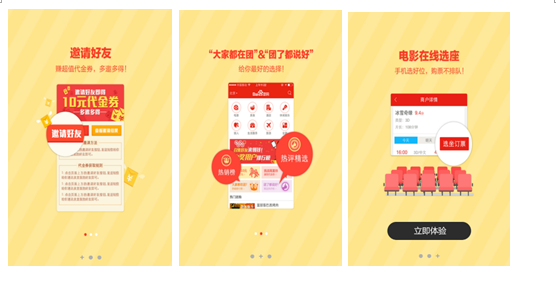
效果图:引导页中的点一般不要留在图片中,要不屏幕适配不好做,这个点可以自己画,也可以是单独的图片。
1、判断sp中的值,是否是第一次进入
2、对viewpager进行监听
3、当滑动到当前页面的时候,动态设置小圆点的显示图片
4、滑动到最后的时候向sp中保存
5、对于在引导页面中后退键的处理,结束引导页面,跳转到主界面
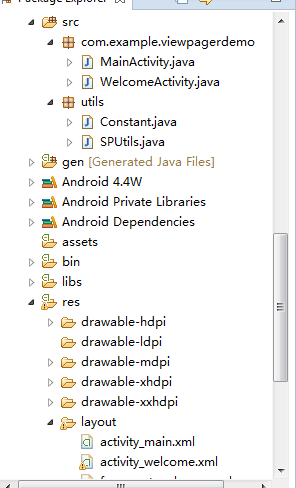
目录结构:
1、WelcomActivity中代码:
package com.example.viewpagerdemo;
import utils.Constant;
import utils.SPUtils;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBarActivity;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
public class WelcomeActivity extends ActionBarActivity implements View.OnClickListener{public WelcomeActivity() {
// TODO Auto-generated constructor stub
}
private static final String TAG = "WelcomeActivity";
private SectionsPagerAdapter mSectionsPagerAdapter;
private ViewPager mViewPager;
//移动到当前三个点时的显示图标;
private ImageView mPosition1, mPosition2, mPosition3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
getSupportActionBar().hide();
mSectionsPagerAdapter = new SectionsPagerAdapter(
getSupportFragmentManager(), this);
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
initViewPagerListener();
mPosition1 = (ImageView) findViewById(R.id.welcome1);
mPosition2 = (ImageView) findViewById(R.id.welcome2);
mPosition3 = (ImageView) findViewById(R.id.welcome3);
}
private void initViewPagerListener() {
mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
setCurrentPagePosition(position+1);
}
});
}
//后退键的处理;
@Override
public void onBackPressed() {
super.onBackPressed();
closeActivity();
}
//后退键的处理,点击返回则结束引导页面,直接进入主页面;
@Override
public void onClick(View v) {
closeActivity();
}
//向sp中保存数据;
private void closeActivity() {
SPUtils.put(this, Constant.IS_FIRST, false);
finish();
}
//根据显示的不同位置的图片时,显示不同的点;
public void setCurrentPagePosition(int position) {
Log.d(TAG, "position : " + position);
mPosition1.setImageResource(R.drawable.welcome_pass);
mPosition2.setImageResource(R.drawable.welcome_pass);
mPosition3.setImageResource(R.drawable.welcome_pass);
switch(position) {
case 1:
mPosition1.setImageResource(R.drawable.welcome_current);
break;
case 2:
mPosition2.setImageResource(R.drawable.welcome_current);
break;
case 3:
mPosition3.setImageResource(R.drawable.welcome_current);
break;
}
}
public class SectionsPagerAdapter extends FragmentPagerAdapter {
private View.OnClickListener mListener;
public SectionsPagerAdapter(FragmentManager fm, View.OnClickListener listener) {
super(fm);
mListener = listener;
}
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a PlaceholderFragment (defined as a static inner class
// below).
return PlaceholderFragment.newInstance(position + 1, mListener);
}
@Override
public int getCount() {
// Show 3 total pages.
return 3;
}
}
/**
* A placeholder fragment containing a simple view.
*/
@SuppressLint("ValidFragment")
public static class PlaceholderFragment extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
private static final String ARG_SECTION_NUMBER = "section_number";
private int mSelection = 0;
private OnClickListener mListener;
/**
* Returns a new instance of this fragment for the given section number.
* @param listener
* @param mPositionListener
*/
public static PlaceholderFragment newInstance(int sectionNumber, OnClickListener listener) {
PlaceholderFragment fragment = new PlaceholderFragment(sectionNumber, listener);
Bundle args = new Bundle();
args.putInt(ARG_SECTION_NUMBER, sectionNumber);
fragment.setArguments(args);
return fragment;
}
@SuppressLint("ValidFragment")
public PlaceholderFragment(int sectionNumber, OnClickListener listener) {
mSelection = sectionNumber;
mListener = listener;
}
public PlaceholderFragment() {}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
Log.d(TAG, "mSelection " + mSelection);
View rootView = inflater.inflate(R.layout.fragment_welcome,
container, false);
ImageView imageView = (ImageView) rootView
.findViewById(R.id.section_label);
ImageView start = (ImageView) rootView.findViewById(R.id.welcome_start);
start.setOnClickListener(mListener);
switch(mSelection) {
case 1:
imageView.setBackgroundResource(R.drawable.welcome_1);
break;
case 2:
imageView.setBackgroundResource(R.drawable.welcome_2);
break;
case 3:
imageView.setBackgroundResource(R.drawable.welcome_3);
start.setVisibility(View.VISIBLE);
break;
}
return rootView;
}
}
}
2、MainActivity中代码:
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//如果是每一次的话则进入欢迎页面;
if(SPUtils.getIsFisrst(this)==true){
startActivity(new Intent(this,WelcomeActivity.class));
}
}
}Demo下载地址:http://download.csdn.net/detail/androidxiaogang/9187197
























 1652
1652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








