// vue打包丢到服务器上,访问不了页面,一般都是因为打包目录不是直接在域名根目录下,而是在根目录一个文件家下,例如下面得test文件夹。如果不是根目录,需要配置publicPath。
// 例如:我需要输入192.168.1.5/test 访问我的页面。
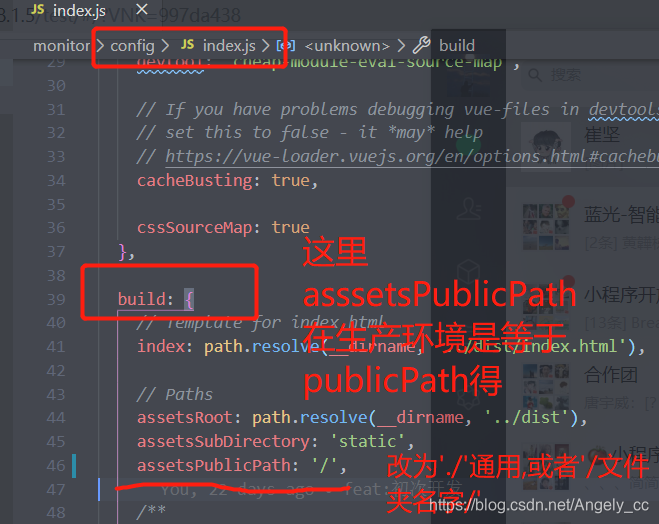
// 针对vue-cli 2.x版本:
// 那我就需要在conig.js/index.js 文件下面,找到build,assetsPublicPath设置为'/test/',或者直接设置为'./'一般采取第二种'./'。这样不需要管文件加名字到底叫什么.
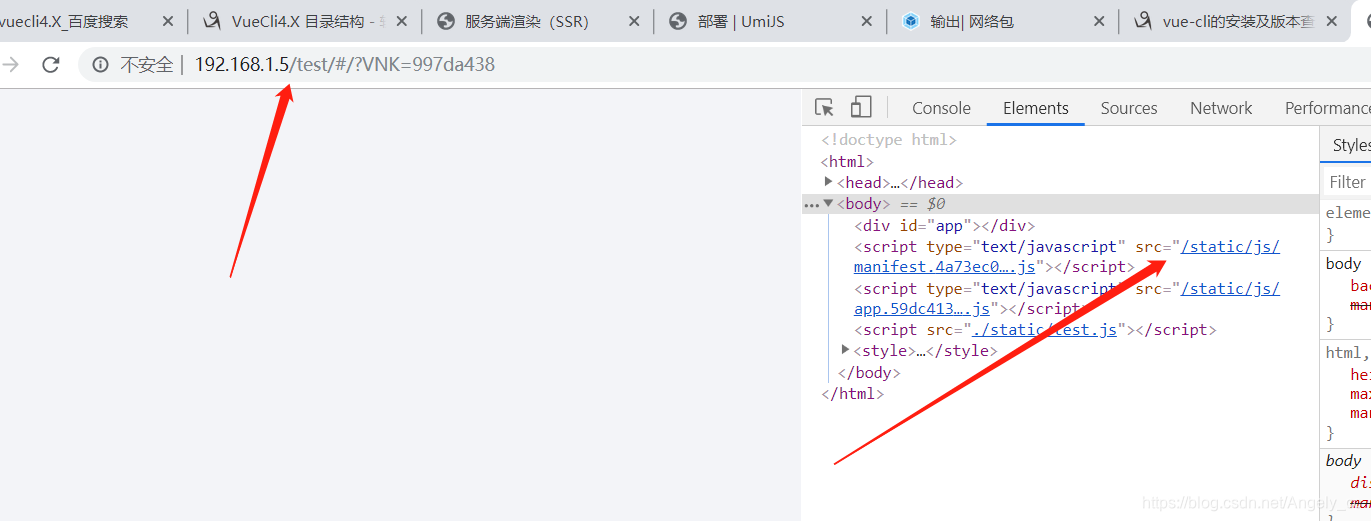
 原因如下: / 指向根目录下面。
原因如下: / 指向根目录下面。

