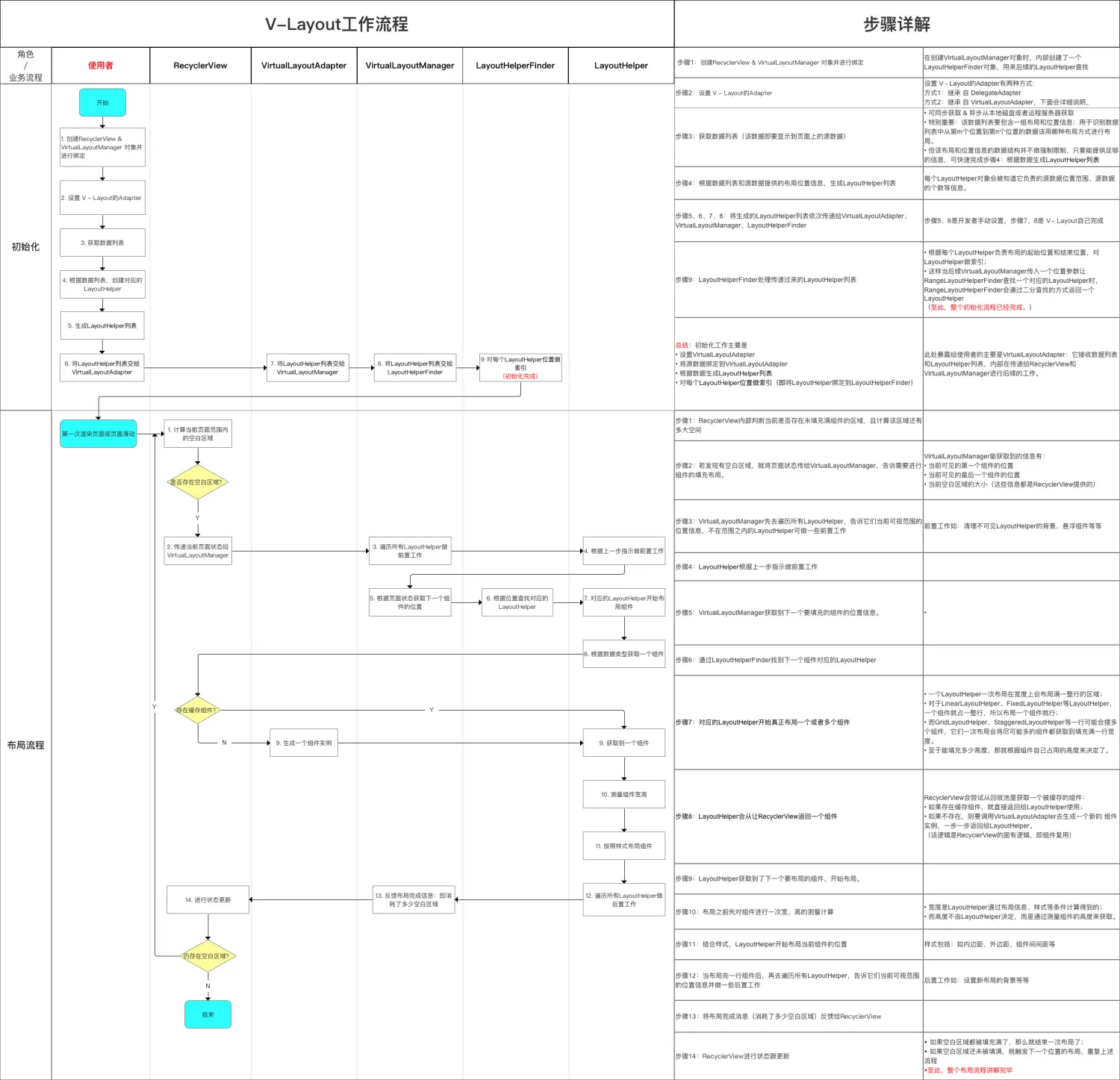
V - Layout的工作流程分为 初始化 & 布局流程。如下图:

- 下面我将对初始化 & 布局流程作详细分析。
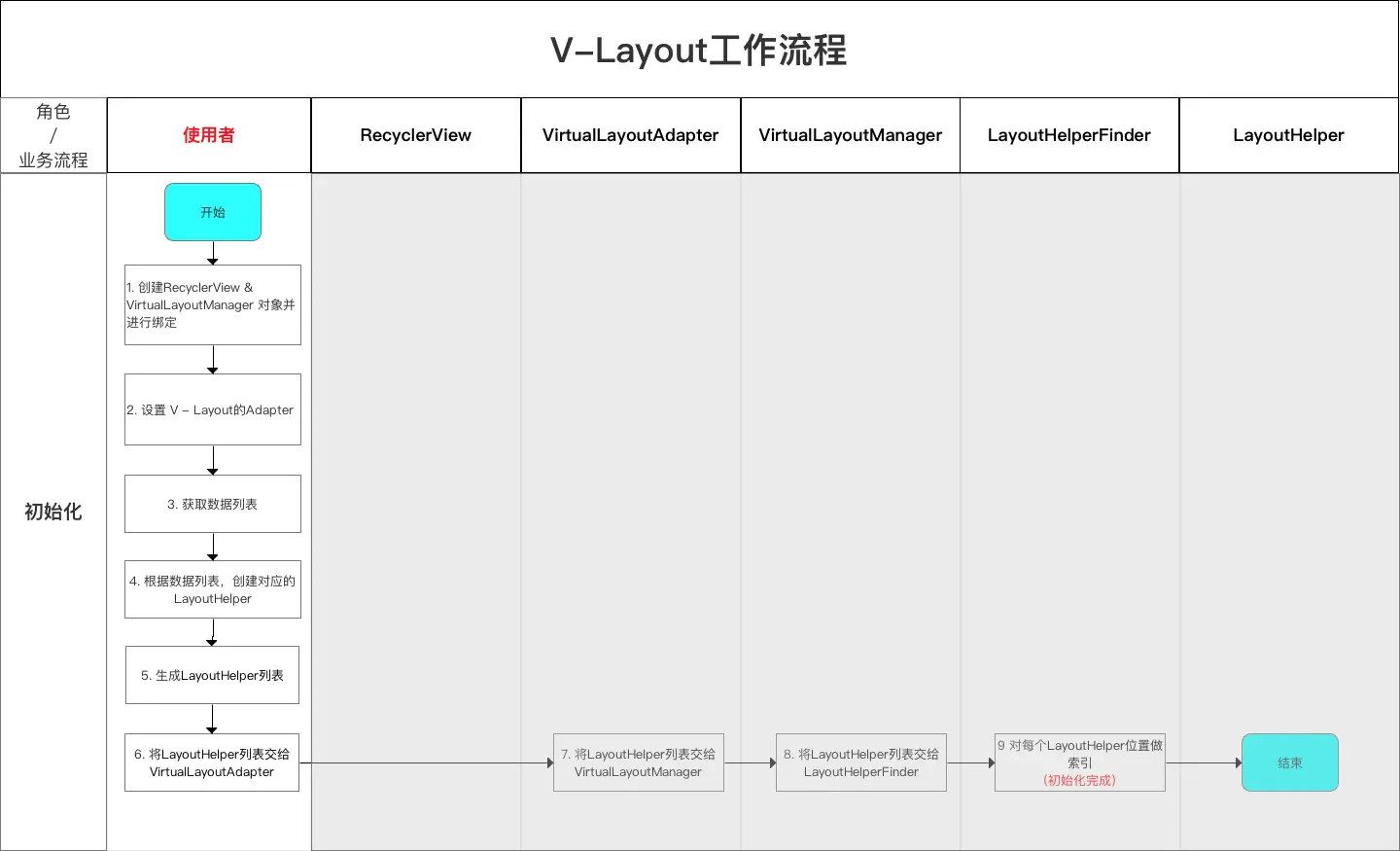
4.2.1 初始化
- 在使用
V - layout快速实现复杂布局前,需要先做一系列的初始化工作。
初始化流程与使用普通的 RecyclerView + LayoutManager 初始化流程基本一致:Vlayout的使用者
此处的初始化 实际上 就是 使用者在使用 V - layout 时需要做的初始化工作,在下面的实例讲解我会进行更加详细的说明。
4.2.2 具体布局流程
- 当完成初始化工作后,每当用户刚打开页面第一次渲染布局 或 用户滑动页面时,都会进行一次布局流程
- 布局流程的本质是:自定义
VirtualLayoutManager持续获取页面状态,并通过LayoutHelperFinder找到对应的LayoutHelper从而实现对应的布局逻辑,从而快速实现组合布局 的需求 - 具体流程如下

