前后端分离项目前端页面打包后如何放在后端项目中
前言
很多前后端分离的项目,实际上都是分开部署在服务器的,通过Nginx来分开部署
但是有一些项目,因为本上没有多大,一些小公司要求能用就行,就可以直接把前端页面放在后端项目中,这样简化了部署的成本,产生这个问题的主要就是后端和前端之间没有合理沟通,前端不想写在后端项目中,想自己单独写,我们公司就是因为这样。
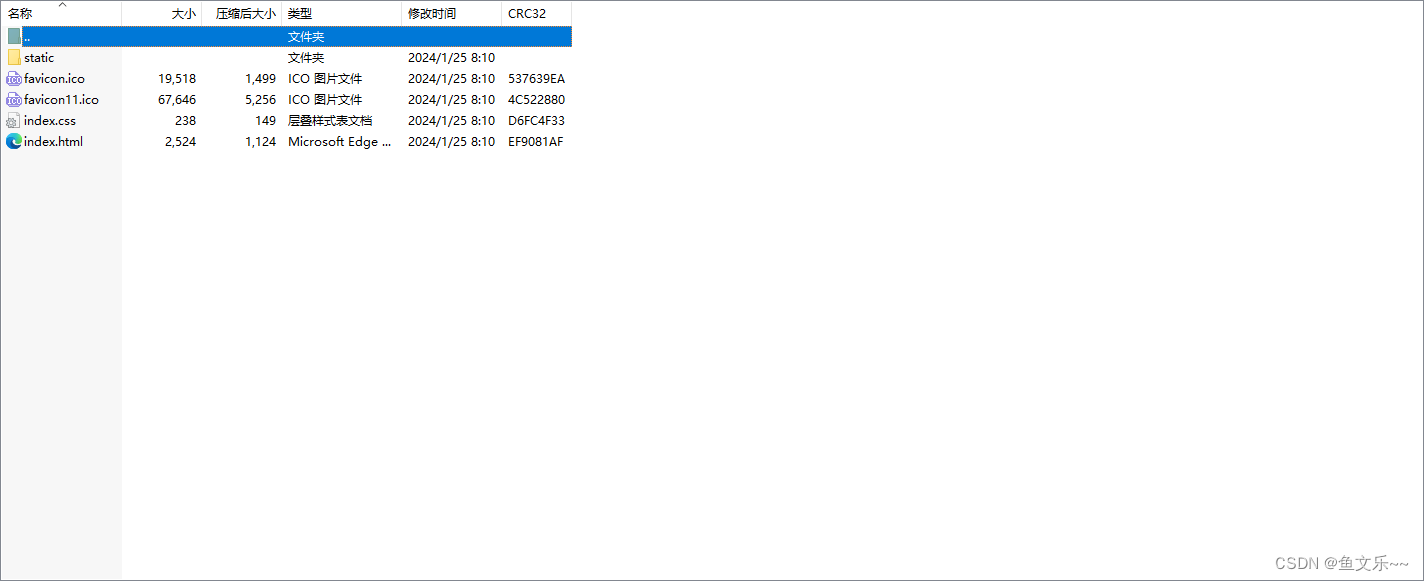
1、先将前端页面进行打包格式如下

这里我们只需要解压这个压缩包就行了!
得到前端的静态资源文件,我们直接复制
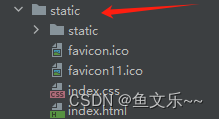
2、将前端静态资源文件复制到springboot项目中
**注意是将压缩后的所有文件放在static静态资源目录下 **

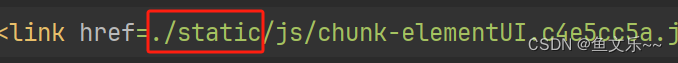
然后在将我们的idex.html文件里面的所有路劲进行修改

这里为什么要进行修改那,因为这个项目是前后端分离来写的,现在放在本地目录下,用浏览器进行访问的时候无法获取到的所以要进行修改,不然直接404.

