主要内容:
Nginx 源码编译安装、用户认证(修改主配置文件、创建存放网页账户文件及用户)、Nginx虚拟主机(基于域名、端口、IP)、HTTPS加密、扩展知识
实操前骤:准备运维课程需要的环境:
创建虚拟机,最小化方式安装,按要求配置IP且同网段之间互通,配置YUM,修改主机名
- proxy 192.168.2.5(vmnet2) 192.168.4.5(vmnet4) //必须
- web1 192.168.2.100(vmnet2) //必须
- web2 192.168.2.200(vmnet2) //必须
- client 192.168.4.10(vmnet4) //可选,主要作为测试
建议安装以下工具:
[root@proxy ~]# yum -y install vim //安装vim编辑器
[root@proxy ~]# yum -y install net-tools //安装网络相关软件包(包含ifconfig)
[root@proxy ~]# yum -y install bash-completion //安装支持tab键的软件包,安装完毕之后要重启终端才生效
[root@proxy ~]# yum -y install psmisc //安装killall命令软件包使用真机把 lnmp_soft.tar.gz 压缩包拷贝到proxy主机
[root@localhost /]# cd linux-soft/2
[root@localhost 2]# ls
ansible_centos7.tar.gz lnmp_soft.tar.gz
...
[root@localhost 2]# scp lnmp_soft.tar.gz root@192.168.2.5:/root一、Nginx概述
前言:传统的Web服务器主要用于托管和提供静态或动态网站内容,处理HTTP请求并返回响应。以下是一些常见的传统Web服务器:
① Apache HTTP Server:
- 高度可配置,支持模块化架构
- 支持多种操作系统(如Linux、Windows、macOS)
- 广泛使用,社区支持强大
- 支持静态和动态内容,以及多种编程语言(如PHP、Perl、Python)
② NGINX:
- 高性能,擅长处理高并发请求
- 事件驱动的异步架构
- 支持反向代理、负载均衡
- 支持静态和动态内容,以及多种编程语言(如PHP、Perl、Python)
- 广泛用于高流量网站和应用
③ Microsoft Internet Information Services (IIS):
- 仅支持Windows操作系统
- 集成于Windows服务器,易于管理和配置
- 支持静态和动态内容,以及多种编程语言(如ASP.NET、PHP)
- 提供丰富的管理工具和安全性功能
④ Tomcat:
- 主要用于Java应用的Servlet和JSP容器
- 支持Java EE规范
- 可以作为独立的Web服务器或与其他Web服务器(如Apache、NGINX)结合使用
⑤ Jetty:
- 轻量级,嵌入式Web服务器和Servlet容器
- 主要用于Java应用
- 支持Java EE规范
- 适合开发和测试环境,也用于生产环境
![]()
NGINX(发音为 "engine-x")是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。它由俄罗斯程序员Igor Sysoev于2004年开发,旨在解决C10K问题(即如何处理超过10,000个并发连接)。NGINX以其高并发处理能力、低资源消耗和高度可扩展性而闻名,广泛用于高流量网站和应用。
主要使用场景:Web服务器、反向代理服务器、负载均衡器、API网关
官方网站:http://nginx.org/
主要特点:
1. 高性能和可扩展性
- 事件驱动架构:NGINX采用事件驱动的异步架构,能够高效处理大量并发连接,而不会为每个连接分配单独的线程或进程,从而减少资源消耗。
- 高并发处理:NGINX能够处理数以万计的并发连接,适用于高流量网站和应用。
2. 反向代理和负载均衡
- 反向代理:NGINX可以作为反向代理服务器,将客户端请求转发到后端服务器,并将响应返回给客户端。这有助于提高安全性、可靠性和性能。
- 负载均衡:NGINX支持多种负载均衡算法(如轮询、IP哈希、最少连接),可以将请求分发到多个后端服务器,提高系统的可用性和性能。
3. 静态和动态内容处理
- 静态内容:NGINX能够高效地提供静态文件(如HTML、CSS、JavaScript、图像),减少后端服务器的负载。
- 动态内容:NGINX可以与各种后端技术(如PHP、Python、Perl、Node.js)集成,提供动态内容。
4. 安全性
- SSL/TLS支持:NGINX支持SSL/TLS加密,可以配置HTTPS,保护数据传输安全。
- 访问控制:NGINX支持基于IP地址、用户认证等的访问控制,增强安全性。
5. 灵活的配置和模块化设计
- 配置文件:NGINX的配置文件采用简洁的语法,易于理解和维护。
- 模块化设计:NGINX支持模块化架构,可以通过加载不同的模块来扩展功能,如缓存、压缩、日志记录等。
1)Nginx二进制安装:

2)Nginx配置文件及目录
- /usr/local/nginx/ //安装目录
- /usr/local/nginx/conf/nginx.conf //主配置文件
- /usr/local/nginx/conf/nginx.conf.default //主配置文件的备份文件
- /usr/local/nginx/html //网页目录(存放index.html )
- /usr/local/nginx/logs/ //日志文件目录
- /usr/local/nginx/sbin/nginx //启动脚本
例如:
[root@proxy /]# cd /usr/local/nginx/
[root@proxy nginx]# ls //查看安装目录内容
conf html logs sbin3)Nginx进程管理
- 格式:/usr/local/nginx/sbin/nginx //启动Nginx服务
- 格式:/use/local/nginx/sbin/nginx -s stop //关闭Nginx服务
- 格式:/usr/local/nginx/sbin/nginx -s reload //重新加载配置文件(非重启服务)
常用选项:
[ -V ] 查看编译参数
[ -c ] 指定配置文件,启动服务
[ -s ] 添加选项,表示后面用其它指令操作nginx
二、Nginx详细安装步骤
步骤1:Nginx的依赖包安装
[root@proxy ~]# yum -y install gcc make //安装编译工具
[root@proxy ~]# yum -y install pcre-devel //安装依赖包,使nginx支持正则
[root@proxy ~]# yum -y install openssl-devel //安装依赖包,支持基于ssl技术的网站步骤2:创建Nginx用户
[root@proxy ~]# useradd -s /sbin/nologin nginx //添加/sbin/nologin解释器不能登录服务器,给nginx程序使用更安全步骤3:解压压缩包
[root@proxy ~]# ls
anaconda-ks.cfg lnmp_soft.tar.gz
[root@proxy ~]# tar -xf lnmp_soft.tar.gz //释放压缩包
[root@proxy ~]# cd lnmp_soft/
[root@proxy lnmp_soft]# tar -xf nginx-1.17.6.tar.gz //释放nginx的源码包
[root@proxy lnmp_soft]# ls
apache-tomcat-8.0.30.tar.gz nginx-1.17.6 varnish-5.2.1.tar.gz
apache-tomcat-9.0.6.tar.gz nginx-1.17.6.tar.gz vpn
...
[root@proxy lnmp_soft]# ls nginx-1.17.6 //查看nginx的源码包
auto CHANGES.ru configure html man src
CHANGES conf contrib LICENSE README
apache-tomcat-9.0.6.tar.gz nginx-1.17.6.tar.gz vpn步骤4:源码编译安装
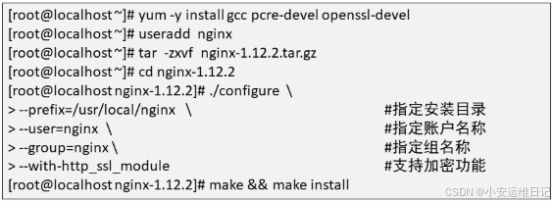
[root@proxy lnmp_soft]# cd nginx-1.17.6/ //切换到源码包目录
[root@proxy nginx-1.17.6]# ./configure --prefix=/usr/local/nginx --user=nginx --with-http_ssl_module
[root@proxy nginx-1.17.6]# make //编译
[root@proxy nginx-1.17.6]# make install //安装解释说明:
--prefix=/usr/local/nginx //指定nginx安装目录
--user=nginx //指定账户名称
--with-http_ssl_module //支持加密功能
检查5:查看安装目录及编译参数
[root@proxy nginx-1.17.6]# cd /usr/local/nginx/
[root@proxy nginx]# ls //查看安装目录内容
conf html logs sbin
[root@proxy nginx-1.17.6]# /usr/local/nginx/sbin/nginx -V //查看Nginx编译参数
nginx version: nginx/1.17.6
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC)
built with OpenSSL 1.0.2k-fips 26 Jan 2017
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --user=nginx --with-http_ssl_module //在./configure时的编译参数验证:
[root@proxy nginx]# /usr/local/nginx/sbin/nginx //启动Nginx服务
[root@proxy nginx]# curl 192.168.2.5
<title>Welcome to nginx!</title>
...或者使用firefox浏览器打开(建议:前提关闭防火墙# systemctl stop firewalld)