总结
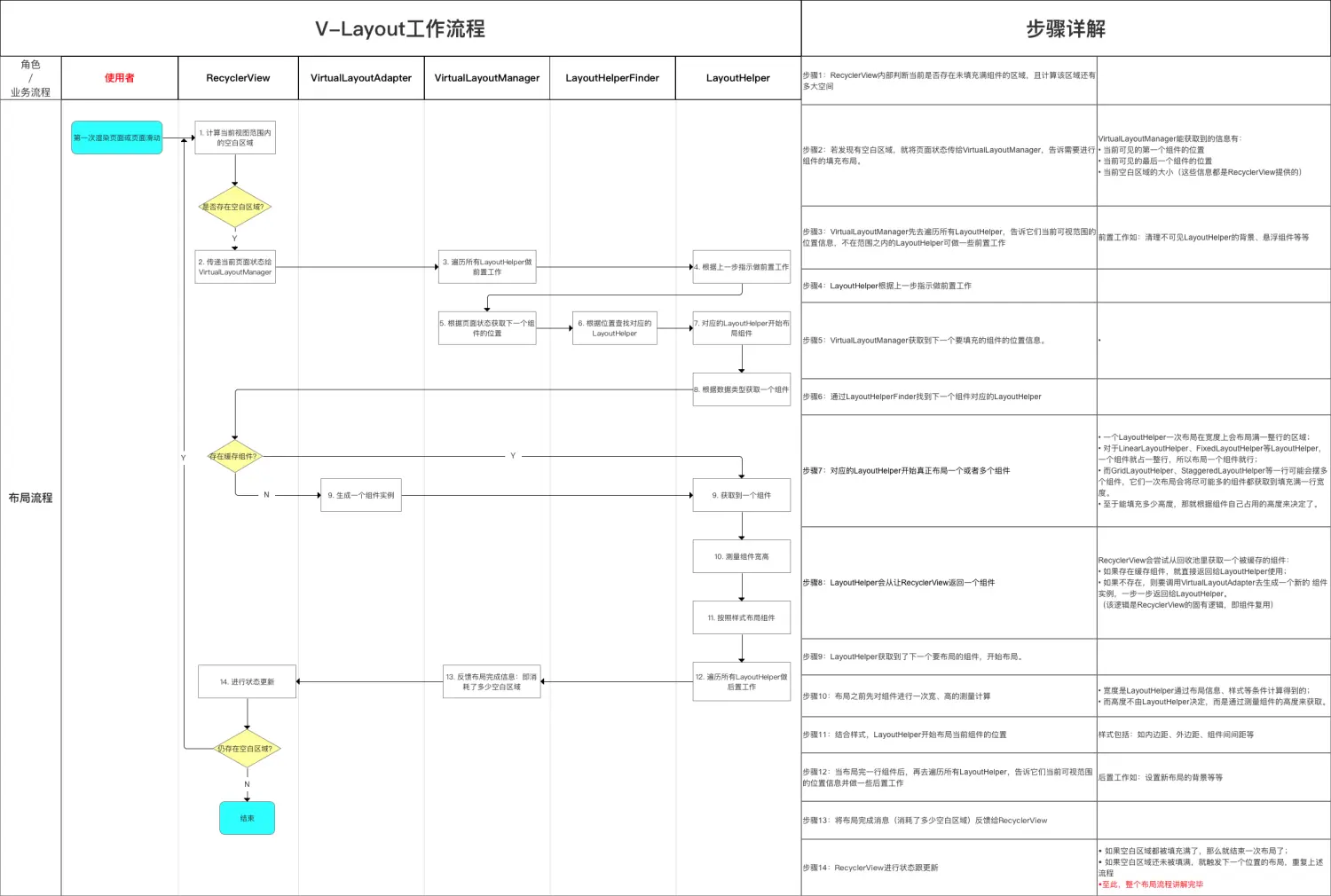
下面用一张图总结 V - Layout 的原理 & 工作流程

在讲完原理后,接下来我将如何使用 V - Layout。
5. 使用步骤
V - Layout的使用其实就是上面说的初始化工作- 使用步骤如下:

