map.js如下:
//实现map
/**
var map = new Map();
map.put("re","redhacker");
map.put("do","douguoqiang");
map.put("gq","dougq");
alert("map的大小为:" + map.size())
alert("key为re的map中存储的对象为:" + map.get("re"));
map.remove("re");
alert("移除key为re的对象后,获取key为re的map中存储的对象为:" + map.get("re"));
alert("map移除一个元素后的大小为:" + map.size());
alert("map是否是一个空map:" + map.isEmpty());
**/
function Map() {
var struct = function(key, value) {
this.key = key;
this.value = value;
}
var put = function(key, value){
for (var i = 0; i < this.arr.length; i++) {
if ( this.arr[i].key === key ) {
this.arr[i].value = value;
return;
}
}
this.arr[this.arr.length] = new struct(key, value);
}
var get = function(key) {
for (var i = 0; i < this.arr.length; i++) {
if ( this.arr[i].key === key ) {
return this.arr[i].value;
}
}
return null;
}
var remove = function(key) {
var v;
for (var i = 0; i < this.arr.length; i++) {
v = this.arr.pop();
if ( v.key === key ) {
continue;
}
this.arr.unshift(v);
}
}
var size = function() {
return this.arr.length;
}
var isEmpty = function() {
return this.arr.length <= 0;
}
this.arr = new Array();
this.get = get;
this.put = put;
this.remove = remove;
this.size = size;
this.isEmpty = isEmpty;
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type='text/javascript' src='<%=path%>/js/jquery.js'></script>
<script type='text/javascript' src='<%=path%>/js/map.js'></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="<%=path%>/styles/default.css" />
<link rel="stylesheet" type="text/css" href="<%=path%>/styles/common.css" />
<title>发票汇总</title>
</head>
<body>
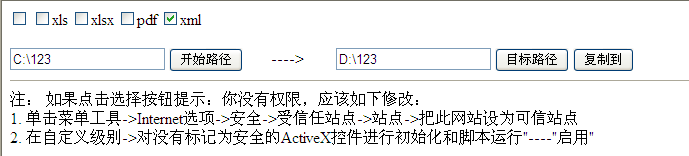
<input type="checkbox" id="selectall" name="selectall">
<input type="checkbox" name="type" value="xls">xls
<input type="checkbox" name="type" value="xlsx">xlsx
<input type="checkbox" name="type" value="pdf">pdf
<input type="checkbox" name="type" value="xml">xml
<br/><br/>
<td>
<input type="text" name="startpath" id="startpath" readOnly/>
</td>
<td>
<input type="button" class="btn4" οnclick="browseFolder('startpath')" value="开始路径" />
</td>
---->
<td>
<input type="text" name="stoppath" id="stoppath" readOnly/>
</td>
<td>
<input type="button" οnclick="browseFolder('stoppath')" class="btn4" value="目标路径" />
</td>
<input type="button" value ="复制到" class="btn4" οnclick="copys()">
<hr/>
<div class="searchresult">
注:
如果点击选择按钮提示:你没有权限,应该如下修改:<br />
1. 单击菜单工具->Internet选项->安全->受信任站点->站点->把此网站设为可信站点<br />
2. 在自定义级别->对没有标记为安全的ActiveX控件进行初始化和脚本运行"----"启用"
</div>
</body>
</html>
<script>
var map = new Map();
var fso = new ActiveXObject("Scripting.FileSystemObject");
var xlsCount = 0;
var xlsxCount = 0;
var pdfCount = 0;
var xmlCount = 0;
var messages = ""; // 最后的提示信息
var startpath = "";
var stoppath = "";
function getFileName(fileNameTemp,exName){
var fileName = fileNameTemp+ "."+exName; //文件名+后缀
if(map.get(fileName) == null){
map.put(fileName,fileName);
return fileName;
}else{
fileNameTemp = fileNameTemp+"1";
return getFileName(fileNameTemp,exName); //递归调用自己返回不重复的文件名
}
}
/**
递归遍历下面所有的目录和文件
**/
function displayFiles(folderName) {
try{
var f = fso.GetFolder(folderName);
if(f){
// 遍历目录
var fk = new Enumerator(f.SubFolders);
for (; !fk.atEnd(); fk.moveNext()) {
f = fso.GetFolder(fk.item());
fc = new Enumerator(f.files);
for (; !fc.atEnd(); fc.moveNext()) {
var itemTemp = fc.item();
var fileNameTemp = fso.GetBaseName(itemTemp); // 文件名
var exName = fso.GetExtensionName(itemTemp); // 文件后缀
if(JudgeType(exName)){
var fileName = getFileName(fileNameTemp,exName); //文件名+后缀
fso.CopyFile(itemTemp, stoppath+"\\"+fileName,false);
if(exName=="xls"){
xlsCount++;
}
if(exName=="xlsx"){
xlsxCount++;
}
if(exName=="pdf"){
pdfCount++;
}
if(exName=="xml"){
xmlCount++;
}
}
//alert("fc.item()="+fc.item()+";fileName="+fileName);
}
displayFiles(fk.item()); // 递归调用自己,循环子目录