尝试修改Nginx的初始网页index.html内容:
[root@proxy nginx]# echo "proxy-nginx~~" > /usr/local/nginx/html/index.html
[root@proxy nginx]# curl 192.168.2.5
proxy-nginx~~查看服务相关进程及端口信息:
[root@proxy nginx]# ps aux | grep nginx //查看进程信息
root 13867 0.0 0.1 45940 1128 ? Ss 14:37 0:00 nginx: master process /usr/local/nginx/sbin/nginx
nginx 13868 0.0 0.2 46380 2136 ? S 14:37 0:00 nginx: worker process
root 13983 0.0 0.0 112720 984 pts/0 S+ 15:13 0:00 grep --color=auto nginx
[root@proxy nginx]# netstat -nlptu | grep nginx //查看端口信息
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 13867/nginx: master
- 补充:Nginx Web服务默认首页文档存储目录为/usr/local/nginx/html/,在此目录下默认有一个名为index.html的文件
- 补充:如果使用firefox火狐浏览器,注意在ssh远程的时候一定要加-X选项
三、Nginx配置解析
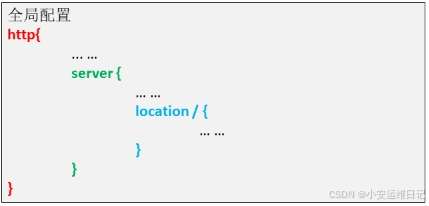
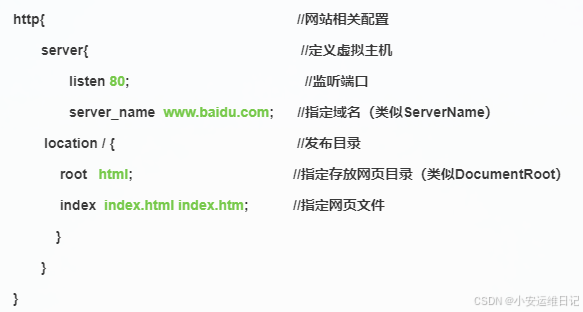
1)配置文件结构(每个【{}】为一对)

2)配置容器

四、用户认证
通过Nginx实现Web页面的认证,需要修改Nginx配置文件,在配置文件中添加auth语句实现用户认证。最后使用htpasswd命令创建用户及密码即可。如图所示:

步骤1:修改主配置文件(提示信息、指定存放网站账户及密码的文件)
[root@proxy nginx]# vim /usr/local/nginx/conf/nginx.conf //修改主配置文件
42 auth_basic "password:"; //认证提示符信息(格式已分号【;】结尾)
43 auth_basic_user_file "/usr/local/nginx/pass"; //指定认证网站账户及密码文件
...步骤2:安装http-tools网站工具包
[root@proxy nginx]# yum -y install httpd-tools //支持htpasswd命令步骤3:通过htpasswd创建"/usr/local/nginx/pass"文件及网站用户
[root@proxy nginx]# htpasswd -c /usr/local/nginx/pass tom //创建密码文件及认证用户
New password: //输入密码
Re-type new password: //再次输入密码
Adding password for user tom
[root@proxy nginx]# cat /usr/local/nginx/pass
tom:$apr1$BP7/2oxG$CFK7G1LR4ZSUZjMFMlW1j/
- 补充:网站用户非系统用户;
- 补充:追加用户,不使用-c选项,因已创建密码文件
[root@proxy ~]# htpasswd /usr/local/nginx/pass jerry
New password:
Re-type new password:
Adding password for user jerry步骤4:重置配置文件并验证
[root@proxy nginx]# /usr/local/nginx/sbin/nginx -s reload通过firefox浏览器访问,如图所示:

输入用户名:tom,密码:123456
常见报错:403禁止访问
- 分析:主配置文件指定的存放网站用户及密码的文件路径有误
- 分析:生成的pass文件有误

常见问题:当已用户认证后,再次重新打开网页无认证信息
- 分析:清空浏览器缓存
常见报错:先确保nginx是启动状态,否则运行reload命令会报错,报错信息如下:
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
#[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)补充:使用主配置文件的备份文件nginx.conf.default还原配置文件
[root@proxy nginx]# cp conf/nginx.conf.default conf/nginx.conf
cp:是否覆盖"conf/nginx.conf"? Y五、搭建虚拟主机
基于虚拟主机的三种模式:域名、端口、IP

- 注意:每个记录的结尾必须要加分号【;】
- 注意:虚拟主机内不允许再嵌套虚拟主机
补充:在每个{},按下【%】可以快速找到”头{“和”尾}”
1)基于域名的虚拟主机

2)基于端口的虚拟主机

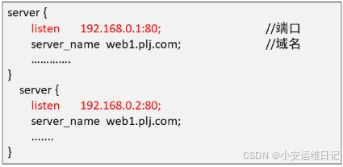
3)基于IP的虚拟主机

案例:基于域名的虚拟主机
步骤1:定义虚拟主机
[root@proxy nginx]# vim /usr/local/nginx/conf/nginx.conf //修改主配置文件
34 server{
35 listen 80; //指定监听端口
36 server_name www.b.com; //指定域名
37 root html_b; //指定网页存放目录
38 index index.html; //指定网页文件
39 }
...再修改默认的第一个虚拟主机的域名:server_name www.a.com;(方便验证)
步骤2:修改配置文件后需重新加载配置文件
[root@proxy nginx]# /usr/local/nginx/sbin/nginx -s reload //重新加载配置文件步骤3:创建网页存放目录及网页文件
[root@proxy nginx]# mkdir /usr/local/nginx/html_b
[root@proxy nginx]# echo "Nginx-B-Hello" > /usr/local/nginx/html_b/index.html
[root@proxy nginx]# echo "Nginx-A-Hello" > /usr/local/nginx/html/index.html步骤4:修改主机解析域名文件
[root@proxy nginx]# vim /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.2.5 www.a.com www.b.com www.c.com验证:
[root@proxy nginx]# curl www.a.com
Nginx-A-Hello
[root@proxy nginx]# curl www.b.com
Nginx-B-Hello
[root@proxy nginx]# curl www.c.com
Nginx-B-Hello补充:真机若需要访问proxy的虚拟主机,也需要配置/etc/hosts文件;否则报错
[root@localhost 桌面]# tail -1 /etc/hosts
192.168.2.5 www.a.com www.b.com
[root@localhost 桌面]# curl 192.168.2.5
Nginx-B-Hello- 注意:与Apache同理,当真机通过IP访问时,因主配置文件的第一个虚拟主机server{}为www.b.com,所以显示Nginx-B-Hello内容;
案例:基于其他类型的虚拟主机
1.基于端口的虚拟主机(参考模板)
server {
listen 8080; //端口
server_name web1.example.com; //域名
......
}
server {
listen 8000; //端口
server_name web1.example.com; //域名
.......
}2.基于IP的虚拟主机(参考模板)
server {
listen 192.168.0.1:80; //IP地址与端口
server_name web1.example.com; //域名
... ...
}
server {
listen 192.168.0.2:80; //IP地址与端口
server_name web1.example.com;
... ...
}六、加密算法与SSL虚拟主机
1)加密算法一般分为对称算法、非对称算法、信息摘要
① 对称密钥:AES、DES
- 应用案例:RAR、ZIP压缩加密(单机数据加密)
- 注意:一个密码可以加密,同时也可以解密
② 非对称密钥:RSA、DSA
- 应用案例:网络数据加密(https、ssh)
- 补充:公钥(锁)加密,私钥(钥匙)解密
③ Hash值:Md5(已破解)、Sha256、Sha512
- 应用案例:基于信息摘要算法工具,数据完整性校验
2)创建SSL虚拟主机
源码安装Nginx时必须使用 --with-http_ssl_module 参数,启用加密模块,对于需要进行SSL加密处理的站点添加ssl相关指令(设置网站需要的私钥和证书)