下面我将对每个步骤进行详细说明。
步骤1:创建RecyclerView & VirtualLayoutManager 对象并进行绑定
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
步骤2:设置回收复用池大小
如果一屏内相同类型的 View 个数比较多,需要设置一个合适的大小,防止来回滚动时重新创建 View)
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
步骤3:设置Adapter
设置 V - Layout的Adapter有两种方式:
- 方式1:继承 自
DelegateAdapter - 方式2:继承 自
VirtualLayoutAdapter
下面会进行详细说明:
方式1:继承 自 DelegateAdapter
- 定义:
DelegateAdapter是V - Layout专门为管理LayoutHelper定制的Adapter
继承自VirtualLayoutAdapter
-
作用:通过管理不同布局的Adapter,继而管理不同的
LayoutHelper,从而实现使用不同组合布局- 特别注意:虽不可直接绑定LayoutHelper,但是它内部有一个继承自RecyclerView.Adapter的内部类Adapter可以绑定LayoutHelper;
- 即通过一个List把绑定好的Adapter打包起来,再放去DelegateAdapter,这样就可以实现组合使用不同的布局
-
具体做法:
- 写法与复写系统自带的Adapter非常类似:只比系统自带的RecyclerAdapter需要多重载onCreateLayoutHelper方法,其余类似
- 关于Android系统自带的RecyclerAdapter的使用具体请看我写的文章Android开发:ListView、AdapterView、RecyclerView全面解析
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
方式2:继承 自 VirtualLayoutAdapter
-
定义:当需要实现复杂需求时, 可以通过继承
VirtualLayoutAdapter从而实现自定义Adapter -
具体使用
- 1
- 2
- 3
- 1
- 2
- 3
步骤4:根据数据列表,创建对应的LayoutHelper
- 系统以封装好以下布局类型(对应同名的LayoutHelper)

- 具体使用如下:
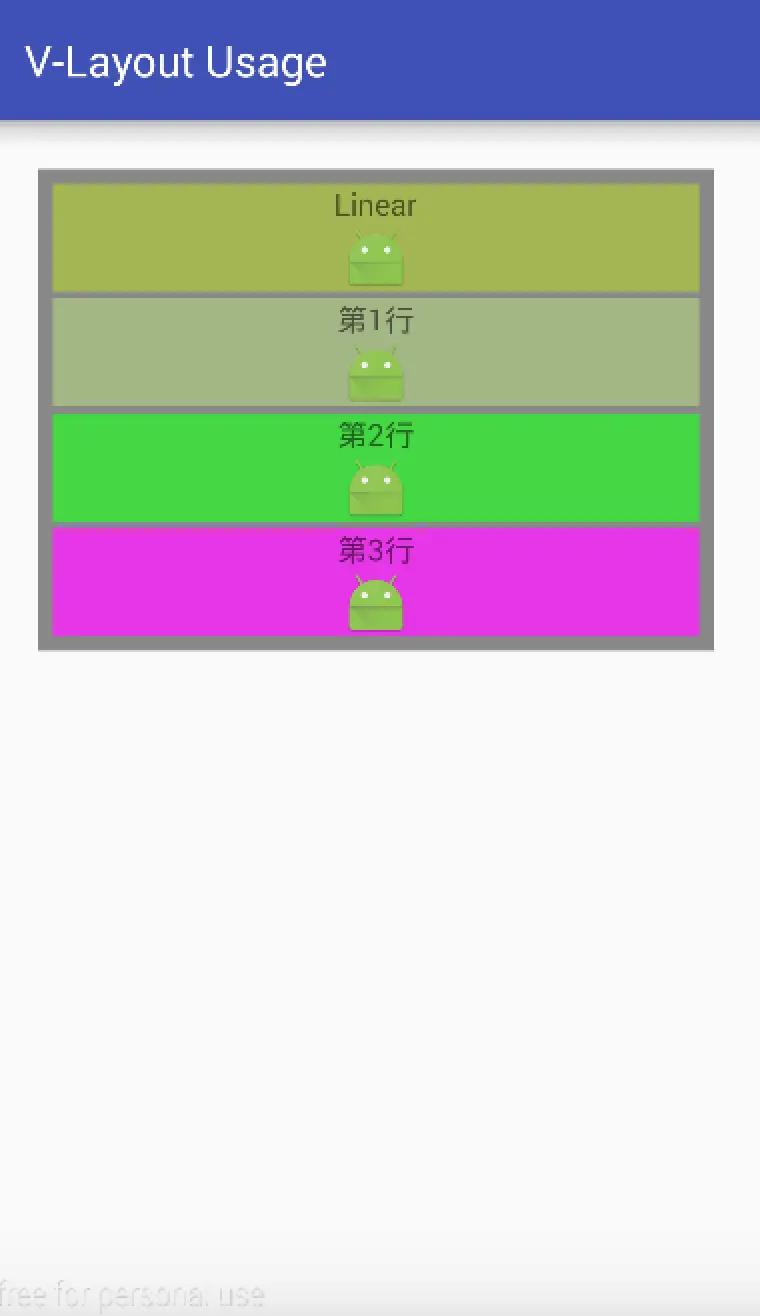
1. 线性布局(LinearLayoutHelper)
- 布局说明:布局子元素(
Item)以线性排布的布局

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
1. 所有布局的共有属性说明:
a. setItemCount属性
- 作用:设置整个布局里的Item数量
如设置的Item总数如与Adapter的getItemCount()方法返回的数量不同,会取决于后者

