欢迎光临我的博客查看最新文章: https://river106.cn
1、简介
前端在开发前后端分离项目中,往往后端接口没有那么快提供,此时前端同学就需要根据后端提供的接口文档来模拟接口的json数据,此时就可以利用json-server搭建一个本地的数据接口。
json-erver 是一个 Node 模块,运行 Express 服务器,在前端开启的本地服务,提供json数据。
包地址:json-server - npm。
2、安装
创建文件夹json-server-demo(不要使用json-server),初始化package,json文件:
npm init --yes安装json-server
npm i json-server --save打开package,json,修改scripts内容:

"dev": "json-server --watch db.json"
3、创建db.json
在根目录json-server-demo下db.json

加入测试内容:
{
"users": [
{
"id": 1,
"name": "jason",
"phone": "17700991122",
"age": "31"
},
{
"id": 2,
"name": "river",
"phone": "15600225566",
"age": "28"
},
{
"id": 3,
"name": "lucy",
"phone": "13155889966",
"age": "29"
},
{
"id": "4",
"name": "grance",
"phome": "13355669988",
"age": "22"
}
]
}4、开启json-server
npm run dev

如上图服务启动成功!
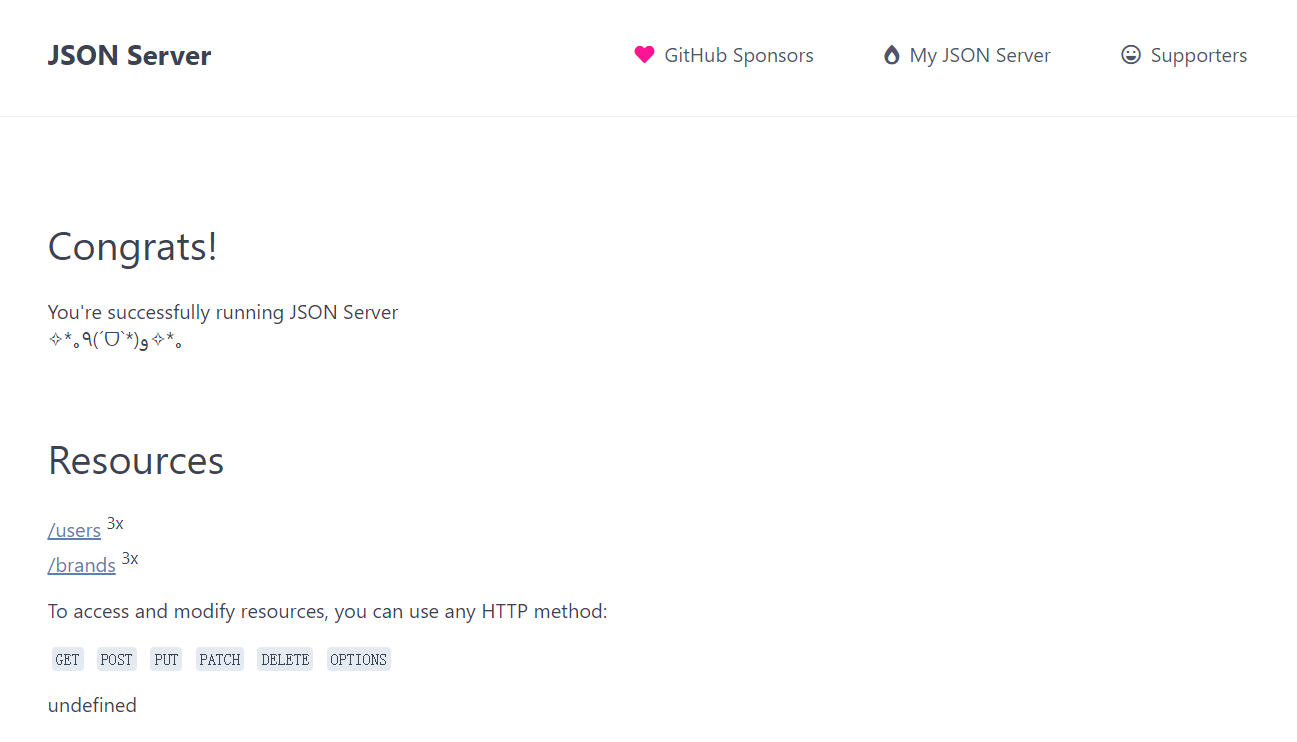
浏览器输入:http://localhost:3000,访问到当前服务首页:

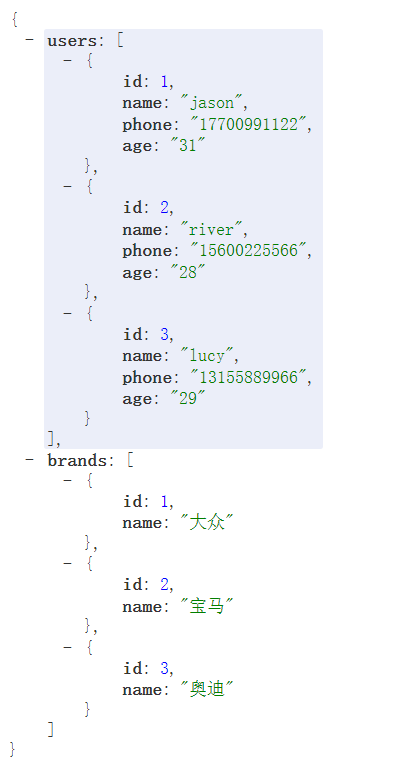
浏览器输入:http://localhost:3000/db,访问所有json数据:

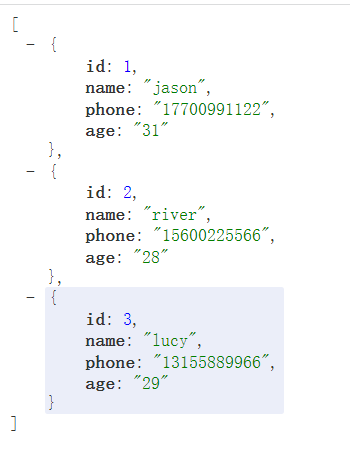
浏览器输入:http://localhost:3000/users,访问users数据:

5、数据查询
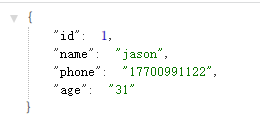
5.1 按id过滤

5.2 分页查询
http://localhost:3000/users?_page=1&_limit=2

5.3 模糊查询
http://localhost:3000/users?q=ja

6、新增数据-POST
使用postman请求接口:http://localhost:3000/users
请求头:Content-Type:application/json
请求方式:POST
body选择raw,JSON格式。
请求数据如下:
{
"id": 4,
"name": "Lucy",
"phone": "18977882233",
"age": "22"
}
如图,发送请求添加成功,此时再访问http://localhost:3000/users,会多一条刚才新增的数据。
7、修改数据-PUT、PATCH
请求接口:http://localhost:3000/users/4
请求头:Content-Type:application/json
请求方式:POST
body选择raw,JSON格式。
请求数据如下:
{
"id": 4,
"name": "Lily",
"phone": "18977880000",
"age": "25"
}put可以将数据改为指定json数据,如果只更改单个字段值,可以使用patch。
如果指向更改age,将请求方式改为patch,请求数据:
{
"age": "25"
}8、删除数据-DELETE
请求接口:http://localhost:3000/users/4
请求方式:DELETE
即可删除id=4的json数据
9、总结
利用json-server搭建的本地数据接口接口满足前端开发时所需数据,以上示例即可满足大多数场景,若干想要造更多的数据,可以结合mockjs一起使用。
以上代码可托管在gitee:json-server-demo
























 1526
1526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








