关于layui导出方式,直接使用layui(版本2.4.5及以上)自带的导出方法即可:
layui官网地址:https://www.layui.com/
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui--layui-table导出Excel</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all"> -->
<link rel="stylesheet" href="../layui-v2.4.5/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-btn-group demoTable" style="margin-bottom: 10px;">
<button class="layui-btn" data-type="parseTable">立即转化为数据表格</button>
<button class="layui-btn" data-type="parseTable" οnclick="convertToTable()">将数据转化为静态表格</button>
<button class="layui-btn" data-type="parseTableToExcel" οnclick="exportToExcel()">导出Excel</button>
</div>
<table lay-filter="parse-table-demo">
<thead>
<tr>
<th lay-data="{field:'username', width:200}">昵称</th>
<th lay-data="{field:'joinTime', width:150}">加入时间</th>
<th lay-data="{field:'sign', minWidth: 180}">签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心1</td>
<td>2016-11-28</td>
<td>人生就像是一场修行 A</td>
</tr>
<tr>
<td>贤心2</td>
<td>2016-11-29</td>
<td>人生就像是一场修行 B</td>
</tr>
<tr>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
</tr>
</tbody>
</table>
<!--直接为table绑定数据-->
<table id="table_TravelagenceCheck" lay-filter="TravelagenceCheck"></table>
<!--引用layui.js 直接从layui官网下载2.4.5版本的layui.js-->
<script src="../layui-v2.4.5/layui/layui.js"></script>
<script>
var exportBillsData=[{
'nos':1,
'CompanyId':1001,
'CompanyName':"携程",
'Sex':'男'
},{
'nos':2,
'CompanyId':1002,
'CompanyName':"携程1",
'Sex':'女'
}];
layui.use('table', function(){
var table = layui.table;
});
//1.转化为静态表格-直接为layui-table绑定数据
function convertToTable(){
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#table_TravelagenceCheck'
, height: 480
, title: "协议贡献量明细"
, page: true
, size: 'sm'
, toolbar: "协议入住明细"
, defaultToolbar: ['filter', 'print', 'exports']
, limit: 200
, limits: [200]
//直接绑定data
, data: exportBillsData
, cols: [[ //表头
{ field: 'nos', title: "序号", width: '2%', type: 'numbers', unresize: true }
, { field: 'CompanyId', title: "协议编号", width: '10%', sort: true, unresize: true }
, { field: 'CompanyName', title: "协议名称", width: '12%', sort: true, unresize: true }
, { field: 'Sex', title: "性别", width: '12%', sort: true, unresize: true }
]]
});
});
}
//导出Excel-注明:table.exportFile方法是layui-table自带的,适用于2.4.5版本,2.3.0版本的layui.js没有这个方法
function exportToExcel(){
