1. 快捷键
ctrl + f5——浏览器强制刷新
f5或浏览器最上面的小圆圈按钮——浏览器刷新
英文+tab —— 快捷生成一对标签 (eg: p + tab键 => <p></p>)
! + enter、! + tab、htm:5—— 快捷生成html结构
ctrl + /—— 注释快捷键
alt按住 鼠标点击每段文字前+ ctrl &shift &→ —— 选中 批量 复制粘贴,具体步骤见下图

div.类名 相当于 <div class="类名"></div>
div#id名相当于 <div id="id名"></div>
p.类名#id名相当于<p class="类名" id="id名"></p>
.father>.son相当于<div class="father"> <div class="son"></div> </div>
div{我是内容}相当于<div>我是内容</div>
ul>li*3相当于<ul> <li></li> <li></li> <li></li> </ul>
div*3{$}相当于<div>1</div><div>2</div><div>3</div>
代码第一行单击一下,按住shift单击代码最后一行可以直接复制整段代码
css快捷键:
w100 + tab相当于 width: 100px;
ti2em + tab相当于text-indent: 2em;
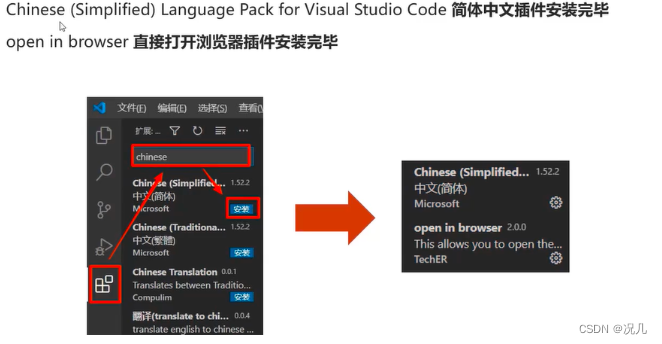
2. 扩展->插件
Chinese — 简体中文
open in browser — 浏览器























 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