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
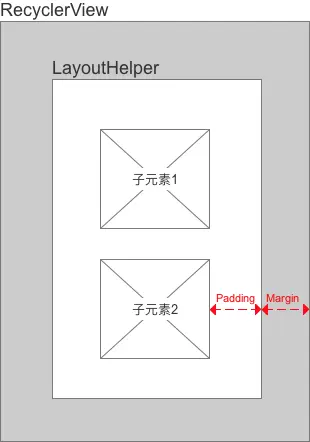
b. Adding & Margin属性
-
定义:都是边距的含义,但二者边距的定义不同:
Padding:是LayoutHelper的子元素相对LayoutHelper边缘的距离;Margin:是LayoutHelper边缘相对父控件(即RecyclerView)的距离。具体如下图:

-
具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
c. bgColor属性
- 作用:设置布局背景颜色
- 具体使用:
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
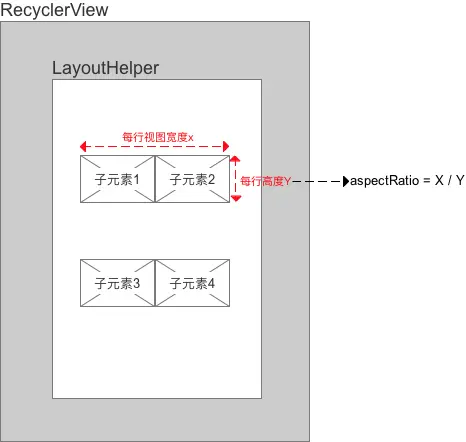
d. aspectRatio属性
- 作用:设置布局内每行布局的宽与高的比。如下图

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2. LinearLayoutHelper布局的特有属性说明
a. dividerHeight属性
- 作用:设置每行Item之间的距离
设置的间隔会与RecyclerView的addItemDecoration()添加的间隔叠加

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
2. 网格布局(GridLayout)
- 布局说明:布局里的Item以网格的形式进行排列

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
GridLayoutHelper布局的特有属性说明
a. weights属性
- 作用:设置每行中每个网格宽度占每行总宽度的比例
- 默认情况下,每行中每个网格中的宽度相等
weights属性是一个float数组,每一项代表当个网格占每行总宽度的百分比;总和是100,否则布局会超出容器宽度;
- 如果布局中有4列,那么weights的长度也应该是4;长度大于4,多出的部分不参与宽度计算;如果小于4,不足的部分默认平分剩余的空间。
- 默认情况下,每行中每个网格中的宽度相等

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
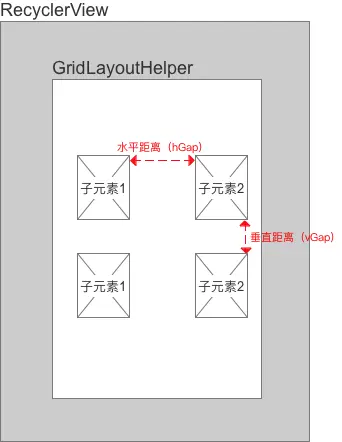
b. vGap、hGap属性
- 作用:分别控制子元素之间的垂直间距 和 水平间距。

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
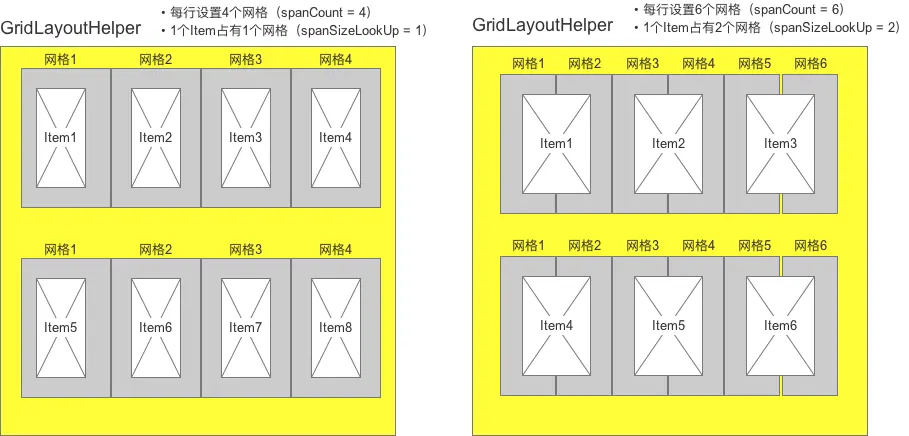
c. spanCount、spanSizeLookup属性
- 作用:
spanCount:设置每行多少个网格spanSizeLookup:设置每个Item占用多少个网格(默认= 1)