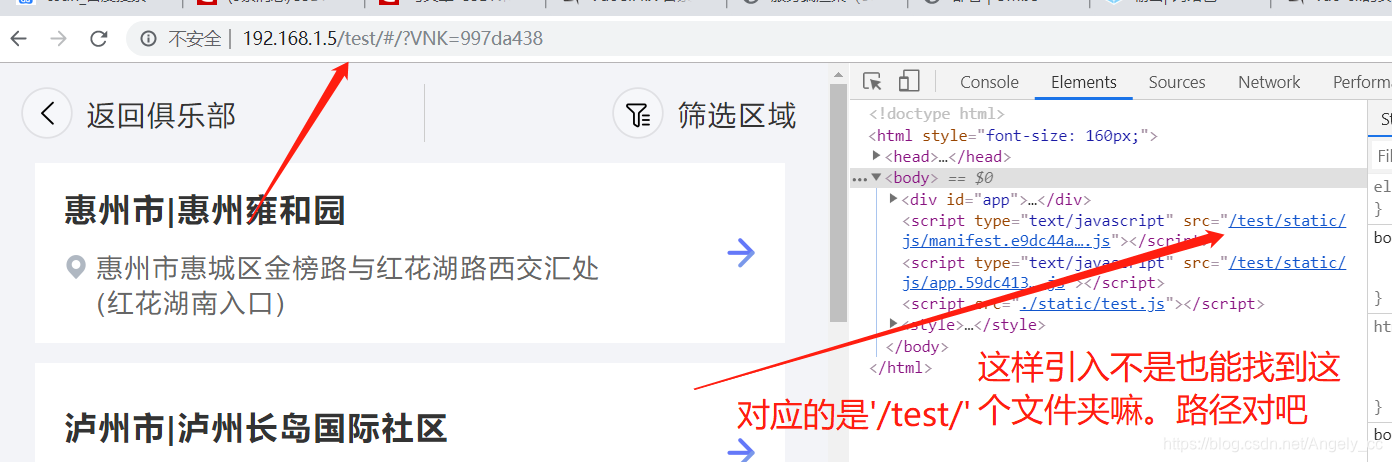
script得src这样肯定是不对的。应该是/test/static/js…才能找到。因为默认publicPath是’/’,所以最后打包丢到test文件夹下面,这里就找不到了。页面也就不显示了。因为192.168.1.5/static/js…是不存在的,它存在于192.168.1.5/test/
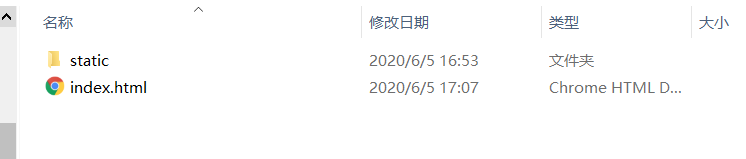
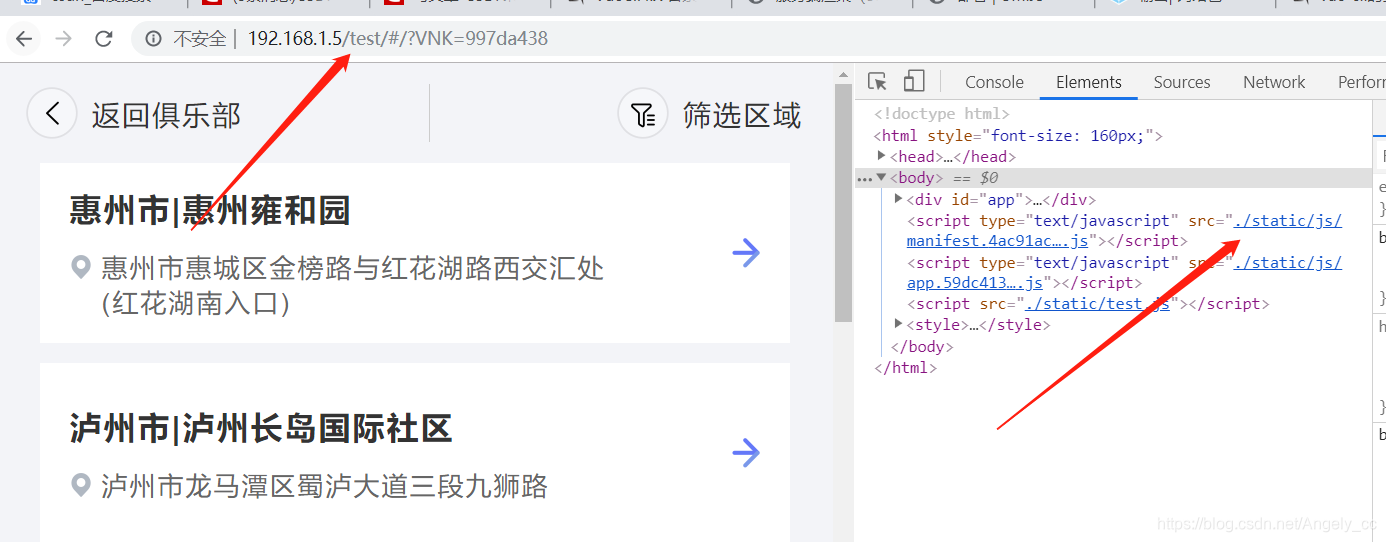
采用’./’ 是因为index.html和static是平级。index.html引入static里得文件,直接./不久可以引入了。如下两张图:


下面是publicPath为:’/test/’

看右边index.html引入得路径,是不是就很容易懂了。哈哈哈





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








