“mask-image”看着“图片”:“你想变啊!图片,你要是想变的话你就来找我嘛,你不找我怎么知道你想变呢?固然你不太懂跟我怎么相处,然则你照旧得找我,我会带你的嘛,不相处你说你想变我不给你变,你不想变我也不给你变,要讲沟通嘛!你想改头换面就来找我,我肯定给你想要的诶,你是真的想整型吧?”。
——题记,改编源自《大话西游之仙履奇缘》
正文
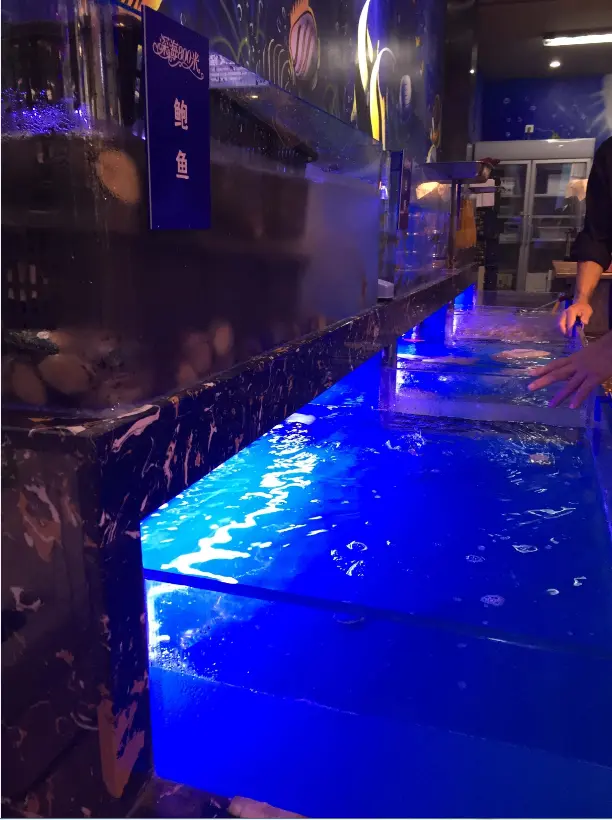
我们在写前端样式的时候,css中实现不规则的图片可以利用border,或者clip-path(之前文章介绍过),今天来说说另一种方法,也是比较简单的,可以实现各种奇葩形状,秀各种百变图片,照例先上张效果图:

这个css可以怎么实现,之前的“我”说“clip-path”,本文的“我”当然说“mask-image”。mask-image,也就是遮罩图片的意思,它的作用相当于利用PS的alpha通道。一张原图,一张需要显示的区域图,两个结合在一起,就显示为“区域图形状的原图”。且看:


然后使用mask-image属性,读取遮罩图片透明信息,应用到元素图片上,如 -webkit-mask-image: url(../images/frame.png);

一行代码,一张图片,我们就可以看到效果图了,这样够了么?当然不够。有时候在iphone7显示会有点问题,可能会导致重复性,保险起见,最好设置mask-size: 宽度 高度 及mask-repeat: no-repeat,这个跟background很相似,同样可以简写。
然后到这里完了么?点点头:完了。反问:真的完了?眼尖的人可能发现,好像跟效果图不太一样,呀,少了边框。这个边框怎么处理,我们换个思路就可以解决了,平时常用的一个方法,外面套个标签,设置下background,外级图片如下:

over,附上最终代码:
/*html*/
<div class="pic-frame">
<div class="pic"></div>
</div>
/*css*/
.pic-frame {
width: 564px;
height: 732px;
margin: auto;
background-image: url(../images/frame3.png);
background-repeat: no-repeat;
background-size: contain;
}
.pic {
width: 564px;
height: 732px;
background: url(../images/pic.jpg) no-repeat center;
background-size: cover;
/*background-image: url(../images/pic.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;*/
-webkit-mask: url(../images/frame2.png) no-repeat;
-webkit-mask-size: 564px 732px ;
/* -webkit-mask-size: 564px 732px ;
-webkit-mask-image: url(../images/frame2.png);
-webkit-mask-repeat: no-repeat;*/
}效果实现,不过这个属性还没有写进w3c里,webkit内核可以使用,基本包括了移动端,具体也可看MDN的介绍。个人觉得颇有意思的属性,来实现各种奇葩形状~
http://www.jianshu.com/p/c32485201f88
























 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








