之前项目中就已经引入了HignCharts进行图表绘制,也写过一篇HignCharts:线形图饼图绘制及时间等定制...

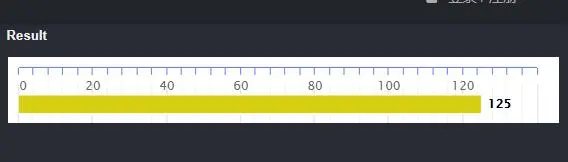
刻度在顶部的图表.itlao5.com
现在的需求类似上图,可以发现,其实就是一个刻度在顶部的柱形图,然而,在HignCharts演示中能找到的类似图表如下图:

chart.itlao5.com
所幸,参考HignCharts的api,发现很多内容都是可以修改的,通过一系列的定制,终于实现了需要的效果。
主要是对yAxis的处理(这样type是‘bar’,对x,y轴位置进行了更换,横向为y轴,所以修改yAxis):包含opposite: true将坐标轴显示在顶部,设置minorTick(次刻度线)而不是tick(刻度线),从而让刻度线显示在内部,修改offset以及lables的y属性,调整数字显示位置等...
其他都是对属性的隐藏,包含标题,x轴lable,导出按钮,提示文字,版权信息等...
具体js如下:
var chart = Highcharts.chart('container', {
chart: {
type: 'bar',
spacing: [0, 20, 0, 10]
},
colors: ['#d6cf12'],
title: {
text: ''
},
subtitle: {
text: ''
},
xAxis: {
categories: [''],
title: {
text: null
},
lineWidth: 0
},
yAxis: {
min: 0,
title: {
text: ''
},
labels: {
align: 'center',
y: 20,
overflow: 'justify'
},
lineWidth: 1,
lineColor: '#648bef',
opposite: true,
minorTickInterval: 'auto',
minorTickPosition: 'inside',
minorTickWidth: 1,
minorTickLength: 6,
minorTickColor: '#648bef',
showLastLabel: false,
offset: 15
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
enabled: false
},
series: [{
name: '',
data: [125]
}],
exporting: {
enabled: false
},
credits: {
enabled: false
},
tooltip: {
enabled: false
},
});
head中导入:
<script src="../highcharts/highcharts.js"></script>
<script src="../highcharts/modules/exporting.js"></script>
<script src="../highcharts/modules/oldie.js"></script>
<script src="../highcharts-plugins/highcharts-zh_CN.js"></script>
html代码:
<div id="container" style="min-width:400px;height:80px"></div>
ps: 之所以使用HignCharts并花费时间做这样的定制化,而不是直接通过js和css来实现这样一个自定义控件,有两个原因:1. 之前项目本就引入了HignCharts; 2. 本人主要是做Android开发,接触.net/js/css这些东西时间不长,本着能用现成的坚决不造轮子挖坑的目的...
简书:ThinkinLiu 博客: IT老五

IT老五(it-lao5):关注公众号,一起源创,一起学习!





















 1720
1720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