- 格式:openssl genrsa > conf/cert.key //生成私钥
- 格式:openssl req [-new] -x509 -key conf/cert.key > conf/cert.pem //生成证书
注意:生成的私钥与证书按照配置文件要求需放在/usr/local/nginx/conf目录下
补充:x509一般指X.509,是密码学里公钥证书的格式标准,[-new]可加可不加
案例:搭建基于ssl技术的安全网站(80 明文,443 加密)
步骤1:修改Nginx配置文件,设置加密网站的虚拟主机
[root@proxy nginx]# vim conf/nginx.conf //先通过98,115s/#//取消注释
98 server {
99 listen 443 ssl;
100 server_name www.AJ.com; //修改localhost
101
102 ssl_certificate cert.pem; //证书文件(公钥)
103 ssl_certificate_key cert.key; //私钥文件
104
105 ssl_session_cache shared:SSL:1m;
106 ssl_session_timeout 5m;
107
108 ssl_ciphers HIGH:!aNULL:!MD5;
109 ssl_prefer_server_ciphers on;
110
111 location / {
112 root AJ; //修改网页目录
113 index index.html index.htm;
114 }
115 }步骤2:生成私钥cert.key与证书cert.pem
[root@proxy nginx]# openssl genrsa > conf/cert.key //生成私钥
Generating RSA private key, 2048 bit long modulus
.................+++
........................................................................................................+++
e is 65537 (0x10001)
[root@proxy nginx]# openssl req -new -x509 -key conf/cert.key > conf/cert.pem //生成证书(公钥),需严格完成信息填写流程
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [XX]:AJ //国家
State or Province Name (full name) []:AJ //省份(州)
Locality Name (eg, city) [Default City]:AJ //城市
Organization Name (eg, company) [Default Company Ltd]:AJ //公司
Organizational Unit Name (eg, section) []:AJ //部门(组织)
Common Name (eg, your name or your server's hostname) []:AJ //服务器名称
Email Address []:AJ@AJ.com //电子邮箱
[root@proxy nginx]# ls conf/
cert.key koi-utf scgi_params
cert.pem koi-win scgi_params.default
...步骤3:创建网页目录、网页文件并启动服务及重置配置
[root@proxy nginx]# mkdir AJ //创建网页目录
[root@proxy nginx]# echo "HI AJ" > AJ/index.html //写入网页文件
[root@proxy nginx]# sbin/nginx //启动Nginx服务
[root@proxy nginx]# sbin/nginx -s reload //重置配置文件步骤4:验证
[root@proxy nginx]# vim /etc/hosts //修改hosts文件进行域名解析
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.2.5 www.a.com www.b.com www.c.com www.AJ.com
[root@proxy nginx]# curl -k https://www.AJ.com //[-k] 忽略信任验证风险
HI AJ或者 # firefox https://www.AJ.com 信任证书后可以访问
注意:验证前需关闭防火墙# systemctl stop firewalld
常见报错:重置配置前,请先确保nginx是启动状态,否则运行该命令会报错
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
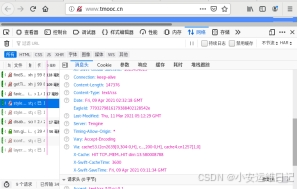
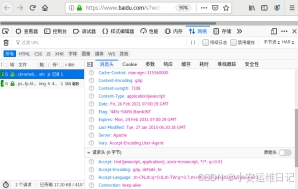
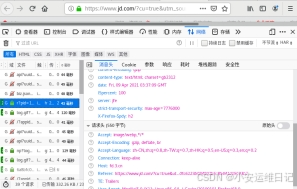
扩展知识1:通过浏览器【F12】查看网页使用的WEB服务器,【网络-消息头-Server】
1.nginx

