点击上方的终端研发部,右上角选择“设为星标”
每日早10点半,技术文章准时送上
公众号后台回复“学习”,获取作者独家秘制精品资料

往期文章
浅谈final、finally、finalize有什么不同?

本文受darryrzhong授权转载
原文地址:https://www.jianshu.com/p/a420cc8b8bc5
前言
本篇文章主要针对 Android性能优化 中App的启动优化
App启动,相信大家都是非常熟悉了,那为何我们需要对App启动做优化呢,这里就要先对我们Android 从开机到启动我们的App进入主页面这一流程做一个简单的阐述了.
一、Android启动流程
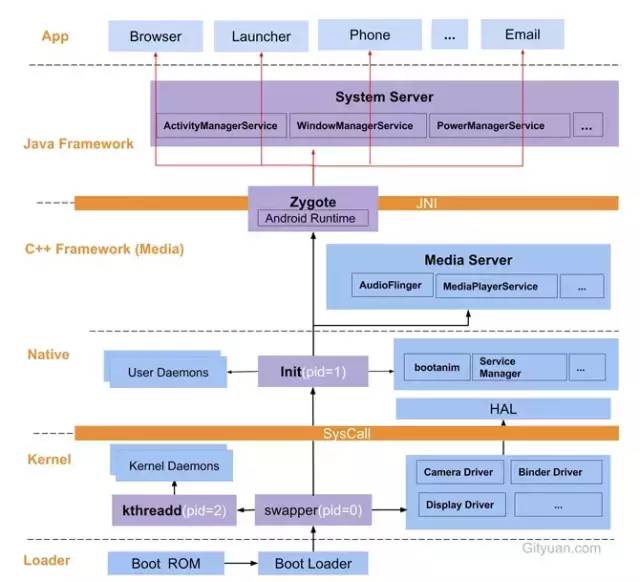
我们先来看一张流程图

首先呢,我们Android手机开机时是先加载一个Boot程序,有点类似Windows开机时的开机引导程序,然后通过Boot程序加载Lux内核,随后是调用Native的init()方法做一些初始化加载操作(加载一些系统需要的驱动程序),然后就进入我们的java Framework层,也就是创建我们的java虚拟机,然后通过java虚拟机创建我们的系统程序,最后才是调用我们App的application启动我们的App.
流程如下:
Loader > Kernel > Native > Framework > Application
Android启动流程大致就是这样,我们不需要去深入,只需要大概知道是这么个流程就行了.
所以说,其实我们手机的操作系统就是一个App,开机启动时先加载各种驱动程序(类似App初始化各种第三方SDK),然后加载系统标识(黑白屏问题),然后启动开机欢迎动画(App欢迎页动画),最后进入到桌面(App主页面).
二、App启动时黑白屏问题
基于以上的启动流程 ,那么App启动优化的第一步就是从系统标识入手,我们手机开机时一般最先出现的是手机厂商的logo标识,而App启动时会先调用一个预显示窗口,这个窗口的样式一般是黑色或者白色,所以也就出现了App启动时出现短暂的黑白屏问题,
流程如下:
Application > onCreate > MainActivity > onCreate > windows > setContentView> layout
在我们点击桌面App启动图标时,系统首先会给我们App分配一个进程,然后在调用我们的application入口,最后调用我们的mainActivity的setContentView方法加载布局文件,最后我们就能看到我们的主界面了。
然后在application 到MainActivity 之间,还会有一个预显示窗口,就是出现的黑白屏。
那我们怎么优化去除这个惹人厌的黑白屏呢?
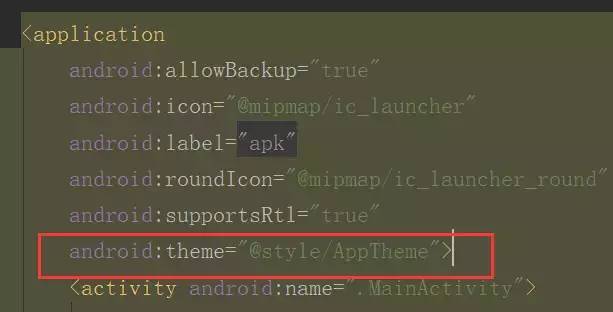
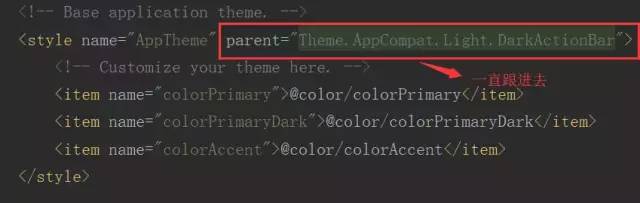
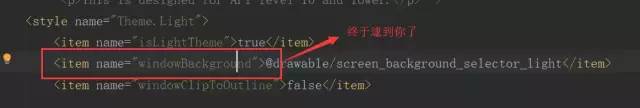
我们先看一下这个黑白屏从哪蹦出来的。