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
d. autoExpand属性
- 作用:当一行里item的个数 < (每行网格列数 - spanCount值/ 每个Item占有2个网格-setSpanSizeLookup )时,是否自动填满空白区域
- 若autoExpand=true,那么视图的总宽度会填满可用区域;
- 否则会在屏幕上留空白区域。
- 若autoExpand=true,那么视图的总宽度会填满可用区域;

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
3. 固定布局(FixLayoutHelper)
- 布局说明:布局里的Item 固定位置
固定在屏幕某个位置,且不可拖拽 & 不随页面滚动而滚动。如下图:(左上角)

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
FixLayoutHelper特有属性说明
a. AlignType、x、y属性
- 作用:
- alignType:吸边基准类型
共有4个取值:TOP_LEFT(默认), TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT,具体请看下面示意图
- x:基准位置的横向偏移量
- y:基准位置的纵向偏移量
- alignType:吸边基准类型

- 作用对象:FixLayoutHelper, ScrollFixLayoutHelper, FloatLayoutHelper的属性
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4. 可选显示的固定布局(ScrollFixLayoutHelper)
- 布局说明:布局里的Item 固定位置
- 固定在屏幕某个位置,且不可拖拽 & 不随页面滚动而滚动(继承自固定布局(FixLayoutHelper))
- 唯一不同的是,可以自由设置该Item什么时候显示(到顶部显示 / 到底部显示),可如下图:(左上角)
- 需求场景:到页面底部显示”一键到顶部“的按钮功能
- 固定在屏幕某个位置,且不可拖拽 & 不随页面滚动而滚动(继承自固定布局(FixLayoutHelper))
以下示意图为:滑动到底部,布局才在左上角显示

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
ScrollFixLayoutHelper特有属性说明
a. AlignType、x、y属性
- 作用:
- alignType:吸边基准类型
共有4个取值:TOP_LEFT(默认), TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT,具体请看下面示意图
- x:基准位置的横向偏移量
- y:基准位置的纵向偏移量
- alignType:吸边基准类型

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
b. ShowType属性
-
作用:设置Item的显示模式
共有三种显示模式
- SHOW_ALWAYS:永远显示(即效果同固定布局)
- SHOW_ON_ENTER:默认不显示视图,当页面滚动到该视图位置时才显示;
- SHOW_ON_LEAVE:默认不显示视图,当页面滚出该视图位置时才显示
-
具体使用
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
5. 浮动布局(FloatLayoutHelper)
- 布局说明:布局里的Item只有一个
- 可随意拖动,但最终会被吸边到两侧
- 不随页面滚动而移动
- 可随意拖动,但最终会被吸边到两侧

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
6. 栏格布局(ColumnLayoutHelper)
- 布局说明:该布局只设有一栏(该栏设置多个Item)
可理解为只有一行的线性布局

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
7. 通栏布局(SingleLayoutHelper)
- 布局说明:布局只有一栏,该栏只有一个Item

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
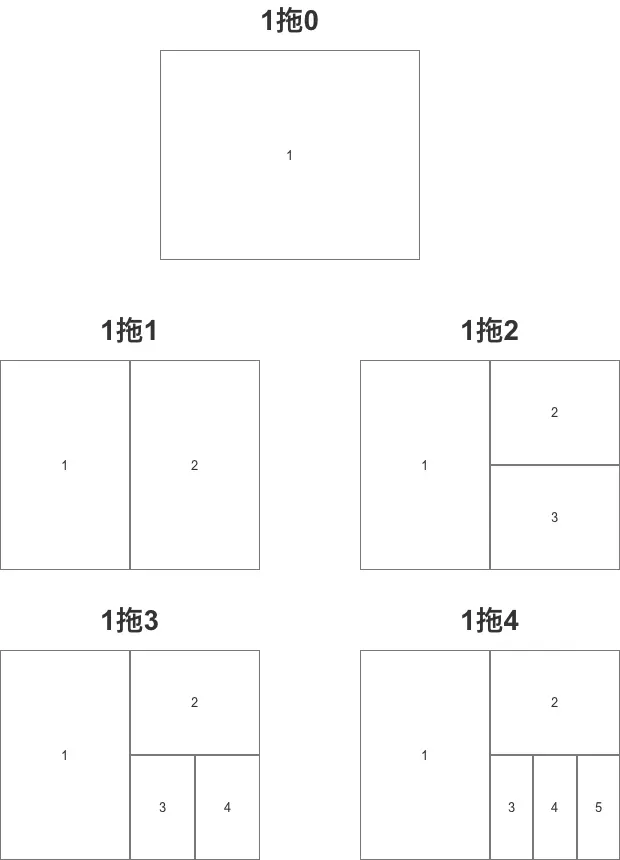
8. 一拖N布局 (OnePlusNLayoutHelper)
- 布局说明:将布局分为不同比例,最多是1拖4。具体如下图


- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
9. 吸边布局(StickyLayoutHelper)
-
布局说明:布局只有一个Item,显示逻辑如下:
- 当它包含的组件处于屏幕可见范围内时,像正常的组件一样随页面滚动而滚动
- 当组件将要被滑出屏幕返回的时候,可以吸到屏幕的顶部或者底部,实现一种吸住的效果
-
示意图(吸在顶部)

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
stickyStart、 offset属性说明
-
作用:
-
stickyStart:设置吸边位置当视图的位置在屏幕范围内时,视图会随页面滚动而滚动;当视图的位置滑出屏幕时,StickyLayoutHelper会将视图固定在顶部(stickyStart = true)或 底部(stickyStart = false)
-
offset:设置吸边的偏移量
-
-
具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
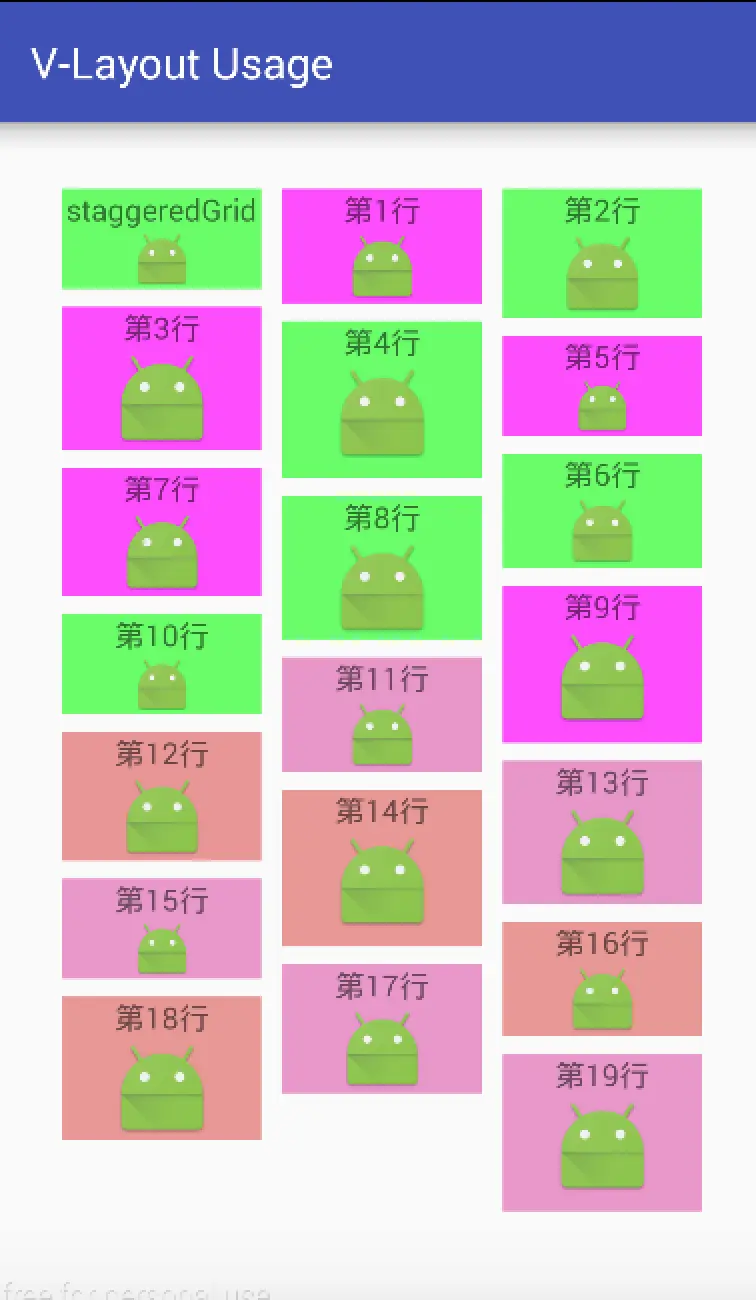
10. 瀑布流布局(StaggeredGridLayoutHelper)
- 布局说明:以网格的形式进行布局。与网格布局类似,区别在于:
- 网格布局每栏的Item高度是相等的;
- 瀑布流布局每栏的Item高度是可以不相等的。

