Cordova, Phonegap and Intel XDK的Google AdMob plugin,支持ios and android,支持 老版本的admob和新版本的admob,
通过数行js在你的html5应用中插入admob广告。接口简单。
Phonegap admob插件是基于phonegap4.5和cordova5.0编译,包含admob 7.6 ios sdk和admob安卓sdk 8
phonegap admob插件官方网站https://github.com/admob-google/admob-cordova
你可以毫无限制的免费使用这个插件
Google AdMob plugin for Cordova, Phonegap and Intel XDK ,support ios and android,support admob v1 and admob v2 ,Monetize your html5 app with one javascript line.api is easy to use.<br/>
admob phonegap plugin(admob cordova plugin) is built base on
- phonegap 3.4 or cordova 5.0
- admob ios sdk 7.6.0
- admob android sdk 8
- phonegap admob plugin home:https://github.com/admob-google/admob-cordova<br/>
- project can been used with no limit
1.添加 Admob PhoneGap 插件
通过npm命令添加phonegap admob插件,命令如下:
install admob phonegap plugin install with npm
npm install admob
cordova plugin add admob
通过 cordova命令行添加插件
先下载插件 ,然后通过cor,命令如下:dova本地命令进行添加
cordova plugin add c:\phonegap-admob-plugin
或者通过cordova在线安装,命令如下:
use the cordova command,download the plugin ,then install with local location
cordova plugin add https://github.com/admob-google/admob-cordova.git
或者使用phonegap命令安装<br/>
先下载phonegap Admob插件到本地 ,然后通过phonegap本地命令安装,命令如下:
or install cordova plugin online
phonegap plugin add c:\phonegap-admob-plugin
如果您是使用phonegap build在线编译 ,则可以通过添加下面的信息到配置文件中<br/>
use phonegap builder ,add config
<gap:plugin name="com-admob-plugin" version="5.3.0" source="npm"/>
2.设置phonegap Admob插件
初始化和设置Phonegap Admob插件需要在deviceready事件之后进行,代码如下
init admob phonegap plugin,init plugin after deviceready event
admob.initAdmob("admob banner ID","admob interstitial ID");//admob id 格式类似于 ca-app-pub-xxxxxxxxxxxxxxxxxxx/xxxxxxxxxx
3.相对定位显示Admob横幅广告
admob.BannnerSize里面包含了常用的广告尺寸,你也可以自定义未被包含的尺寸,不过你所定义的尺寸必须是admob支持的尺寸
admob.Position里面包含了9中相对布局,相对布局展示横幅广告代码如下
show banner at relation position
there are some banner size in admob.BannerSize,and you can create your own banner size that is available in admob platform.
admob.Position hold all relation position const
admob.showBanner(admob.BannerSize.BANNER,admob.Position.TOP_APP);//show banner at the top of app
你可以给admob设置更多的参数,例如设置admob 测试模式,设置admob 儿童应用,代码如下
and more you can set more param for admob such as test mode and is your app made for child.
var admobParam=new admob.Params();
//admobParam.extra={'keyword':"admob phonegame"};
//admobParam.isForChild=true;
admobParam.isTesting=true;
admob.showBanner(admob.BannerSize.BANNER,admob.Position.TOP_CENTER,admobParam);
4.另一种方式展示admob横幅广告
你可以通过绝对布局来展示admob横幅广告,其如相对布局一样简单,代码如下
show banner at absolute position
you can put admob banner at absolute position as easy as relation position.
admob.showBannerAbsolute(admob.BannerSize.BANNER,0,70);//show banner at absolute position x 0,y 70
### 5.phonegap接入admob全屏广告
在phonegap和cordova,xdk应用里面接入admob全屏广告是和一样的步骤
先缓冲加载广告,收到onInterstitialReceive的时候展示广告或者手动控制展示,例如在游戏结束的时候,代码如下
show admob Interstitial
show admob Interstitial in phonegap,cordova or xdk application is the same step.
cache Interstitial ,and then show it in onInterstitialReceive function or show it when your game over.