layui.use('table', function () {
var table = layui.table;
table.exportFile(["昵称", "加入时间", "签名"],[
['贤心1','2016-11-28','人生就像是一场修行 A'],
['贤心2','2019-11-28','人生就像是一场修行 B'],
['贤心3','2016-10-28','人生就像是一场修行 C']
],'本日将到订单列表.xls');
});
}
//导出Excel1
function exportToExcel1(){
layui.use('table', function () {
var table = layui.table;
table.exportFile(["#","账号", "类型", "姓名", "房型", "房号", "状态", "成交价",
"余额", "信用金额", "预付金额", "到达", "离开", "手机", "房数", "联房",
"VIP", "房价码", "市场码", "公司", "预订号", "备注"],[
['1','F1908090001','F','jackA302','三人房有窗 浪漫','A302','R','120','400','0','0','2019-08-09 09:33','2019-08-30 12:00','1734***2827','1','-','-','BASE','上门散客','-','R1908090001','-'],
['2','F1908210008','F','jackG202','双床房海景','G202','R','501','0','0','0','2019-08-22 09:16','2019-08-30 12:00','1734***2827','1','-','-','BASE','上门散客','-','R1908210003','-'],
['3','F1908210012','F','李先生/李先生','双床房海景','-','R','501','0','0','0','2019-08-22 12:00','2019-08-23 12:00','1777***3792','1','-','-','BASE','上门散客','-','R1908210004','-'],
['4','F1908210030','F','丁小帅','大床房1.5米床 有窗','-','R','31','0','0','0','2019-08-22 12:00','2019-08-23 14:00','1861***8299','1','-','-','VipGold','中央推荐入住','-','190822021002062','【客人留言:测试结果】[使用电子代金券:第1晚30抵30] [AliAPP订单]不赠送早餐;每日房价:2019-08-22:31.00'],
['5','F1908220001','F','沙奥','单人房早餐测试','-','R','230','0','0','230','2019-08-22 12:00','2019-08-23 13:00','1317***1407','1','-','-','VipCard','中央推荐入住','银联在线支付','190822021002069','[已支付成功](银联在线支付)[Android手机订单]不赠送早餐;每日房价:2019-08-22:230.00'],
['6','F1908220002','F','焦人杰','单人房早餐测试','D203','R','0','0','0','0','2019-08-22 16:43','2019-08-23 12:00','1363***7594','1','-','-','BASE','上门散客','-','R1908220001','自助机办理'],
['7','F1908220003','F','焦人杰','单人房早餐测试','D205','R','0','0','0','0','2019-08-22 16:43','2019-08-23 12:00','1363***7594','1','-','-','BASE','上门散客','-','R1908220002','自助机办理'],
['8','F1908220004','F','焦人杰','单人房早餐测试','D206','R','0','0','0','0','2019-08-22 16:43','2019-08-23 12:00','1363***7594','1','-','-','BASE','上门散客','-','R1908220003','自助机办理'],
['9','F1908210038','F','焦人杰','双床房海景','G208','R','0','0','0','0','2019-08-22 17:34','2019-08-23 17:34','1363***7594','1','-','-','BASE','上门散客','-','R1908210009','自助机办理'],
['10','F1908220010','F','test芬芳','单人房早餐测试','-','R','120','0','0','0','2019-08-23 10:28','2019-08-24 12:00','-','18','☆','-','BASE','上门散客','-','R1908220004','-'],
