解决页面中引用了谷歌字体库访问缓慢的问题
这段时间做一个项目的时候遇到了页面访问谷歌字体库加载缓慢的问题。因为引用了别人的页面模板,其中需要使用到谷歌字体也就是:
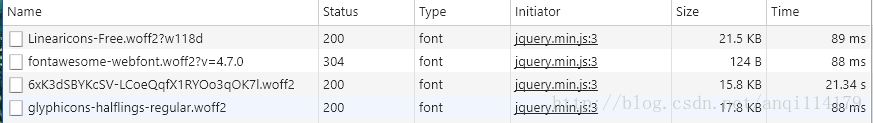
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700" rel="stylesheet">但是为了开发和调试的方便,设置了浏览器禁止缓存,每次刷新页面非常缓慢,从chrome的F12调试模式中可以看到:

这里可以看到谷歌字体的加载时间达到了21s多,主要原因还是因为服务器访问速度的问题。
一开始看网上的帖子说可以把链接指向360的公共库,即改成如下:
<link href="http://fonts.useso.com/css?family=Source+Sans+Pro:300,400,600,700" rel="stylesheet">但是发现根本无法访问,原因是360的公共库已经迁移到了:https://cdn.baomitu.com/
新的前端公共库中也有google字体库。
但是在另外一些帖子中看到了将google字体库本地化的方法,便尝试了一下,效果不错。具体步骤如下:
1、下载google字体库文件
在csdn的下载频道上有很多可以下载,但是需要金币。还有一中比较笨的方式:
1、在浏览器中直接访问:https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700
也就是页面中引用的google字体地址,得到的内容是css代码,创建一个css文件,将其中的代码保存下来:
代码片段如下:
/* cyrillic-ext */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmhduz8A.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwkxduz8A.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmxduz8A.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}复制其中一项的url地址,如:https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmhduz8A.woff2
在浏览器中直接打开,便可以提示下载字体文件,按照这样的方法将所有字体文件都下载到本地。
2、创建本地字体css文件
将下载好的字体文件放到与刚才创建的fonts.css文件相同的目录中,修改fonts.css中修改内容,将网页内容中的网页url指向全部换成本地的指向,片段如下:
/* vietnamese */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(./toadOcfmlt9b38dHJxOBGD_j0nMiB9fPhg_k1wdK2h0.woff2) format('woff2');
unicode-range: U+0102-0103, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(./toadOcfmlt9b38dHJxOBGDRVvBvQIc1z78c__uoBcyI.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(./toadOcfmlt9b38dHJxOBGOode0-EuMkY--TSyExeINg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* vietnamese */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro'), local('SourceSansPro-Regular'), url(./ODelI1aHBYDBqgeIAH2zlNOAHFN6BivSraYkjhveRHY.woff2) format('woff2');
unicode-range: U+0102-0103, U+1EA0-1EF9, U+20AB;
}其中的”./”是表示字体文件与fonts.css文件在同一目录中。
3、在页面中链接fonts.css
在页面中链接fonts.css即可:
<link rel="stylesheet" href="static/vendor/fonts/fonts.css" >这时再访问页面,就可以从本地访问google字体库了。
























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