document.addEventListener(admob.Event.onInterstitialReceive, onInterstitialReceive, false);//show in ad receive event fun need add receive listener
admob.cacheInterstitial();// load admob Interstitial
function onInterstitialReceive(message) {//show in ad receive event fun
admob.showInterstitial();
}
function onGameOver(){//call this fun to show when game over
admob.isInterstitialReady(function(isReady){
if(isReady){
admob.showInterstitial();
}
});
}
6.admob广告事件的处理
phonegap admob插件支持admob所有的广告事件,和onInterstitialReceive一样的流程
所有的事件预定义在admob.Event类里面,代码如下
handle admob ad event
you can handler all native event of admob ,as onInterstitialReceive <br/>
all event type is in admob.Event
```
function onAdmobEvent (message) {
//do some on admob event
}
document.addEventListener(admob.Event.onAdmobBannerDismiss, onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerFailedReceive), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerLeaveApplication), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerPresent), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerReceive), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialDismiss), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialFailedReceive), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialLeaveApplication), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialPresent), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialReceive), onAdmobEvent, false);
```
### 7.其他的功能
1.移除admob横幅广告
hide admob banner
admob.hideBanner()
2.检查admob广告是否已经加载完毕
test if Interstitial has loaded success
```
admob.isInterstitialReady(function(isReady){
if(isReady){
alert("admob Interstitial loaded");
}
});
```
3.在example文件夹下的例子里面你能找到更多的用法和帮助信息<br/>
for more usage ,ref to files in Example folder ,it is a good way to get start
4.Admob ios sdk使用了ios的idfa标志,提交的时候注意
Admob sdk for ios used IDFA ,so remember to check up app service as ad.
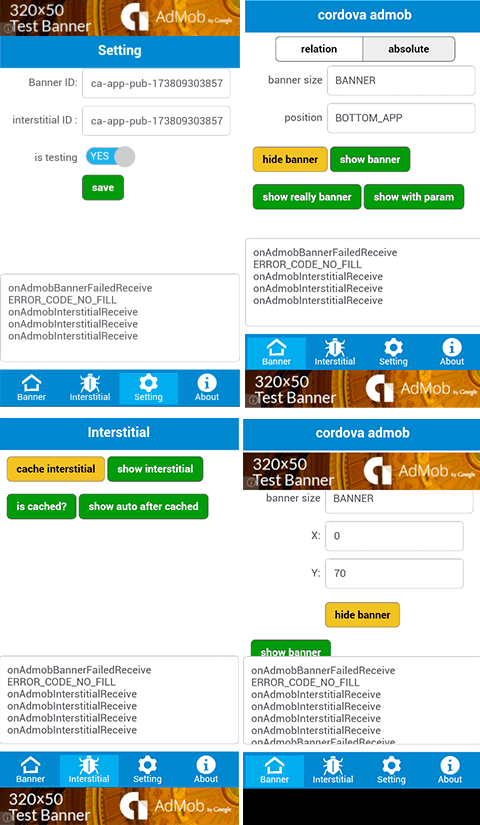
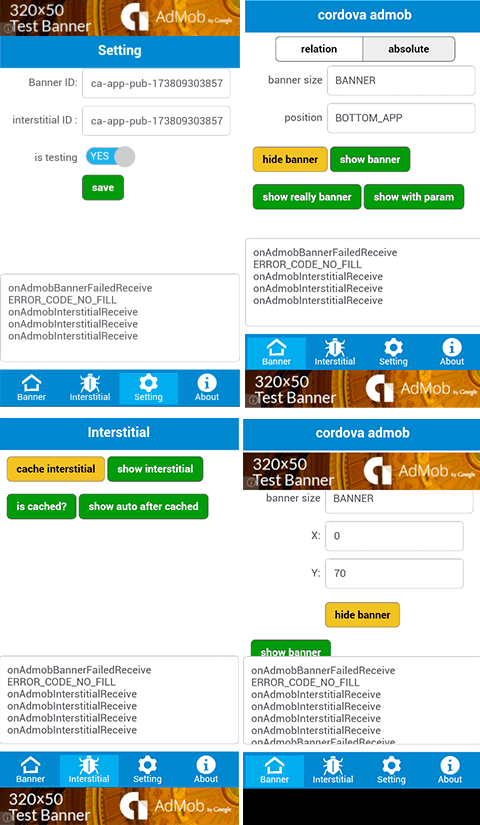
Admob Phonegap运行效果图

通过数行js在你的html5应用中插入admob广告。接口简单。
Phonegap admob插件是基于phonegap4.5和cordova5.0编译,包含admob 7.6 ios sdk和admob安卓sdk 8
phonegap admob插件官方网站https://github.com/admob-google/admob-cordova
你可以毫无限制的免费使用这个插件
Google AdMob plugin for Cordova, Phonegap and Intel XDK ,support ios and android,support admob v1 and admob v2 ,Monetize your html5 app with one javascript line.api is easy to use.<br/>
admob phonegap plugin(admob cordova plugin) is built base on
- phonegap 3.4 or cordova 5.0
- admob ios sdk 7.6.0
- admob android sdk 8
- phonegap admob plugin home:https://github.com/admob-google/admob-cordova<br/>
- project can been used with no limit
1.添加 Admob PhoneGap 插件
通过npm命令添加phonegap admob插件,命令如下:
install admob phonegap plugin install with npm
npm install admob
cordova plugin add admob
通过 cordova命令行添加插件
先下载插件 ,然后通过cor,命令如下:dova本地命令进行添加
cordova plugin add c:\phonegap-admob-plugin
或者通过cordova在线安装,命令如下:
use the cordova command,download the plugin ,then install with local location
cordova plugin add https://github.com/admob-google/admob-cordova.git
或者使用phonegap命令安装<br/>
先下载phonegap Admob插件到本地 ,然后通过phonegap本地命令安装,命令如下:
or install cordova plugin online
phonegap plugin add c:\phonegap-admob-plugin
如果您是使用phonegap build在线编译 ,则可以通过添加下面的信息到配置文件中<br/>
use phonegap builder ,add config
<gap:plugin name="com-admob-plugin" version="5.3.0" source="npm"/>
2.设置phonegap Admob插件
初始化和设置Phonegap Admob插件需要在deviceready事件之后进行,代码如下
init admob phonegap plugin,init plugin after deviceready event