['11','F1908220011','F','test芬芳','单人房早餐测试','-','R','120','0','0','0','2019-08-23 10:28','2019-08-24 12:00','-','1','☆','-','BASE','上门散客','-','R1908220004','-'],
['12','F1908220012','F','test芬芳','单人房早餐测试','-','R','120','0','0','0','2019-08-23 10:28','2019-08-24 12:00','-','1','☆','-','BASE','上门散客','-','R1908220004','-'],
['13','F1908220008','F','沙奥','8.高级套房 2米床 有窗','-','R','430','0','0','430','2019-08-23 12:00','2019-08-24 13:00','1317***1407','1','-','☆','VipCard','中央会员预定','银联在线支付','190823021002006','[已支付成功](银联在线支付)[Android手机订单][使用电子代金券:1间房第1晚30抵30]不赠送早餐;每日房价:2019-08-23:430.00'],
['14','F1908220009','F','沙奥','8.高级套房 2米床 有窗','-','R','430','0','0','430','2019-08-23 12:00','2019-08-24 13:00','1317***1407','1','-','-','VipCard','中央推荐入住','银联在线支付','190823021002007']
],'本日将到订单列表.xls');
});
}
</script>
</body>
</html>
补充说明:

另外补充layui.js与layui.all.js:参考地址:https://blog.csdn.net/qq_38642674/article/details/88236045
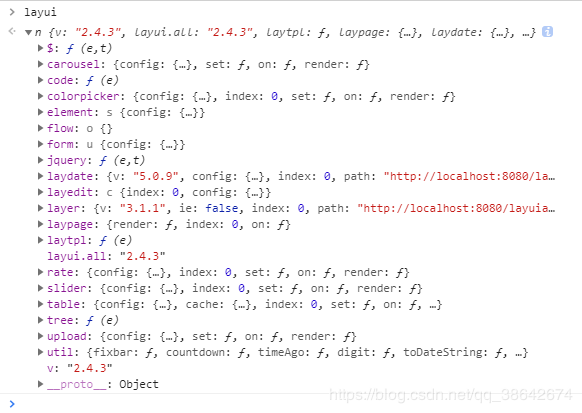
layui这个框架虽然还有一些不足之处但是我觉得已经非常优秀了,对于layui.js和layui.all.js的区别,网上别人各执一词,我今天遇到个非常恶心令我难受的问题发表一下我对这两个的看法。首先我引入layui.all.js,今天调试发现layui对象的内容如下

大概只有这些模块,其中有很多常用的模块大家都熟悉的。
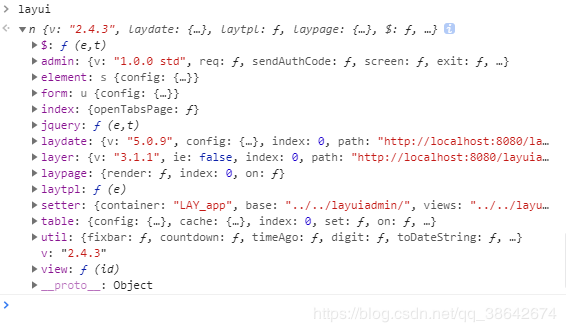
然后我换成layui.js,调试layui对象的内容如下

内容差不多,但是少了几个模块,多了几个我自己引入的外部模块。所以我似乎明白了很多关于这两者的区别。
首先layui.all.js,你引入这个之后,你的layui.use()将不生效,好处是你引用里面有的模块将不用用模块化的写法引入,在js文件中可以直接用layui.table这样用。
然后layui.js,你引入这个之后,你js所有的layui模块的引用都要用layui.use()来使用,不然将无法使用。
一句话就是:layui.all.js包含的模块较多,layui.js中包含的模块较少,前者包含后者的所有模块。
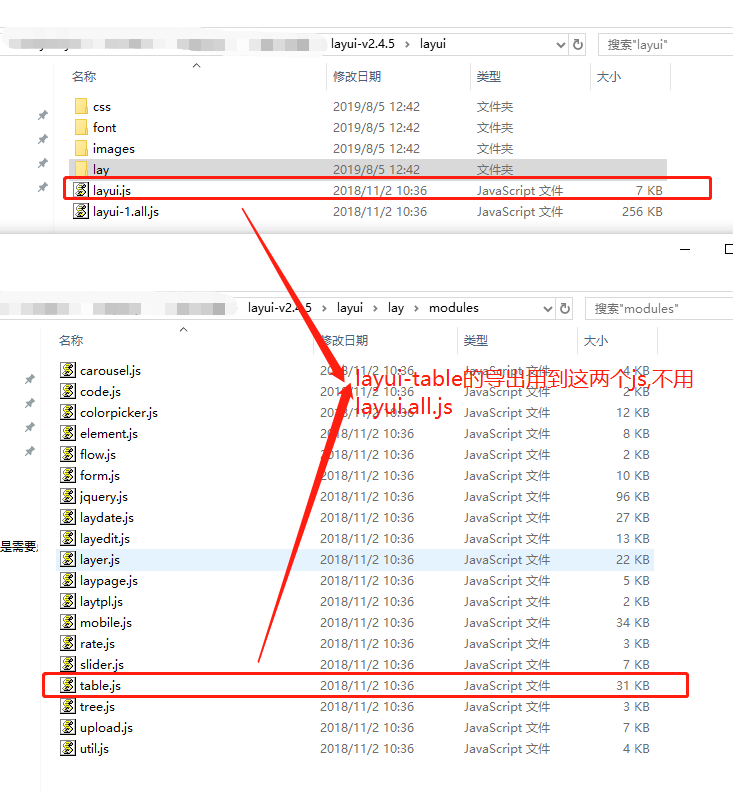
分析:通过以上比较看出如果想用layui-table的导出功能:
(1)直接引用layui.js (layui.js会饮用其模块中的table.js)直接导出:
方法如下:
//导出Excel
function exportToExcel(){
layui.use('table', function () {
var table = layui.table;
table.exportFile(["昵称", "加入时间", "签名"],[
['贤心1','2016-11-28','人生就像是一场修行 A'],
['贤心2','2019-11-28','人生就像是一场修行 B'],
['贤心3','2016-10-28','人生就像是一场修行 C']
],'本日将到订单列表.xls');
});
}

(2)直接引用layui.all.js
方法如下:

源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui--layui-table导出Excel</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- <link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all"> -->
<link rel="stylesheet" href="../layui-v2.4.5/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-btn-group demoTable" style="margin-bottom: 10px;">
<button class="layui-btn" data-type="parseTable">立即转化为数据表格</button>