- 具体使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
自定义布局(即自定义LayoutHelper)
除了使用系统提供的默认布局 LayoutHelper,开发者还可以通过自定义LayoutHelper从而实现自定义布局样式。有三种方式:
-
继承
BaseLayoutHelper:从上而下排列的顺序 & 内部View可以按行回收的布局;主要实现layoutViews()、computeAlignOffset()等方法LinearLayoutHelper、GridLayoutHelper都是采用该方法实现 -
继承
AbstractFullFillLayoutHelper:有些布局内部的View并不是从上至下排列的顺序(即Adatper里的数据顺序和物理视图顺序不一致,那么可能就不能按数据顺序布局和回收),需要一次性布局
& 回收。主要实现layoutViews()等方法OnePlusNLayoutHelper采用该方法实现 -
继承
FixAreaLayoutHelper:fix类型布局,子节点不随页面滚动而滚动。主要实现layoutViews()、beforeLayout()、afterLayout()等方法FixLayoutHelper采用该方法实现
步骤5:将生成的LayoutHelper 交给Adapter,并绑定到RecyclerView 对象
此处的做法会因步骤3中Adapter的设置而有所不同
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
至此,使用过程讲解完毕。
6. 实例说明
- V-Layout的优点在于快速的组合不同布局
- 下面,我将根据上面的步骤说明,用一个实例来使用
V - Layout快速组合布局
步骤1:在Android - Gradle加入依赖
- 1
- 2
- 3
- 1
- 2
- 3
步骤2:定义主 xml布局
activity_main.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
步骤3:定义 RecyclerView每个子元素( Item )的xml布局
item.xml
此处定义的
Item布局是常用的 上字下图
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
步骤4:设置Adapter
-
设置 V - Layout的Adapter有两种方式:
- 继承 自
DelegateAdapter
此处主要以该方式进行演示
- 继承 自
- 继承 自
VirtualLayoutAdapter -
具体使用
MyAdapter.Java
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
以下步骤都将写在同一个.Java文件里
步骤5:创建RecyclerView & VirtualLayoutManager 对象并进行绑定
步骤6:设置回收复用池大小
步骤7:设置需要存放的数据
步骤8:根据数据列表,创建对应的LayoutHelper
步骤9:将生成的LayoutHelper 交给Adapter,并绑定到RecyclerView 对象
详细请看注释
MainActivity.java
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
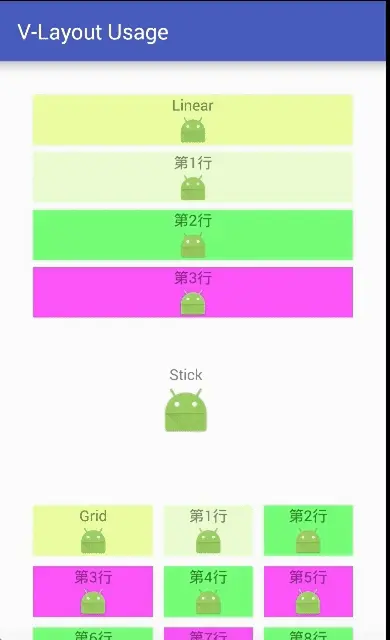
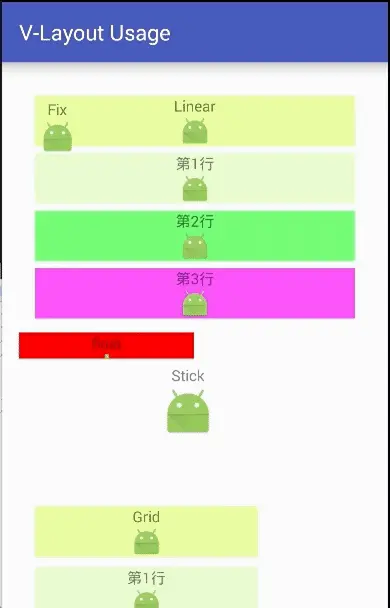
效果图

源码地址
Carson_Ho的Github地址:V - Layout
参考文档:
https://github.com/alibaba/vlayout
http://pingguohe.net/2017/02/28/vlayout-design.html
7. 总结
- 看完本文,你应该非常了解阿里出品的
V - Layout的使用 & 原理 - 但该开源库还是存在许多小
Bug,我在Github上也提交了一些,希望大家能一起在Github - alibaba - vlayout 上进行完善,共同为开源事业做贡献吧! - 下面我将继续对
Android其他优秀的开源库 进行详细分析,有兴趣可以继续关注Carson_Ho的安卓开发笔记























 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