admob.initAdmob("admob banner ID","admob interstitial ID");//admob id 格式类似于 ca-app-pub-xxxxxxxxxxxxxxxxxxx/xxxxxxxxxx
3.相对定位显示Admob横幅广告
admob.BannnerSize里面包含了常用的广告尺寸,你也可以自定义未被包含的尺寸,不过你所定义的尺寸必须是admob支持的尺寸
admob.Position里面包含了9中相对布局,相对布局展示横幅广告代码如下
show banner at relation position
there are some banner size in admob.BannerSize,and you can create your own banner size that is available in admob platform.
admob.Position hold all relation position const
admob.showBanner(admob.BannerSize.BANNER,admob.Position.TOP_APP);//show banner at the top of app
你可以给admob设置更多的参数,例如设置admob 测试模式,设置admob 儿童应用,代码如下
and more you can set more param for admob such as test mode and is your app made for child.
var admobParam=new admob.Params();
//admobParam.extra={'keyword':"admob phonegame"};
//admobParam.isForChild=true;
admobParam.isTesting=true;
admob.showBanner(admob.BannerSize.BANNER,admob.Position.TOP_CENTER,admobParam);
4.另一种方式展示admob横幅广告
你可以通过绝对布局来展示admob横幅广告,其如相对布局一样简单,代码如下
show banner at absolute position
you can put admob banner at absolute position as easy as relation position.
admob.showBannerAbsolute(admob.BannerSize.BANNER,0,70);//show banner at absolute position x 0,y 70
### 5.phonegap接入admob全屏广告
在phonegap和cordova,xdk应用里面接入admob全屏广告是和一样的步骤
先缓冲加载广告,收到onInterstitialReceive的时候展示广告或者手动控制展示,例如在游戏结束的时候,代码如下
show admob Interstitial
show admob Interstitial in phonegap,cordova or xdk application is the same step.
cache Interstitial ,and then show it in onInterstitialReceive function or show it when your game over.
document.addEventListener(admob.Event.onInterstitialReceive, onInterstitialReceive, false);//show in ad receive event fun need add receive listener
admob.cacheInterstitial();// load admob Interstitial
function onInterstitialReceive(message) {//show in ad receive event fun
admob.showInterstitial();
}
function onGameOver(){//call this fun to show when game over
admob.isInterstitialReady(function(isReady){
if(isReady){
admob.showInterstitial();
}
});
}
6.admob广告事件的处理
phonegap admob插件支持admob所有的广告事件,和onInterstitialReceive一样的流程
所有的事件预定义在admob.Event类里面,代码如下
handle admob ad event
you can handler all native event of admob ,as onInterstitialReceive <br/>
all event type is in admob.Event
```
function onAdmobEvent (message) {
//do some on admob event
}
document.addEventListener(admob.Event.onAdmobBannerDismiss, onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerFailedReceive), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerLeaveApplication), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerPresent), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobBannerReceive), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialDismiss), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialFailedReceive), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialLeaveApplication), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialPresent), onAdmobEvent, false);
document.addEventListener(admob.Event.onAdmobInterstitialReceive), onAdmobEvent, false);
```
### 7.其他的功能
1.移除admob横幅广告
hide admob banner
admob.hideBanner()
2.检查admob广告是否已经加载完毕
test if Interstitial has loaded success
```
admob.isInterstitialReady(function(isReady){
if(isReady){
alert("admob Interstitial loaded");
}
});
```
3.在example文件夹下的例子里面你能找到更多的用法和帮助信息<br/>
for more usage ,ref to files in Example folder ,it is a good way to get start
4.Admob ios sdk使用了ios的idfa标志,提交的时候注意
Admob sdk for ios used IDFA ,so remember to check up app service as ad.
Admob Phonegap运行效果图
























 1078
1078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








