常用属性:
android:state_selected——–选中
android:state_focused——–获得焦点,比如EditText
android:state_pressed——–是否按下比如Button,TextView,ImageView
android:state_checked——–是否选中,比如checkbox
1、 textview点击改变颜色


texview中的内容:必须有android:clickable=”true”这个属性,否则不会改变颜色
<TextView
android:clickable="true"
android:textColor="@drawable/textcolor_selector"
android:gravity="center"
android:textSize="18sp"
android:text="点击改变颜色"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
textcolor_selector.xml代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/textColor_selected" android:state_pressed="true"></item>
<item android:color="@color/textColor_unselected" android:state_pressed="false"></item>
</selector>color.xml中的代码
<resources>
<color name="textColor_selected">#0000ff</color>
<color name="textColor_unselected">#000000</color>
</resources>2、Button点击改变文字颜色
button代码,其余代码与textview设置的点击文字改变颜色一样。
<Button android:textColor="@drawable/textcolor_selecto"
android:layout_marginTop="10dp"
android:textSize="18dp"
android:text="确定"
android:layout_width="wrap_content"
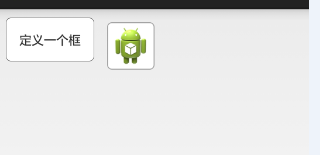
android:layout_height="wrap_content" />3、Imageview的点击改变背景
imageview代码,也是必须设置 android:clickable=”true”属性。
<ImageView
android:clickable="true"
android:src="@drawable/image_selector"
android:layout_marginTop="20dp"
android:layout_width="100dp"
android:layout_height="100dp" />选择器的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/icon_click" android:state_pressed="true"></item>
<item android:drawable="@drawable/icon_unclick" android:state_pressed="false"></item>
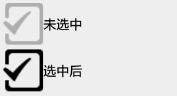
</selector>4、checkbox自定义选择器。

checkbox代码:
android:background=”@null”(去掉点击时灰色背景)
android:button=”@drawable/checkbox_selector”(给button设置选择器,而不是src或者background)
<CheckBox
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:background="@null"
android:button="@drawable/checkbox_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选中" />checkbox_selector选择器的代码如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/icon_check" android:state_checked="true"></item>
<item android:drawable="@drawable/icon_uncheck" android:state_checkable="false"></item>
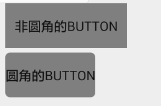
</selector>5、圆角的button。

button中的代码:
<Button
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:background="@drawable/button_round"
android:text="圆角的button"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />在drawable中的button_ruond.xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#7f7f7f" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="5dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<!-- <padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>-->
</shape>6、边框设置。

为控件加上边框:在控件中设置一个这样的background就可以为控件加上边框。
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角的弧度 -->
<corners android:radius="5.0dp" />
<!-- 背景颜色 -->
<solid android:color="#ffffff" />
<stroke
android:width="1dp"
android:color="#9f9f9f" >
</stroke>
<!-- 与边框的距离 -->
<padding
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp" />
<!--设置渐变色 -->
<!-- <gradient
android:centerColor="#5f5f5f"
android:endColor="#9f9f9f"
android:startColor="#1f1f1f" /> -->
</shape>还有一种不仅要圆角的button,而且点击变色
就是selector与shape的混合使用
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<item Android:state_pressed="true"><shape>
<corners Android:radius="5.0dp" />
<solid Android:color="#906EA2FC" />
</shape></item>
<item Android:state_pressed="false"><shape>
<corners Android:radius="5.0dp" />
<solid Android:color="#6EA2FC" />
</shape></item>
</selector>即要圆角,又要点击变色:
效果:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="#50000000" />
<stroke
android:width="1dp"
android:color="#82d02c" >
</stroke>
<corners android:radius="5dp" />
</shape></item>
<item><shape>
<stroke
android:width="1dp"
android:color="#82d02c" >
</stroke>
<solid android:color="#ffffff" />
<corners android:radius="5dp" />
</shape></item>
</selector>7、Linearlayout的点击事件
首先设置点击linearlayout点击事件为true,要不然不起作用。
android:clickable="true"<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@color/textColor_unselected"/>
<item android:state_pressed="true" android:drawable="@color/textColor_selected" />
</selector>






















 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