2.Tengine(nginx)

3.Apache

4.Jfe隐藏了服务器

扩展知识2:动态网页展示
[root@proxy ~]# yum -y install unzip //安装unzip解压缩工具
[root@proxy ~]# cd lnmp_soft/
[root@proxy lnmp_soft]# ls
nginx-1.15.8.tar.gz php_scripts www_template.zip
...
[root@proxy lnmp_soft]# ls www_template
404.html blog.html css index.html single.html 说明.txt
about.html contact.html images js work.html
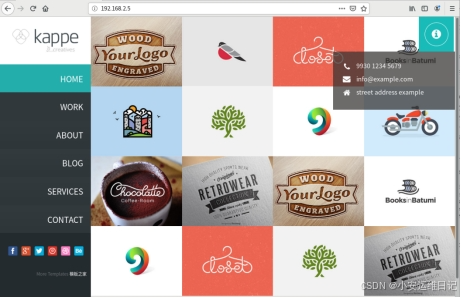
[root@proxy ~]# cp -r /root/lnmp_soft/www_template/* /usr/local/nginx/html/使用firefox浏览器查看,如图所示:

扩展知识3:md5sum和sha256sum用于验证软件完整性
md5sum和sha256sum是一个检测文件完整性的命令,一般下载的文件都会附带一个哈希值,使用命令计算下载文件的哈希值再与目标哈希值比较即可确定文件是否完整,类似的命令还有:md5sum、sha1sum、sha224sum、sha384sum、sha512sum
1)Sha
- sha为安全散列算法(Secure Hash Algorithm,缩写SHA)是一个密码散列函数家族,是FIPS所认证的安全散列算法。能计算出一个数字消息所对应到的,长度固定的字符串(又称消息摘要)的算法。且若输入的消息不同,它们对应到不同字符串的机率很高。
- SHA家族的五个算法分别是:SHA-1、SHA-224、SHA-256、SHA-384、SHA-512,由美国国家安全局(NSA)所设计,并由美国国家标准与技术研究院(NIST)发布;是美国的政府标准。后四者有时并称为SHA-2。SHA-1在许多安全协定中广为使用,包括TLS和SSL、PGP、SSH、S/MIME和IPsec,曾被视为是MD5(更早之前被广为使用的杂凑函数)的后继者。
2)Md5
- md5为消息摘要算法(MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。MD5由美国密码学家罗纳德·李维斯特(Ronald Linn Rivest)设计,于1992年公开,用以取代MD4算法。
① 安装:
该系列命令在一个叫coreutils的包内,一般Linux都会安装
[root@proxy ~]# rpm -q coreutils
coreutils-8.22-21.el7.x86_64② 使用:(命令后面直接加上对应的文件,即可计算哈希值)
[root@proxy ~]# echo "123" > data
[root@proxy ~]# sha256sum data //使用sha256sum计算
181210f8f9c779c26da1d9b2075bde0127302ee0e3fca38c9a83f5b1dd8e5d3b data③ 对比:
格式:echo "sha256哈希值 文件名" | sha256sum --check
[root@proxy ~]# echo "123456" > data //修改原文件
[root@proxy ~]# echo "181210f8f9c779c26da1d9b2075bde0127302ee0e3fca38c9a83f5b1dd8e5d3b data" | sha256sum --check
data: 失败
sha256sum: 警告:1 个校验和不匹配小结:
本篇章节为【第二阶段】OPERATION-DAY1 的学习笔记,这篇笔记可以初步了解到 Nginx源码编译安装、用户认证(修改主配置文件、创建存放网页账户文件及用户)、Nginx虚拟主机(基于域名、端口、IP)、HTTPS加密、扩展知识。除此之外推荐参考相关学习网址:
Tip:毕竟两个人的智慧大于一个人的智慧,如果你不理解本章节的内容或需要相关笔记、视频,可私信小安,请不要害羞和回避,可以向他人请教,花点时间直到你真正的理解























 1361
1361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










