1.angularjs如何默认选中radio
https://segmentfault.com/q/1010000003712548
2 angularjs中,获取默认选中的单选按钮的value
http://blog.csdn.net/lengyuewusheng99/article/details/71272151
3 AngularJS 输入验证
3.1 菜鸟教程
http://www.runoob.com/angularjs/angularjs-validation.html
3.2 易百教程 AngularJS表单
http://www.yiibai.com/angularjs/angularjs_forms.html
$dirty - 规定值已被改变。
$invalid- 该值的状态是无效的。
$error- 指出确切的错误。
3.3 表单验证AngularJs 博客
http://www.cnblogs.com/rohelm/p/4033513.html
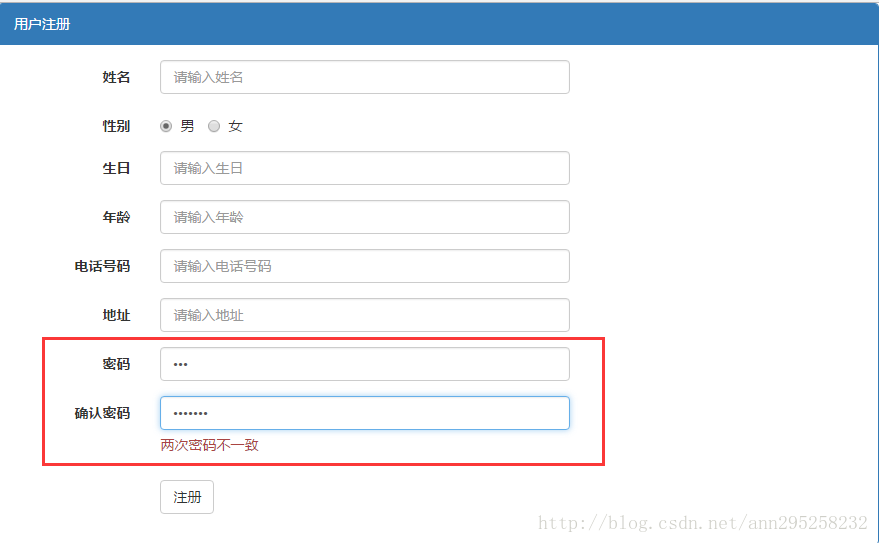
3.4 angular指令判断两次输入密码是否一致
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" placeholder="请输入密码" ng-model="data.password" name="password" ng-required="true">
<span class="glyphicon glyphicon-remove text-danger input-feedback" ng-show="registerForm.password.$dirty && registerForm.password.$invalid"></span>
<span class="help-block" ng-show="registerForm.password.$dirty&®isterForm.password.$invalid ">
<span class="text-danger" ng-show="registerForm.password.$error.required">密码是必须要输入的</span>
</span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" placeholder="请再次输入密码" ng-model="data.pwdAgain" name="pwdAgain" ng-required="true">
<span class="glyphicon glyphicon-remove text-danger input-feedback" ng-show="registerForm.pwdAgain.$dirty && registerForm.pwdAgain.$invalid"></span>
<span class="help-block" ng-show="registerForm.pwdAgain.$dirty">
<span class="text-danger" ng-show="registerForm.pwdAgain.$error.required">请再次输入密码</span>
<span class="text-danger" ng-show="(registerForm.password.$viewValue != registerForm.pwdAgain.$viewValue)">两次密码不一致</span>
</span>
</div>
</div>
4.跳转到其他路由:
$scope.$on('$stateChangeStart',
function(event, toState, toParams, fromState, fromParams) {
if (!confirm("还没保存草稿,确定要离开此页面")) {
event.preventDefault();
}
})
参考:https://segmentfault.com/q/1010000006205743
(单页应用(ng/vue)该如何监听用户离开当前页面(或者路由)?)
5:AngularJS系列之select下拉选择第一个选项为空白的解决办法
参考:
http://blog.csdn.net/linzhiqiang0316/article/details/52489668
自己做的实例:
html部分:
<select class="form-control" ng-model="numSelect">
<option value="">请选择</option>
<option ng-repeat="item in i31data" value="{{item.value}}">{{item.value}}</option>
</select
js数据部分:
$scope.i31data = [
{ id: '1', value: '1' },
{ id: '2', value: '2' },
{ id: '3', value: '3' },
{ id: '4', value: '4' },
{ id: '5', value: '5' },
{ id: '6', value: '6' },
{ id: '7', value: '7' },
{ id: '8', value: '8' },
{ id: '9', value: '9' }
];























 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