<button class="layui-btn" data-type="parseTable" οnclick="convertToTable()">将数据转化为静态表格</button>
<button class="layui-btn" data-type="parseTableToExcel" οnclick="exportToExcels()">导出Excel</button>
</div>
<table lay-filter="parse-table-demo">
<thead>
<tr>
<th lay-data="{field:'username', width:200}">昵称</th>
<th lay-data="{field:'joinTime', width:150}">加入时间</th>
<th lay-data="{field:'sign', minWidth: 180}">签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心1</td>
<td>2016-11-28</td>
<td>人生就像是一场修行 A</td>
</tr>
<tr>
<td>贤心2</td>
<td>2016-11-29</td>
<td>人生就像是一场修行 B</td>
</tr>
<tr>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
</tr>
</tbody>
</table>
<!--直接为table绑定数据-->
<table id="table_TravelagenceCheck" lay-filter="TravelagenceCheck">
</table>
<!-- <script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script> -->
<!-- <script src="../layui-v2.4.5/layui/layui.js"></script> -->
<script src="../layui-v2.4.5/layui/layui.all.js"></script>
<script>
var exportBillsData=[{
'nos':1,
'CompanyId':1001,
'CompanyName':"携程",
'Sex':'男'
},{
'nos':2,
'CompanyId':1002,
'CompanyName':"携程1",
'Sex':'女'
}];
layui.use('table', function(){
var table = layui.table;
});
//转化为静态表格
function convertToTable(){
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#table_TravelagenceCheck'
, height: 480
, title: "协议贡献量明细"
, page: true
, size: 'sm'
, toolbar: "协议入住明细"
, defaultToolbar: ['filter', 'print', 'exports']
, limit: 200
, limits: [200]
//直接绑定data
, data: exportBillsData
, cols: [[ //表头
{ field: 'nos', title: "序号", width: '2%', type: 'numbers', unresize: true }
, { field: 'CompanyId', title: "协议编号", width: '10%', sort: true, unresize: true }
, { field: 'CompanyName', title: "协议名称", width: '12%', sort: true, unresize: true }
, { field: 'Sex', title: "性别", width: '12%', sort: true, unresize: true }
]]
});
});
}
//导出Excel
function exportToExcels(){
//layui.use('table', function () {
var table = layui.table;
table.exportFile(["昵称", "加入时间", "签名"],[
['贤心1','2016-11-28','人生就像是一场修行 A'],
['贤心2','2019-11-28','人生就像是一场修行 B'],
['贤心3','2016-10-28','人生就像是一场修行 C']
],'本日将到订单列表.xls');
// });
}
</script>
</body>
</html>
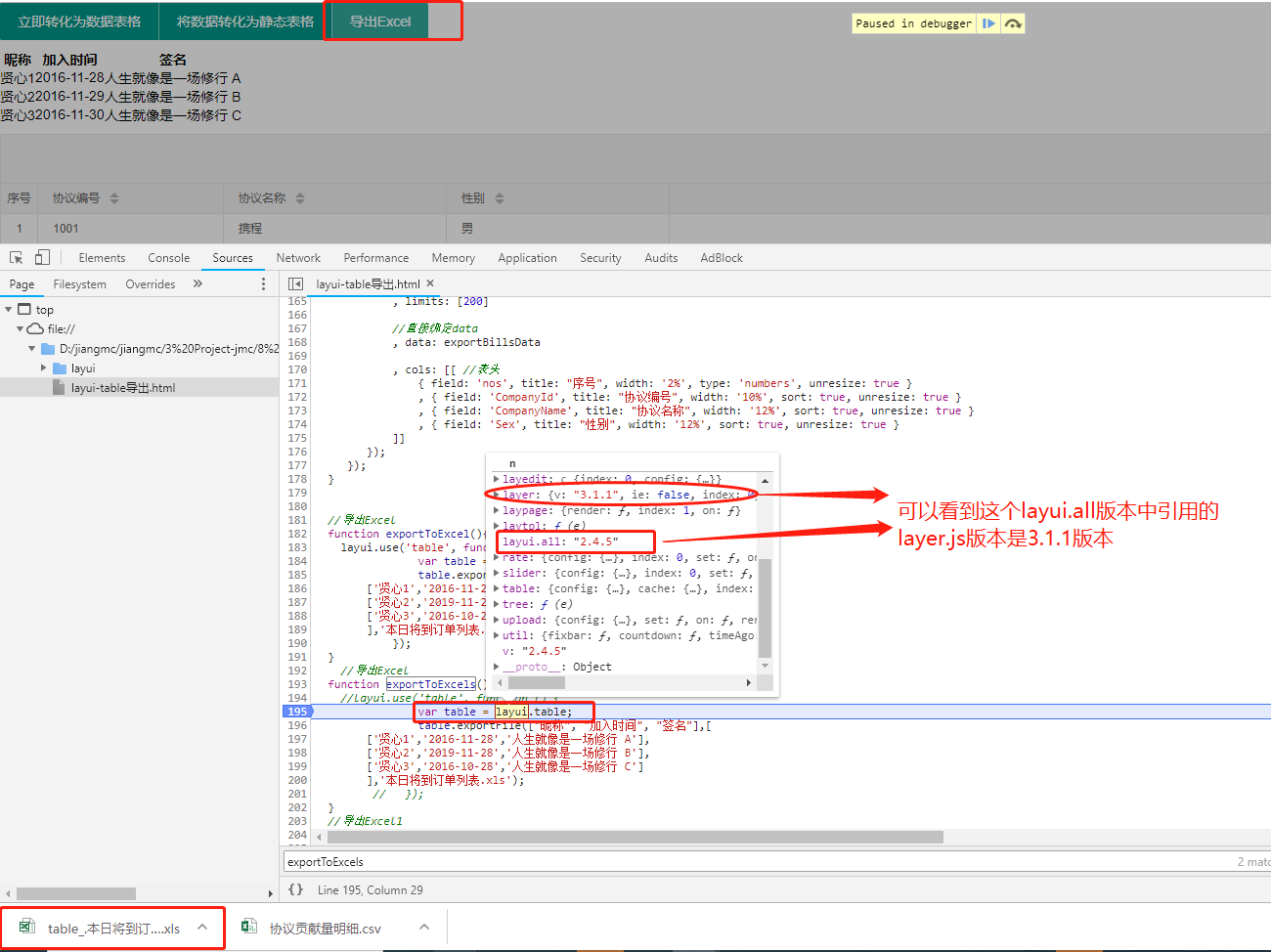
总结:通过上面直接引用layui.all.js导出excel可以看出不用layui.use,直接使用table.exportFile就可以导出,
注意点:引用2.4.5版本的layui.js时,其自带的layer.js是3.1.1版本的;引用2.4.5版本的layui.all.js时,其自带的layer.js是3.1.1版本的!