注意:这个文件里面的所有路劲都要增加前面的当前目录
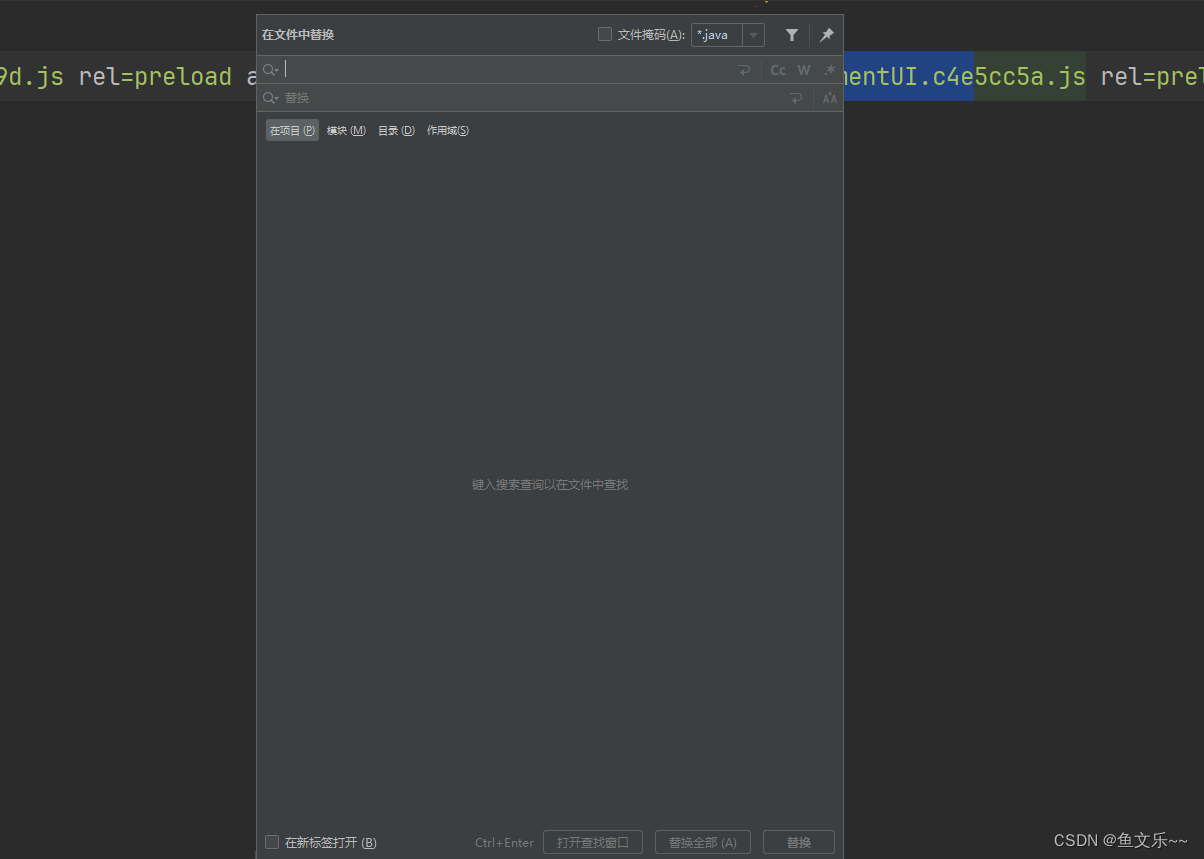
我们这里可以用ider的一键替换,快捷键:(Ctrl+Shift+R)
在这里插入图片描述

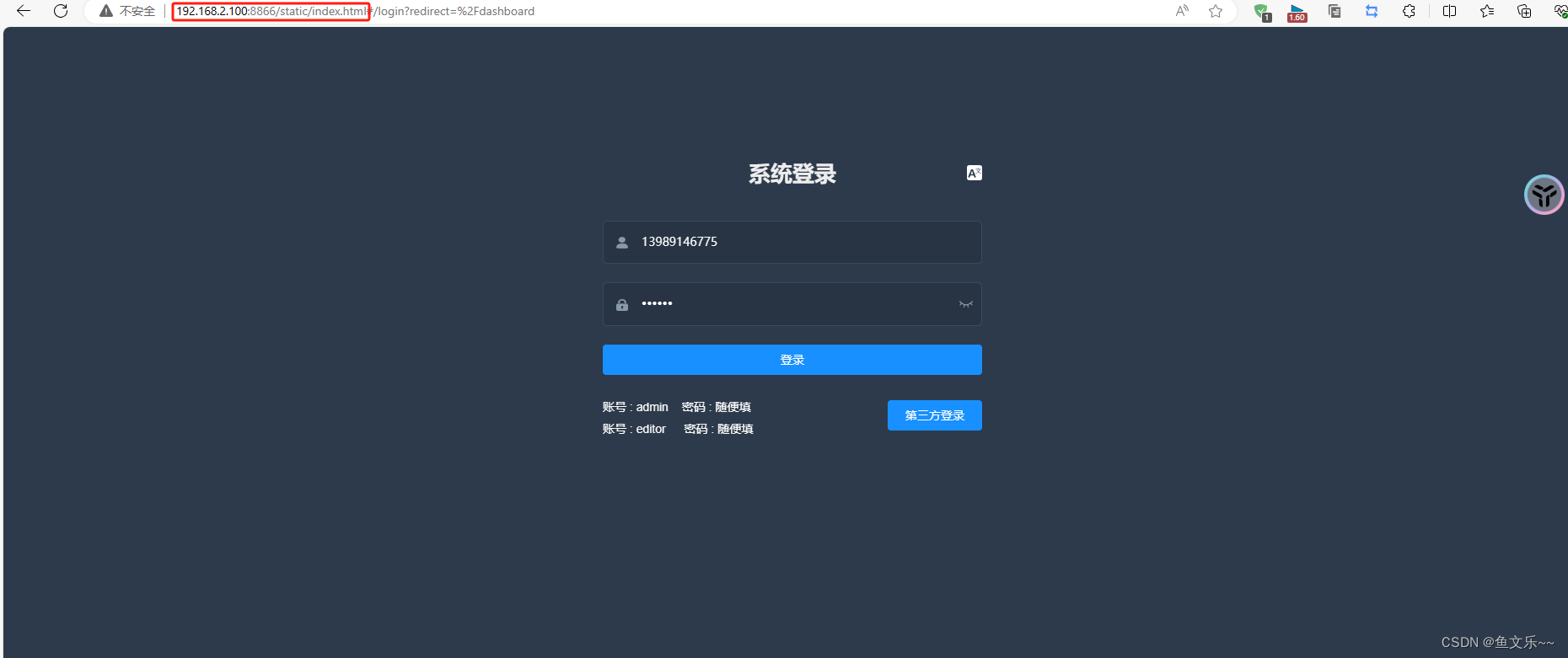
然后我们启动项目访问路劲为:当前项目端口+static/index.heml 就可以成功访问了

希望大家多多支持!





















 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








