一、页面打开链接:
base 是地址,target是打开目标
<base target=_blank>//在空白页打开
<base target=_parent>//在当前页的上一页(父亲)打开
<base target=_search>//在浏览器地址栏打开
<base target=_self>//在当前页打开
<base target=_top>//在最初(祖先)页打开二、Jquery动态添加HTML代码
1、html()函数
原理先移除目标元素内部HTML代码,再将新HTML代码添加到目标元素。
$(t).html(HTML字符串);
2、prepend() 内部插入
(1).在元素内部的起始位置追加指定内容。prepend()、append()比prependTo()、appendTo()效率高点

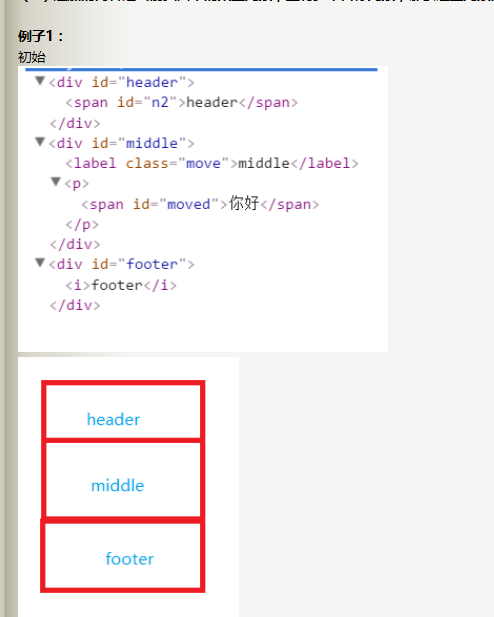
参数为函数举例:



(2).对原有的DOM元素进行移动

3、prependTo()
![]()

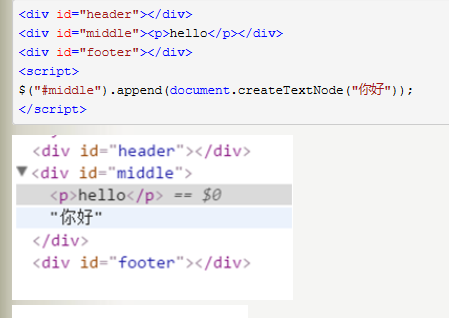
4、append()
$(A).append(B) 把B 加入到A每个匹配元素的末尾(在内部)

appendTo()
与append对应,$(A).appendTo(B) 把A追加到B节点内部的末尾

5、before()
$(A).before(B) ,A节点外部前面添加B
after()
$(A).after(B) ,A节点外部后面添加B
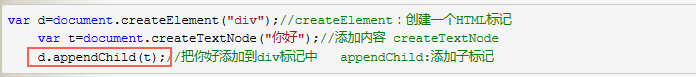
6、DOM节点插入操作
1.element.appendChild()

2.element.insertBefore() 在已有的子节点之前插入新子节点
例:在c节点前面插入a元素























 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








