转发请注明出处:
安卓猴的专栏(http://blog.csdn.net/androidmonkey)
安卓猴的微博(@安卓猴)
通过本节课可以学习到的内容:
- ImageView的用法
- ImageView的XML属性
实例代码:
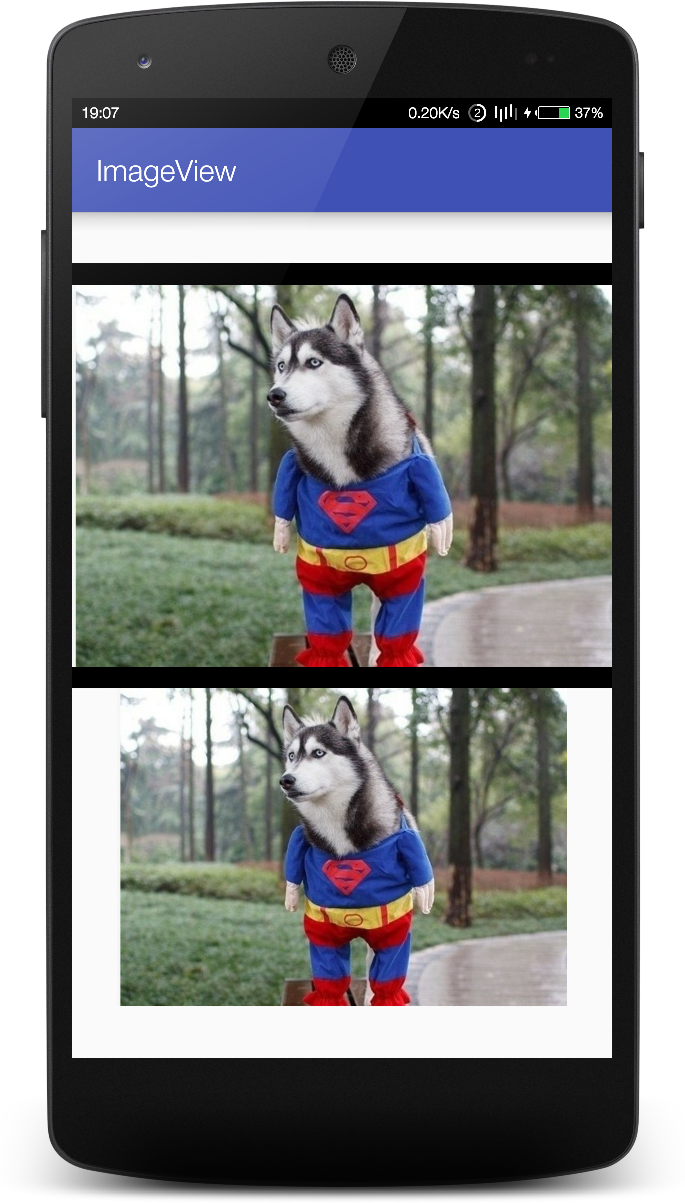
运行效果参见本课程示例App:安卓猴Demos
ImageView的用法
ImageView顾名思义,就是图片视图,用来显示静态图片。
<ImageView
android:id="@+id/imageview_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/black"
android:onClick="ivClicked"
android:src="@mipmap/super_dog"
/>
<ImageView
android:id="@+id/imageview_super"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@android:color/black"
android:maxHeight="300dp"
android:maxWidth="300dp"
android:onClick="ivClicked"
android:src="@mipmap/super_dog"
/>
效果图如下:
ImageView的XML属性
android:src,设置ImageView要显示的图片;android:adjustViewBounds,是否保持宽高比,需要和maxWidth、maxHeight一起使用,否则单独使用没有效果;android:maxWidth,设置View的最大宽度;android:maxHeight,设置View的最大高度;
如果想设置图片固定大小,又想保持图片宽高比,需要这样设置:
android:adjustViewBounds设置为true;android:maxWidth和android:maxHeight要设置;android:layout_width和android:layout_height设置为wrap_content。
android:scaleType是设置图片的填充方式,有以下用法:- android:scaleType=”center”,按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
- android:scaleType=”centerCrop”,按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
- android:scaleType=”centerInside”,将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长(宽)等于或小于View的长(宽)
- android:scaleType=”fitCenter”,把图片按比例扩大(缩小)到View的宽度,居中显示
- android:scaleType=”fitEnd”,把图片按比例扩大(缩小)到View的宽度,显示在View的下部分位置
- android:scaleType=”fitStart”,把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置
- android:scaleType=”fitXY”,把图片按照指定的大小在View中显示
- android:scaleType=”matrix”,用matrix来绘制
下课
这一节课,我们主要学习了ImageView,不过它的功能有限,只能显示静态图片。在实际需求中,我们可能会用到更高级的用法,如显示圆形头像,或者动态的gif,又或者图片的缩放与缩略图等等,这些就需要我们自己取实现ImageView了,后面都会讲到。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








