转发请注明出处:
安卓猴的专栏(http://blog.csdn.net/androidmonkey)
安卓猴的微博(@安卓猴)
通过本节课可以学习到的内容:
- ToggleButton的用法
- RatingBar的用法
实例代码:
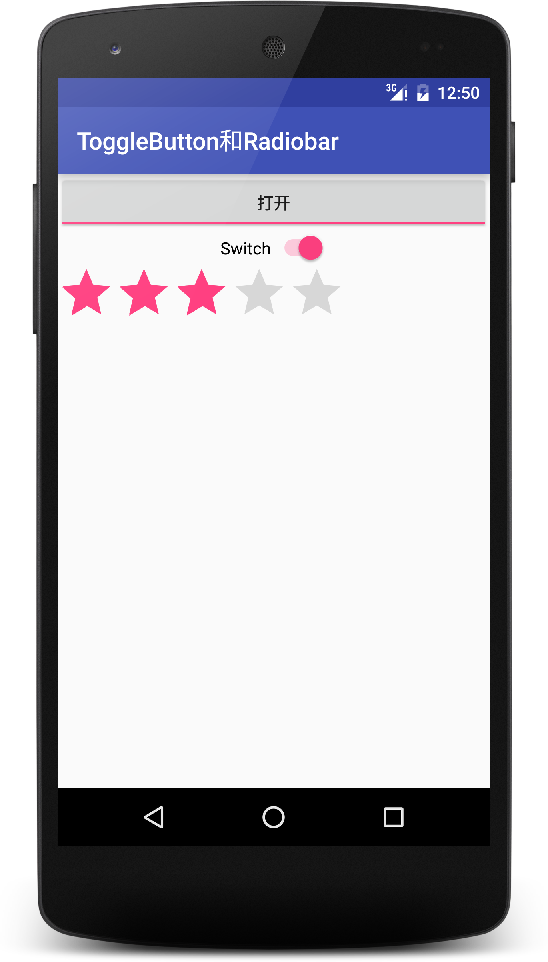
运行效果参见本课程示例App:安卓猴Demos
ToggleButton的用法
ToggleButton,状态开关按钮,例如ON/OFF,它允许用户在两者之间进行切换。
Switch,开关,类似于生活中的白色墙壁开关。
RatingBar的用法
RatingBar,它是SeekBar和ProgressBar的扩展,用星型来显示等级评定。
效果预览
Activity源码
package com.sunjiajia.monkeyandroid;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.widget.CompoundButton;
import android.widget.RatingBar;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
/**
* Created by monkey on 1/2/16.
*/
public class ToggleButtonRadioBarActivity extends BaseActivity
implements CompoundButton.OnCheckedChangeListener, RatingBar.OnRatingBarChangeListener {
@Override public int giveViewResId() {
return R.layout.activity_togglebutton_radiobar;
}
private ToggleButton mTb;
private Switch mSwitch;
private RatingBar mRb;
@Override protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mTb = (ToggleButton) findViewById(R.id.toggle_button);
mSwitch = (Switch) findViewById(R.id.switch_button);
mRb = (RatingBar) findViewById(R.id.rating_bar);
mTb.setOnCheckedChangeListener(this);
mSwitch.setOnCheckedChangeListener(this);
mRb.setOnRatingBarChangeListener(this);
}
/**
* ToggleButton和Switch的事件监听
*/
@Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
switch (buttonView.getId()) {
case R.id.toggle_button:
showToast(isChecked);
break;
case R.id.switch_button:
showToast(isChecked);
break;
}
}
private void showToast(boolean isChecked) {
if (isChecked) {
Toast.makeText(ToggleButtonRadioBarActivity.this, "开", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(ToggleButtonRadioBarActivity.this, "关", Toast.LENGTH_SHORT).show();
}
}
/**
* RatingBar的事件监听方法
*/
@Override public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(ToggleButtonRadioBarActivity.this, "获得了#" + rating + "#星好评!", Toast.LENGTH_SHORT)
.show();
}
}
布局文件xml源码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<!--
android:textOff="关闭"
用来设置关闭状态时的文字显示;
android:textOn="打开"
用来设置打开状态时的文字显示;
android:checked="true"
true表示默认状态为打开,false表示默认状态为关闭。
-->
<ToggleButton
android:id="@+id/toggle_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:checked="true"
android:text="ToggleButton"
android:textOff="关闭"
android:textOn="打开"
/>
<Switch
android:id="@+id/switch_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Switch"
/>
<!--
android:numStars="5"
用来设置星型的个数;
android:rating="1.5"
默认选定的星型个数,可为小数;
android:stepSize="0.5"
用来设置星型改变时的步频。
注意:
如果设置了android:numStars,那么android:layout_width必须设置为wrap_content
-->
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="1.5"
android:stepSize="0.5"
/>
</LinearLayout>下课
这一节课,我们主要学习了ToggleButton和RatingBar,前者在App的设置页面,后者在商店商品的评分方面,应用都是十分广泛的。























 2883
2883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