看到了吧,最初我们可没有设置这么个东西,这是系统默认给我们App设置的,而且是白色的。
知道源头了,那就开始处理吧
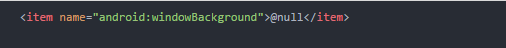
1.可以将背景设置为透明

So easy ,就是这么简单,你在运行下App,果然黑白屏没有了,But 是不是有哪不对劲了.
对的,被你发现了,虽然黑白屏没了,但是我们的App似乎是变迟钝了
对的,被你发现了,虽然黑白屏没了,但是我们的App似乎是变迟钝了
你在仔细观察一下,点击App启动图标后,App似乎是顿了一下,然后加载了我们的欢迎页面,有点像ANR,只不过很短暂 ,但是用户还是能够发现的,所以用户体验只是比起黑白屏好了那么一点点而已.
那就,继续优化呗
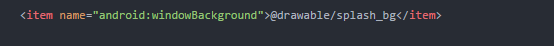
2.给背景设置一张图片或者xml文件

So easy,又是这么简单.对的,就是这么简单,这也是目前最认同的方案,稍微有点规模的公司都是采用这种方案来优化的.
But,这里需要注意的是,放一张图片的话,需要注意图片的大小,如果有虚拟导航键的话可能会出线底部闪烁问题,解决办法就是压缩图片大小,将图片转化成.9.png格式,让其自适应拉伸.
三、onCreate()优化
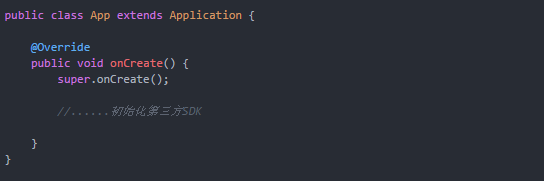
一般我们都会重写自己的Application,然后在onCreate()方法内做一些初始化操作,
一般都是一些第三方SDK配置.
一般都是一些第三方SDK配置.

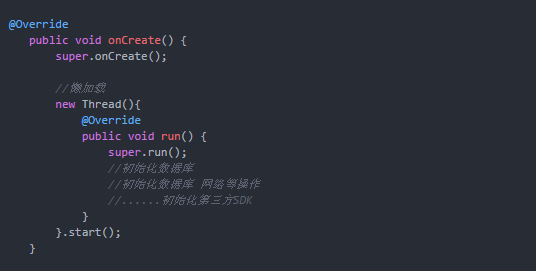
在这里我们可以将一些较大的第三方库放在异步线程中进行初始化

需要注意的是,如果涉及到UI操作的话,就不要放在异步线程中去执行,否则可能出Null
那我们怎么判断哪些初始化能够放在异步线程中呢,这个就需要你自己去分辨了,实在不知道就直接丢异步里,报错了就再丢出来就行了.
那我们怎么判断哪些初始化能够放在异步线程中呢,这个就需要你自己去分辨了,实在不知道就直接丢异步里,报错了就再丢出来就行了.
不止是Application中,我们的activity也可以用这种方式来进行优化.
以上这种优化也称为真优化,对代码层的优化我们叫做真优化,而不对代码层直接操作的我们称为伪优化,一般我们的优化方案都是两种混合使用.
四、伪优化
在我们做完上述的优化后,成功进入到主界面后,还没完.
你可能会发现进入主界面也会出现部分显示加载问题,具体就需要看你布局层级的复杂度和界面业务的需求了.如果是复杂页面,可以先看看布局文件层级是否还可以进行优化,然后在看是否时请求网络数据太大,例如加载了大图等. 这时就可以进去一定的伪优化了.
例如和产品协商在进入页面时加载一个dialog进行缓冲一下,很多App也是进去这样的优化,
看看我们的简书App就是这样,我基本每次进去都会弹一个dialog

至此,App启动优化方案就介绍完了.当然还有更多优化方案,具体的就要根据业务需求而定了
阅读更多
相信自己,没有做不到的,只有想不到的
在这里获得的不仅仅是技术!


喜欢就给个“在看”




















 1936
1936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








