背景
健步走分别上架到钉钉应用市场和微信小程序端,项目分为2个,1个移动端和1个后台管理系统,其中钉钉H5微应用和微信小程序代码是1个前端H5,后台管理系统分成了两个分支,1个是钉钉免登,另一个是需要用户名和密码登录的管理后台,主要是管理后台的代码分成了2套代码环境。
统一成一套代码方案:
1. 将登录组件分为2个login组件和2个index组件,分别为:login.vue、login-dd.vue,index.vue、index-dd.vue用来分别处理与自己相关的平台。
2. 编写检测钉钉平台环境工具代码方法,调用方法可知道当前环境是否为钉钉应用环境。
3. 根据运行环境设置动态创建路由地址/login和/login-dd。
4. 在页面路由进入处监听beforeEach方法,在路由跳转前先判断路由地址是否为/login,如果是login则替换成创建的路由地址,动态匹配上login.vue或者login-dd.vue
5. 处理合并后其他的一些报错问题。
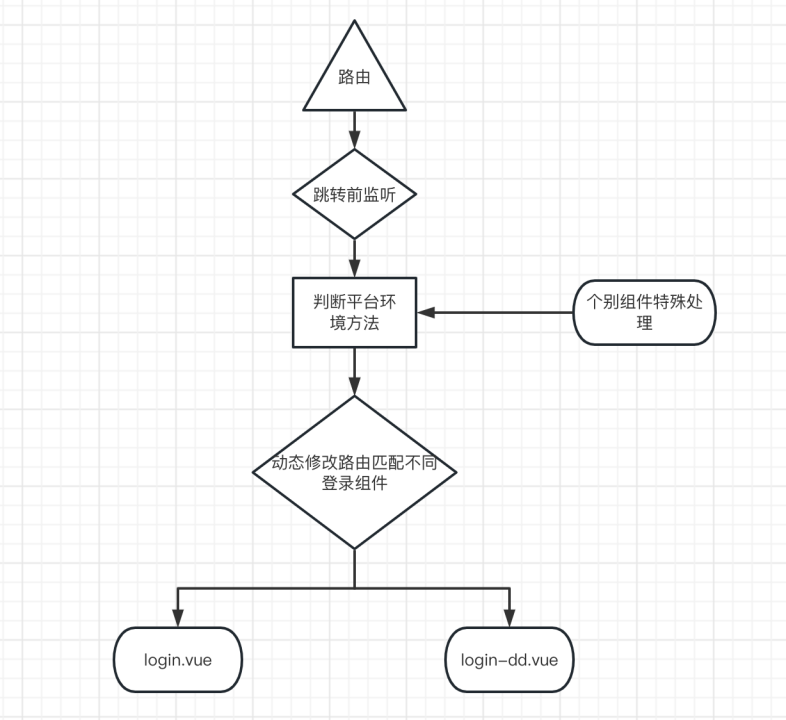
方案设计图如下:























 1869
1869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








