DOM中获取元素节点的几种方法
0. 了解DOM
document 代表整个页面文档对象
document.title 文档标题,即当前网页的标题
document.documentElement 页面的HTML标签
document.body 页面的body标签
所谓的获取元素节点也是说获取元素节点对象,即通过js的方法来获取到节点并对其进行一些操作。
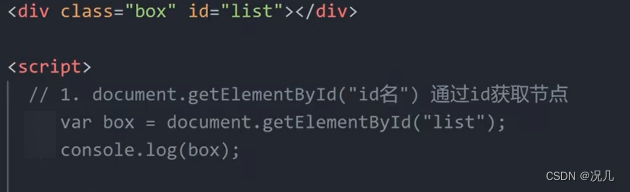
1. 通过id获取
document.getElementbyId("id名")

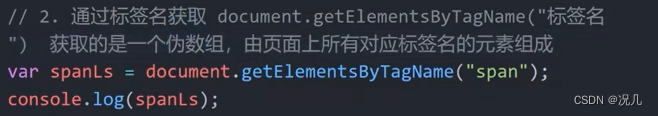
2. 通过标签名来获取
document.getElementsByTagName("标签名")
获取的是一个伪数组HTMLCollection形式,由页面上所有对应标签名的元素组成。

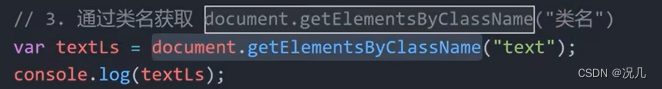
3. 通过class类名来获取(IE旧版本中不能用)
document.getElementsByTagName("类名")

说明:前三个方法都是过时的,需要兼容IE6、7、8才会用
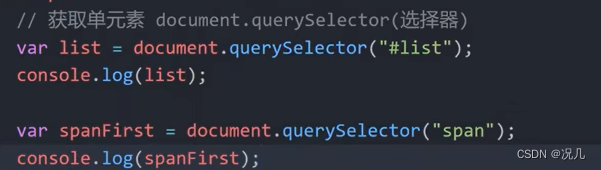
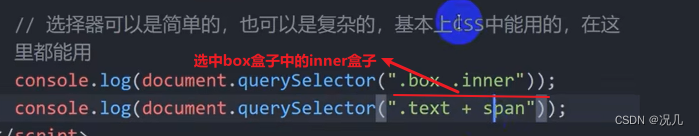
4. 获取单个元素节点,只能获取匹配到的第一个元素节点
document.querySelector("选择器")


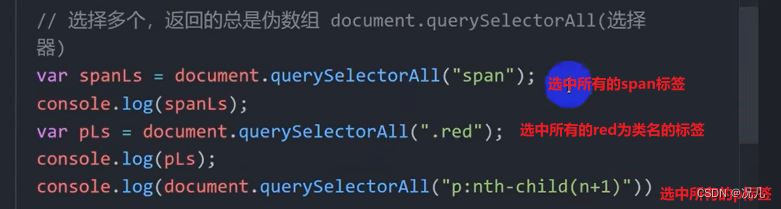
5. 获取多个元素节点,返回的是一个NodeList伪数组
document.querySelectorAll("选择器")

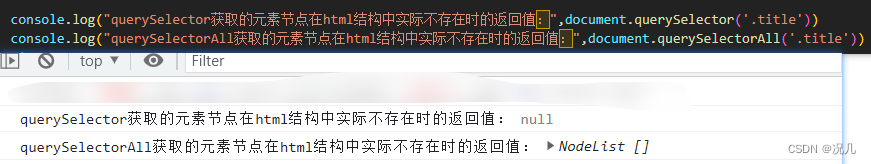
当获取的节点不存在时,返回值为如下所示:






















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