}
}
}catch(e){
alert(messages+" "+e);
}
}
function copys(){
startpath = $("#startpath").val();
stoppath = $("#stoppath").val();
xlsCount = 0;
xlsxCount = 0;
pdfCount = 0;
xmlCount = 0;
messages = ""; // 最后的提示信息
var tempChecked = false;
$("input[name='type']:checked").each(function(i,ch){
tempChecked = true;
});
if(!tempChecked){
alert("请选择一个文件类型!");
return;
}
if($.trim(startpath) == ""){
alert("请选择开始文件夹");
return ;
}
if($.trim(stoppath) == ""){
alert("请选择目标文件夹");
return ;
}
try{
//-----读目标文件夹里面的文件,放到map里面,防止覆盖以前的文件-------------------------------------------------
var fstop = fso.GetFolder(stoppath);
fc = new Enumerator(fstop.files);
for (; !fc.atEnd(); fc.moveNext()) {
var itemTemp = fc.item();
var fileNameTemp = fso.GetBaseName(itemTemp); // 文件名
var exName = fso.GetExtensionName(itemTemp); // 文件后缀
var tempFileNameAll = fileNameTemp+"."+exName;
map.put(tempFileNameAll,tempFileNameAll);
}
// 遍历目录 无需遍历目录,只需要控制当前文件夹没有文件名重复即可
/*var fk = new Enumerator(fstop.SubFolders);
for (; !fk.atEnd(); fk.moveNext()) {
fstop = fso.GetFolder(fk.item());
fc = new Enumerator(fstop.files);
for (; !fc.atEnd(); fc.moveNext()) {
var itemTemp = fc.item();
var fileNameTemp = fso.GetBaseName(itemTemp); // 文件名
var exName = fso.GetExtensionName(itemTemp); // 文件后缀
var tempFileNameAll = fileNameTemp+"."+exName;
map.put(tempFileNameAll,tempFileNameAll);
//alert("fc.item()="+fc.item()+";fileName="+fileName);
}
}*/
//-----读目标文件里面的文件,放到map里面,防止覆盖以前的文件-----完--------------------------------------------
var f = fso.GetFolder(startpath);
fc = new Enumerator(f.files);
for (; !fc.atEnd(); fc.moveNext()) {
var itemTemp = fc.item();
var fileNameTemp = fso.GetBaseName(itemTemp); // 文件名
var exName = fso.GetExtensionName(itemTemp); // 文件后缀
if(JudgeType(exName)){
var fileName = getFileName(fileNameTemp,exName);
fso.CopyFile(itemTemp, stoppath+"\\"+fileName,false);
if(exName=="xls"){
xlsCount++;
}
if(exName=="xlsx"){
xlsxCount++;
}
if(exName=="pdf"){
pdfCount++;
}
if(exName=="xml"){
xmlCount++;
}
}
//alert("fc.item()="+fc.item()+";fileName="+fileName);
}
displayFiles(startpath);// 递归遍历下面所有子目录和copy子目录下的文件
$("input[name='type']:checked").each(function(k,ch){
var chValue = ch.value;
if(chValue == "xls"){
messages += "xls文件复制了:"+xlsCount+"个;";
}
if(chValue == "xlsx"){
messages += "xlsx文件复制了:"+xlsxCount+"个;";
}
if(chValue == "pdf"){
messages += "pdf文件复制了:"+pdfCount+"个;";
}
if(chValue == "xml"){
messages += "xml文件复制了:"+xmlCount+"个;";
}
});
if(messages != ""){
alert(messages);
}else{
alert("没有文件!");
}
map = new Map();
}catch(e){
alert(messages+" "+e);
}
}
function JudgeType(valueTemp){
var result = false;
var temp = $("input[name='type'][value='"+valueTemp+"']:checked").val();
if(temp != "" && typeof(temp) != "undefined"){
result = true;
}
return result;
}
function browseFolder(path) {
try {
var Message = "\u8bf7\u9009\u62e9\u6587\u4ef6\u5939"; //选择框提示信息
var Shell = new ActiveXObject("Shell.Application");
var Folder = Shell.BrowseForFolder(0, Message, 64, 17); //起始目录为:我的电脑
//var Folder = Shell.BrowseForFolder(0, Message, 0); //起始目录为:桌面
if (Folder != null) {
Folder = Folder.items(); // 返回 FolderItems 对象
Folder = Folder.item(); // 返回 Folderitem 对象
Folder = Folder.Path; // 返回路径
if (Folder.charAt(Folder.length - 1) != "\\") {
//Folder = Folder + "\\\\";
}
document.getElementById(path).value = Folder;
return Folder;
}
}
catch (e) {
alert(e.message);
}
}
$(document).ready(function(){
$("#selectall").click(selectAll);
});
function selectAll() {
var checked = $("#selectall").attr("checked");
$("input[name='type']").each(function() {
var subchecked = $(this).attr("checked");
if (subchecked != checked)
$(this).click();
});
}
</script>

























 4025
4025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