引用2.4.5版本的layui.js后其自带的layer.js版本与系统中已经引入的layer.js版本,如2.2版本的layer.js后,前者的layer.js可能会覆盖掉后者引入的layer.js版本,一些效果会不同。暂时不知道layer.js 3.1.1版本的是不是覆盖2.2版本的。。。。
最后附上:js原生方式的导出:
源码如下:
<html>
<head>
<style type="text/css">
.btn_CacheExport{
display:block;
width:83px;
height:40px;
text-align: center;
position:center;
color:black;
background-color:#C0C0C0;
line-height: 26px;
border:1px solid #727373
}
</style>
<p style="font-size: 20px;color: red;">使用table标签方式将json导出xls文件</p>
<button download="table导出Excel-第二种方式" οnclick='tableToExcel()' id="excelOut1">导出</button>
<a οnclick='tableToExcel()' class="btn_CacheExport" id="excelOut2">导出</a><!-- download="table导出Excel-第二种方式" -->
<a download="table导出Excel-第二种方式" href="javascript:;" οnclick="tableToExcel()" id="excelOut3">导出30-300207房态报表</a>
</head>
<body>
<script>
function tableToExcel(){
//要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456',
email:'123@123456.com'
},
{
name:'炮灰乙',
phone:'123456',
email:'123@123456.com'
},
{
name:'土匪丙',
phone:'123456',
email:'123@123456.com'
},
{
name:'流氓丁',
phone:'123456',
email:'123@123456.com'
},
]
//列标题
let str = '<tr><td>姓名</td><td>电话</td><td>邮箱</td></tr>';
//循环遍历,每行加入tr标签,每个单元格加td标签
for(let i = 0 ; i < jsonData.length ; i++ ){
str+='<tr>';
for(let item in jsonData[i]){
//增加\t为了不让表格显示科学计数法或者其他格式
str+=`<td>${ jsonData[i][item] + '\t'}</td>`;
}
str+='</tr>';
}
//Worksheet名
let worksheet = '这是导出的Excel'
let uri = 'data:application/vnd.ms-excel;base64,';
//下载的表格模板数据
let template = `<html xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>
<x:Name>${worksheet}</x:Name>
<x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>
</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
</head><body><table>${str}</table></body></html>`;
//下载导出1:使用button按钮
//window.location.href = uri + base64(template);//这种方式导出的Excel文件没有指定文件名
//下载导出2:使用a标签,指定a标签的download属性后导出的Excel文件有文件名!!!
document.getElementById("excelOut2").download = "导出excel哦";//指定导出的Excel文件名称
document.getElementById("excelOut2").href = uri + base64(template);//使用a标签的download属性可以指定导出的Excel文件名
}
//输出base64编码
function base64 (s) { return window.btoa(unescape(encodeURIComponent(s))) }
</script>
</body>
</html>





















 3039
3039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








